Table of contents
1. The right UX tool for everyone
2. Moderated remote interviews
3. Moderated remote testing
4. Unmoderated remote testing
5. Online surveys
6. Card sorting
7. Design & prototyping
8. Brainstorming / online workshops
9. Research analysis / repository
10. Eye tracking
11. Heatmaps
12. Conclusion: UX tools simply have to be tried out!
1. The right UX tool for everyone
When choosing our UX tools, we should proceed in the same way as with user research: First of all, define your user. Then their usage scenario. And thus, you reach the next step: Will you be the only one using the tool? Or also your UX colleagues? Or maybe even colleagues from other areas of your company such as product owners, developers, marketers?
What do you want to simplify with the tool? What are your requirements?
The answers to these questions are important because there are hardly any UX tools out there that fit all situations and all teams. I am listing below the candidates, in the order I recommend for their adoption, from the most basic applications or services that are useful for almost everyone to the more specialised ones that offer special features or are particularly suitable for big teams.
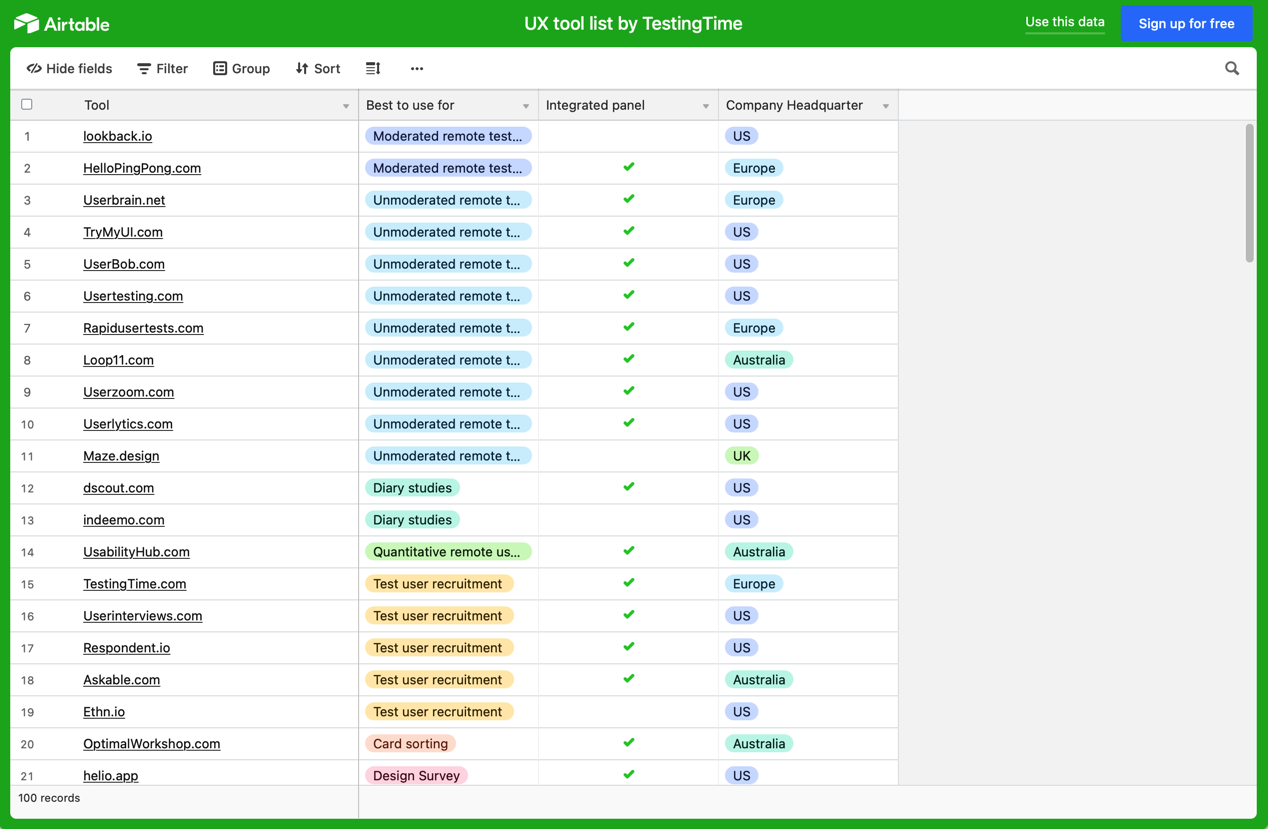
With a few exceptions, you will find all UX tools in this overview with 100 (!) recommended services and products: CX & UX tool list
2. Moderated remote interviews
Let’s start with the basics: Every UX researcher conducts user interviews. And I believe you should keep this as simple as possible. For myself, I only use Zoom, Google Meet or Microsoft Teams. All three of them have the big advantage that most of the people you interview already know how they work, so that who you are talking to can concentrate on your questions and do not have to struggle with technology. All three tools provide what you need – a solid video meeting function with the ability to split the screen and record the meeting on video. In most cases, the basic, free version is sufficient. And the paid versions aren’t too expensive either.
