Table of contents
1. Figma
2. Adobe XD
3. Marvel
4. Hotjar
5. FlowMapp
6. Webflow
7. Origami Studio
8. InVision
9. Balsamiq
10. Axure
11. Proto.io
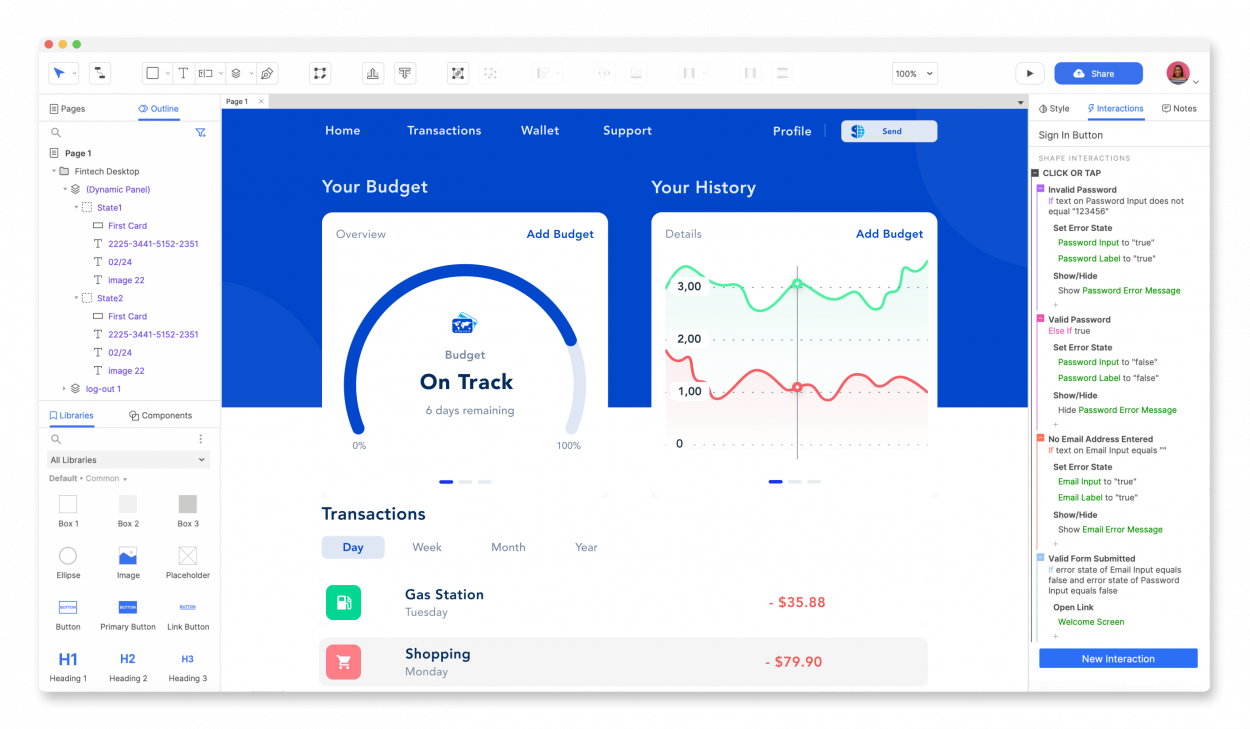
1. Figma

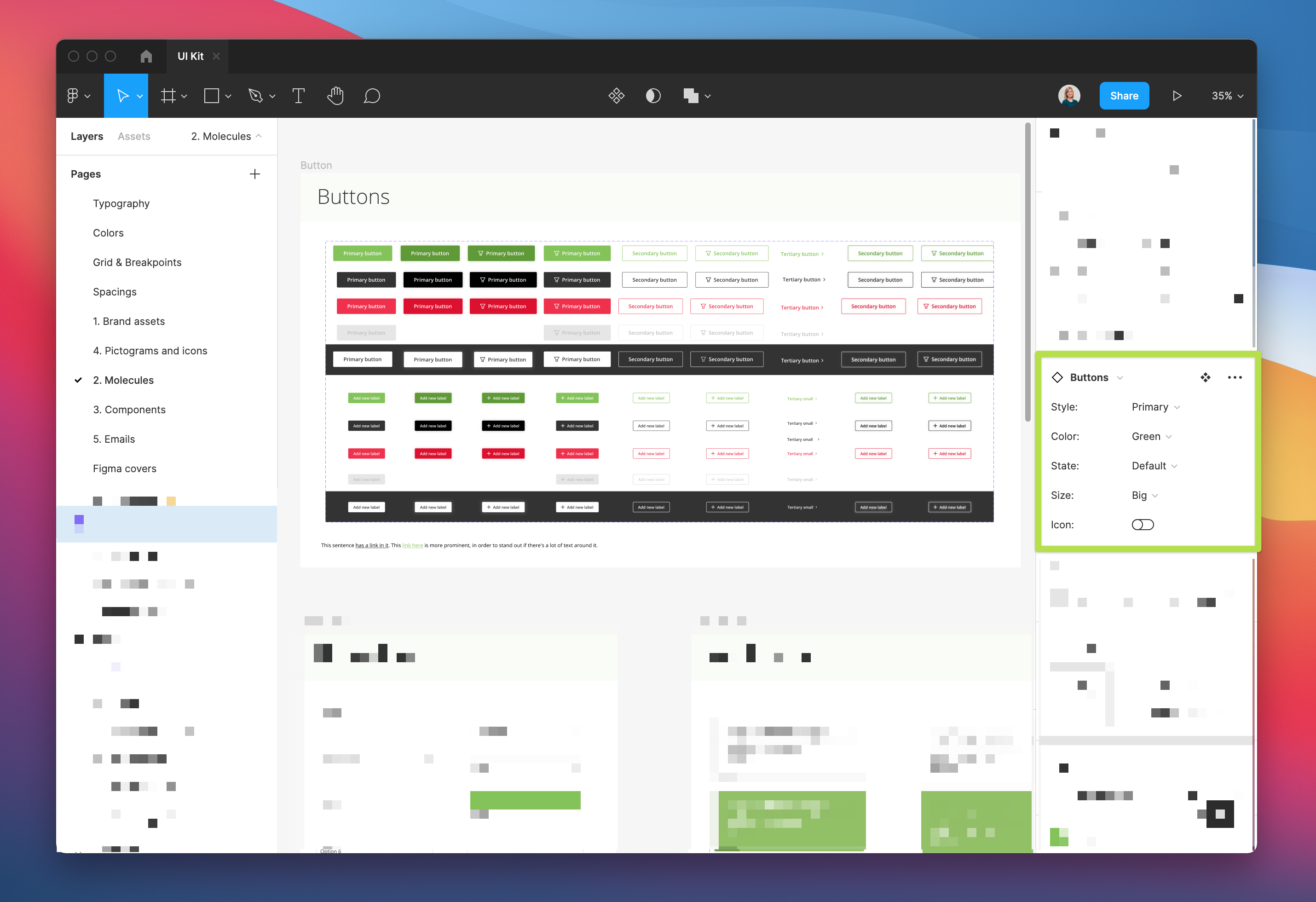
TestingTime’s design system in Figma (source: Building a design system in Figma).
As a collaborative design and prototyping tool, Figma features a clean interface, which allows the insertion of elements, animations, and code to create a high-fidelity prototype. This collaborative prototype tool helps to build dynamic prototypes of a product, test it for usability, and sync the progress. One of the best features of Figma is that it offers multi-user real-time collaboration. Also, in Figma, everything is synchronised.
Category: Cloud-based UI/UX design tool
Pros: Collaboration is easy and offers cross platform support.
Cons: Community support and required active internet connection.
Availability: macOS, Windows and mobile
Pricing: Free for three projects. For unlimited projects and additional features, the plans start at $12 per month and per editor.
2. Adobe XD

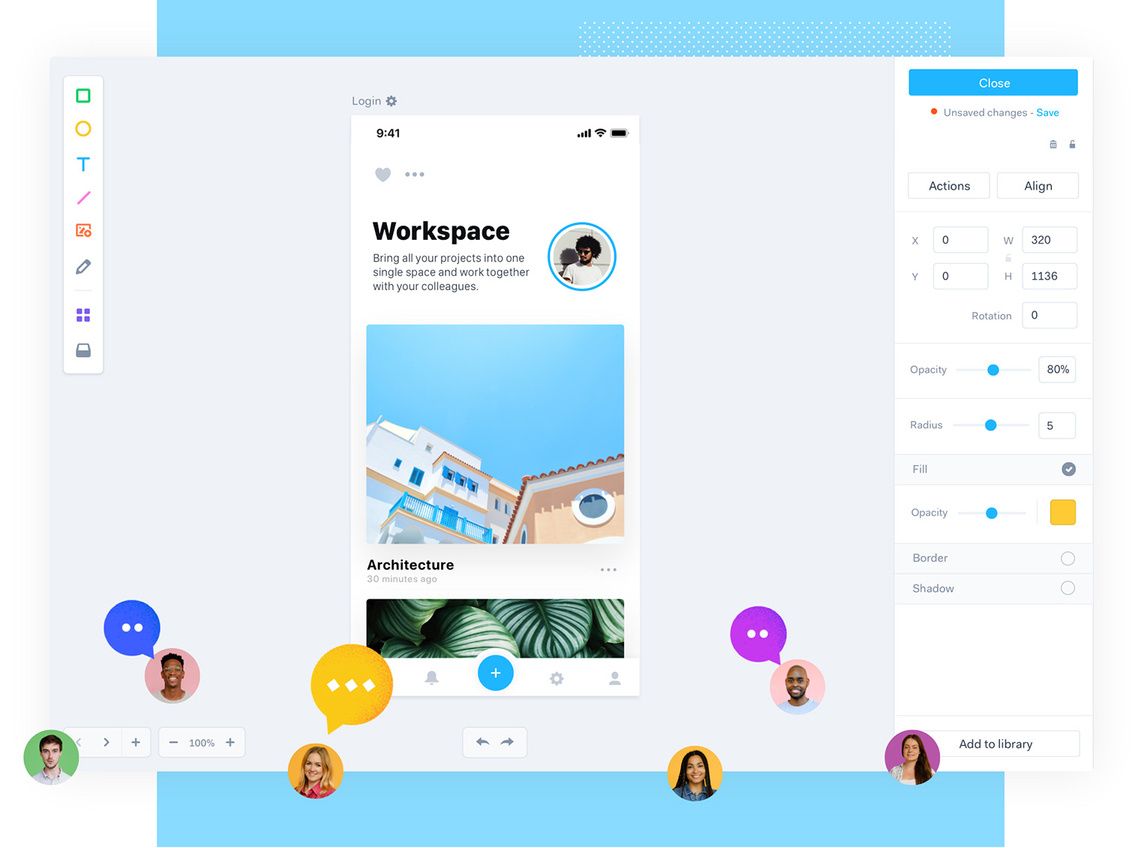
Creation of designs for websites, mobile apps and more (source: adobe.com).
Adobe Experience Design CC, or Adobe XD, is an easy to use and lightweight vector graphics editor and prototyping tool. Launched in March 2016 as a part of the Creative Cloud, XD is Adobe’s UI design software which mainly focuses on creating product prototypes for mobile apps and websites. It includes a lot of unique features that make Adobe XD stand out from its competitors. They are considered a solid prototyping tool that allows users to design elements and then generate animated transitions.
Category: UI/UX design software
Pros: Interactive interface. Websites and apps are easy to create.
Cons: Real-time collaboration is not available and the UI is comparatively not so attractive.
Availability: macOS and Windows
Pricing: Free for a single document. After that the plan starts at €11.99 per month.
