Inhaltsverzeichnis
1. Das richtige UX-Tool für jeden
2. Moderierte Online-Interviews (Moderated Remote Interviews)
3. Moderierte Online-Tests (Moderated Remote Testing)
4. Unmoderierte Online-Tests (Unmoderated Remote Testing)
5. Online-Umfragen (Online Surveys)
6. Card Sorting
7. Design & Prototyping
8. Brainstorming / Online Workshops
9. Research Analysis / Repository
10. Eye Tracking
11. Heatmaps
12. Fazit: UX-Tools ausprobieren!
1. Das richtige UX-Tool für jeden
Bei der Auswahl unserer UX-Tools müssen wir genau so vorgehen wie beim User Research: Als Erstes legst du den Nutzer fest. Dann dessen Nutzungssituation. Du überlegst also: Wirst das Tool nur du allein nutzen? Oder auch deine UX-Kollegen? Oder vielleicht sogar auch die Kollegen aus anderen Bereichen. Also Product Owner, Entwickler, Marketeers?
Was willst du oder wollt ihr mit dem Werkzeug vereinfachen? Welche Anforderungen habt ihr?
Diese Fragen sind wichtig, weil es kaum UX-Tools gibt, das für alle Fälle, für alle Teams passt. Im Folgenden habe ich die Kandidaten in der Reihenfolge aufgelistet, die ich bei der Einführung empfehle. Von den grundlegenden Anwendungen oder Diensten, die für fast jeden nützlich sind, bis hin zu den spezielleren, die Sonderfunktionen bieten oder vor allem für grosse Teams geeignet sind.
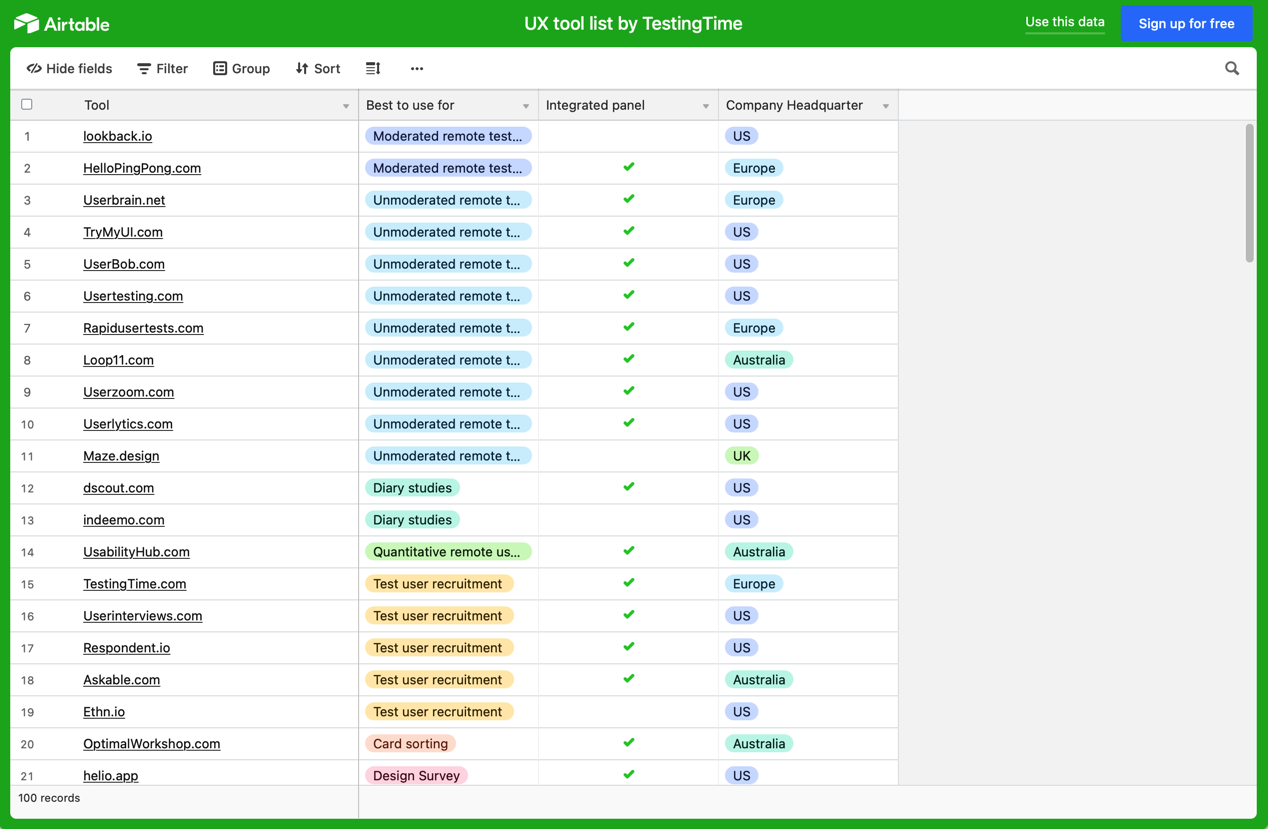
Bis auf wenige Ausnahmen findest du alle UX-Tools in dieser Übersicht mit 100 (!) empfehlenswerten Diensten und Programmen: CX & UX Tool-Liste