As to which of the three solutions to use, I decide solely on the basis of who I am going to interview. For users from larger companies, I usually use Teams, because it is widespread among them. For end customers I rather use Zoom, and for start-ups, or even technically less experienced users, Google Meet. In my experience, this works best via the browser. This way, the interviewed person does not have to install anything and the technical hurdles for them are minimal.
3. Moderated remote testing
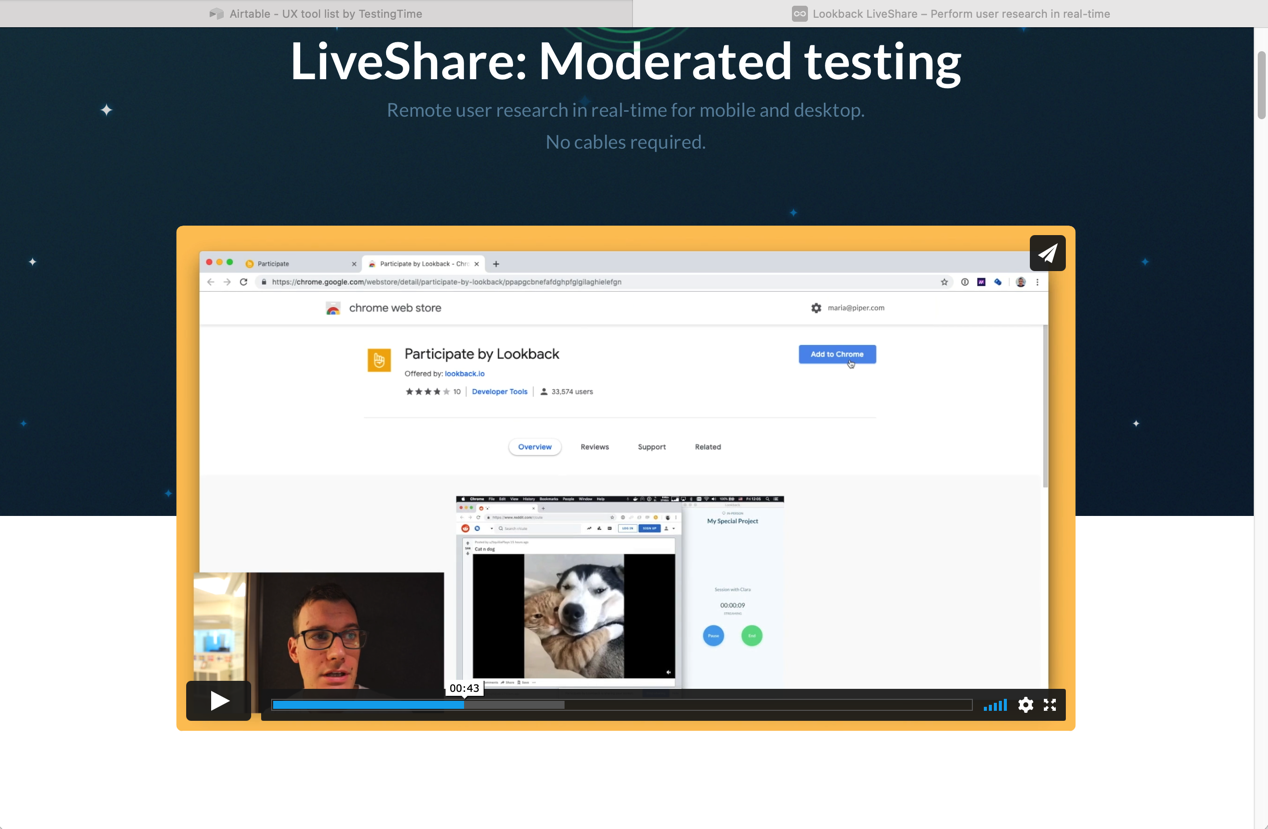
There are services available that have been especially designed for user interviews and moderated online tests. If you really have to get the most out of the test user’s facial expression while they are using the site or app, then you should check out Lookback. Something also very practical this product offers is that you can take your notes directly on the platform and that these are provided with a time stamp. Thus, you can quickly find a specific place in the video if you want to watch something again.