3. Marvel

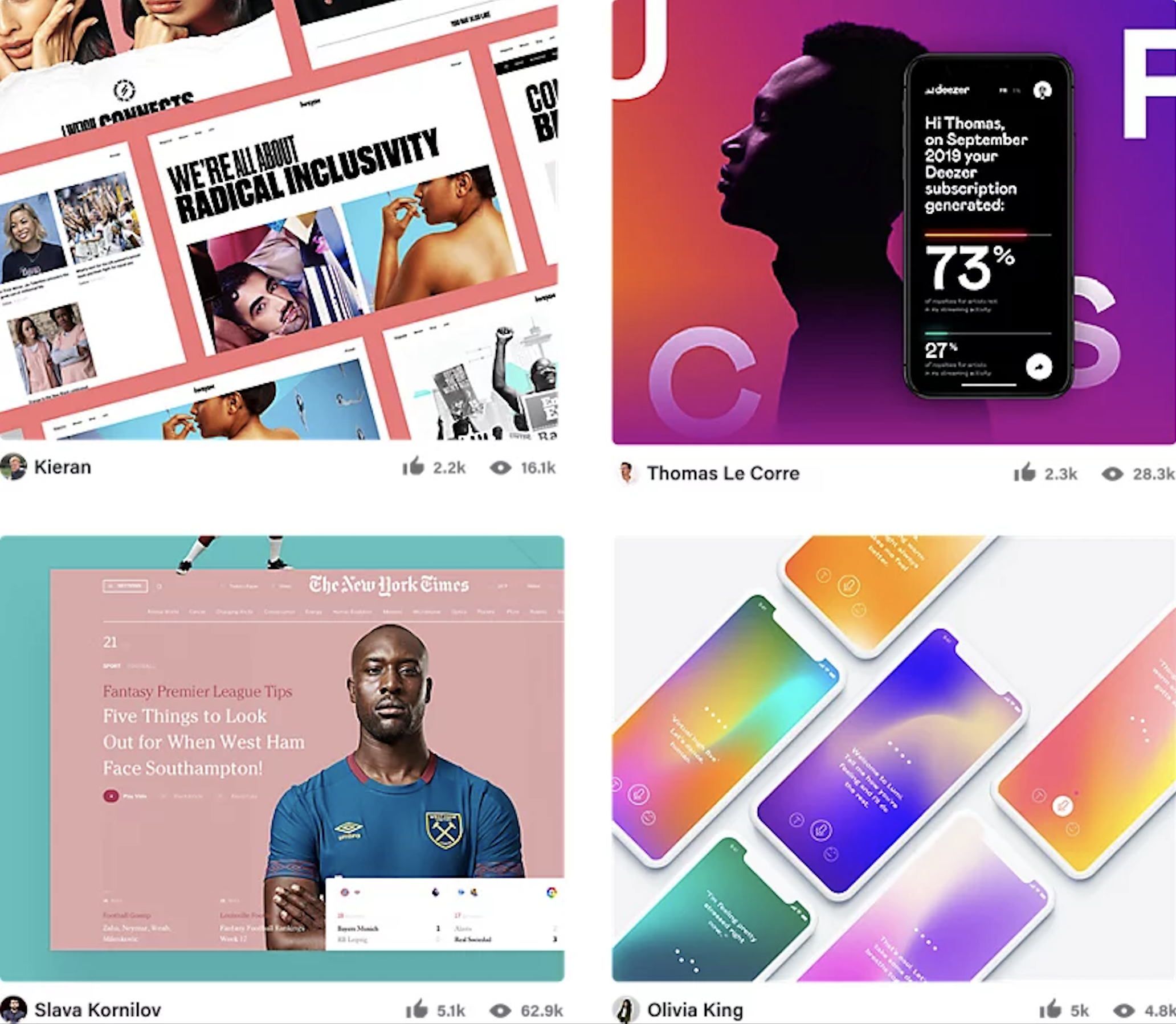
Rapid prototyping, testing and handoff for modern design teams (source: marvelapp.com).
As the all-in-one design tool, Marvel offers possibilities to enhance interactivity via animations. In addition, the web-based wireframing tool is incredibly easy-to-use, making it perfect for quickly generating prototypes, designing simple and effective user interfaces quickly. It also enables users to create screens directly or add images from Photoshop or Sketch. Additionally, it also provides cloud storage with real-time synchronisation.
Category: Digital design platform
Pros: Easy to use, fast learning curve, gestures and image layering.
Cons: No option to work offline.
Availability: Browsers, iOS and Android
Pricing: Free plans are available for a single user and one project. Pro plan starts at €9 per month.
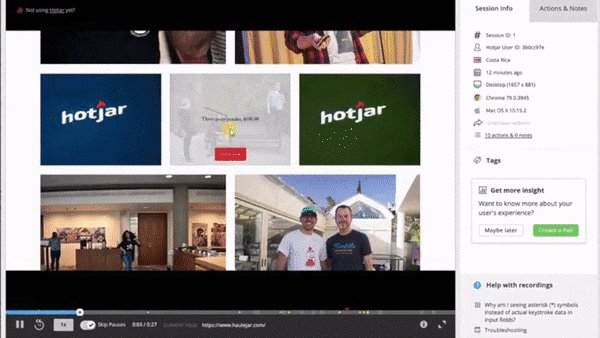
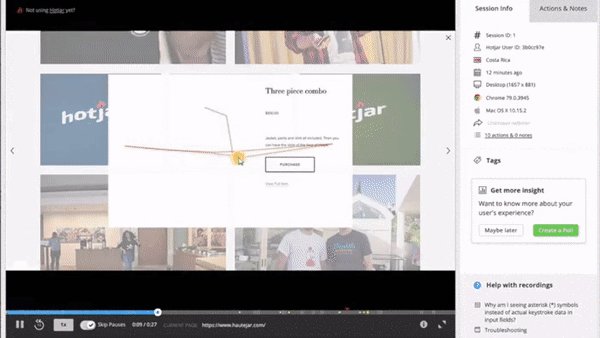
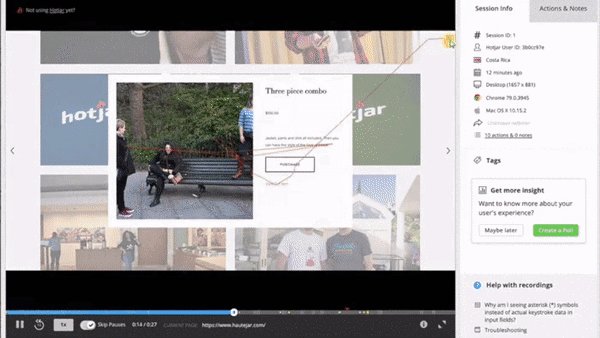
4. Hotjar

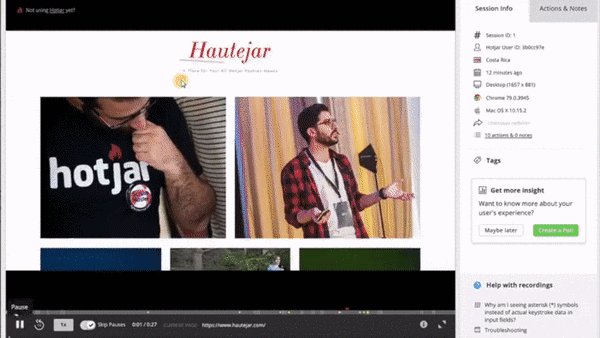
Session recordings let you really zoom in on how users interact with key elements on your website (source: hotjar.com).
Hotjar is a design platform which offers features to build mockups, create UX documents, prototyping with collaboration capabilities. It can also easily synchronise with Sketch and Photoshop files. This way, it enables users to upload the pre-worked files and easily change them into interactive prototypes. It also offers built-in elements for the web, mobile, and desktop. The best part about the UXPin tool is that it makes designers’ job easier by providing features, which are less time consuming.
Category: Digital product design platform
Pros: Rapid prototyping and has a moderate learning curve.
Cons: Pricey for small teams, customer support is slow and via email only.
Availability: macOS and Windows
Pricing: Free trial for 2 prototypes. After that the plan starts at €39 per month.
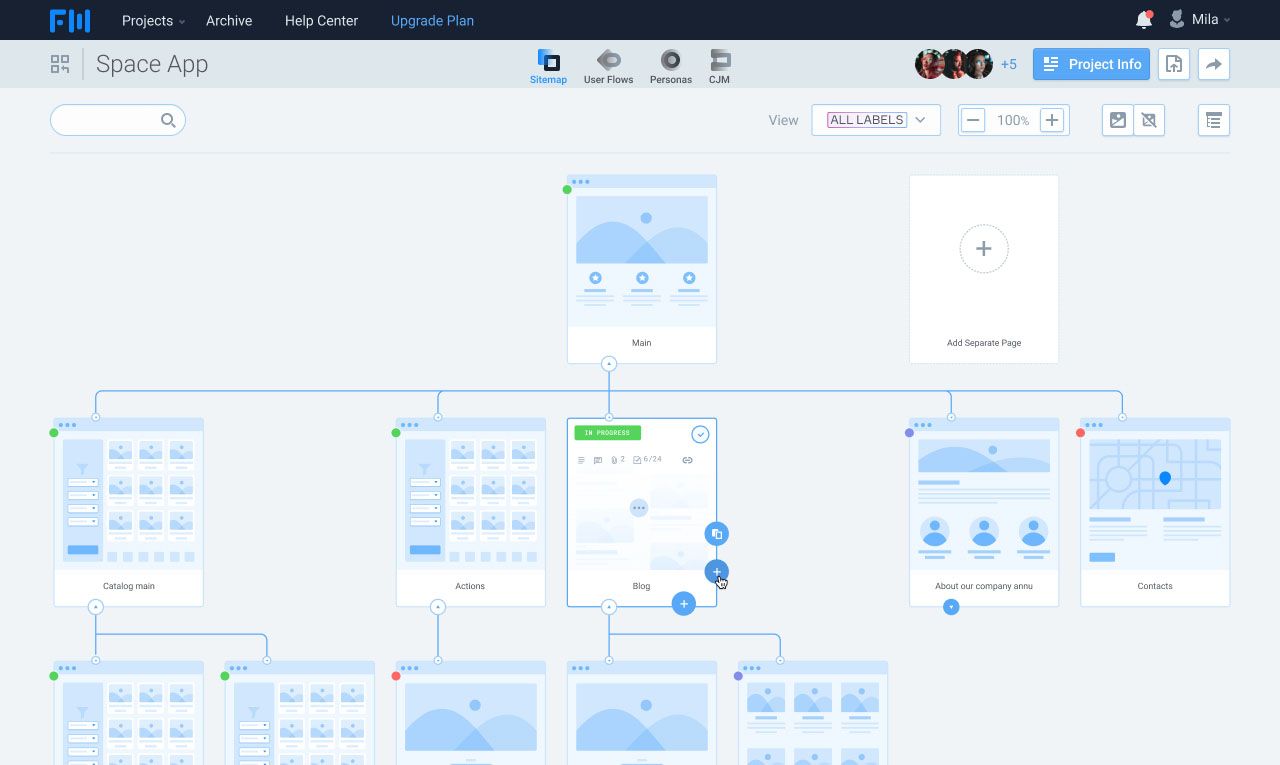
5. FlowMapp

Intuitive sitemaps for everyone on your team to see workflows at a glance (source: flowmapp.com).
FlowMapp is recognised as one of the best UX tools for web design. It enables users to design exceptional UX for creating beautiful websites and apps with the help of online collaborative tools. While developing a user experience strategy, designers need to take care of the structure, flow, and corresponding sitemaps from the start. Developing user flows and constructing visual sitemaps are both usually worked upon individually but FlowMapp allows creating them in one-go.
