Klar, wir UXler machen hauptsächlich qualitative Forschung. Und doch wollen wir manchmal ein paar Zahlen darstellen – und die beste Methode dazu sind oft Diagramme. Das gilt vor allem für Präsentationen. In diesen haben die Zuschauer nicht viel Zeit und wollen so schnell wie möglich erfassen, welche Zusammenhänge du herausgefunden hast.
Aber bevor du loslegst und ein wunderschönes Diagramm gestaltest: Denk kurz darüber nach, ob nicht in deinem speziellen Fall vielleicht eine Tabelle besser ist. Gerade wenn du einen Bericht machst für Kollegen, die sich tiefer mit deinen Ergebnissen auseinandersetzen wollen, kann eine Tabelle mit den Rohdaten für diese vielleicht besser geeignet sein.
Aber wenn du sicher bist, dass ein Diagramm das Richtige ist, dann los:
Mit welchen Daten hast du es zu tun?
Um zu wissen, welches Diagramm das richtige ist, musst du deine Daten kennen. Als UX-Experte und User Researcher hast du es vor allem mit folgenden Daten zu tun:
- Anteil der Probanden, die eine Aufgabe abschließen konnten
- Zeit, welche die Probanden gebraucht haben, um die Aufgabe zu bearbeiten
- Anzahl der aufgerufenen Seiten im Test
- Zeit, wie lange Probanden einzelne Seiten angesehen haben
- Ratings (Antworten auf Fragen wie „Wie leicht fanden Sie es, diese Aufgabe zu lösen?“)
- Scores (wie NPS, CES, SUS, VisAWI, AttrakDiff)
- Zahlen aus Web-Analytics (Anzahl Besuche/unique visits, Anzahl aufgerufener Seiten, Absprungrate…)
- Zahlen aus Business-Analytics (Konversionsrate, Bestellsumme, Wiederkehrfrequenz…)
Bei manchen dieser Zahlen ist die Darstellung einfach. Beim AttrakDiff etwa gibt es ein vorgegebenes Diagramm, in dem die Ergebnisse präsentiert werden. Aber selbst in dem Fall kannst du darüber nachdenken, ob diese Darstellung in deinem speziellen Fall das richtige ist. Denn auch für Diagramme gilt: Du solltest immer deine Zielgruppe um Auge behalten. Versteht diese, was du ihnen zeigst?

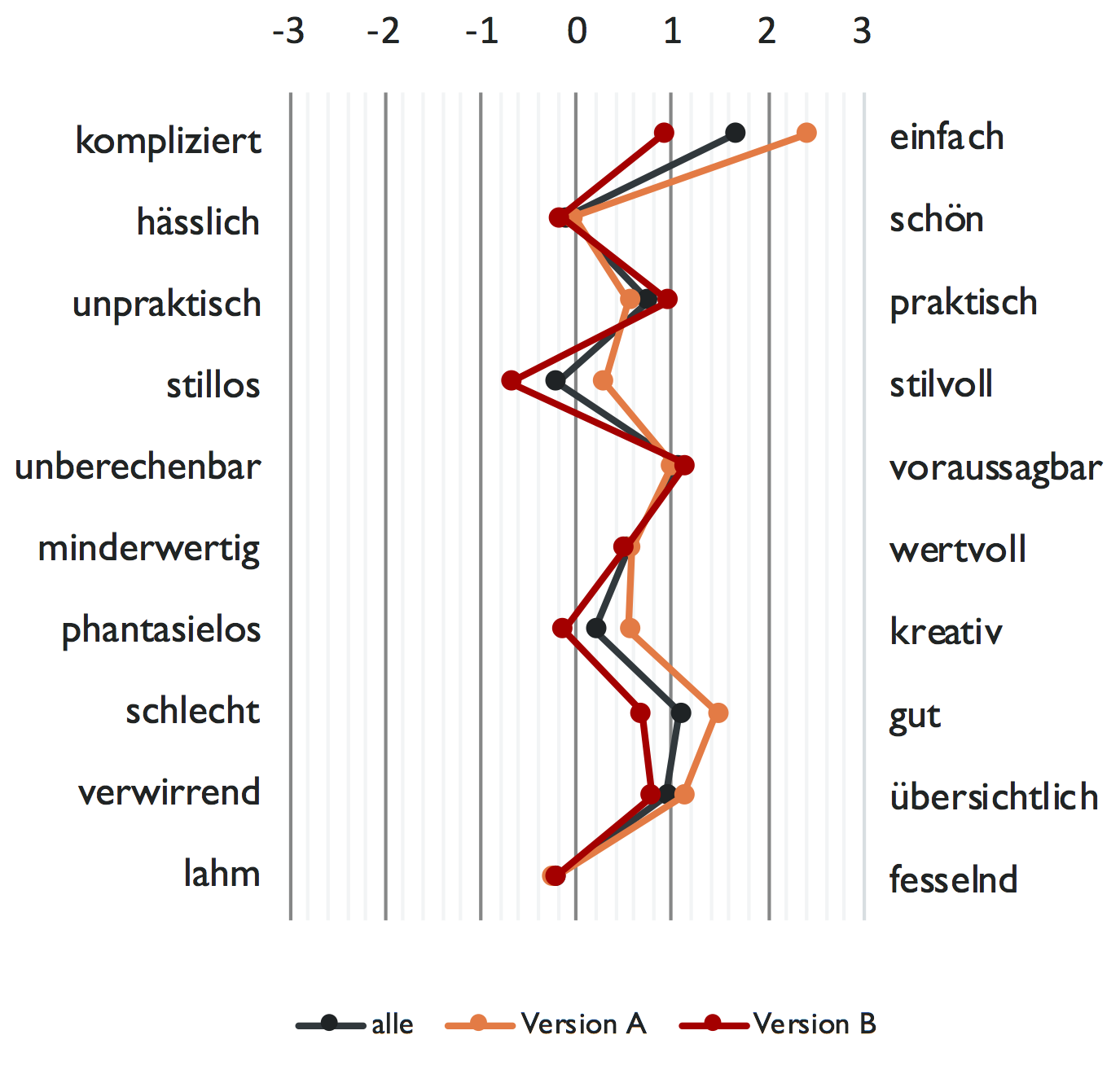
Der AttrakDiff ist ein Fragebogen, der die ästhetische Qualität einer Anwendung beurteilt. Die Nutzer beantworten dazu Fragen – die gemittelten Antworten werden üblicherweise in dieser Form dargestellt.
Wer die Diagramme lesen soll, ist der wichtigste Punkt, den du beachten musst. Zwar gibt es ein paar Dinge, die du wirklich falsch machen kannst. Vor allem aber passiert es leicht, dass du eine Darstellungsform wählst, die nicht optimal ist. Und dann verstehen deine Auftraggeber, Chefs oder Kollegen nicht, welche wertvollen Ergebnisse du gewonnen hast.