2. Moderierte Online-Interviews (Moderated Remote Interviews)
Fangen wir mit dem ganz Grundlegenden an: Jeder UX-Researcher macht Nutzerinterviews. Dabei, meine ich, solltest du es so einfach wie möglich halten. Ich selbst nutze dazu ausschliesslich Zoom, Google Meet oder Microsoft Teams. Alle drei haben den grossen Vorteil, dass sie die meisten Menschen schon kennen, die du interviewst. Das heisst, deine Gesprächspartner können sich auf deine Fragen konzentrieren und müssen nicht mit der Technik kämpfen. Alle drei Tools bieten, was du brauchst: Solide Videobesprechung mit der Möglichkeit, den Bildschirm zu teilen und die Besprechung auf Video aufzuzeichnen. Für die meisten Fälle reicht die kostenlose Basisversion. Und die Bezahlversionen sind auch nicht teuer.
Welche von den drei Lösungen ich nutze, entscheide ich allein danach, wen ich interviewe. Bei Nutzern aus grösseren Unternehmen nehme ich meist Teams, weil es hier weit verbreitet ist. Bei Endkunden eher Zoom und bei Startups oder auch bei technisch wenig versierten Nutzern Google Meet. Das klappt meiner Erfahrung nach am besten über den Browser. So muss der Interviewpartner nichts installieren und die technischen Hürden für ihn sind minimal.
3. Moderierte Online-Tests (Moderated Remote Testing)
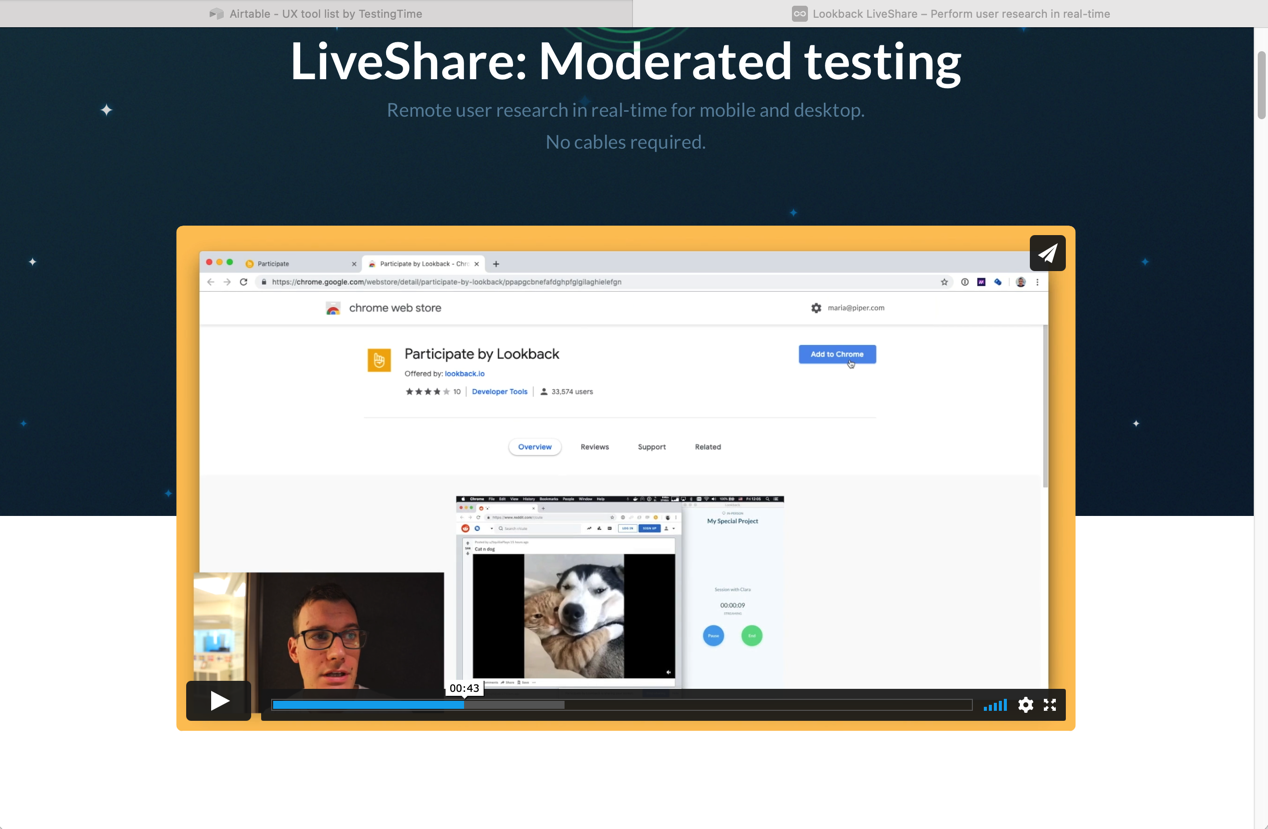
