Imagine you’re visiting a website or downloading an app. Do you actually read the T&Cs (terms and conditions) or the privacy policy? If the answer is ‘no’ or ‘hardly ever,’ you’re in good company. Why? Because legal content is usually boring and hard to understand.
But do you even know what these legal documents are for? The T&Cs cover your rights and duties as a customer buying a product or service from a company. The privacy policy, on the other hand, explains how that company handles your personal data.
That’s actually pretty important stuff. But what good do these documents do if most people don’t read them and those that do don’t fully understand them? Exactly: none at all. This is where legal design thinking comes in.
What is legal design thinking?
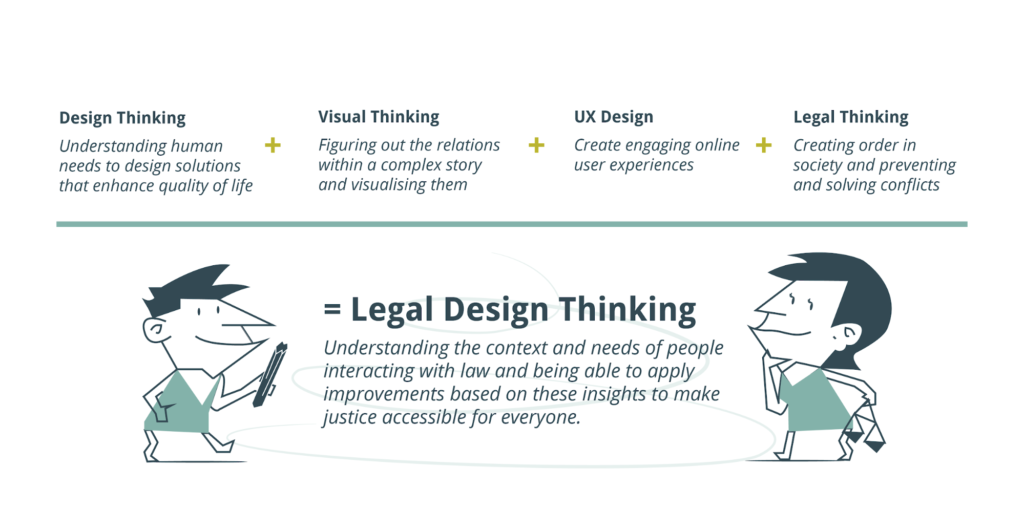
Legal design thinking is a new discipline that draws on design thinking, visual thinking, user experience design (UXD), and legal thinking:
- Design thinking focuses on improving people’s quality of life with new and/or better products and services based on people’s latent needs.
- Visual thinking is a method widely applied within the design-thinking or service-design approach to make complex stories more tangible.
- UXD is used to create engaging online experiences, e.g. to increase conversion rates.
- Legal thinking is about using the law to establish order and create peaceful living and working environments.
The legal design thinking approach combines all of the above. The ultimate goal is to enable everyone to understand and apply the law, not just legal professionals. After all, laws are meant to benefit all of society. So it makes sense that they should be generally human-friendly rather than just lawyer-friendly.