Solch ein komplexes Diagramm ist für wissenschaftliche Veröffentlichungen in Ordnung. Wenn du aber vor Stakeholdern präsentierst, ist es viel zu schwer zu entschlüsseln.
Damit du beurteilen kannst, welche Daten sich wie darstellen lassen, brauchst du ein bisschen Hintergrundwissen. Aber das ist wirklich nicht viel und ist auch nicht schwer zu verstehen.
Hast du stetige oder diskrete Daten?
Stetig sind alle Daten, die in jeder Größe vorkommen können. Also z.B. die Zeit, die ein Nutzer braucht, um eine Aufgabe zu bearbeiten. Das kann theoretisch eine Sekunde dauern, aber auch mehrere Stunden. Und wenn ein Proband eine Sekunde braucht und ein anderer zwei Sekunden, dann gibt es immer noch die Möglichkeit, dass ein dritter den Wert dazwischen trifft und eineinhalb Sekunden braucht – zwischen jeden Wert passt sozusagen immer noch ein weiterer Wert. So wie ich auf einer Rampe stetig vorangehen kann.
Im Gegensatz dazu kann ich auf einer Treppe immer nur in definierten Höhen nach oben kommen. Das Gegenstück zu den stetigen sind diskrete Daten. Die können nicht in jeder Zwischengröße vorkommen – die Anzahl deiner Probanden z.B sind immer ganze Zahlen. Halbe Probanden gibt es nicht. Alles was sich in „Stück“ oder „Anzahl“ angeben lässt, ist diskret – also etwa eben die Anzahl von Probanden, von Aufgaben, von Fehlern oder von aufgerufenen Seiten.
Und, auch ganz wichtig: diskrete Daten sind endlich. Du kannst zwar sehr viele Probanden haben, aber nicht unendlich viele. Dagegen kann die Bearbeitungszeit einer Aufgabe theoretisch unendlich sein. Werte eines Score (wie des NPS oder Schulnoten) sind endlich, sie sind also immer diskret.

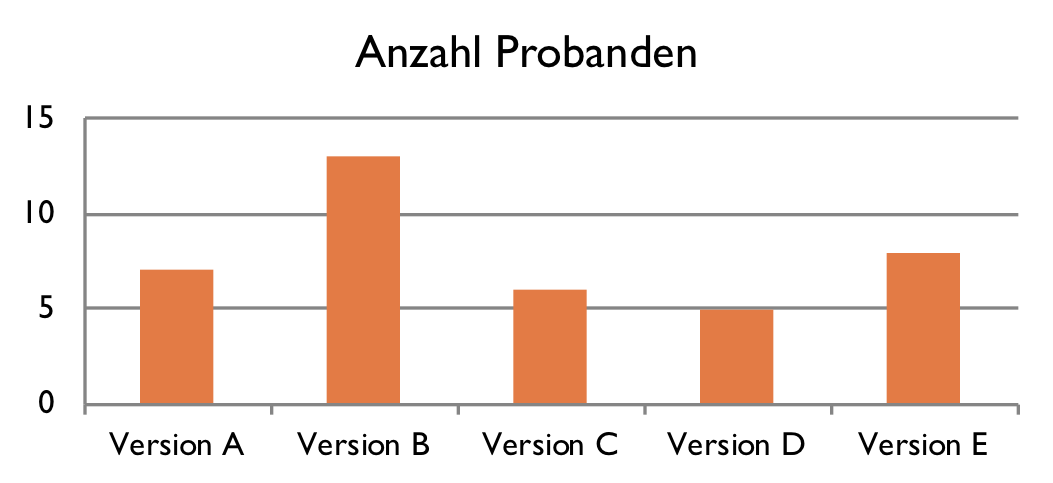
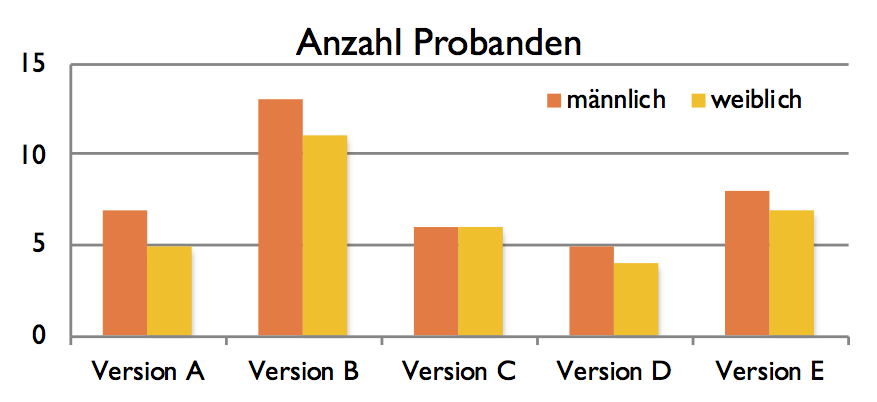
Typische diskrete Daten – die Anzahl von Probanden beim Test verschiedener Varianten. Eine Darstellung als Liniendiagramm wäre hier falsch, denn es gibt keinen Übergang zwischen den Teilnehmern an den 5 Tests der Varianten.
Alles was sich kontinuierlich messen lässt und unendlich ist, ist stetig – also etwa die Zeit, Geld, Längen usw. Generell ist eine gute Faustregel: Hat etwas eine Einheit, dann ist es normalerweise stetig.
Wenn du dir das klar machst, hast du auch schon einen ersten Anhaltspunkt für dein Diagramm: Stetige Daten kannst du gut als Liniendiagramm zeigen, bei diskreten bist du normalerweise mit dem Balken- oder Säulendiagramm besser bedient. Die durchgezogene Linie vermittelt den Eindruck, dass es ein Kontinuum gäbe – was aber nicht so ist bei diskreten Daten. Denn Zwischenwerte zwischen den Punkten gibt es hier keine.

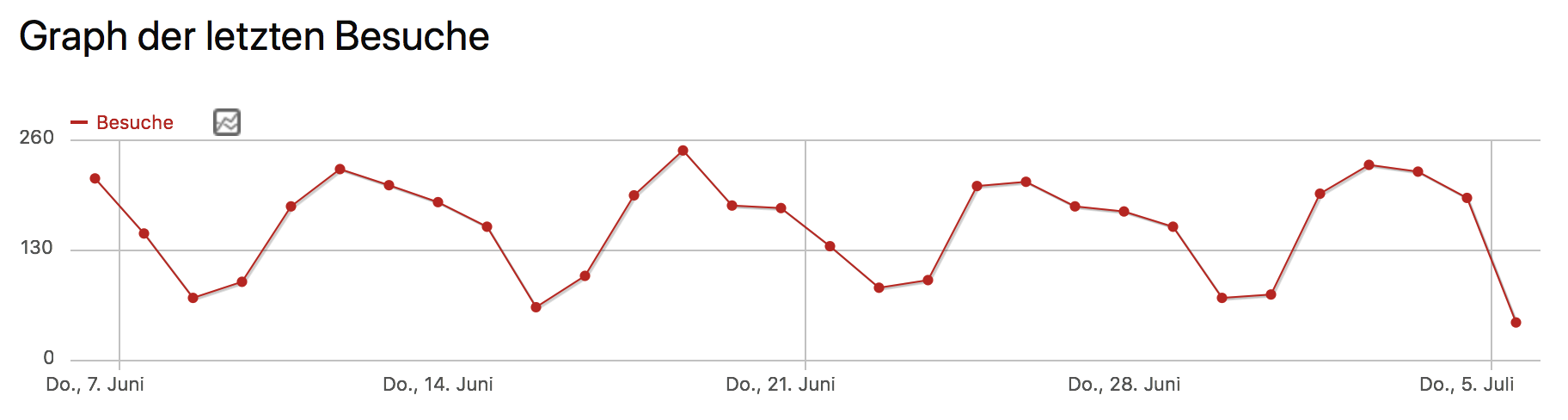
Anzahl der Besucher einer Website. Das sind eigentlich diskrete Daten, dennoch werden sie oft als Liniendiagramm dargestellt. Das solltest du auch so machen, denn so sind diese Diagramme viele leichter lesbar, als wenn du hier ein Säulendiagramm wählst.
Welche Skalenniveaus hast du?
Du siehst: die Unterscheidung in stetig und diskret ist nur ein erster Anhaltspunkt. Um noch besser zu beurteilen, wann welcher Diagrammtyp sinnvoll ist, brauchst du eine weitere Unterscheidung deiner Daten – die so genannten Skalenniveaus. Davon sehen wir uns die wichtigsten vier an:
- nominal
- ordinal
- Intervall
- rational

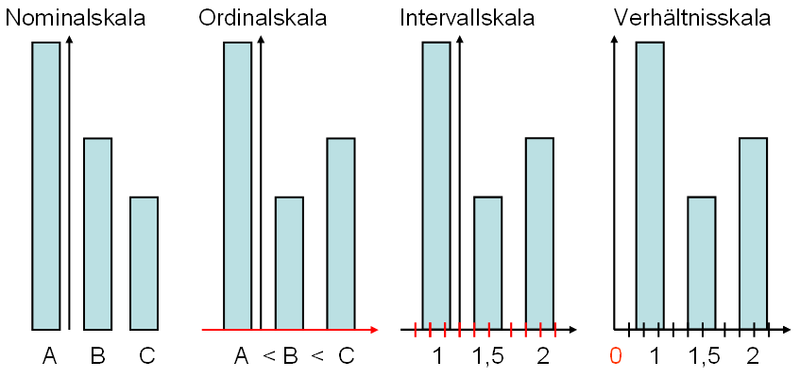
Die vier wichtigsten Skalenniveaus
Mit der Nominalskala hast du es als UXler am häufigsten zu tun. Nominal sind Werte, die willkürlich benannt sind und die du beliebig umsortieren kannst. Ob du z.B. zuerst darstellst, wie viele Nutzer die Site kompliziert fanden und dann wie viele sie sie hässlich fanden oder andersherum, das kannst du dir aussuchen.
Die Reihenfolge der Ergebnisse im AttrakDiff, wie du sie oben in der Abbildung siehst, ist so üblich – aber von den Daten her kannst du das auch in jeder anderen Reihenfolge darstellen. Zu den nominalen Werten gehören auch Merkmale wie Haarfarbe, Geschlecht oder der Wohnort deiner Probanden.
Praktisch immer ist die beste Darstellungsform für solche Werte ein Säulen- oder Balkendiagramm.

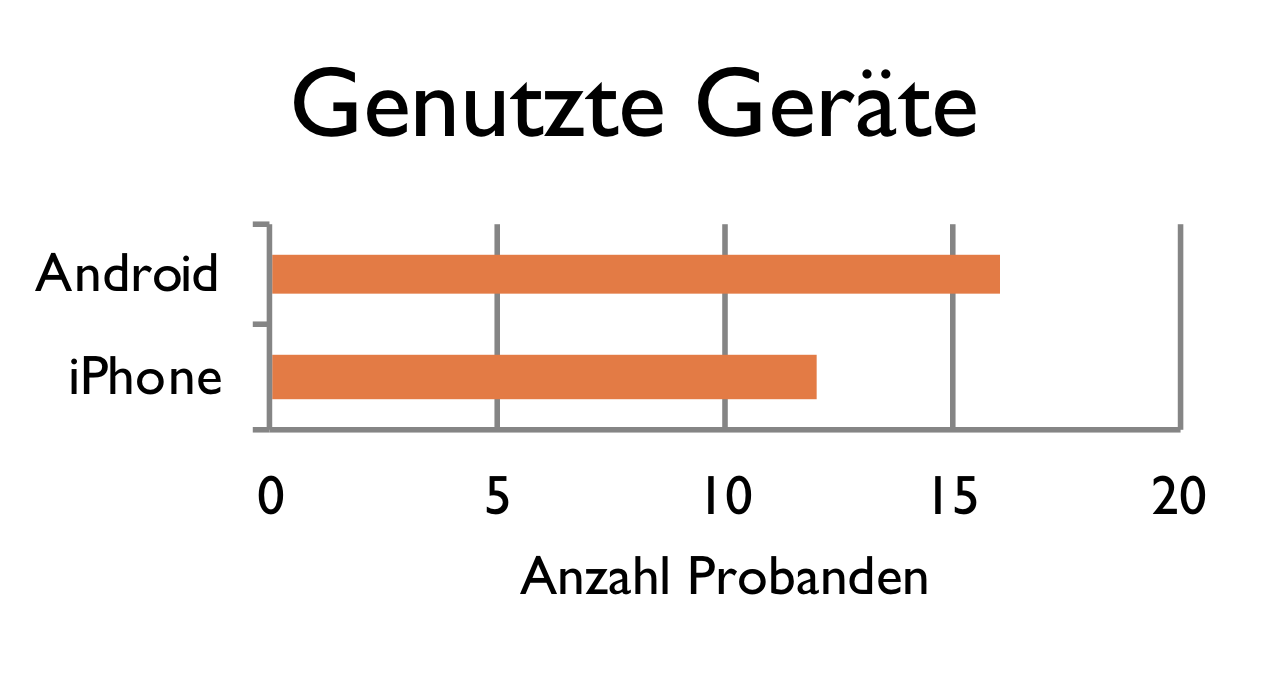
Klassiker für Balkendiagramme (oder alternativ für Säulendiagramme): Merkmale von Probanden wie genutzte Geräte, Altersgruppen etc.
Der Ordinalskala folgen Elemente, die geordnet sind. Sie haben eine zwingende Reihenfolge, du kannst sie nicht umsortieren. Das sind also z.B. Messpunkte, die du zu bestimmten Zeiten erhebst. Also etwa die Anzahl der Besucher pro Tag auf einer Website. Da folgt der 1. des Monats auf den 2., auf den 3. usw. Genauso hast du es mit einer Ordinalskala zu tun, wenn du Probanden verschiedene Dinge bewerten lässt.
Beurteilen sie z.B. die Qualität von 3 verschiedenen Versionen, dann ist die Reihenfolge der Ergebnisse von der schlechtesten zur besten Version zwingend – du kannst nicht erst die zweitbeste darstellen, dann die beste und schließlich die schlechteste. Wichtig: Bei der Ordinalskala kann der Abstand zwischen den Punkten sehr unterschiedlich sein. Die beste und die zweitbeste Version können z.B. fast gleichauf sein in der Wertung, die schlechteste Version kann weit, weit abgeschlagen liegen. Und doch stehen sie in deinem Säulendiagramm mit dem gleichen Abstand nebeneinander.

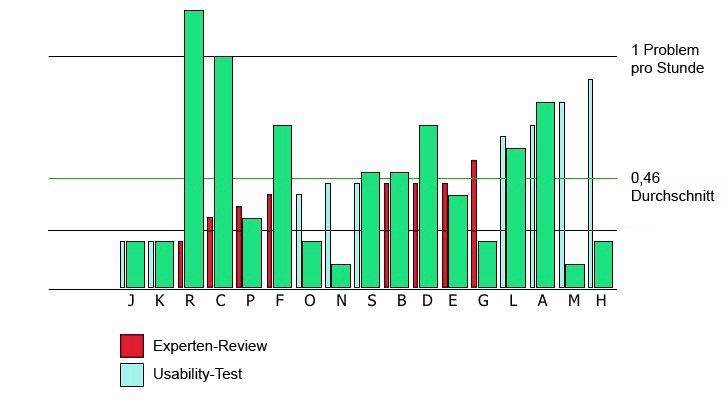
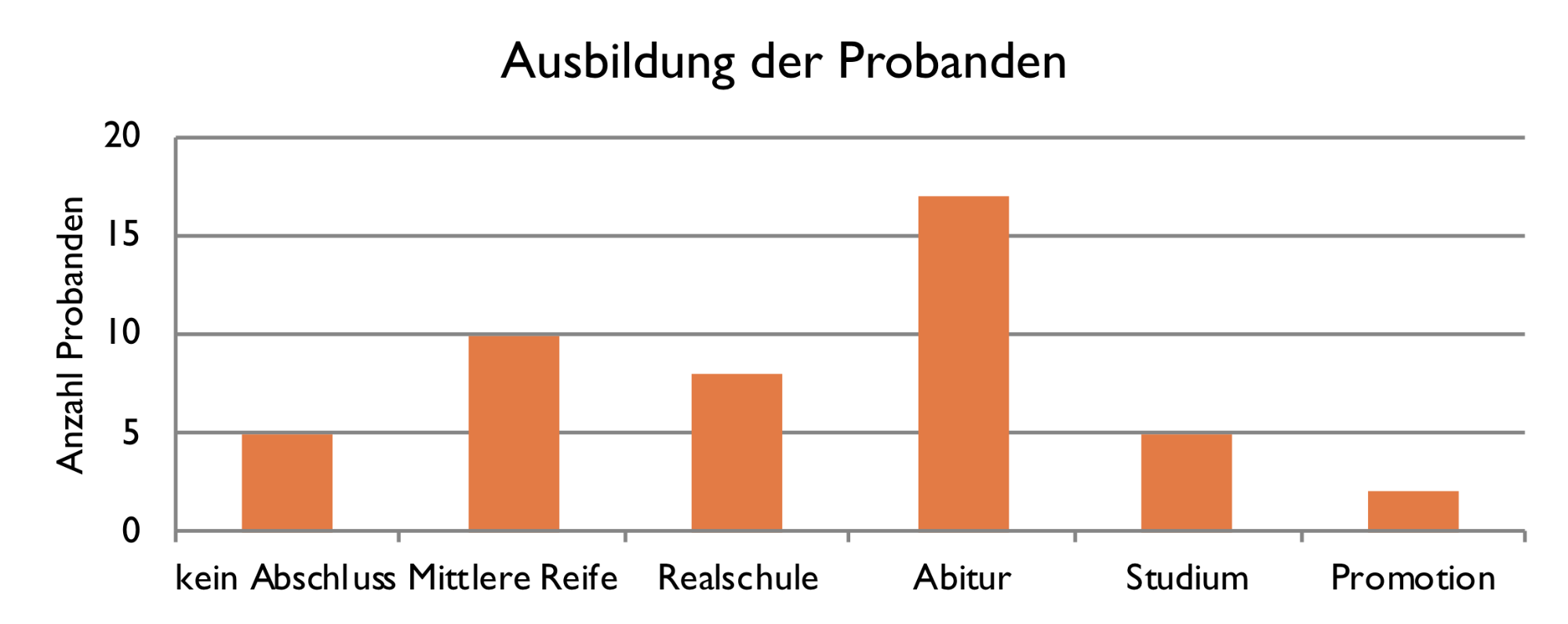
Beispiel für ordinal skalierte Daten: die Reihenfolge der Abschlüsse ist aufsteigend und kann nicht geändert werden.
Die Invervallskala hast du dagegen, wenn der Abstand zwischen den Punkten immer gleich ist. Auf einem Zeitstrahl etwa ist der Abstand zwischen 1980 und 1981 der gleiche wie zwischen 2081 und 2082.

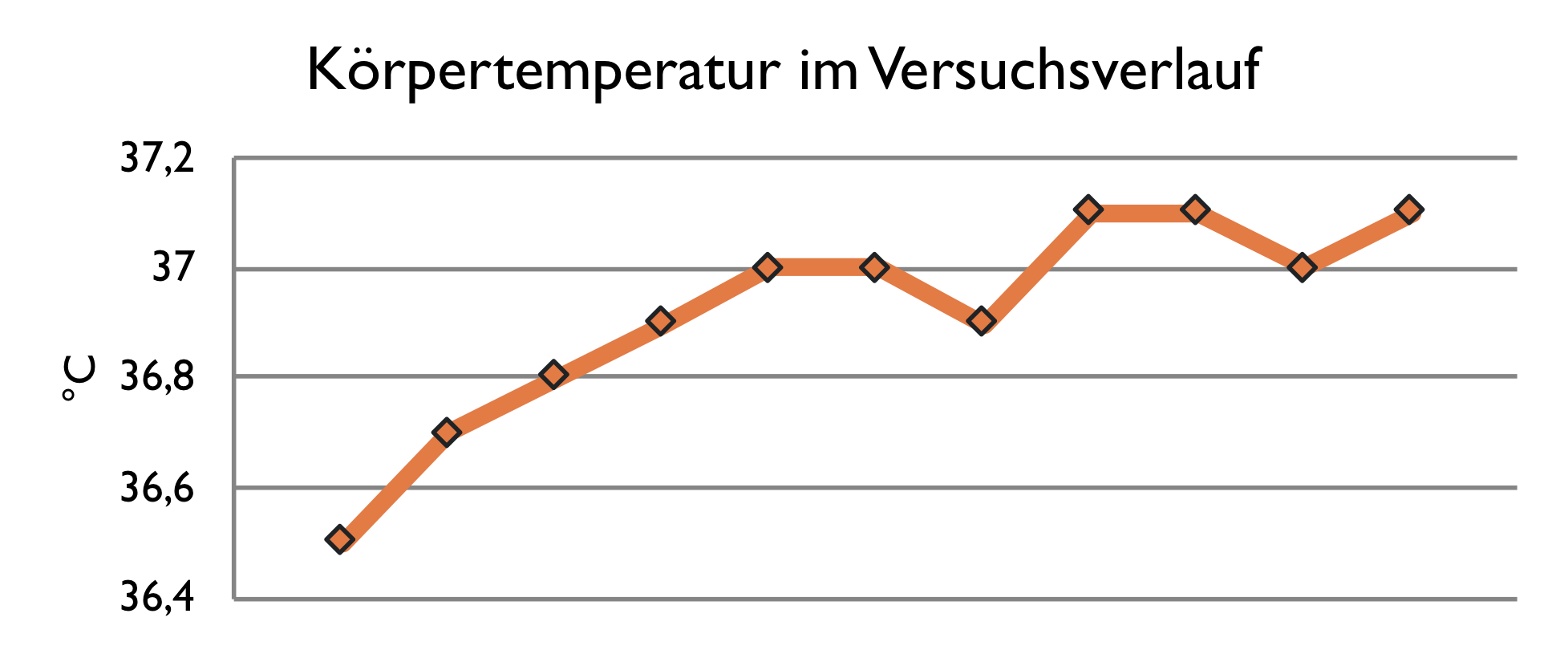
Liniendiagramm mit intervallskalierten Daten – die Temperatur in ° Celsius hat keinen natürlichen Nullpunkt, dieser ist willkürlich festgelegt. Daher kann man auch nicht sagen 30 Grad ist doppelt so warm wie 15 Grad.

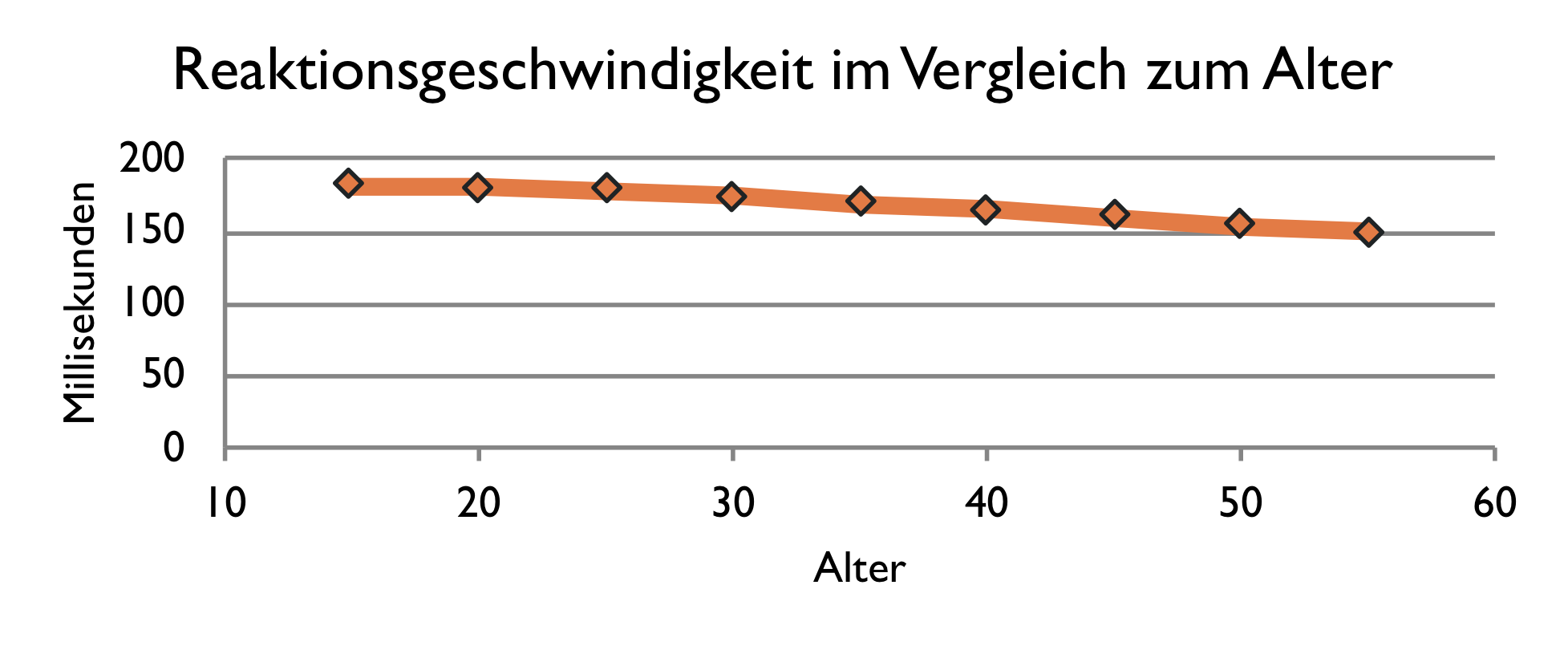
Liniendiagramm mit zwei Werten die rational skaliert sind: Zeit und Alter haben beide natürliche Nullpunkte und die Abstände zwischen zwei Punkten sind überall identisch.
Und nun als Letztes zur Rationalskala (manchmal kurz Ratioskala genannt oder auch Verhältnisskala). Das ist die Skala, die den höchsten Grad von Ordnung aufweist. Bei ihr sind nicht nur die Abstände zwischen den Skalenpunkten gleich wie bei der Intervallskala, sie hat zusätzlich auch einen definierten Nullpunkt. Die Anzahl der Besucher einer Website folgt z.B. dieser Skala: Sie kann theoretisch von 0 bis unendlich reichen.
Weitere Diagrammformen
Natürlich sind die oben gezeigten Linien-, Balken- und Säulendiagramme nicht die einzigen, die du sinnvoll einsetzen kannst. Im Folgenden zeige ich dir noch ein paar weitere, die du häufiger brauchen kannst:
Säulendiagramm mit mehreren Säulen
Wenn du die Daten z.B. in zwei Gruppen von Probanden aufteilen möchtest oder die Ergebnisse mehrerer Tests nebeneinander darstellen willst, dann kannst du auch mehrere Säulen nebeneinander stellen. Die verschiedenen Gruppen machst du dann durch verschiedene Farben kenntlich.
Beschränken solltest du dich aber unbedingt bei der Anzahl der Gruppen. Gut sind bis zu drei Gruppen, ab vier wird es unübersichtlich und mehr als fünf gehen nicht mehr. Dann kann das Diagramm seine Aufgabe nicht mehr erfüllen: Einen Überblick geben über deine gewonnenen Daten.

Die Abstände zwischen den Säulengruppen müssen groß genug sein, damit klar wird, was zusammen gehört.
Gestapelte Säulen
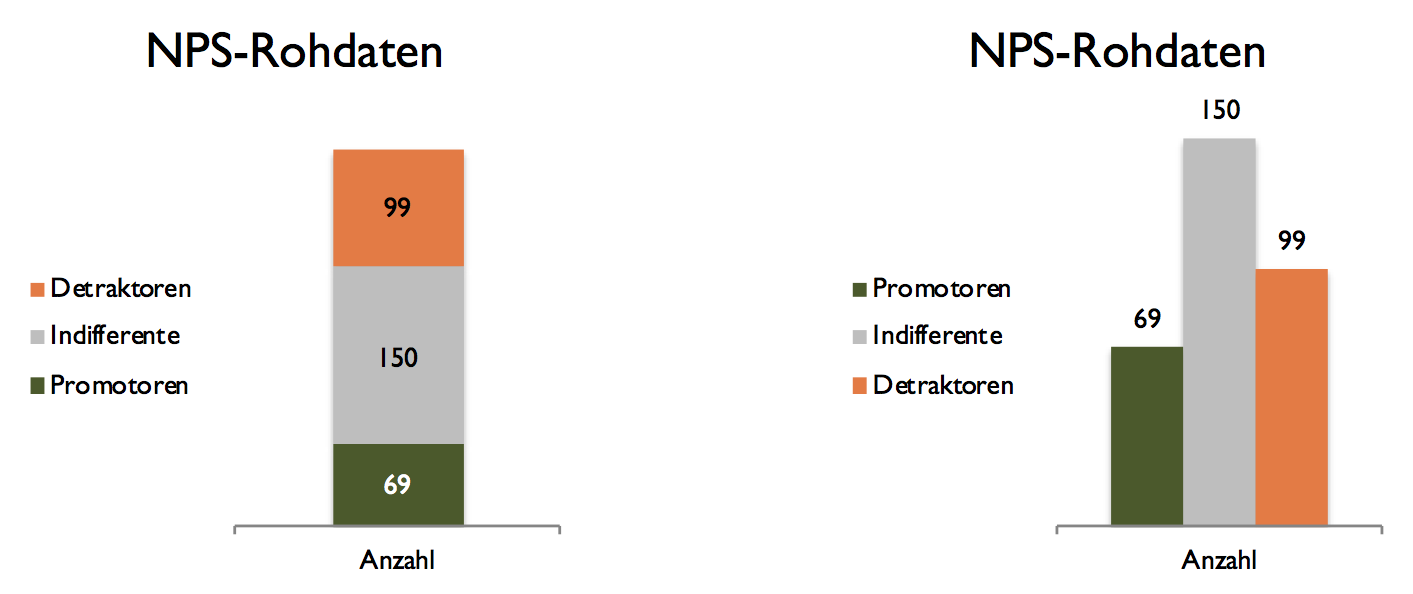
Hochstapeln kann erlaubt sein. Aber nicht zu viel. Mehr als 5 wird hier schwierig, mehr als 10 ist praktisch immer nicht mehr zu entschlüsseln. Gut geeignet sind gestapelte Säulen es z.B. um abgestufte Antworten darzustellen wie den Grad der Zustimmung auf eine Frage. Sind die Werte aber recht ähnlich, kann es sinnvoller sein, die Säulen nebeneinander zu stellen.