Es gibt Dienste, die sind speziell für Nutzerinterviews und moderierte Online-Tests gedacht. Musst du wirklich optimal sehen, wie der Gesichtsausdruck deiner Testperson ist, während sie mit der Site oder App umgeht? Dann solltest du dir Lookback ansehen. Praktisch ist auch, dass du auf dieser Plattform direkt deine Notizen machen kannst. Diese werden mit einem Zeitstempel versehen. So findest du die Stelle im Video schnell, wenn du eine Beobachtung nochmal ansehen willst.

In Lookback siehst du Testgegenstand und Proband gleichzeitig.
4. Unmoderierte Online-Tests (Unmoderated Remote Testing)
Du moderierst Nutzertests nicht, sondern die Testpersonen führen diese eigenständig durch? Dann kommst du um eine spezielle technische Lösung nicht herum. Diese muss vor allem die Aufzeichnung des Bildschirms und der Webcam der Testperson übernehmen. Idealerweise kannst du die Aufzeichnungen im System direkt ansehen, kommentieren und sortieren.
Das erwähnte Lookback kann das z.B. auch. Es gibt aber noch viele weitere Anbieter. Das ist vermutlich der Bereich, in dem es am unübersichtlichsten wird. Einfach deshalb, weil das Angebot so gross ist. Recht bekannt sind UserTesting, RapidUsertests und Loop11. Alle drei sind umfassende Lösungen, mit denen man Nutzer einladen, ihre Tests aufzeichnen und auswerten kann. Es ist schwer, eine konkrete Empfehlung zu geben, weil der Umfang der Möglichkeiten bei allen so gross ist. Hier kommst du nicht darum herum, dir genau die Funktionen anzusehen. Am besten lässt du dir ein Demo geben. Dann kannst du entscheiden, ob eine der Lösungen die richtige ist für dich.