In practice, legal design thinking is all about making ethical business decisions pertaining to legal. For example:
- Developing tools that customers can use to easily interact with the legal department.
- Exploring less-text options to improve the comprehensibility of contracts.
- Directing users’ attention to important details in legal documents like the T&Cs or the privacy policy.
- Internalizing the idea that the users need to be in control of their rights and duties.
What are visual contracts?
Legal design thinking is the mindset that wants to make the law more accessible, more usable, and more engaging. And visual contracts are the embodiment of this mindset.
Just as the name implies, visual contracts include visuals to make them easier to understand. Additionally, they contain far fewer and easier words than conventional legal documents and they follow a simple structure. Importantly, they convey the same message and as much information as a regular contract – just in a way that people without a legal background can understand.
Now, let’s take a look at some examples. Here’s what my own business’ privacy notice and terms and conditions look like:
It is worth noting that the user doesn’t have to look for this information. Instead, it appears on Visual Contracts’ sign-up page so that all of my potential customers know exactly what they’re getting into from the beginning.
Here’s an example of how global engineering and infrastructure advisory company Aurecon created a visual employment contract:
You can also click through Hayshed’s employment contract for pickers. Hayshed is a farm in George, South Africa, whose employees sign a digital visual contract using an iPad and an Apple pen. Once signed, the link to the contract is printed on a certificate and sent to the employees via text message so that they can access it online at any time.
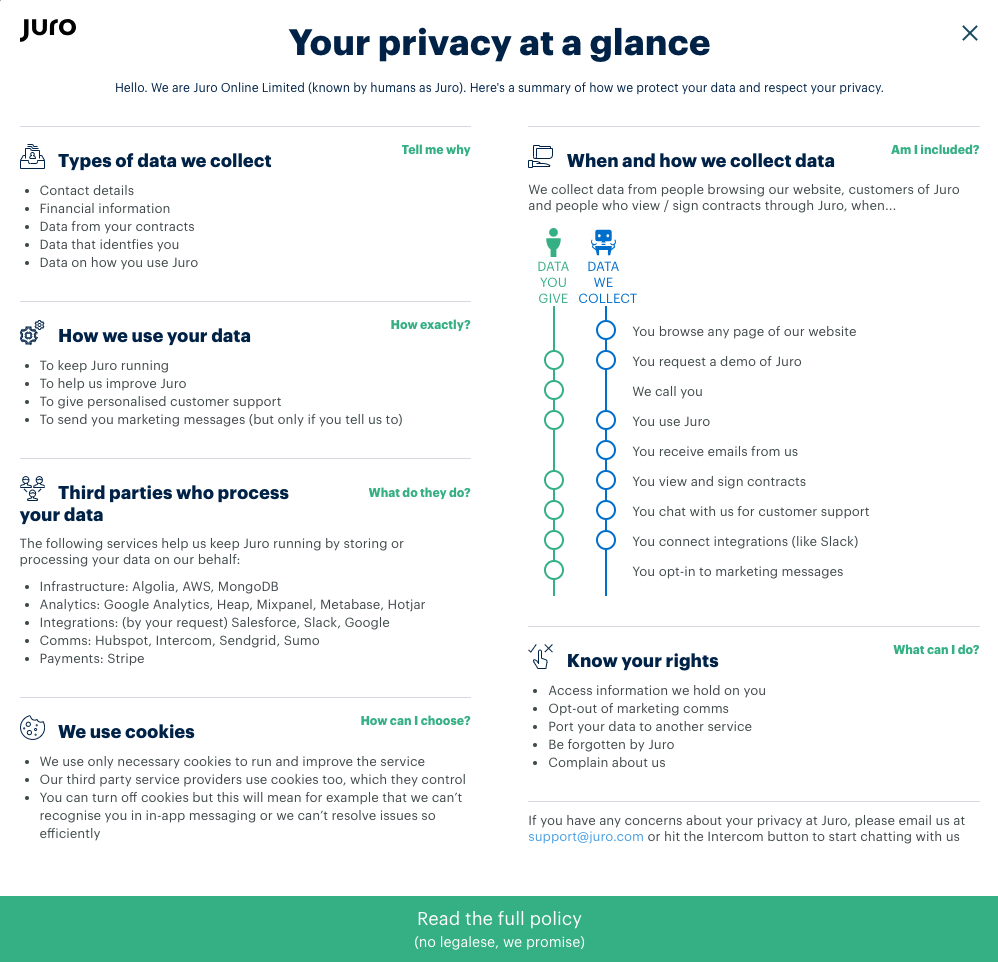
Another great example comes from legal tech company Juro’s privacy policy. Notice how they give the user all of the most important information at a glance. And, at the bottom, they clearly state that the details are available in plain language, too.

How are contracts used?
Contracts are used to define legal relationships. For example, when people purchase an item online and agree to a company’s T&Cs in the process. Or when a new hire signs an employment contract. A lot of the time, that’s it. The PDF makes its way into an archive or gets deleted. A physical contract might collect dust in a drawer somewhere.

But users will need to consult these contracts when something happens. For example, in the case of the online purchase:
- If the item doesn’t arrive.
- If the item arrives but it isn’t what the customer ordered.
- If the item arrives but it’s damaged or broken.
- If the item stops working before the warranty expires.
Or in the case of the new employee:
- If the employee decides to take on a second job.
- If the employee gets sick for a longer period of time.
- If the employee is expecting a baby.
- If the employee is accused of illegal or inappropriate behavior.
- If the employee is let go or decides to quit.
All of the above needs to be covered in a contract. Ideally, in a visual contract that both parties can fully understand. But that means you can’t leave your contracts to the legal department alone. User-friendly contracts need to be an interdisciplinary team effort.
Stimulating legal innovation
This is exactly why I founded my business Visual Contracts in 2017. There are still so many barriers that need to be overcome in order to establish visual contracts as a standard. Here are some of the concerns I’ve heard time and again from legal professionals:
- “I cannot work with prototypes, legal documents need to be well-structured and complete.”
- “Images are subjective and open to interpretation, laws should be clear.”
- “Laws seek stability while design seeks change.”
- “Legal is a highly competitive field that values traditions over creativity. You can’t just do something you don’t know will work.”
- “Visual contracts are not enforceable.”
But people’s preconceptions are not the only thing standing in the way of legal innovation: legal professionals are part of a traditional work environment. So, although there are many very progressive law firms out there, simply swapping legalese for everyday language can already be a big step.
There are legal implications to consider, too. Imagine you’re designing a digital, interactive visual contract. The law says that no information should be hidden. But should you interpret this literally? That would mean sticking to one-pagers only. Or perhaps you should rather consider the idea behind this law? Then, you could assume that people need to be able to find all information easily and that elements like tooltips are okay. Not instantly visible but not purposely hidden, either.
Luckily, more and more lawyers are entering this new field. And so far, most don’t have a problem with layered content. What they care about is a good design.
Coming up at Visual Contracts
At Visual Contracts, we are currently working on automated visual contracts, a visual clause library, (online) legal design thinking training, and custom legal design projects.

Ultimately, we strive to make the legal system accessible to everyone, regardless of their level of education, social status, ability or disability. A more accessible legal system will have an impact:
- On a personal level: people will fully understand their legal relationships.
- On an organizational level: businesses will be able to communicate legal documents like the T&Cs and the privacy policy in a user-friendly way.
- On an institutional level: people will gain access to and an understanding of the justice system.
- On a societal level: as our mindset changes, society as a whole will become more equal, inclusive, and just.
I hope you enjoyed this post. If you have any questions or comments or you’d like to learn more about legal design thinking, please feel free to get in touch!
If you want to know more about our vision at Visual Contracts, watch this video:

