Sommaire
1. Le bon outil UX pour tout le monde
2. Entretiens en ligne modérés
3. Tests en ligne modérés
4. Tests en ligne non modérés
5. Sondages en ligne
6. Tri de cartes
7. Design & prototypage
8. Brainstorming / Ateliers en ligne
9. Analyse de la recherche / Répertoire
10. Eye Tracking
11. Cartes thermiques
12. Conclusion : Les outils UX doivent tout simplement être essayés !
1. Le bon outil UX pour tout le monde
Lorsque nous choisissons nos outils UX, nous devons procéder de la même manière qu’avec la recherche utilisateur : en commençant par définir l’utilisateur. Ensuite, la situation d’utilisation. Et alors, vous devrez penser si vous serez la seule personne à utiliser l’outil ou peut-être aussi vos collègues en UX ? Ou même des collègues d’autres domaines de votre entreprise tels que des responsables de produit, des développeurs, des spécialistes en marketing ?
Qu’est-ce que vous voulez simplifier en utilisant cet outil ? Quelles sont vos exigences ?
Les réponses à ces questions sont fondamentales, car il n’existe pratiquement pas d’outil UX adapté à toutes les situations et à toutes les équipes. Je liste ci-dessous les candidats, dans l’ordre que je recommande pour leur adoption, commençant par les applications ou services les plus basiques qui sont utiles pour presque tout le monde pour aller jusqu’aux plus spécialisés qui offrent des fonctionnalités spécifiques ou s’adaptent particulièrement aux grandes équipes.
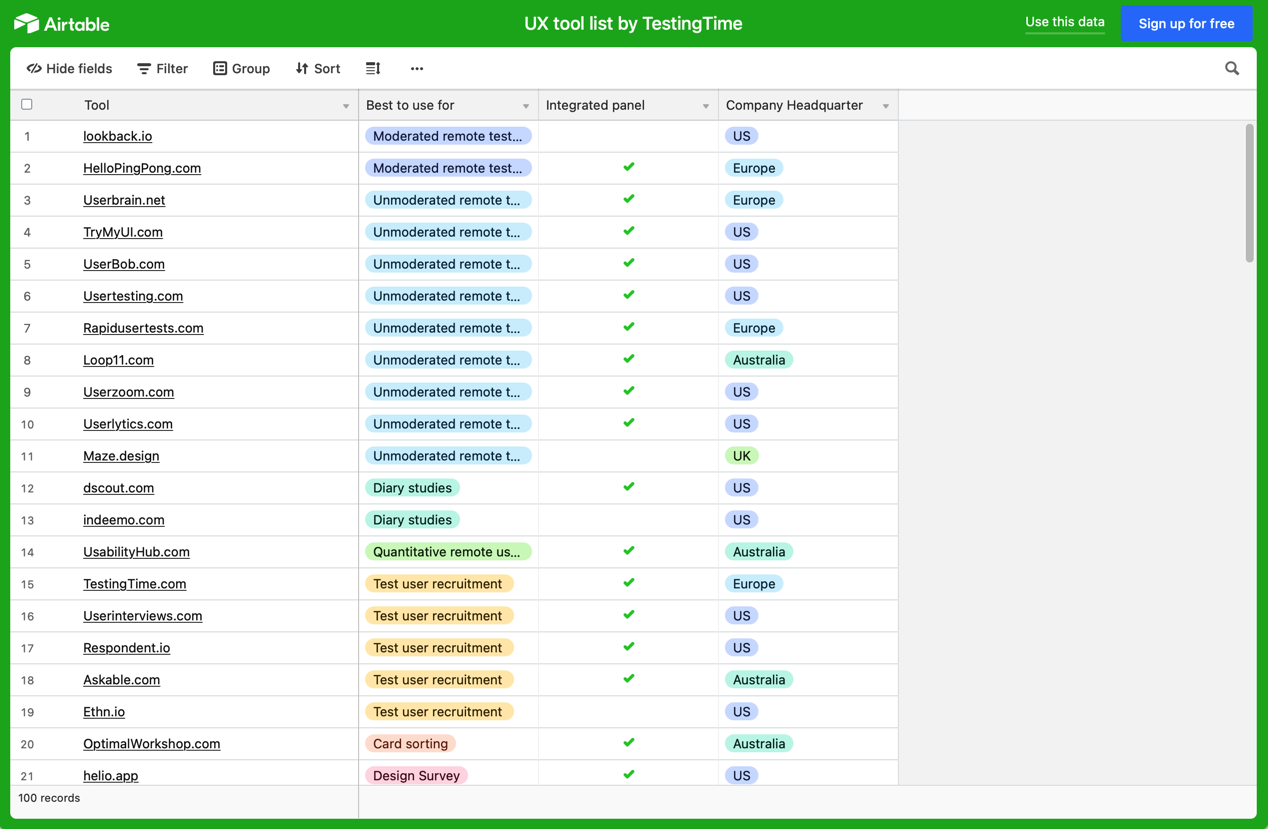
Avec très peu d’exceptions, vous trouverez tous les outils UX dans cet aperçu qui contient 100 (!) services et programmes recommandés : CX & UX Tool List

Les 100 meilleurs outils UX pour trier et filtrer.
2. Entretiens en ligne modérés
Commençons par les principes de base : Tous les chercheurs UX mènent des interviews avec des utilisateurs. Et mon avis est que vous devriez garder cela aussi simple que possible. Pour ma part, je n’utilise que Zoom, Google Meet ou Microsoft Teams. Tous les trois ont le grand avantage que la plupart des personnes que vous interviewez savent déjà comment ils fonctionnent, de sorte que votre interlocuteur peut se concentrer sur vos questions sans besoin de lutter avec la technologie. Les trois outils fournissent exactement ce dont vous avez besoin : une fonction de réunion vidéo solide avec la possibilité de diviser l’écran et d’enregistrer la réunion. Dans la plupart des cas, la version de base gratuite est suffisante. Et les versions payantes ne sont pas trop chères non plus.
Pour décider laquelle des trois solutions je vais utiliser, je le fais uniquement en fonction de la personne que je vais interviewer. Pour les utilisateurs travaillant dans de grandes entreprises, j’utilise généralement Teams, car il est très répandu parmi eux. Pour les clients finaux j’utilise plutôt Zoom, et pour les start-up, voire les utilisateurs techniquement moins expérimentés, Google Meet. D’après mon expérience, cela fonctionne mieux via le navigateur. De cette façon, la personne interviewée n’a rien à installer et les obstacles techniques pour elle sont minimes.
3. Tests en ligne modérés
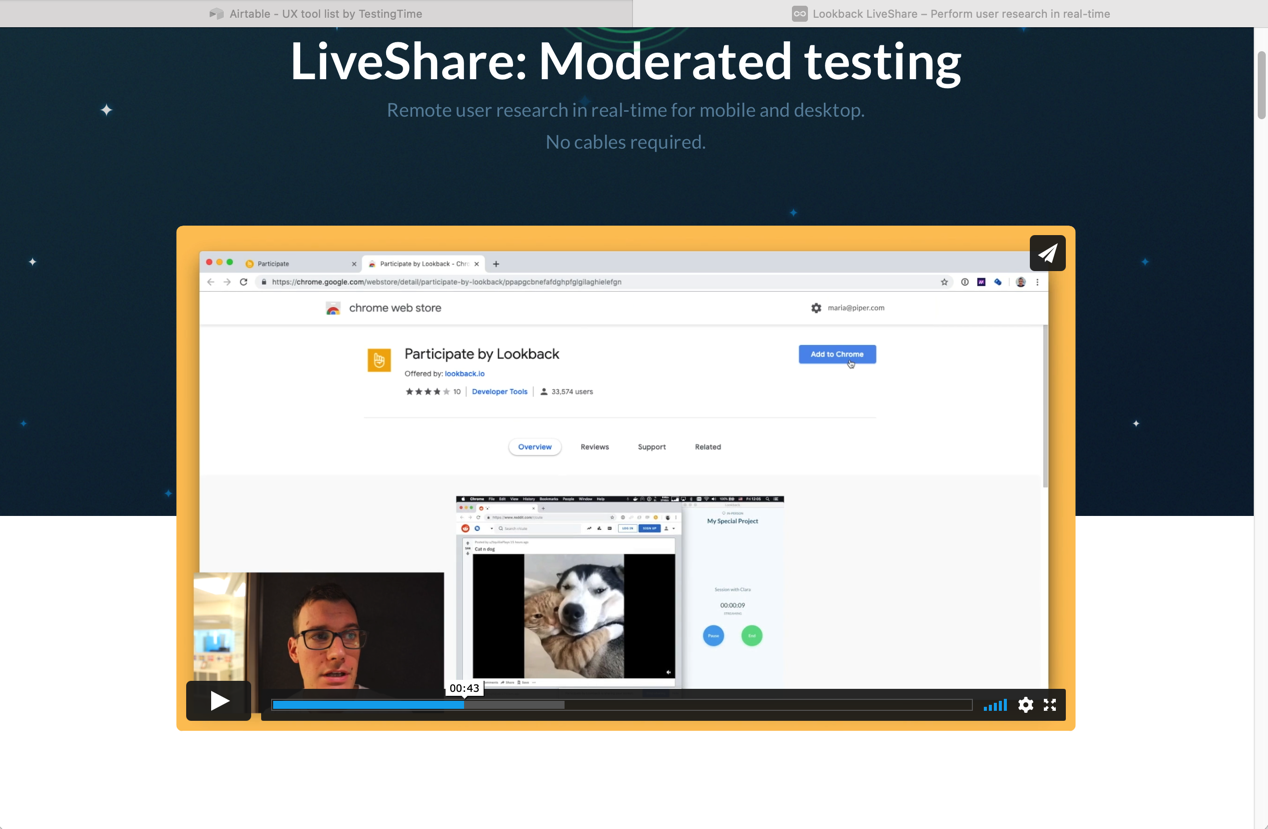
