Table of contents
1. Behavioral research
2. Improving the adaption process
3. Animated user interface
4. Dark theme
5. 3D development instead of 2D
6. Design for the speed
7. Synchronising devices
8. Augmented reality mobile apps
9. Revolutionary asymmetry and “wrong” layouts
10. Unconventional typography
11. Generative design
12. Contactless interaction
13. Remote and virtual solutions
14. UI / UX artificial intelligence
15. Conclusion
1. Behavioral research
User experience testing and analysis will become even more important in 2021. Many brands place too much emphasis on optimal experience, which is the average index. However, the problem with product creators is that they are not its users. Therefore, they cannot foresee all the problems a person may face. This means you need to analyse what kind of support the user will have if they make a mistake in their actions and did not get the expected experience. One option is to use special software that reproduces user sessions. Thus, you can see at what stage the person made a mistake.

creativebloq.com
The use of such a method is an undoubted necessity. After all, this way you can not only analyse user problems but also test design solutions. Launching a website, online store, app, or interactive tool is just the first step. You can evaluate how successful everything was only after: when you see how the product is used.
2. Improving the adaption process
This principle is used in mobile applications, but, in fact, it has wider potential. These are start-up screens with tooltips. They make things much easier, especially for people who have never experienced the product before.

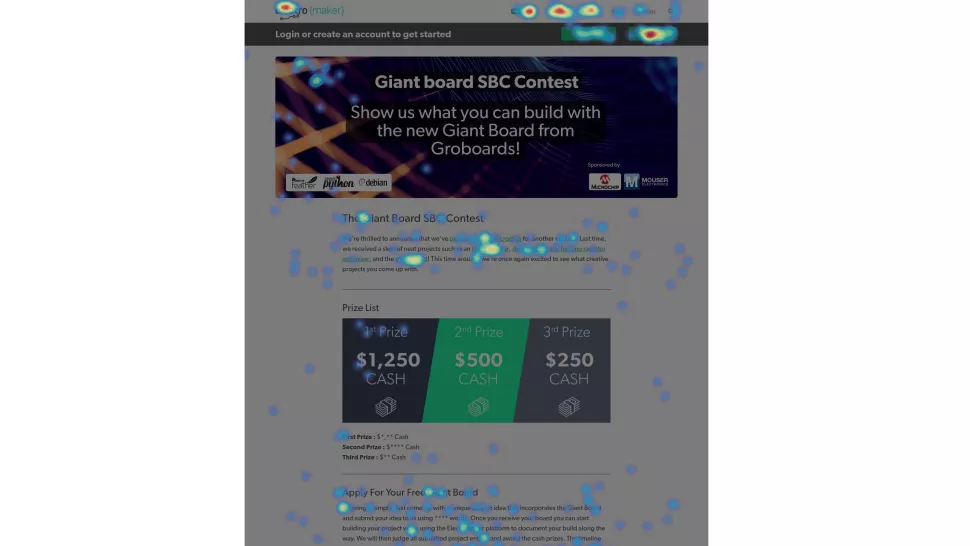
creativebloq.com
Here is a great trend to implement on your website. A clear and quick instruction at the very beginning of the user journey is exactly what will save them from mistakes and disappointment. Adaptation will be faster and the client will have the experience they expected.
3. Animated user interface
This principle is useful for improving the customer experience. Animation guides the client and unleashes the potential of the interface more efficiently than static graphics.

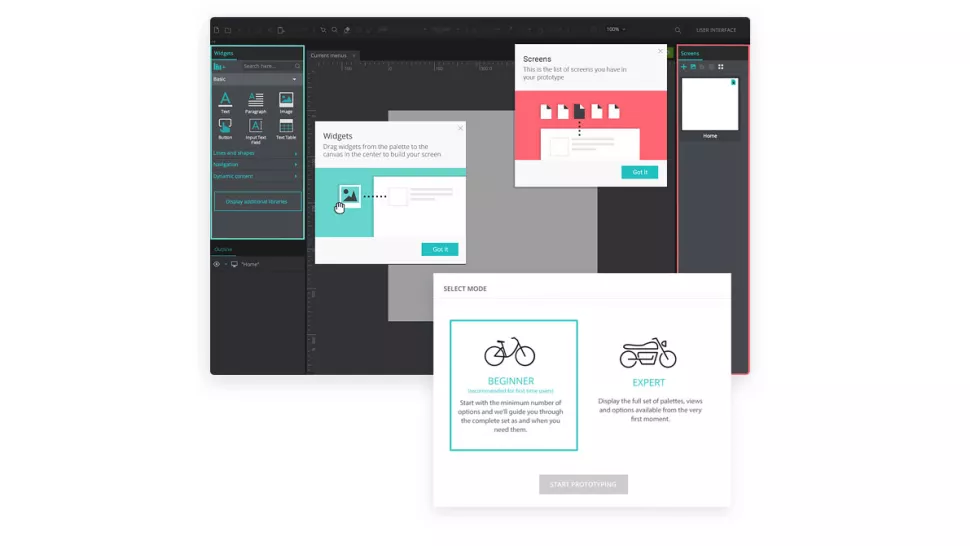
tubikstudio.com
More brands are expected to test this year by trying to add animated buttons and other elements to the interface instead of the standard pop-ups or banners. Those buttons have great potential as they visually indicate the action that takes place to the user. This can increase efficiency – especially in mobile applications.
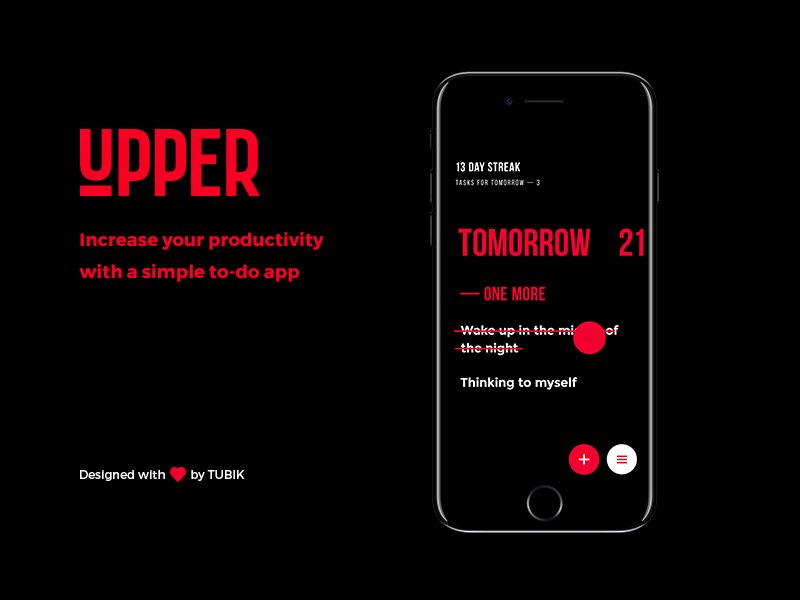
4. Dark theme
Yes, this trend is not new, and the trend has remained going on for at least 3 years. Dark Mode is offered by the most famous products and big brands such as Instagram, Android, or Google. The dark theme will remain relevant in 2021. Here are some reasons:
- it is easier to highlight the necessary design elements against a dark background;
- its ultra-modern appearance;
- battery life is significantly saved for devices with OLED / AMOLED screens;
- when the lighting is poor, the load on the eyes is less.
Dark themes have great development potential – both on mobile and desktop devices. If you are in doubt, you can add a dark mode activation button to the application, and then investigate what percentage of users choose the new feature, and how many prefer the old light design.

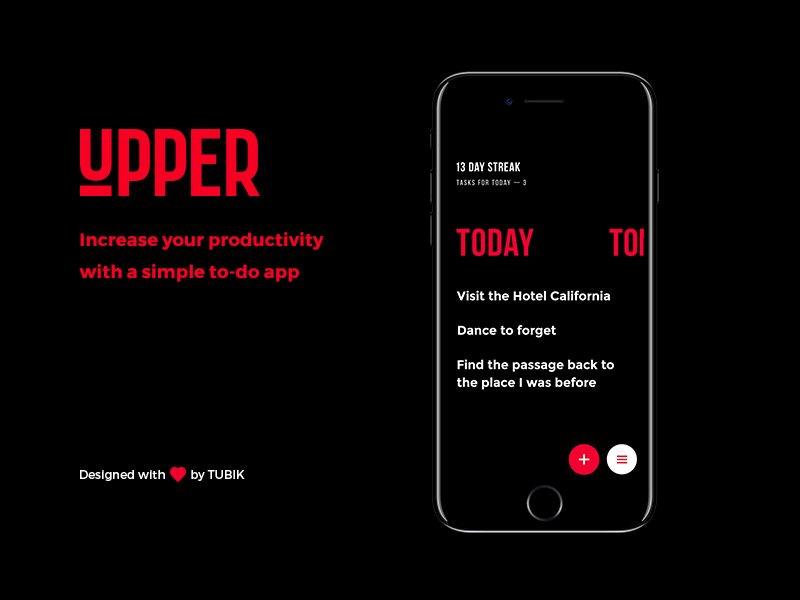
medium.com
Apple has gone even further. The setting of automatic mode change is available in the devices of this company. You can specify your option or choose a typical solution – for example, turning on the dark mode at night.
5. 3D development instead of 2D
It’s time to leave “flat” images and other content in the past. Modern concepts of a successful user experience and interface are based on the principles of originality. For example, three-dimensional objects: initially they were used only in the gaming industry, but now they have spread to mobile applications and websites.
The development of 3D effects can make the user interface more informative and interesting. An example is the 360-degree view function. It belongs to a different category, but performs the same function as 3D objects: it makes objects more realistic.

sessions.edu
3D effects can be different. Sometimes you just need to use shadows under the text to make the letters visually more voluminous. In other cases, you can create voluminous elements of visual identity, for example, generate them in the Logaster service. You can also test AR or VR technology to complement the user interface design with animated graphics.
6. Design for the speed
Although part of humanity continues to fight against 5G technology, it is actively developing and influencing trends – including in the field of user experience and design. Internet speed has increased significantly. Due to this, modern applications and sites need a user experience that provides instant loading. This creates a contradiction. On the one hand, thanks to the high speed, you can afford more interface elements. On the other hand, increasing the number of parts decreases speed. What to do?
In this case, a detailed analysis of the temperament of the target audience is important. Study the users and add only those details that are of undeniable value for the design and do not have a determining influence on the load speed. You can use free tools (such as GTmetrix) to determine page load times and find reasons that are slowing your project down.
7. Synchronising devices
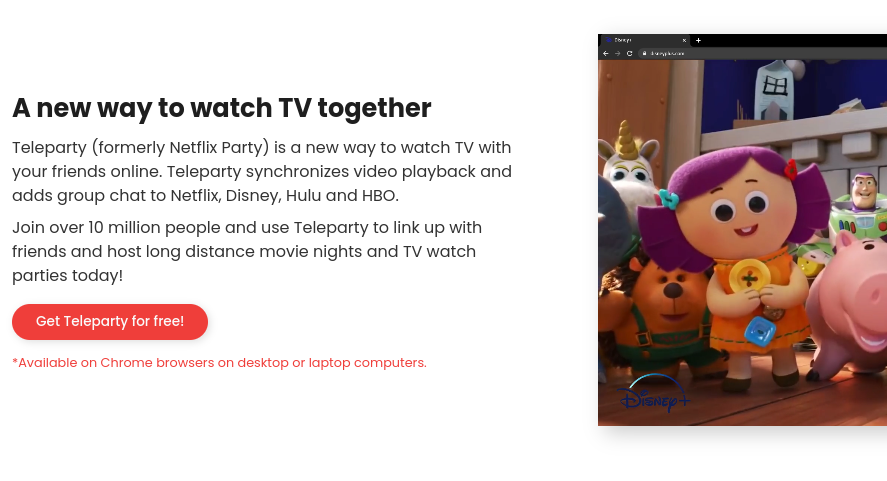
Very few users have only one gadget. Typically, your average client has several devices in constant use. Hence, you need UX designs that are equally effective across operating systems and platforms. At the same time, the functionality of different gadgets should be synchronized with a single logic of actions.

netflixparty.com
If you think that users are limited to a smartphone, tablet, laptop, or desktop computer, you might be wrong. This list is far from complete. There are also gadgets that are in everyday use. For example, wearable devices and smartwatches. Hence, UI / UX design should focus on the development of all types of user devices. It is expected that the wearable technology trend will become fundamental in 2021. Therefore, it is worth working faster in this direction in order not to miss the trend.
8. Augmented reality mobile apps
This trend is not new to mobile app design, but new opportunities for innovation will open up in 2021. The global revenue from AR mobile applications is expected to double to $ 6.2 billion.