Zwei mögliche Darstellungsformen von Werten aus einer NPS-Befragung. Im Diagramm rechts mit den Säulen nebeneinander sind die Verhältnisse leichter zu erkennen.
Gestapelte Säulen/Balken auf 100%
Das Prinzip ist hier das gleiche: Du stapelst Elemente aufeinander. Die Besonderheit ist hier nur, dass du immer auf die gleiche Höhe kommst. Die ist definiert als 100 Prozent. Dazu musst du deine Gruppen so umrechnen, dass du nicht die absoluten Werte einsetzt, sondern die Anteile.
Sinnvoll ist das z.B., wenn du die Zusammensetzung der Probanden bei verschiedenen Tests vergleichen willst. Oder Präferenzen für verschiedene Varianten.

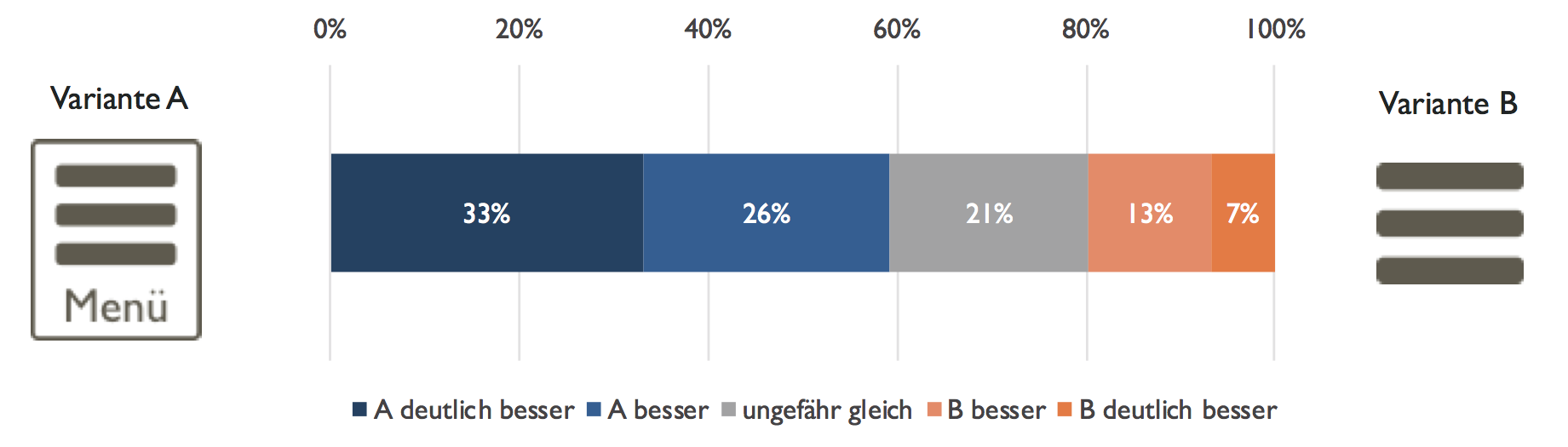
Bei klaren Unterschieden zeigt ein gestapeltes Säulen- oder hier Balkendiagramm gut kumulierte Wertungen wie hier die klare Präferenz für Variante A.
Tortendiagramm/Pie Chart: Darstellung von Anteilen
Es gibt das schöne Zitat des US-Designers und Informationswissenschaftlers Edward Tufte:
„Das einzige, was schlimmer ist als ein Tortendiagramm, sind zwei Tortendiagramme.“
Er bezieht sich damit darauf, dass Tortendiagramme meist wenig hilfreich sind. Du solltest dir also zweimal überlegen, ob du wirklich keine bessere Diagrammform findest.
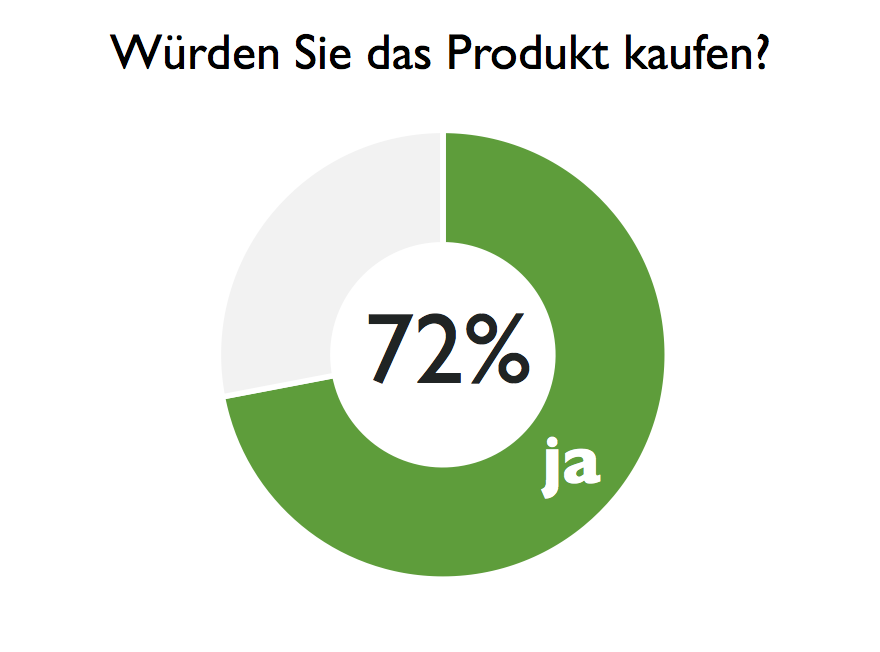
Sinnvoll ist es z.B. für den Anteil männlicher und weiblicher Probanden, den Anteil an Smartphone vs. Desktop/Laptop oder anderen Daten, die sich auf 100 Prozent summieren. Außerdem solltest du nicht mehr als 5 Tortenstücke haben, sonst wird es zu schwer lesbar.

Eine Variante des Torten- oder Kreisdiagramms ist das Donut-Diagramm. Für dies gilt das Gleiche: Verwende es nur, wenn du nur wenige Datenpunkte darstellen willst wie hier.
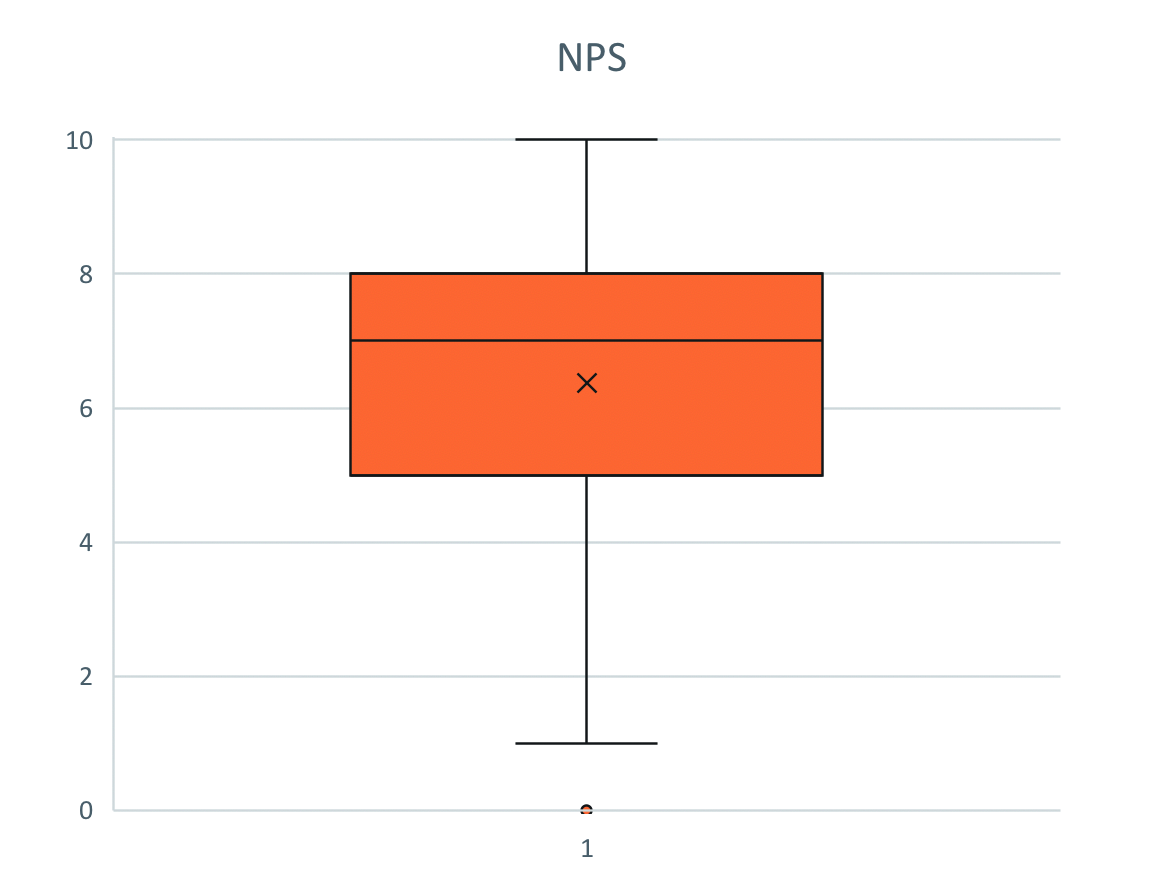
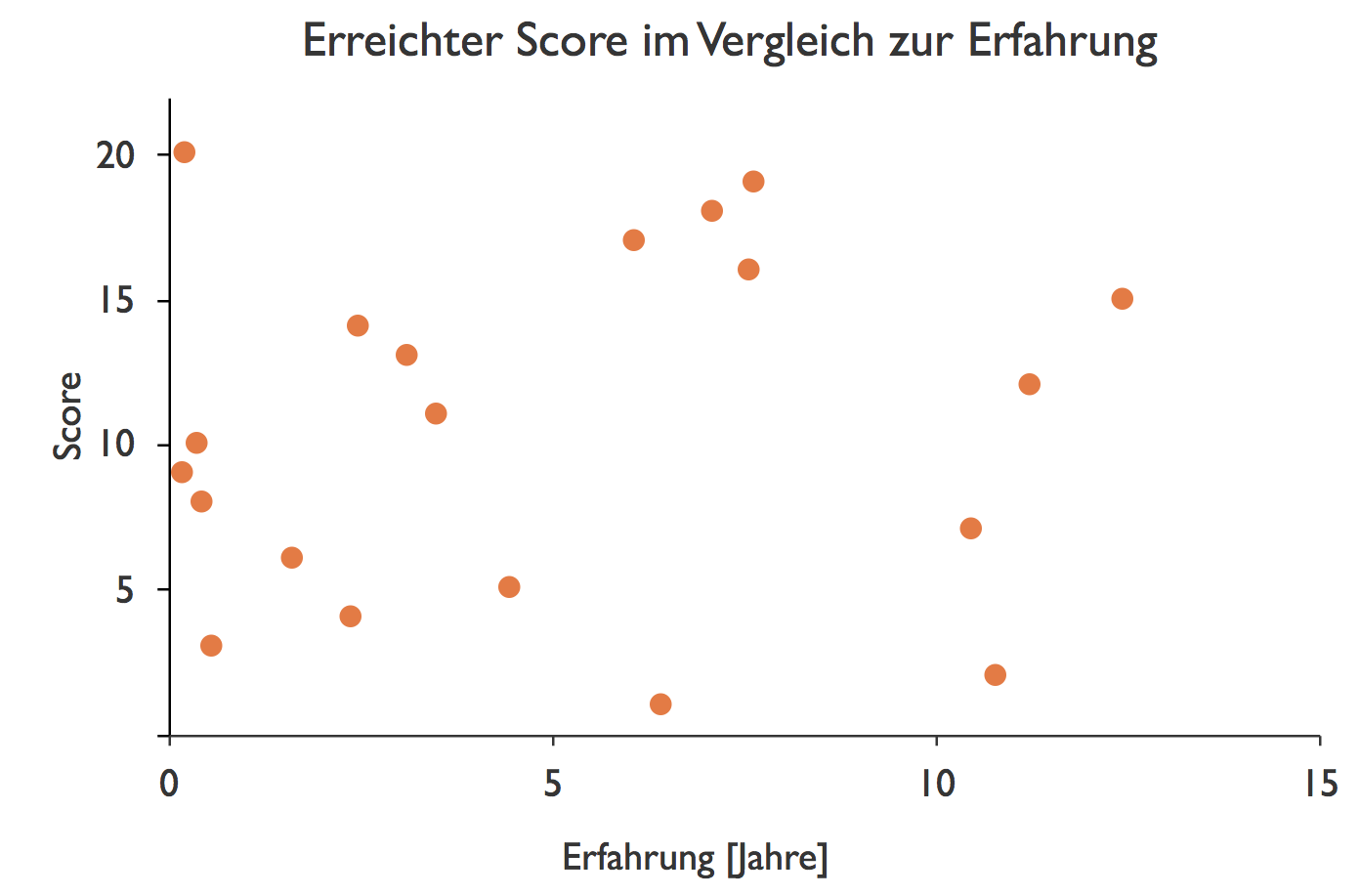
Sonderformen: Boxplot, Scatterplot
Und schließlich gibt es noch einige weniger übliche Diagrammarten. Die solltest du nur einsetzen, wenn du dir sicher bist, dass sie in deinem Fall korrekt sind. Und, noch wichtiger, wenn du dir sicher bist, dass diejenigen sie auch entschlüsseln können, welche deine Diagramme später zu sehen bekommen.