Lookback allows you to see the test item and the test user at the same time.
4. Unmoderated remote testing
Your user tests are not moderated and your test users carry them out on their own? Then you won’t be able to avoid using a specific technical solution that takes over the recording of the test user’s screen and webcam. Ideally, you should be able to view, comment and sort the recordings directly within the system.
The already mentioned Lookback tool can also do this, for example. But there are many other providers. And this is probably the most confusing area, simply because there is so much being offered. UserTesting, RapidUsertests and Loop11 are all quite well-known. All three are comprehensive solutions which can be used to invite users, record their tests and evaluate them. But it is difficult to give a specific recommendation because all of them offer great possibilities. Thus, it is impossible to avoid taking a close look at their functions, and the best way to do this is to request a demo and then decide whether one of these solutions is right for you.
5. Online surveys
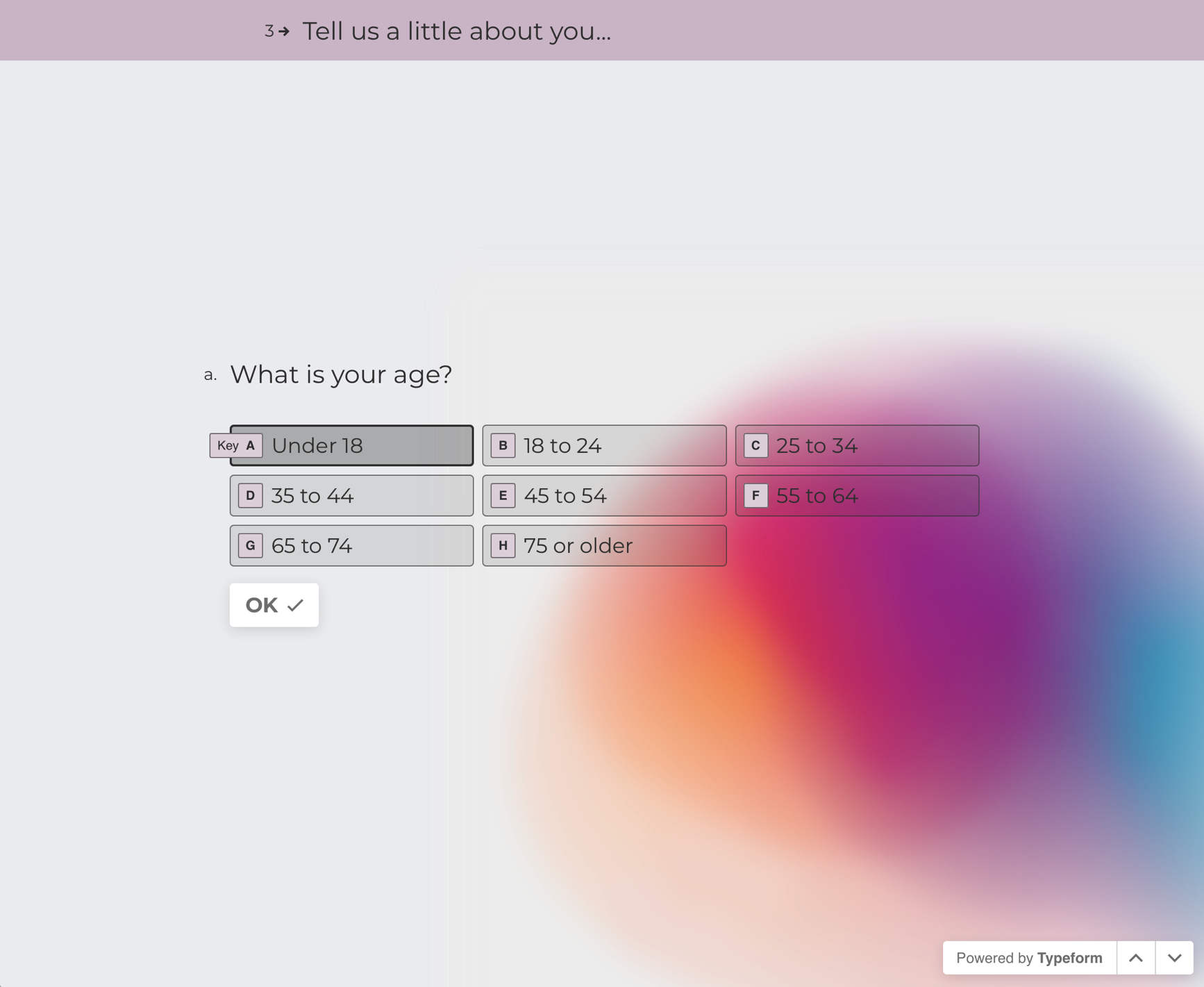
The selection of an option becomes significantly easier if you want to create surveys for your users. The most accessible is Google Forms. The service is free of charge, so the forms can be created quickly. And the answers get directly into a spreadsheet you can, for example, download as an Excel file. Typeform allows you to create forms that are a little more elegant. I particularly like to use it when the respondents are not paid or do not receive an important incentive, because answering questions is very easy with Typeform surveys. But the service is not all that good with more complex questions.