5. Online-Umfragen (Online Surveys)
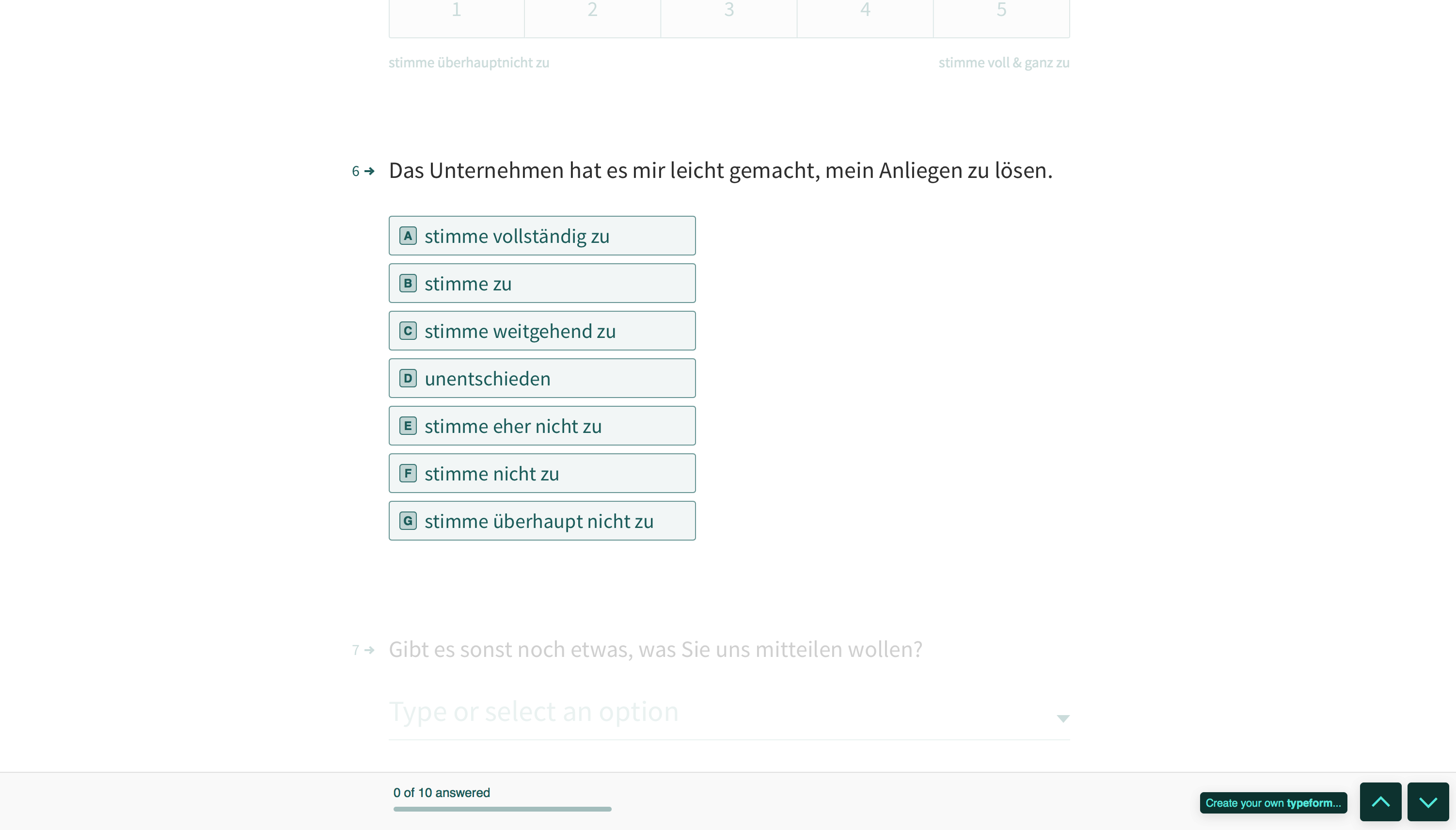
Deutlich einfacher wird die Auswahl, wenn du Umfragen für deine Nutzer erstellen willst. Am leichtesten zugänglich ist Google Forms. Der Dienst ist kostenlos, die Formulare sind damit schnell erstellt. Und die Antworten landen direkt in einer Tabelle. Die kannst du z.B. als Excel-Datei herunterladen. Mit Typeform erstellst du etwas elegantere Formulare. Vor allem, wenn die Befragten unbezahlt sind oder kein grosses Incentive erhalten, arbeite ich gern damit. Denn das Beantworten von Fragen geht mit Typeform-Surveys leicht von der Hand. Nur bei komplexeren Fragetypen glänzt der Dienst nicht unbedingt.