Ein Boxplot- oder Kastendiagramm. Die Antennen geben den Minimal- und Maximalwert an, der Kasten steht für 50 Prozent der Werte, die Linie in dessen Mitte ist der Median.

Ein Scatterplot oder Streudiagramm stellt die Messwerte als Punkte dar. Es gibt einen ersten Überblick der Rohdaten. Hier erkennt man, dass zwischen Erfahrung der Nutzer und ihrem Score im Test kein Zusammenhang zu bestehen scheint.
Tabelle: Übersicht der Diagrammtypen und ihrer Einsatzzwecke
| Skalenniveau der Daten | Darstellungsziel | Beispiel | Diagrammtyp | Einschränkung | Anzahl Merkmale |
|---|---|---|---|---|---|
| nominal; möglich auch bei ordinal, intervall, rational – dazu ist Gruppierung nötig | Anteile an einem Ganzen | Anteil männliche & weibliche Probanden | Tortendiagramm | nicht mehr als 5 Datenpunkte | 1 Merkmal |
| nominal, ordinal; möglich auch bei intervall, rational – dazu ist Gruppierung nötig | Vergleich | genutzte Funktionen einer App | Säulendiagramm | bei vielen Datenpunkten kann die Beschriftung auf der horizontalen Achse schwierig werden, dann evtl. Balkendiagramm wählen | beliebig |
| nominal, ordinal; möglich auch bei intervall, rational – dazu ist Gruppierung nötig | Vergleich | Antworten auf Einschätzungsfragen | Balkendiagramm | – | beliebig |
| nominal, ordinal; möglich auch bei intervall, rational – dazu ist Gruppierung nötig | Vergleich und Darstellung der Zusammensetzung der Merkmale | Anzahl beobachteter Probleme bei Tasks (Säulen) & genutzte Geräte (Säulenelemente) | gestapeltes Säulen- oder Balkendiagramm | nicht mehr als 5–7 Elemente für Säulen/Balken | beliebig |
| ordinal, intervall, rational | Entwicklung | Veränderung Seitenaufrufe oder Nutzerzahlen im Zeitverlauf | Liniendiagramm | Liniendiagramm Zeit sollte immer die horizontale Achse sein | Vergleich von 1 Merkmal mit 1 oder mehr anderen, welche die gleiche Einheit haben |
| ordinal, intervall, rational | Homogenität eines Merkmals; statistische Kennzahlen | Bearbeitungszeiten für ein Task | Boxplot | nur für Experten | je Box 1 Merkmal |
| ordinal, intervall, rational | schnelle Übersicht über viele Rohdaten | Bearbeitungszeit & Nutzererfahrung in Monaten | Scatterplot | nur für Experten | 2 Merkmale |
Formatierung: Weniger ist mehr
Den richtigen Diagrammtyp auszusuchen ist die Grundlage. Damit dein Diagramm nutzerfreundlich ist, musst du es nun nur noch ordentlich formatieren. Dabei helfen dir ein paar grundlegende Tipps:
- Verzichte auf 3D-Effekte. Die sehen retro oder billig aus und erschweren die Vergleichbarkeit. Wenn du Schatten verwendest, dann nur sehr dezent.
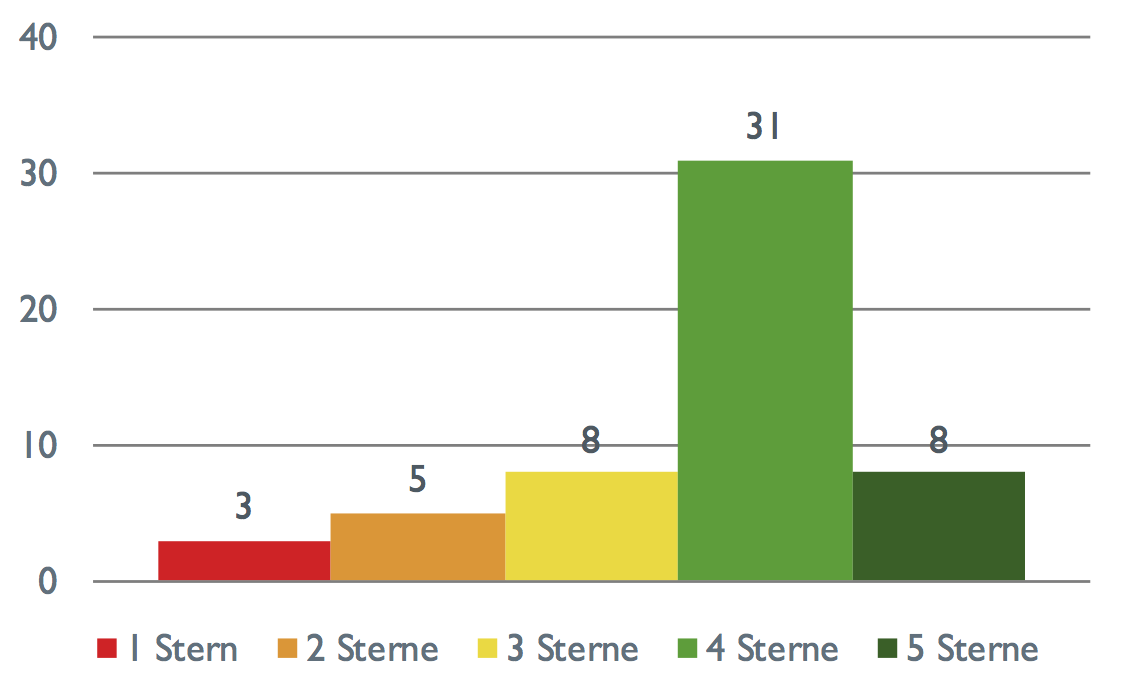
- Setze Farben mit Vorsicht ein.Manche Experten raten, Bereiche nur durch Muster zu unterscheiden. Ich persönlich meine, Farben sind in Ordnung, du solltest nur so wenig wie möglich einsetzen. Und dabei darauf achten, dass der Farbton oder die Intensität auch als Bedeutung interpretiert werden können (z.B. Rot als negativ und Grün als positiv).
- Erstelle im Zweifel lieber zwei Diagramme als zu viel Information in eines zu packen.Je mehr du versuchst, in einem Diagramm darzustellen, desto unübersichtlicher wird es.

Wenn du Farben verwendest, achte darauf, dass diese erwartungskonform sind wie hier bei den dargestellten Bewertungen – Rot wird als negativ interpretiert, Grün als positiv.
Fazit & Linktipp
Du siehst: Die Grundregeln zur Auswahl des korrekten Diagrammtyps sind nicht kompliziert. Und wenn du dann noch die Zielgruppe im Auge behältst und überlegst, wer deine Diagramme verstehen soll, dann bist du den meisten der Kollegen einen großen Schritt voraus.
Sehr nützlich kann dir der interaktive Diagramm-Berater von juicebox sein. Die Gestaltung der Site wie der Diagramme ist zwar etwas heftig, aber dafür kannst du einstellen, welche Art von Daten du darstellen willst und bekommt dann die passenden Vorlagen für Excel oder Powerpoint angeboten: Chart Chooser
Hier findest du mehr Infos zum Thema In-House-Usability-Testing