The usability of SurveyMonkey is high and the forms created with it are good. That is why many swear by this service. I’ve already used it too, but personally I believe that Typeform surveys are a little better.

Typeform surveys always show one question after the other.
However, if you are planning to design really complex forms or conduct a lot of surveys, then Qualtrics is the right option for you. The product’s usability when creating questionnaires could be improved, but it offers extensive possibilities. Conditional branching within the form depending on the answers given or the number of users reached in different groups are no problem, and the service also offers extensive evaluation options. You can even export finished reports including tables and charts (as Word or PDF documents). However, adjusting these so that they also look good takes some effort. But it’s worth it if you use it regularly.
6. Card sorting
This topic can be dealt with quickly: If you do card sorting, you can’t avoid Optimal Workshop. It allows you to quickly and easily compile the list of terms that the test users should sort, create the preliminary and final questionnaire, and evaluate the results. Reverse card sorting for testing an existing information architecture / navigation is also possible.
Are you planning an informal, moderated card sorting with only a handful of test users? Then I recommend one of the tools in the Brainstorming/Online Workshops section below instead.
7. Design & prototyping
For almost all of us there comes a moment when we have to create a prototype. For this purpose there are also many tools available, and almost everyone has a clear opinion of which is the best one. Personally, I’m very pragmatic about this: Choose the tool with which you get along best.
UI designers often use Sketch, a design product for MacOS. It can also be used to create simple prototypes and thus it is the first choice for all design-savvy UXers working on a Mac.
Adobe XD, which is part of Adobe Creative Cloud works in a very similar way. Thus, many graphic designers have access to it. And anyone who is familiar with Photoshop will quickly find their way with it.
If, on the other hand, you don’t design anything yourself, but work with screens that you get from other people, I recommend Invision, which allows you to put together simple prototypes with just a few clicks.

Axure RP offers an online management service in addition to its prototyping tool.
However, there is one disadvantage all these three UX tools have in common: You can only use them to build linear prototypes. Conditional branching is not possible with them: they don’t allow using filters, selections or other, similar options. And text or forms in general can only be displayed, but not used interactively. However, all of this is possible with Axure RP. And all of it without actual programming, as you can create the prototype by interactively clicking the processes in different windows. This requires you to invest some time in training, but the possibilities are almost unlimited. Error messages, validation of entries and fully interactive prototypes are possible, but the tool is much more expensive than the competition. However, for me it is the prototyping tool of choice.
8. Brainstorming / online workshops
To develop ideas, work out possible solutions and concepts, you need a team, free space on a wall and lots of PostIts. If you are part of a remote team, the equivalent is a virtual whiteboard, suitable for any kind of brainstorming sessions and online workshops. For example, for design sprints, customer journey mapping, service blueprints or the development of personas, but also online focus groups.
My favourite tool for all this is Miro, although Mural has at least as many fans. I believe that Miro is a little easier for users who are a little less tech-savvy. This is important, because no participant should have to struggle with technical challenges, so as to be able to concentrate on the content of the workshop. Neither service is expensive. Conceptboard is even a little cheaper and hosted within the EU, thus meeting the requirements of clients with strict data privacy requirements. And in terms of functionality, this provider offers practically the same.
9. Research Analysis / Repository
You can also use the services mentioned above to take joint notes while watching an online user test as an observer. In general, they are suitable when it comes to sorting, clustering and prioritizing the findings from user tests.
There are also teams using Trello for this purpose. I like the well-structured boards that you can create with it, but I find that it’s just a little too structured to collect and cluster ideas. But although that’s actually a matter of taste, Trello is definitely a handy tool.