Die Usability von SurveyMonkey ist hoch, die damit erstellten Formulare sind gut. Deshalb schwören viele auf diesen Dienst. Habe ich auch schon genutzt, mir persönlich erscheinen die Typeform-Surveys aber noch etwas besser.

Umfragen in Typeform zeigen immer eine Frage nach der anderen.
Wenn du richtig komplexe Formulare planst oder sehr viele Surveys machst, dann bist du bei Qualtrics richtig. Die Usability beim Erstellen von Fragebögen ist verbesserungsfähig, aber dafür sind die Möglichkeiten sehr umfangreich. Bedingte Verzweigungen im Formular je nach gegebenen Antworten oder je nach erreichten Nutzerzahlen in verschiedenen Gruppen sind damit kein Problem. Außerdem bietet der Dienst umfangreiche Auswertungsmöglichkeiten. Du kannst sogar fertige Berichte inklusive Tabellen und Diagrammen exportieren (als Word- oder PDF-Dokument). Diese so anzupassen, dass sie auch gut aussehen, ist etwas Aufwand. Aber der lohnt sich, wenn du regelmässsig damit arbeitest.
6. Card Sorting
Dieses Thema ist schnell abgehandelt: Wenn du Card Sorting machst, kommst du um Optimal Workshop nicht herum. Damit stellst du schnell und einfach die Liste der Begriffe zusammen, welche die Testpersonen sortieren sollen, erstellst die Vorab- und Abschluss-Befragung und wertest die Ergebnisse aus. Auch reverse Card Sorting zum Testen einer bestehenden Informationsarchitektur/Navigation geht damit.
Du planst ein informelles moderiertes Card Sorting mit nur einer Handvoll Testpersonen? Dann empfehle ich statt dessen eines der Tools aus dem Abschnitt Brainstorming / Online Workshops weiter unten.
7. Design & Prototyping
Fast jeder von uns muss gelegentlich einen Prototypen erstellen. Auch hier gibt es viele Werkzeuge, und fast jeder hat eine klare Meinung, welches das Beste ist. Ich persönlich bin da ganz pragmatisch: Arbeite mit dem Tool, mit dem du am besten klarkommst.
UI-Designer nutzen oft Sketch, ein Design-Programm für MacOS. Mit dem lassen sich aber inzwischen auch einfache Prototypen erstellen. Daher ist es für alle Design-affinen UXler auf dem Mac erste Wahl.
Ganz ähnlich funktioniert Adobe XD, das Teil der Adobe Creative Cloud ist. Damit haben es viele Grafiker sowieso im Zugriff. Und wer sich mit Photoshop auskennt, kommt damit schnell klar.
Wenn du dagegen gar nichts selbst gestaltest, sondern mit Screens arbeitest, die du von anderen bekommst, empfehle ich Invision. Damit stellst du mit wenigen Klicks einfache Prototypen zusammen.