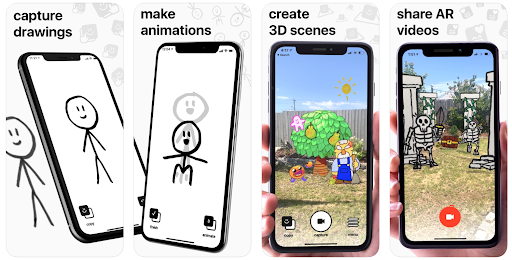
What does augmented reality do? It expands the possibilities of UX design for mobile devices and provides a wider experience for users. It removes all physical barriers to user-application interaction. Consequently, the experience of communicating with a brand changes completely.
By integrating virtual design elements into the physical space, developers enable users to deeply interact with the product, rather than just “see and read”. Augmented reality has tremendous potential, especially for brands that sell online, work in education, media or entertainment. There are many ideas like virtual fitting rooms, interactive learning tools, reproduction of interesting moments, etc.

doodlelens.app
9. Revolutionary asymmetry and “wrong” layouts
It is generally accepted that a person strives for symmetry. However, look around: asymmetrical design is everywhere. Even the human body is not perfectly symmetrical: for example, the length of the arms is slightly different.
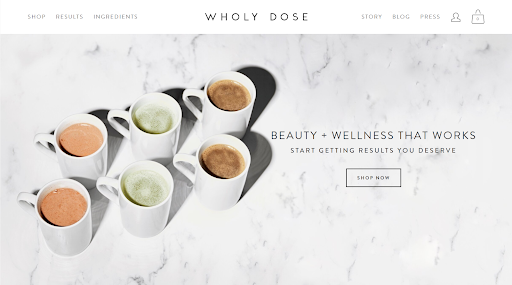
Asymmetry can and should be used in the interfaces of web applications and mobile programs. The reasons for using it depend on the overall design strategy. For example, asymmetry is needed to achieve balance and harmony or to create a deliberate sense of “chaos”.
If you choose the first option, the asymmetrical design is based on gaps, clear lines, contrasting colours. If you need to add a sense of “randomness”, you should focus on unconventional colour combinations, unusual compositions, “random” objects.
The correct choice of asymmetry, contrary to initial expectations, leads to the ordering of content. It pushes the boundaries of perception, makes the brand unique.

wholydose.com
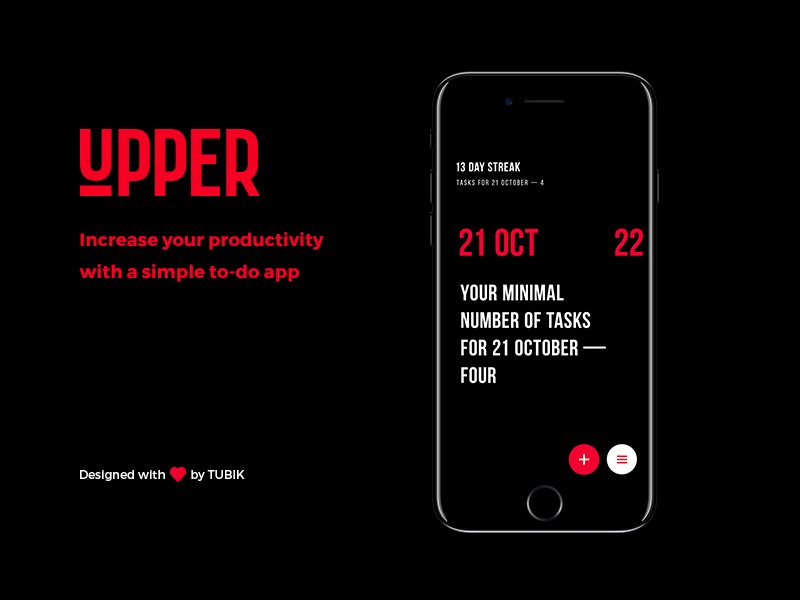
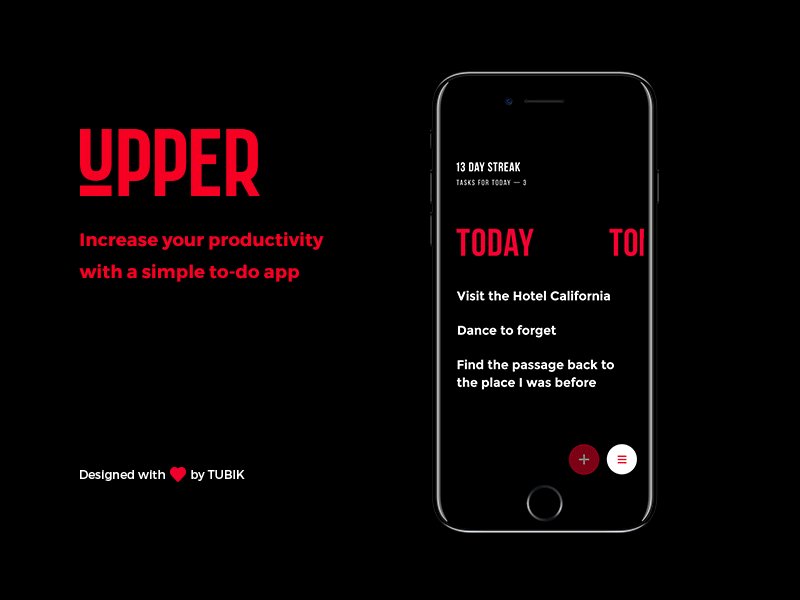
10. Unconventional typography
Almost all modern app designers know that typography is important. Every year there are new trends that change the sizes and types of fonts, as well as options for their arrangement on the pages.
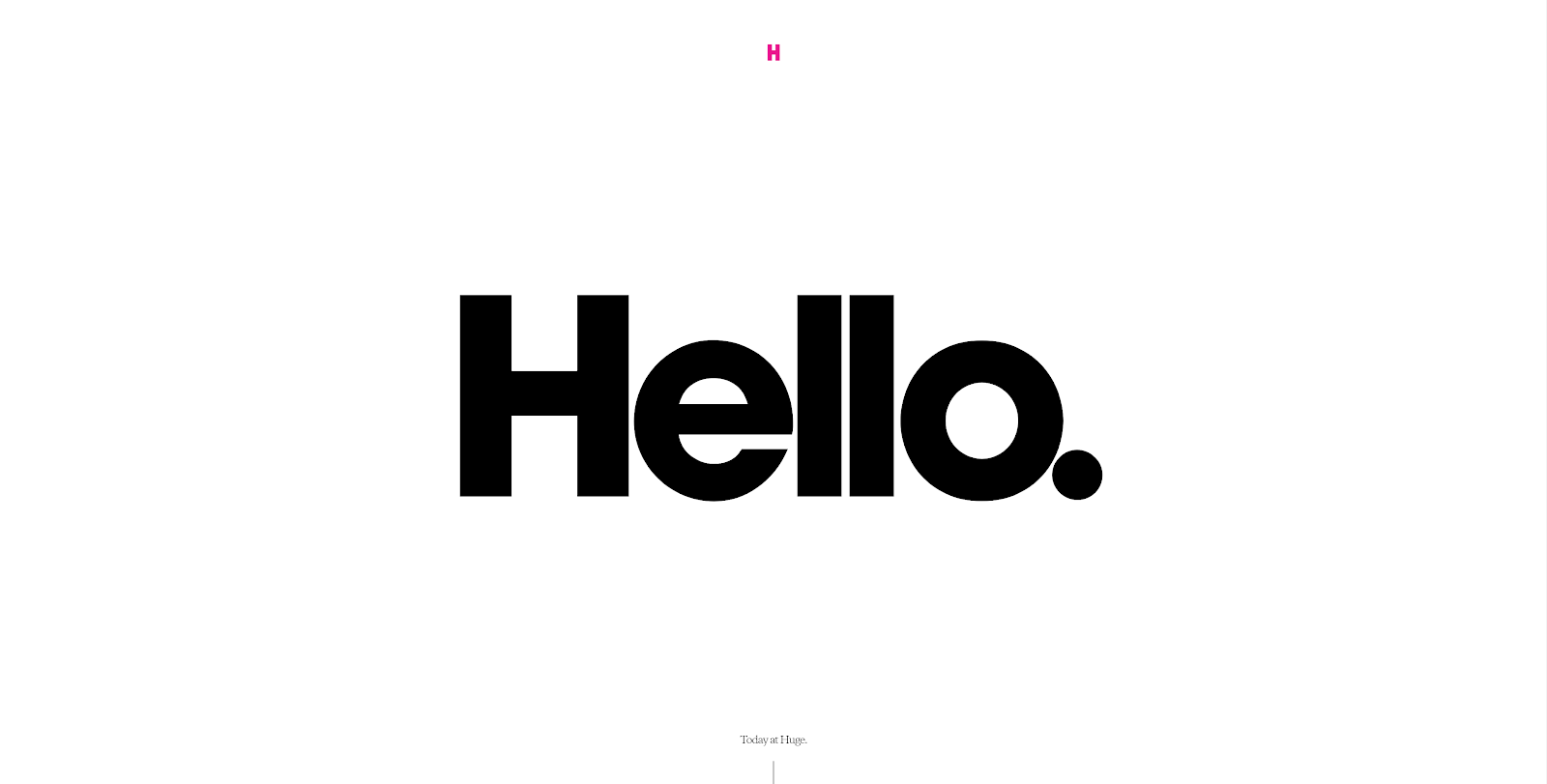
In 2021, typography will add a lot of “madness”. For example, giant inscriptions, which partially or completely cover the images, will become relevant. Letters that grab all the attention or go beyond the boundaries of the screen are quite normal this year.