Category: Digital UX design platform
Pros: Easy to use with a beautiful UI.
Cons: Collaboration and extended libraries
Availability: macOS and Windows
Pricing: Free plan for one active project. Pro plan for five active projects starts at $8.25 per month.
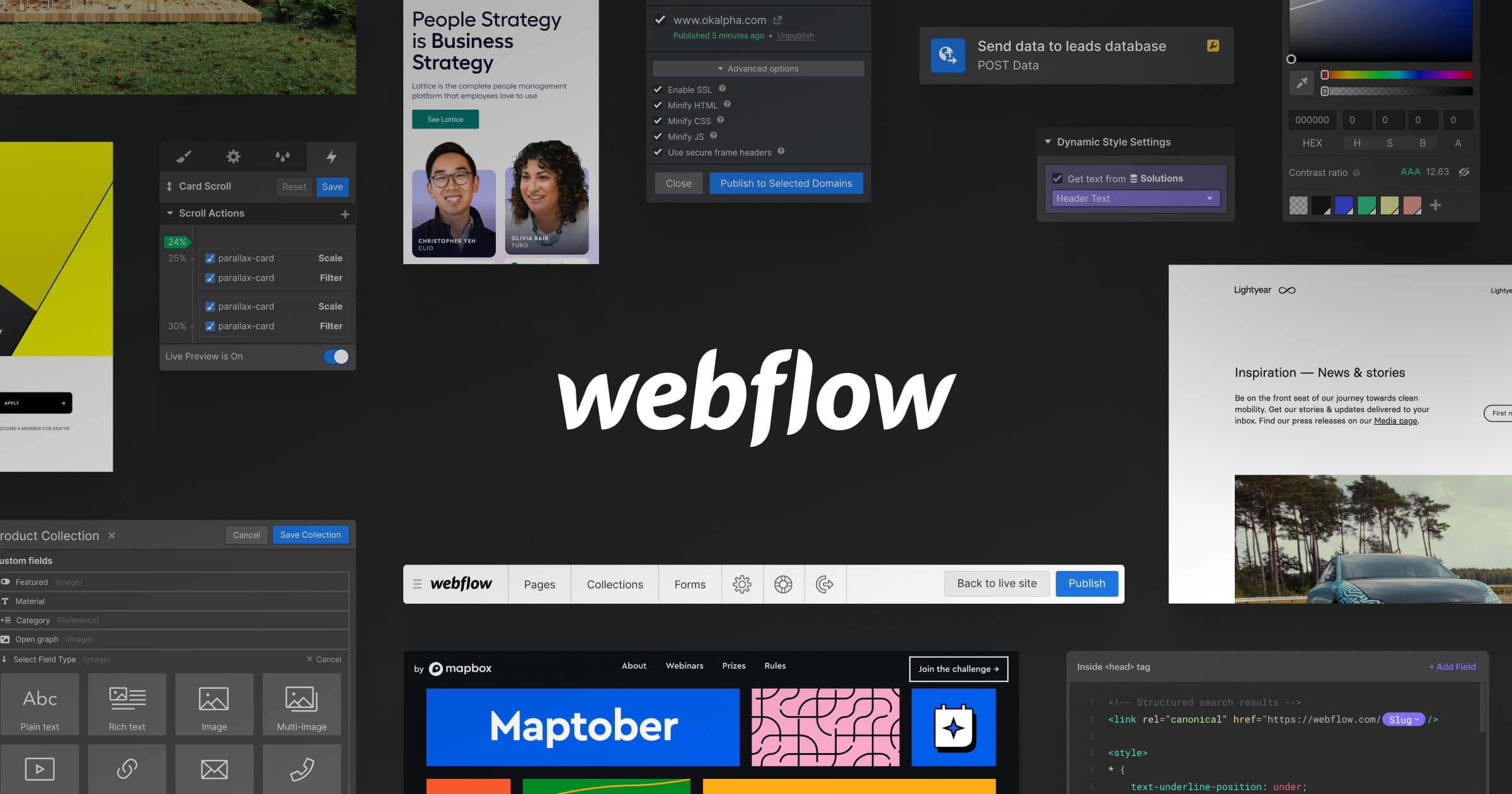
6. Webflow

Sites without the dev time (source: webflow.com).
Being a SaaS-based application, Webflow lets users create responsive websites. This tool gives all the power to designers to design even when they do not have knowledge on HTML or CSS. It embraces some interactive features and functionalities such as drag and drop, which allows designers to build what they imagine easily. There are also templates available if designers do not want to start from scratch. Easy features like filters and rich text styling options are missing in this tool.
Category: SaaS application for website creation and design
Pros: Supports advanced design functionality for non-designers too
Cons: Steep learning curve, filters and rich text styling are some missing features.
Availability: Browsers
Pricing: Free for starters with two projects. After that plan starts at $12 per month.