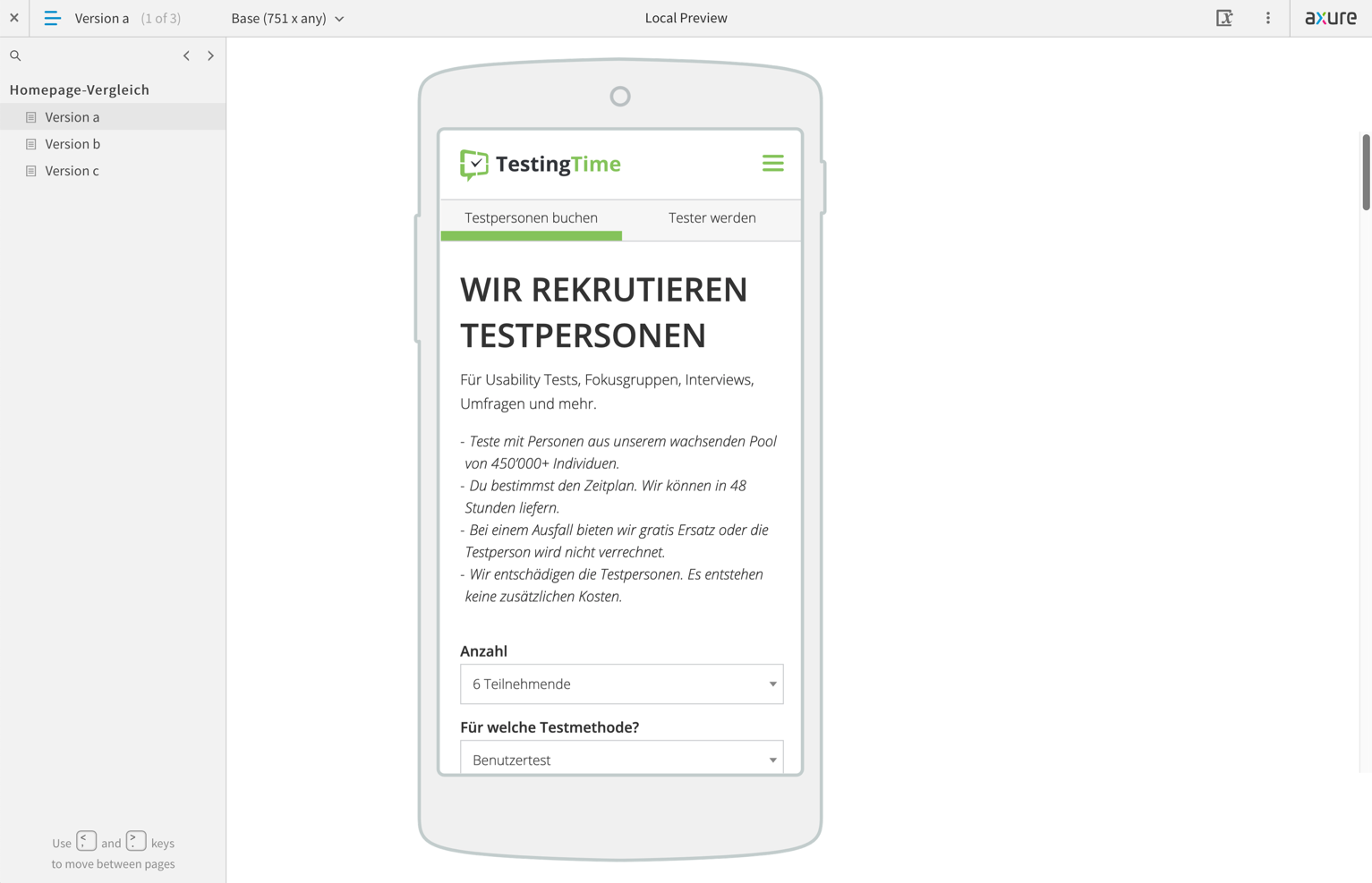
Axure RP bietet neben dem Prototyping-Tool einen Online-Dienst zum Managen.
Die drei genannten UX-Tools haben aber einen Nachteil gemeinsam: Du kannst damit nur lineare Prototypen bauen. Bedingte Verzweigungen sind damit nicht möglich. Filter, Auswahlen und Ähnliches können sie nicht abbilden. Auch Texteingaben oder Formulare generell lassen sich damit nur zeigen, aber nicht interaktiv nutzen. Das geht dagegen alles mit Axure RP. Und das ohne echte Programmierung, du klickst die Abläufe in verschiedenen Fenstern interaktiv zusammen. Das braucht etwas Einarbeitungszeit, dafür bist du aber in den Möglichkeiten nahezu unbeschränkt. Fehlermeldungen, Validieren von Eingaben und voll interaktive Prototypen sind damit möglich. Dafür ist das Tool aber wesentlich teurer als die Konkurrenz. Für mich aber das Prototyping-Tool der Wahl.
8. Brainstorming / Online Workshops
Zum Entwickeln von Ideen, Ausarbeiten von Lösungsansätzen und Konzepten brauchst du ein Team, eine freie Wand und viele PostIts. Arbeitest du in einem remote Team, dann ist die Entsprechung ein Virtual Whiteboard. Diese eigenen sich für jede Art von Brainstorming und Online Workshop. Etwa für Design Sprints, fürs Customer Journey Mapping, für Service Blueprints oder zum Entwickeln von Personas. Aber auch Online-Fokusgruppen kannst du damit machen.
Mein Lieblingstool für all das ist Miro, wobei Mural mindestens genauso viele Fans hat. Mir scheint Miro etwas leichter für Nutzer zu sein, die weniger technikaffin sind. Das ist wichtig, damit kein Teilnehmer mit technischen Herausforderungen kämpfen muss und sich auf den Inhalt des Workshops konzentrieren kann. Teuer sind beide Dienste nicht. Noch etwas günstiger ist Conceptboard, was in der EU gehostet ist und daher auch Kunden mit strengen Datenschutzvorgaben zufriedenstellt. Und von den Funktionen ist dieser Anbieter fast gleichauf.
9. Research Analysis / Repository
Die genannten Dienste kannst du auch nutzen für die gemeinsamen Notizen, während ihr als Beobachter bei einem Online Nutzertest zuseht. Generell eigenen sie sich, wenn es ans Sortieren, Clustern und Priorisieren der Findings aus den Nutzertests geht.
Es gibt auch Teams, die arbeiten hierfür mit Trello. Ich mag die gut strukturierten Boards, die man damit erstellen kann. Nur fürs Sammeln und Clustern von Ideen ist es mir ein wenig zu strukturiert. Aber das ist Geschmackssache. Troll ist auf jeden Fall ein praktisches Werkzeug.
Wenn euer UX-Team recht gross ist und/oder viele Stakeholder auf die Ergebnisse eures User Research zugreifen sollen, dann lohnt sich der Blick auf UX-Tools, die alle eure Ergebnisse sammeln und sortieren. Dafür gibt es keinen etablierten Namen. Die meisten sprechen von Research Repository, Research Platform oder Collaborative UX Workspace. Notion ist ein Dienst, mit dem man in allen Bereichen gut zusammenarbeiten kann. Etwas einfacher und leichtgewichtiger als etwa Microsoft Teams Connect.
Speziell für UX Research angelegt dagegen sind EnjoyHQ und consider.ly. Diese UX-Tools bieten nicht nur Organisation von Notizen, Dokumenten, Videos und anderem. Vielmehr bringen sie auch automatisierte Analyse-Tools mit, die etwa Videos automatisch transkribieren. Leider funktioniert das so richtig nur mit Englisch. Aber die anderen Funktionen sind dennoch auf jeden Fall einen Blick wert, wenn du dein Team auf die nächste Stufe bringen willst. Die Effizienz in der Zusammenarbeit lässt sich damit deutlich steigern. Etwa um Ergebnisse zusammenzutragen, zu teilen und für alle dauerhaft verfügbar zu halten.
10. Eye Tracking
Speziell wird es, wenn es ums Thema Eye Tracking geht. Diese Methode ist so aufwendig in Durchführung und Auswertung, dass sie nur wenige ausserhalb der Forschung aktiv nutzen. Aus meiner Sicht ist hier Tobii der Anbieter für den Bereich User Research. Anders als bei allen anderen vorgestellten UX-Tools braucht ihr für die Blickverfolgung nicht nur einen Dienst oder eine Anwendung, sondern auch ziemlich teure Hardware. Es erscheinen immer mal wieder Anbieter, die Blickverfolgung via Webcam anbieten. Die verschwinden aber meist recht schnell wieder, weil es offenbar einfach nicht richtig funktioniert.