Il existe des services spécialement conçus pour des interviews avec des utilisateurs et les tests en ligne modérés. Si vous devez vraiment tirer le meilleur parti de l’expression faciale du testeur lors de l’utilisation du site ou de l’application, vous devriez jeter un coup d’œil sur Lookback. Quelque chose de très pratique, c’est que vous pouvez prendre vos notes, fournies avec un horodatage, directement sur la plateforme. Ainsi, vous pourrez rapidement trouver un endroit précis dans la vidéo si vous souhaitez revoir quelque chose.

Lookback vous permet de voir l’objet testé et le testeur en même temps.
4. Tests en ligne non modérés
Vos tests utilisateur ne sont pas modérés et vos testeurs les réalisent eux-mêmes ? Alors vous ne pourrez pas éviter d’utiliser une solution technique spécifique qui prend en charge l’enregistrement de l’écran et de la webcam du testeur. Idéalement, vous devriez pouvoir visualiser, commenter et trier les enregistrements directement dans le système.
Par exemple, Lookback peut également s’occuper de cette tâche. Mais il existe de nombreux autres fournisseurs. Et ceci est probablement le domaine le plus déroutant, simplement parce qu’il y a tellement de choses disponibles à utiliser. UserTesting, RapidUsertests et Loop11 sont tous bien connus Tous les trois sont des solutions complètes qui peuvent être utilisées pour inviter des utilisateurs, enregistrer leurs tests et les évaluer. Mais il est difficile de donner une recommandation spécifique, car les trois offrent de grandes possibilités. Ainsi, il est impossible d’éviter de regarder de près leurs fonctionnalités, et la meilleure façon de le faire est de demander une démo et de décider ensuite si l’une de ces solutions vous convient.