Size and quality become more important than quantity: it is important to convey meaning through conciseness. The UI / UX design in 2021 allows different types of typefaces (including serifs), contrasting colour combinations and general disharmony. That is to attract attention and motivate users.

hugeinc.com
11. Generative design
This is another potential trend for UX / UI. These are programs capable of analysing huge amounts of similar data, finding common characteristics and creating new data based on the information provided. There are already several dozen of these algorithmic-based tools. They can be used to design layouts, select styles, control accessibility, and other tasks that previously required a maximum of time and a minimum of creative effort.
12. Contactless interaction
This trend began to develop after the pandemic: new rules for interaction between people made it relevant all around the world. We are talking about different ways of working with devices without directly touching them. These are various voice interfaces and air gesture control options.
Voice interaction became a promising trend even before 2020: it was called prospective in 2019. By complementing the design with a voice user interface, a company can significantly expand its reach. There are many applications: from the development of voice chatbots to virtual assistants based on artificial intelligence.
Gesture control techniques are likely to replace touchscreens in the future. There are already solutions for making devices function by moving in the air, without direct contact. An example is the contactless control technology from the European luxury car brand DS Automobiles. A demonstration of the system showed that gestures work 3 times more accurately than control via a touch screen:
In August 2020, Apple received a patent that describes quite interesting features for future AirPods Pro models. There is also an ability to control wireless headphones using gestures in the air.
13. Remote and virtual solutions
Again, we are talking about the experience gained by humanity in 2020. In the modern world, there is a new wave of remote life (when all pressing issues are resolved online, without personal presence).
One of the confirmations is a 600% rise in the price of Zoom shares over the year. This tool and similar ones are in great demand. There are no prerequisites that this demand will fall. On the contrary, the development of such tools will lead to the creation of a fully functional ecosystem, tentatively called “virtual office”. One of the ideas is to hold working meetings using VR technologies. Moreover, you do not need to use glasses and a headset to participate. Here’s how Spatial did it:
It is noteworthy, that the world has been moving in this direction for many years – and it would have gone on for another 10 years if it had not been for the pandemic. Demands increased and the development of technology squeezed into a few months. In the new conditions, the pitch-deck format has found a second life. They are perfect for online communication. Of course, there are tools that provide a modern environment for the development of presentations. So, in 2020, the presentation startup Pitch received an additional 30 million dollars of funding.
14. UI / UX artificial intelligence
User interface and user experience are formed by experts. The final product directly depends on their actions and work capabilities. This is why current trends are aimed not only at users but also at developers.
Generally speaking, all modern tools for working with interfaces are concentrated around the following goals:
- reduced routine when using:
- synchronization of designers’ and developers’ actions;
- comfortable development environment;
- the ability to work on joint projects remotely.
All of this together forms one of the main trends in modern user interface design. It aims to make designers’ work easier due to the advent of next-generation technology and tools.
For example, Adobe announced an update to Photoshop version 22.0 that includes a host of innovative AI-powered capabilities from Nvidia. In particular, it is a set of image editing tools based on “neural filters”.
Colour variables and Component representation are updated options for the Sketch app. They make it easier for developers to maintain colour uniformity and work with components. Figma hurried to update features for distributed teams that make remote collaboration even easier with templates and virtual contacts. Pixelmator graphics editor update includes machine learning and GPU-assisted image editing.
15. Conclusion
Active UI / UX development will provide many opportunities for testers in 2021. Brands will have to work simultaneously in several directions – from introducing a dark theme to the 3D rendering of elements. Every global change requires a balanced analysis – after all, positions in a competitive niche, reputation and commercial indicators are at stake.