11. Heatmaps
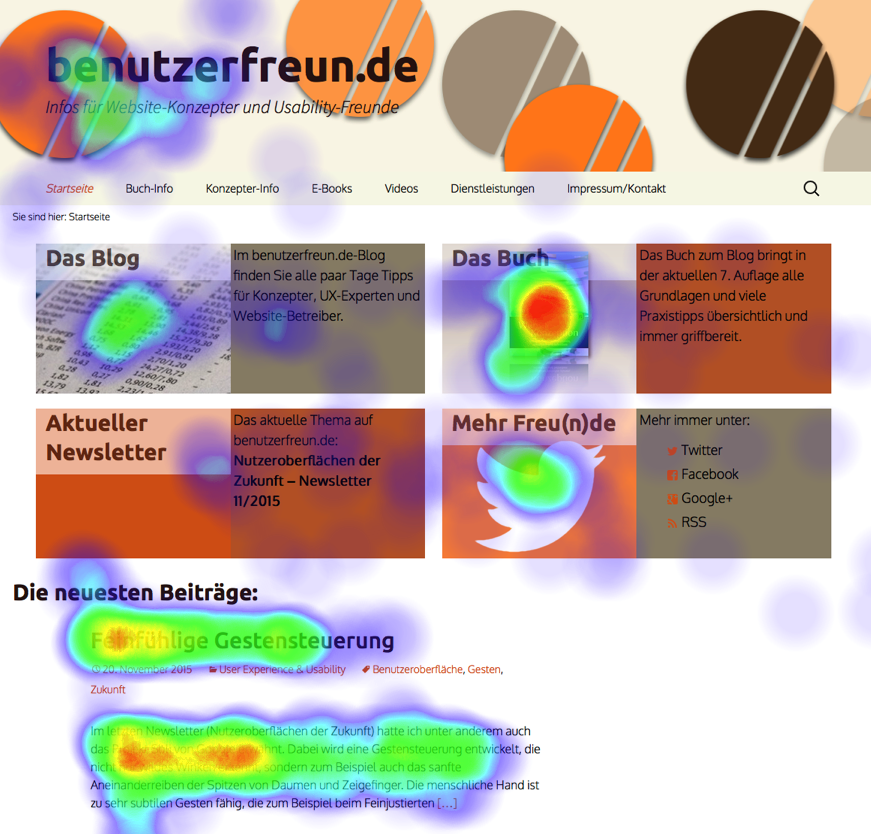
Auf Heatmaps müsst ihr aber nicht verzichten. Das sind die typischen Bilder, welche visualisieren, an welche Stellen auf einer Webseite die Testpersonen wie lange hingesehen haben. Viele Stakeholder und Auftraggeber finden die besonders attraktiv, und denken, sie wären eines der Hauptergebnisse von User Research. Du willst dem nachgeben und Heatmaps liefern? Dann ist mein persönlicher Tipp Hotjar. Du installierst deren Tracking-Script auf der zu testenden Website. Dann zeichnet dieses die Besuche der Website auf und erstellt aus den Mausbewegungen, den Klick- und Scrollverhalten eine Heatmap.

Heatmaps zeigen, wo die stärkste Aufmerksamkeit der Nutzer lag.
12. Fazit: UX-Tools ausprobieren!
Du siehst, es gibt für praktisch jedes Team ein Tool, was ihm die Arbeit erleichtern kann. Wenn du immer noch das Gefühl hast, dass dir die Auswahl schwer fällt: Arbeite dich von oben nach unten durch die Tipps hier im Beitrag. Streiche alle UX-Tools, die du kennst, schon benutzt, oder die dich nicht ansprechen. Das erste Tool, das du nicht gestrichen hast, setzt du einfach bei deinem nächsten Projekt ein. Viele sind zumindest in der Basisversion kostenlos. Daher ist alles, was du aufwenden musst, etwas Zeit. Die hast du aber meist schnell wieder herangearbeitet. Alle vorgestellten Werkzeuge machen dir das Leben leichter und sparen in der Summe Zeit. Und die Qualität wie auch die Sichtbarkeit eurer Arbeit steigt damit auch. Also, ans Werk!