If your UX team is quite big and / or many stakeholders are to access the results of your user research, then it is worth taking a look at UX tools that collect and sort all of your results. However, there is no well-established option on the market in this case. Those mentioned usually in this context are Research Repository, Research Platform or Collaborative UX Workspace. Notion is a service allowing you to do good work in all areas. It is a little easier to use and more lightweight than Microsoft Teams Connect.
EnjoyHQ and consider.ly have been created especially for UX research. These UX tools don’t just provide organisation of notes, documents, videos, and more, but they also have automated analysis tools that automatically transcribe videos, for example. Unfortunately, this only works properly in English, but the other features are definitely worth checking out if you’re looking to take your team to the next level. Cooperation efficiency can thus be increased significantly, for example, to collect and share results and make them permanently available to everyone.
10. Eye tracking
When it comes to eye tracking, things get rather particular. This method is so complex to carry out and evaluate that only very few people outside of the field of research use it actively. From my point of view, Tobii is the provider for the field of user research in this case. In contrast to all the other UX tools mentioned herein, you not only need a service or application for eye tracking, but also quite expensive hardware. There are always providers who crop up offering eye tracking via webcam, but they usually disappear again rather quickly, because it evidently doesn’t work properly.
11. Heatmaps
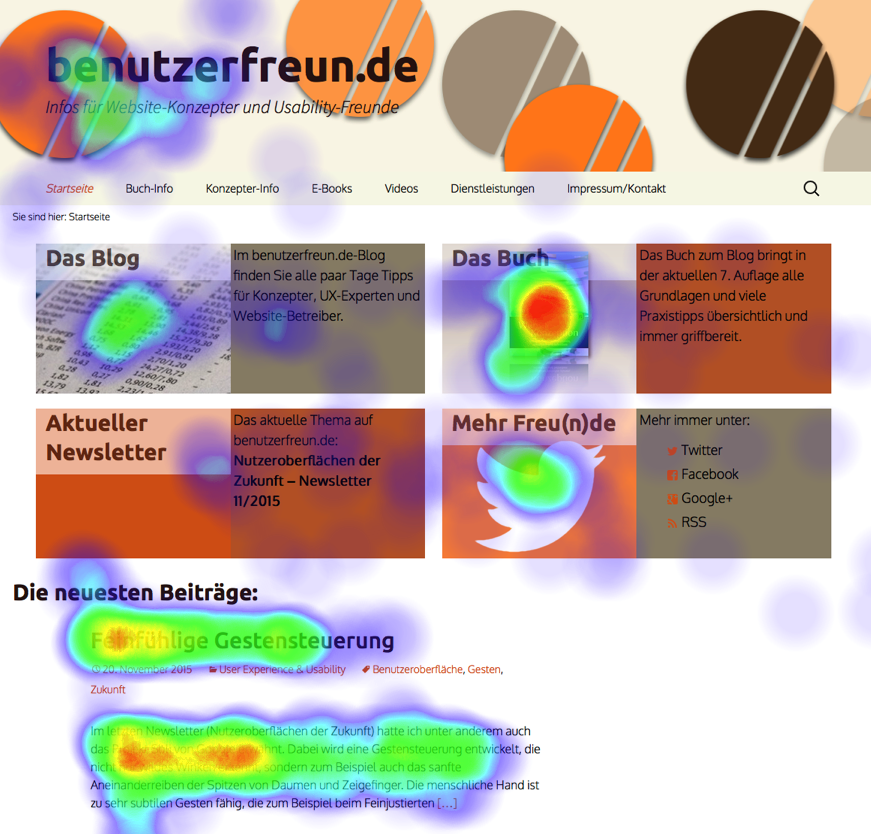
You shouldn’t go without heatmaps. These are the typical depictions showing what places on a website the test user looked at for how long. Many stakeholders and clients find them particularly attractive and think they are one of the main results of user research. Do you want to yield to this and deliver heatmaps? If so, then my personal tip is Hotjar. You simply install their tracking script on the website to be tested. Then this records the visits to the website and creates a heatmap based on mouse motion and clicking and scrolling behaviour.

Heatmaps show what users paid greatest attention to.
12. Conclusion: UX tools simply have to be tried out!
As you can see, there is a tool out there that can make things easier for practically every team. If you still feel like you’re having a hard time making a choice, work your way through the tips in this post from top to bottom. Cross out all UX tools that you know, have already used, or don’t appeal to you. Simply use the first tool that you haven’t crossed out with your next project. Many of them are free, at least in their basic version. Thus, all you have to spend is some time. But you usually can find your way around them very quickly. All the tools presented herein make your life easier and save you a lot of time. And the quality and the visibility of your work increase with them. So, get down to work!