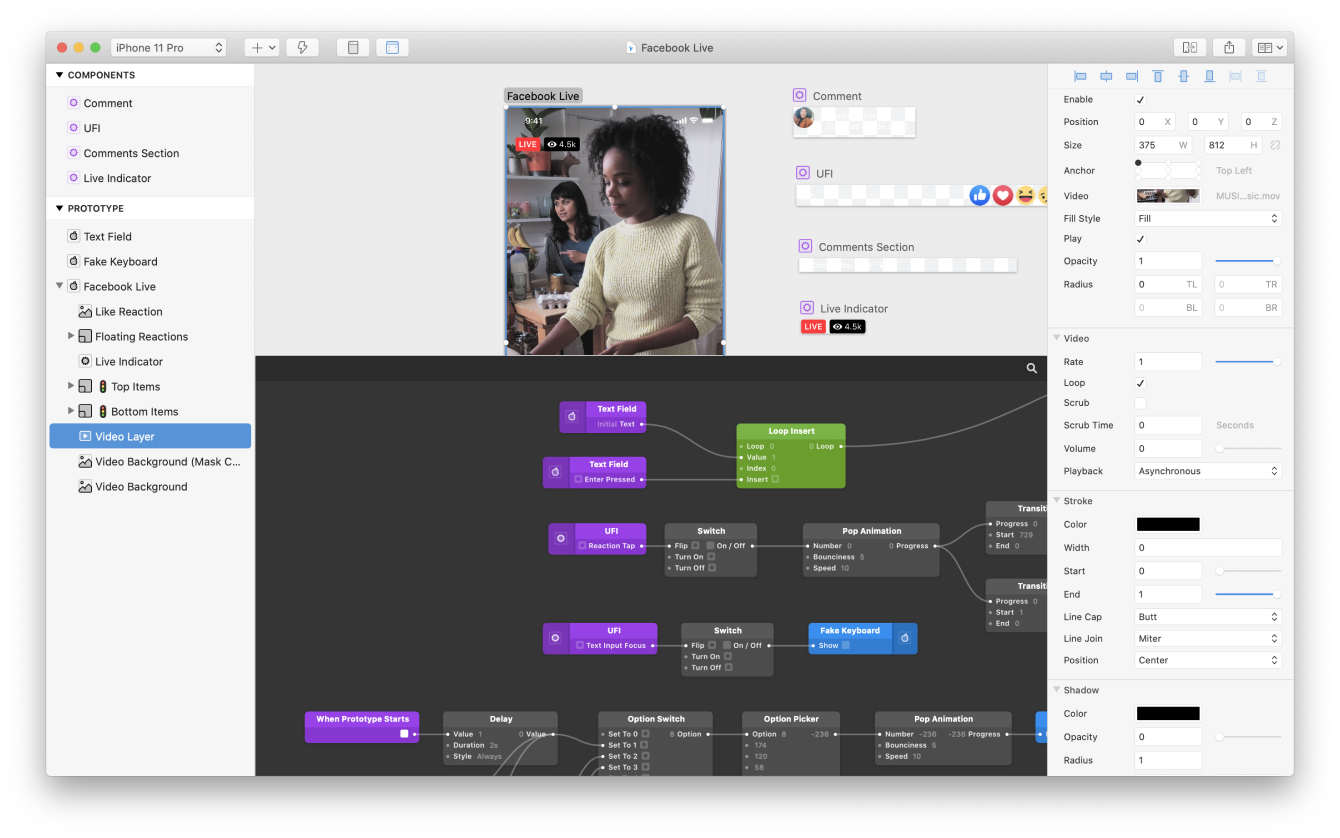
7. Origami Studio

Design, animate, and prototype: all-in-one (source: origami.design).
Initially, it was built to be used for Facebook’s designers. Currently, Origami Studio is available for everyone. This tool’s patch editor is used to create the logic behind prototypes, with a well-stocked library of existing patches to be used. It simply allows focusing on individual pages, depicting exactly how the page is intended to work. There is a word of thought for newbies: Origami studio may be complicated compared to other UX design tools. It lets users use features that help to create quality prototypes.
Category: Mac based interface design tool
Pros: Free, visualise animations and transition
Cons: Lack of support from Apple and sharing is difficult.
Availability: macOS and iOS
Pricing: Free
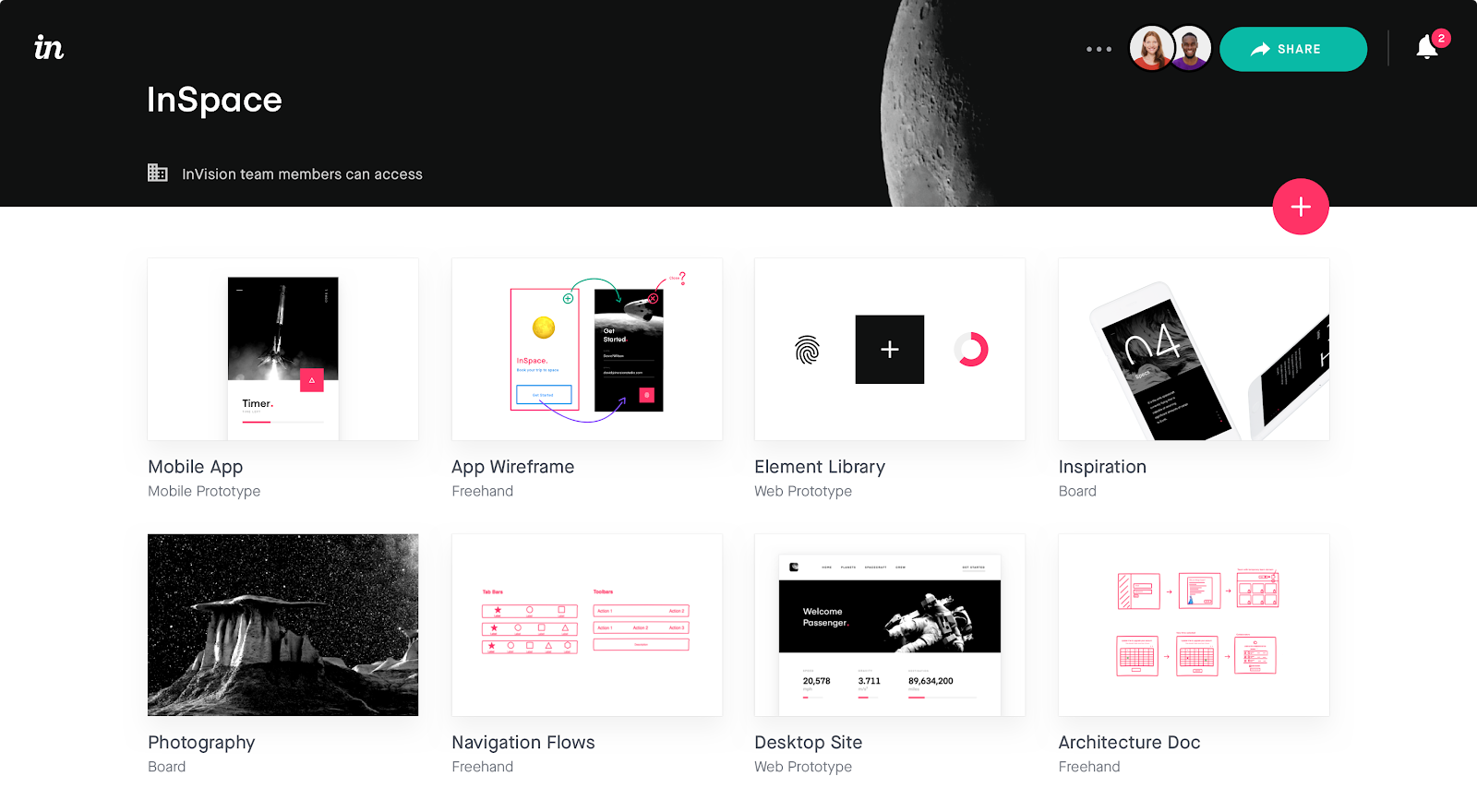
8. InVision

InVision’s dashboard (source: InVision Cloud review on medium.com).
InVision is a versatile design tool that focuses on offering a user experience. Any UI/UX designer can use it to create a lot of features for collaborating since the early stages of design to wireframing. On top of it, it offers a prototyping tool that enables users to create interactive prototypes that can automatically adjust according to the device and its orientation. It also provides a set of useful features such as built-in animations and vector-drawing tools. The only drawback is that users cannot customise the link sharing externally.
Category: Digital prototyping platform
Pros: Provides multitude of features for wireframing.
Cons: Complicated UI compared to other tools and it consumes a lot of resources.
Availability: macOS and Windows
Pricing: For up to 3 documents it’s free. Post that, the paid plan starts at $7.95 per month.
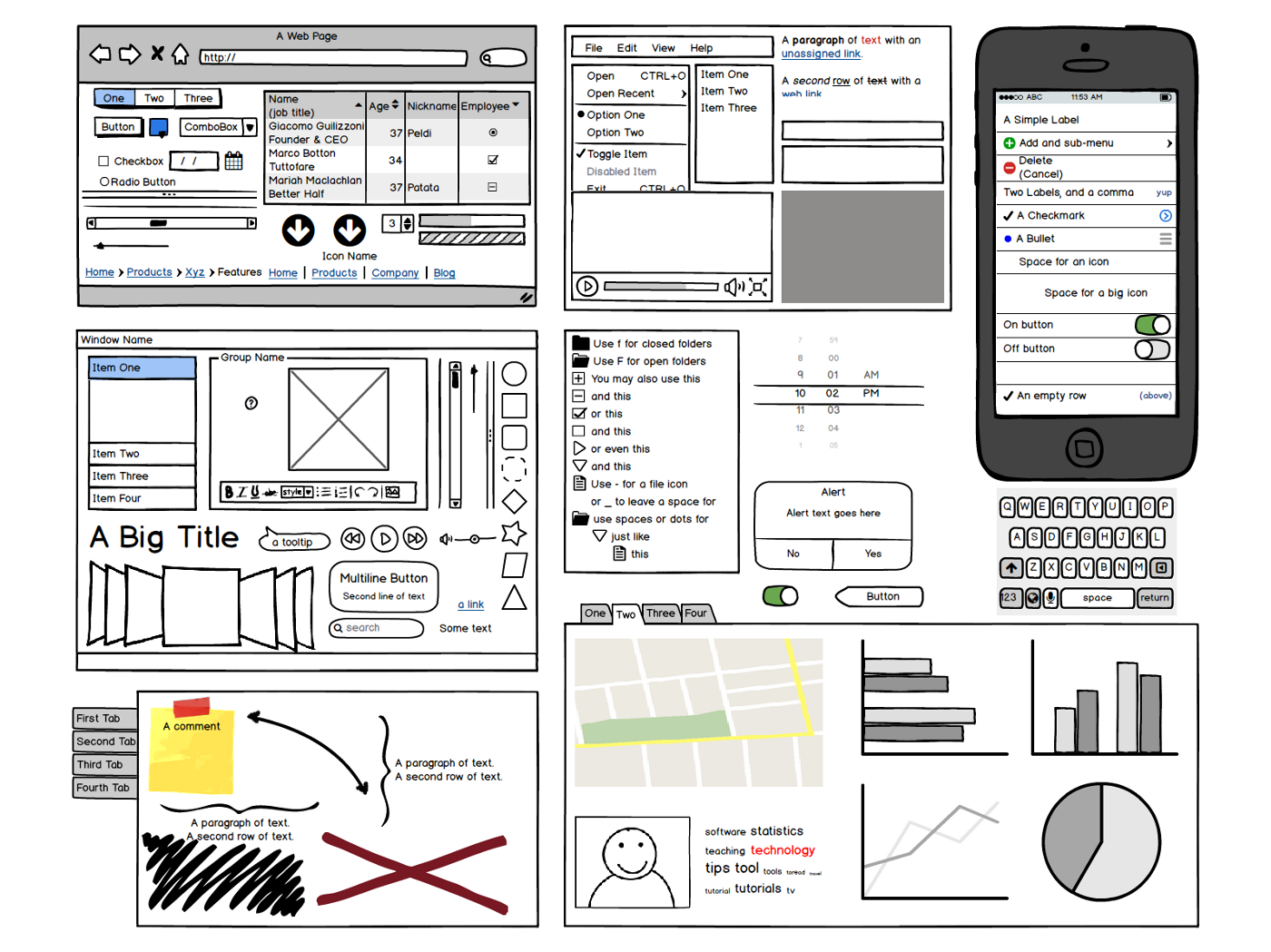
9. Balsamiq

Wireframing in Balsamiq (source: 7 easy steps on getting started in Balsamiq on medium.com).