5. Sondages en ligne
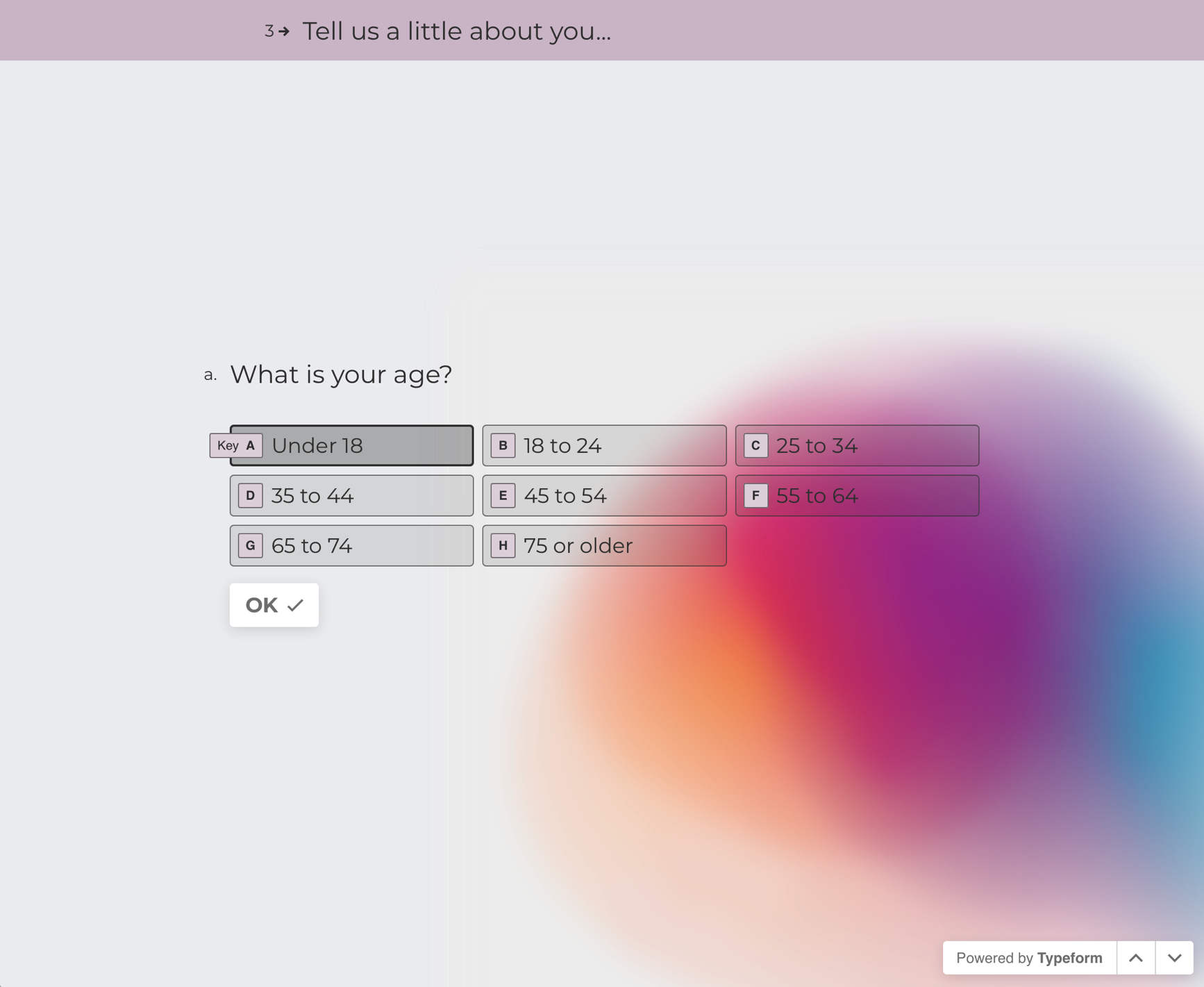
La sélection d’une option devient nettement plus facile si vous souhaitez créer des sondages pour vos utilisateurs. Le service le plus accessible est Google Forms. Il s’agit d’un service gratuit, avec la possibilité de créer des formulaires très rapidement. Et les réponses sont enregistrées directement dans une table que vous pouvez, par exemple, télécharger sous forme de fichier Excel. Typeform vous permet de créer des formulaires un peu plus élégants. J’aime particulièrement l’utiliser lorsque les répondants ne sont pas payés ou ne reçoivent pas d’incitatif important, car répondre aux questions est très facile avec les sondages créés avec Typeform. Mais le service n’est pas trop bon avec des questionnaires plus complexes.
La facilité d’emploi de SurveyMonkey est élevée et les formulaires créés avec ce service sont vraiment bons. C’est pourquoi tant de gens le préfèrent. Je l’ai déjà utilisé aussi, mais personnellement, je pense que les sondages créés avec Typeform sont un peu meilleurs.

Les sondages de Typeform montrent toujours une question après l’autre.
Cependant, si vous envisagez de travailler avec des formulaires très complexes ou de mener de nombreuses enquêtes, alors Qualtrics est la bonne option pour vous. Sa facilité d’emploi lors de la création de questionnaires pourrait être améliorée, mais il y a de vastes possibilités avec ce service. Le branchement conditionnel au sein du formulaire en fonction des réponses données ou du nombre d’utilisateurs atteints dans de différents groupes ne pose aucun problème, et le service offre également des options d’évaluation étendues. Vous pouvez même exporter des rapports finaux, y compris des tableaux et des graphiques (sous forme de documents Word ou PDF). Cependant, il faut les ajuster pour qu’ils aient une belle apparence, ce que demande un certain effort. Mais cela en vaut la peine si vous l’utilisez régulièrement.
6. Tri de cartes
Ce sujet peut être traité rapidement : Si vous faites du tri de cartes, vous ne pouvez pas éviter l’utilisation d’Optimal Workshop. Ce service vous permet de compiler rapidement et facilement la liste des termes que les testeurs doivent trier, de créer aussi le questionnaire préliminaire que le final, et d’évaluer les résultats. Le tri de cartes inversé pour tester une architecture d’information / navigation existante est également possible.
Envisagez-vous un tri de cartes informel et modéré avec seulement une poignée de testeurs ? Alors je vous recommande plutôt l’un des outils de la section Brainstorming/Ateliers en ligne ci-dessous.
7. Design & prototypage
Pour la quasi-totalité d’entre nous, il arrive un moment où nous devons créer un prototype. À cette fin, de nombreux outils sont également disponibles, et presque tout le monde a une opinion claire de celui qui est le meilleur. Personnellement, je suis très pragmatique à ce sujet : choisissez l’outil avec lequel vous vous entendez le mieux.
Ceux que font des designs UI utilisent souvent Sketch, un logiciel de conception pour MacOS. Il peut également être utilisé pour créer des prototypes simples et constitue donc le premier choix de tous les utilisateurs chevronnés en design travaillant sur un Mac.
Adobe XD, qui fait partie d’Adobe Creative Cloud, fonctionne de manière très similaire. Ainsi, de nombreux graphistes y ont accès. Et tous ceux qui connaissent Photoshop s’y retrouveront rapidement.
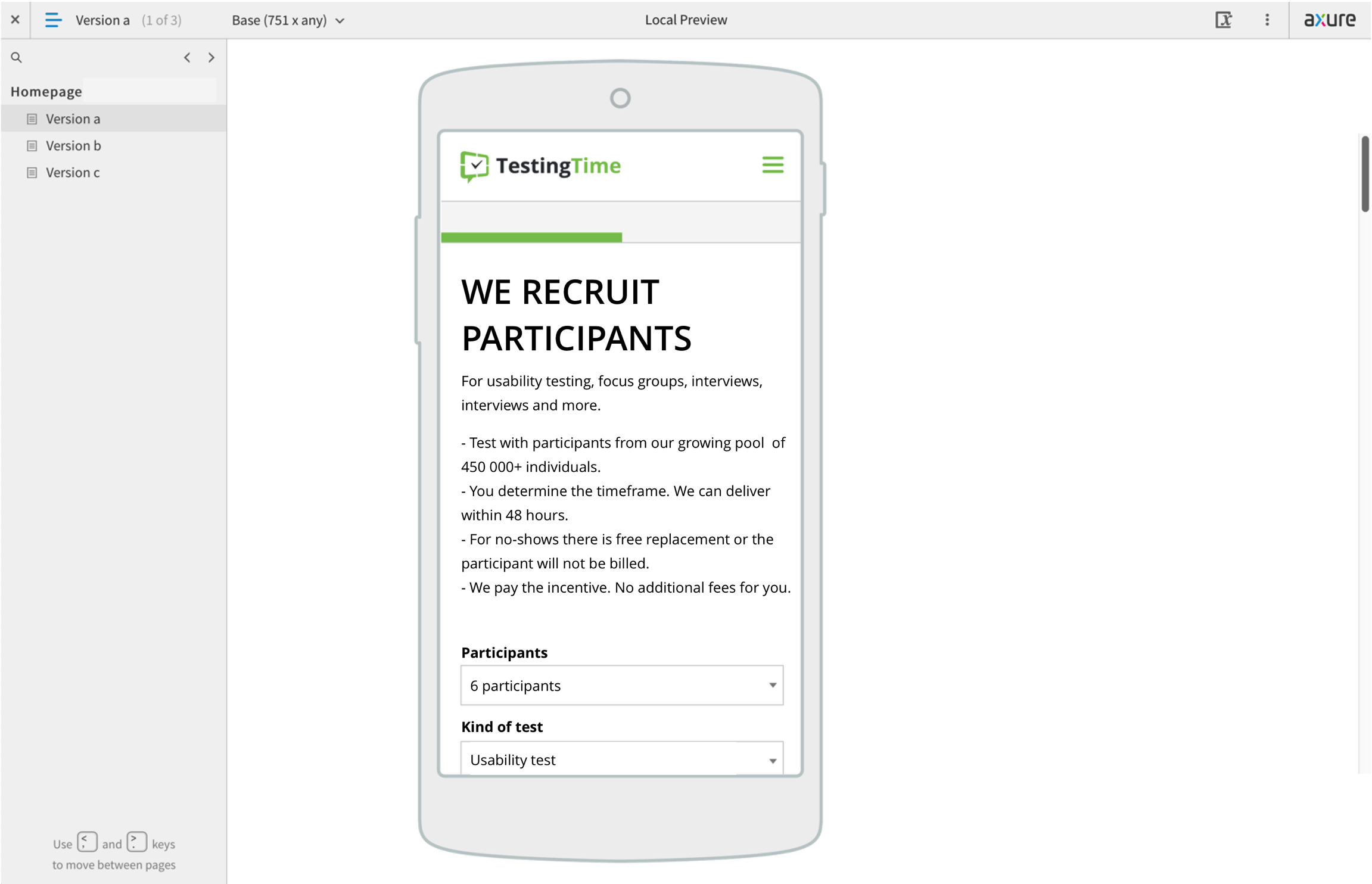
Si, par contre, vous ne concevez rien vous-même, mais travaillez avec des écrans que vous obtenez d’autres personnes, je vous recommande Invision, qui vous permet de créer des prototypes simples en quelques clics.

Axure RP propose un service de gestion en ligne en complément de son outil de prototypage.
Cependant, il y a un inconvénient que tous ces trois outils UX ont en commun : vous ne pouvez les utiliser que pour construire des prototypes linéaires. Le branchement conditionnel n’est pas possible avec eux : ils ne permettent pas d’utiliser des filtres, des sélections ou d’autres options similaires. Et le texte ou les formulaires en général ne peuvent qu’être affichés, car ils ne sont pas interactifs. Cependant, tout cela est possible avec Axure RP, et sans besoin d’une programmation réelle, car vous pouvez créer le prototype en cliquant de manière interactive sur les processus dans les différentes fenêtres. Il faudra investir un peu de temps dans la formation, mais les possibilités sont presque illimitées. Messages d’erreur, validation des inscriptions et prototypes entièrement interactifs, tout cela est possible, mais l’outil est bien plus cher que ceux de la concurrence. Cependant, pour moi, c’est l’outil de prototypage de choix.
8. Brainstorming / Ateliers en ligne
Pour développer des idées, élaborer des solutions et des concepts possibles, vous aurez besoin d’une équipe, d’un mur et de beaucoup de PostIts. Si vous faites partie d’une équipe à distance, l’équivalent est un tableau blanc virtuel, adapté à tout type de sessions de brainstorming et d’ateliers en ligne. Par exemple, pour les sprints de design, la cartographie du parcours client, les plans de service ou le développement de personas, mais aussi les focus groups.
Mon outil préféré pour tout cela est Miro, bien que Mural ait au moins autant de fans. Je trouve que Miro est un peu plus facile pour les utilisateurs un peu moins technophiles. Ceci est important, car aucun participant ne devrait avoir à lutter avec des défis techniques afin de pouvoir se concentrer sur le contenu de l’atelier. Aucun des deux services n’est pas cher. Conceptboard est même un peu moins cher et hébergé au sein de l’UE, répondant ainsi aux clients ayant des exigences strictes en matière de confidentialité des données. Et en termes de fonctionnalités, ce fournisseur propose pratiquement la même chose.
9. Analyse de la recherche / Répertoire
Vous pouvez également utiliser les services mentionnés ci-dessus pour prendre des notes ensemble pendant que vous regardez un test utilisateur en ligne en tant qu’observateur. En général, ils sont adaptés pour trier, regrouper et hiérarchiser les résultats des tests utilisateur.
Il y a également des équipes qui utilisent Trello à cette fin. J’aime les tableaux bien structurés que vous pouvez créer avec ce fournisseur, mais je trouve qu’ils sont un peu trop structurés pour collecter et regrouper des idées. Mais bien que ce soit en fait une question de goût, Trello est définitivement un outil pratique.
Si votre équipe UX est plutôt grande et/ou que de nombreuses parties prenantes doivent accéder aux résultats de votre recherche utilisateur, il vaudra la peine de jeter un coup d’œil aux outils UX qui collectent et trient tous vos résultats. Cependant, il n’y a pas d’option bien établie sur le marché à cette fin. Ceux qu’on mentionne généralement dans ce contexte sont Research Repository, Research Platform ou Collaborative UX Workspace. Notion est un service permettant de faire du bon travail dans tous les domaines. C’est un peu plus facile à utiliser et plus léger que Microsoft Teams Connect.
EnjoyHQ et consider.ly ont été créés spécialement pour la recherche UX. Ces outils UX ne fournissent pas seulement une organisation des notes, documents, vidéos, etc., mais ils disposent également d’outils d’analyse automatisés qui font la transcription automatique des vidéos, par exemple. Malheureusement, cela ne fonctionne correctement qu’en anglais, mais les autres fonctionnalités valent vraiment la peine d’être vérifiées si vous cherchez à faire passer votre équipe au niveau supérieur. L’efficacité de la coopération peut ainsi être augmentée de manière significative, p. ex., en collectant et partageant les résultats et en les mettant en permanence à la disposition de tous.
10. Eye Tracking
En ce qui concerne l’Eye Tracking ou oculométrie, les choses deviennent assez particulières. Cette méthode est si complexe à mettre en œuvre et à évaluer que très peu de gens en dehors du domaine de la recherche l’utilisent activement. À mon avis, Tobii est le fournisseur pour le domaine de la recherche utilisateur dans ce cas. Contrairement à tous les autres outils UX mentionnés ici, vous aurez besoin d’un service ou d’une application d’oculométrie et d’un matériel spécifique, assez coûteux. Il y a toujours des fournisseurs qui apparaissent pour proposer un Eye Tracking via webcam, mais ils disparaissent généralement assez rapidement, car cela évidemment ne fonctionne pas comme il faut.
11. Cartes thermiques
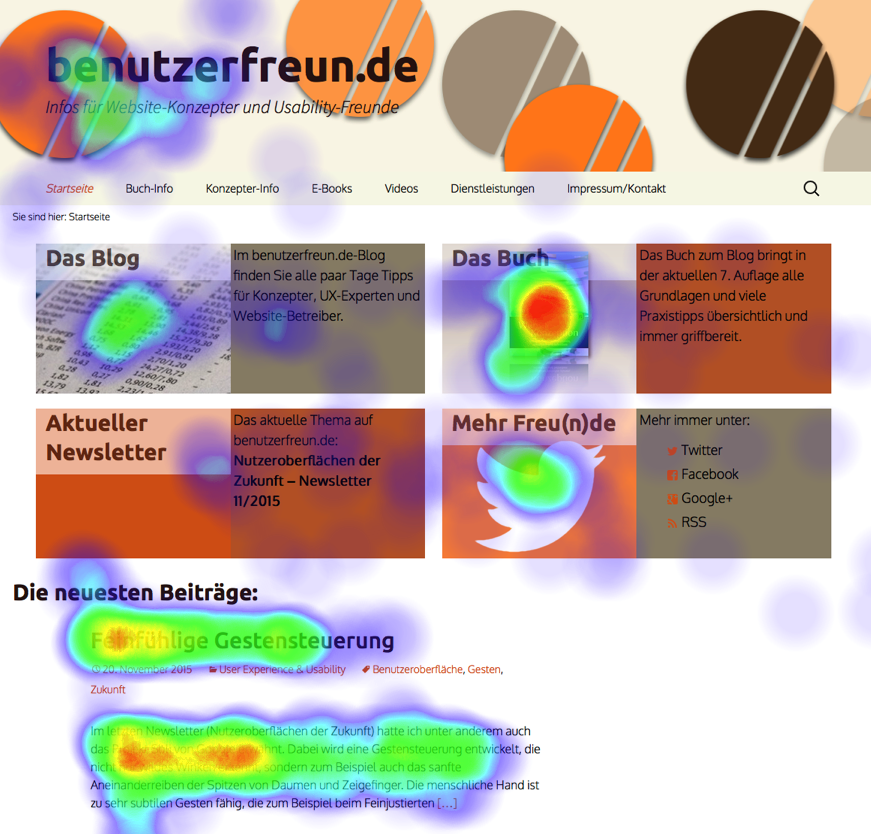
Vous ne devriez pas vous passer de cartes thermiques, aussi appelées heatmaps. Ce sont des représentations typiques montrant sur quels endroits d’un site Web le testeur s’est arrêté pendant combien de temps. De nombreuses parties prenantes et clients les trouvent particulièrement attrayantes et pensent qu’elles sont l’un des principaux résultats de la recherche utilisateur. Voulez-vous céder à cela et livrer des cartes thermiques ? Si oui, alors mon conseil personnel est Hotjar. Vous installez tout simplement leur script de suivi sur le site à tester. Ensuite, cela enregistre les visites sur le site Web et crée une carte thermique basée sur le mouvement de la souris et le comportement de clic et de défilement.

Les cartes thermiques montrent ce à quoi les utilisateurs ont prêté la plus grande attention.
12. Conclusion : Les outils UX doivent tout simplement être essayés !
Comme vous pouvez le voir, il existe un outil qui peut faciliter les choses pour pratiquement toutes les équipes. Si vous avez toujours l’impression d’avoir du mal à faire un choix, parcourez les conseils de cet article de haut en bas. Rayez tous les outils UX que vous connaissez, avez déjà utilisés ou ne vous intéressent pas. Utilisez tout simplement le premier outil que vous n’avez pas rayé avec votre prochain projet. Beaucoup d’eux sont gratuits, du moins dans leur version de base. Ainsi, tout ce que vous avez à dépenser, c’est un peu de votre temps. Mais vous pourrez généralement vous y retrouver très rapidement. Tous les outils présentés ici vous faciliteront la vie et vous feront gagner beaucoup de temps. Et la qualité et la visibilité de votre travail augmentera avec eux. Alors, au travail !