Balsamiq is a quick prototyping tool that can be used to create wireframes and mockups of various applications. As an industry-leading wireframing tool, Balsamiq is one of the easiest to start with, even for a UI designer who is not much experienced in this field. It embraces a hand-drawn and cartoonish style of displaying elements. Balsamiq simply helps to easily handle the complexity in a design and focuses on the placement of components. It allows users to focus entirely on functionality and user flow while retaining the necessary aspects. This tool is best suited for small teams and start-ups.
Category: Wireframing software
Pros: Easy to use, produces good quality mockups and prototypes.
Cons: Expensive for commercial licensing
Availability: Browsers, macOS, and Windows
Pricing: Plan starts at $9 per month.
10. Axure

Axure for creating prototypes and specifications (source: axure.com).
Owned by San Diego based company, Axure is a wireframing, prototyping and documentation software tool. It enables users to create web and desktop apps. It embraces the power of wireframing and prototyping in one package. The tool enables designers to create high-resolution and interactive prototypes without having to code. Axure offers features like drag and drop placement, resizing, and formatting of widgets. It provides extraordinary features like pre-packaged components for wireframing once the software is installed, making it unique among other tools.
Category: Digital wireframing platform
Pros: Powerful functionality and time saver
Cons: Steep learning curve comparatively
Availability: macOS and Windows
Pricing: Starts at $25 per month per user.
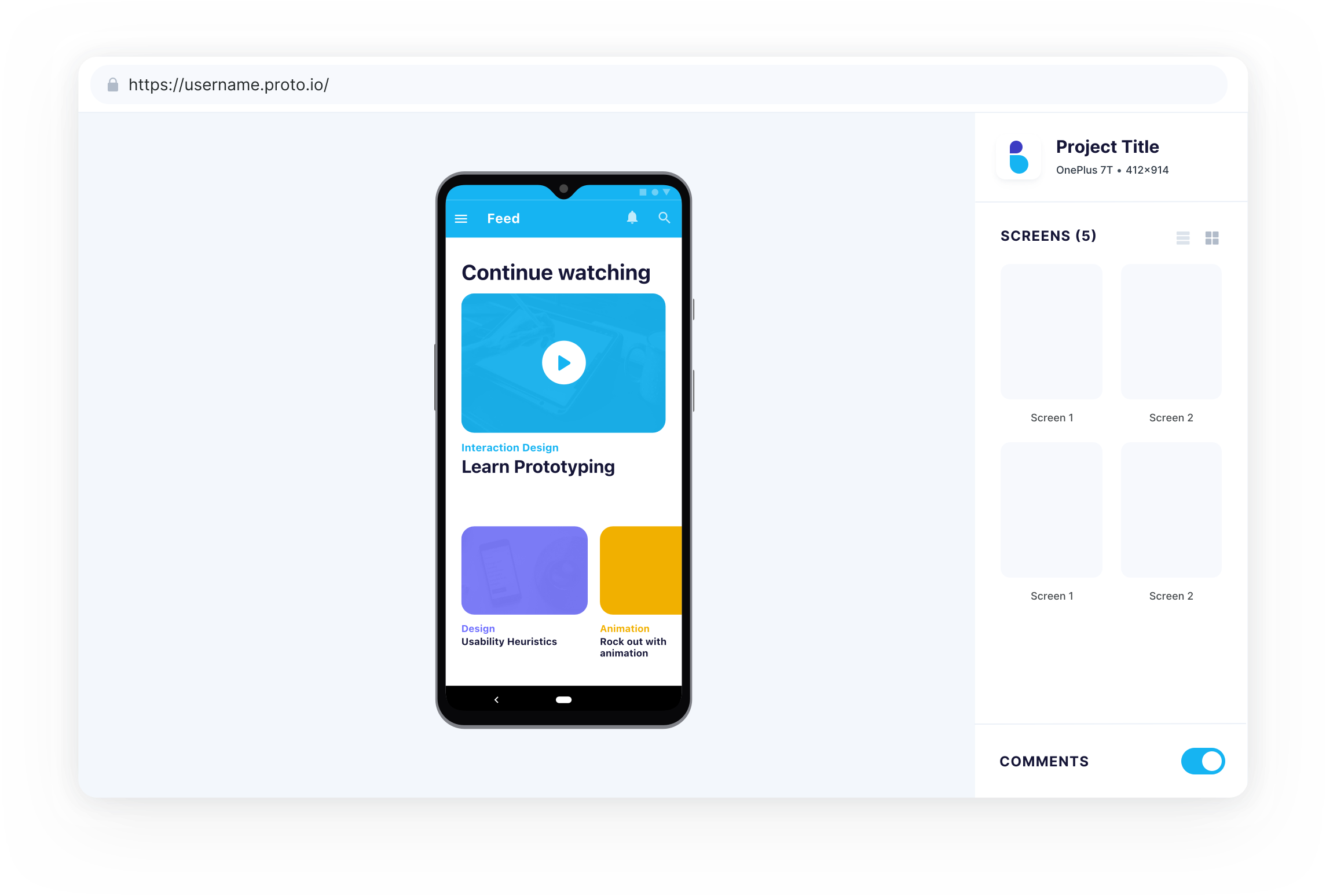
11. Proto.io

Proto.io’s intuitive, drag and drop interface gives you all the building blocks that you need to get started (source: proto.io).
Another useful UX design tool is Proto.io which lets designers create high-functioning prototypes while remaining fairly friendly to beginners. Nevertheless, this platform is not that easy to comprehend. Yet, this tool proves to be a wonder in terms of possibilities to create final products that work and feel like a finished product. Proto.io allows designers to plan, create, and test advanced prototypes. Not only this, it allows collaboration throughout the entire designing process.
Category: Application prototyping platform
Pros: Easy to use, great interface and quick
Cons: Robust interaction, complex transition animation, and price
Availability: Browsers
Pricing: Plan starts at $24 per month.
We hope this overview will help you to choose the right tool for you. Do you have any questions or comments? Please feel free to contact us. Or you didn’t get enough and want to have a look at more tools? Check this list.

