Table of Contents
What is web accessibility and why is it important?
Web Content Accessibility Guidelines (WCAG)
How to implement web accessibility
- DIY accessibility testing
- Professional accessibility audit
- Accessibility as the standard for every new release
7 Accessibility experts to follow on Twitter
What is web accessibility and why is it important?
According to the World Wide Web Consortium (W3C), “web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.” In other words, accessible websites are websites that enable as many users as possible to perceive, understand, navigate, interact with, and contribute to them.
“While 20 years ago the internet was a place for tech geeks, it is now a primary source of information, entertainment, and communication.”

Laura Geley
To understand why web accessibility matters, we first have to understand the role that the web plays in today’s society. In UX and the Importance of Web Accessibility, senior UX/UI designer Laura Geley explains: “While 20 years ago the internet was a place for tech geeks, it is now a primary source of information, entertainment, and communication. It’s used for everything from shopping to sharing moments with friends, reading the news, watching TV shows, applying for jobs, booking vacations, and more. Yet, for people with disabilities, there are barriers in place that make many of these things inaccessible, as many websites don’t consider their needs.”
Translated into the physical world, that’s as if companies didn’t care about offering ramps for wheelchair users. Or Braille signs for the blind. Companies have an ethical responsibility to make sure the digital customer experience, which includes their website but also apps, eBooks, and more, is fit to be used by as many people as possible, including those with impairments.
“You’re potentially alienating one billion people or 15% of the world’s population.”

Sveta Slepner
Unfortunately, the ethics argument alone may not be enough to convince all companies to invest in web accessibility. But there is another aspect: the money they’re currently losing. In Why Web Accessibility is Far More Important Than You Think, full-stack developer Sveta Slepner explains that by failing to make your website accessible, “you’re potentially alienating one billion people or 15% of the world’s population,” including:
- people with auditory, cognitive, neurological, physical, or visual disabilities.
- the elderly, e.g. because they can no longer read small fonts.
- people with injuries, e.g. because they can’t use a mouse.
- people in noisy environments, e.g. because they’re unable to hear a video.
Sveta says that “by making your site accessible, you automatically increase the target audience and add new groups for which it did not provide any service before. Subsequently, you get increased traffic and thus the number of conversions increases as well.” She adds that implementing accessibility is good for SEO. It also improves the general UX by making websites easier to use.
To sum up, the web is a major part of modern life. So making it accessible is the right thing to do – both from an ethical and from a business perspective.
Web Content Accessibility Guidelines (WCAG)

Source: freepik.com.
The W3C’s Web Content Accessibility Guidelines (WCAG) are the most widely adopted and comprehensive technical standards for creating accessible web content. To date, the W3C has released three versions, WCAG 1.0 in 1999, WCAG 2.0 in 2008, and WCAG 2.1 in 2018. The difference between WCAG 1.0 and WCAG 2.0 is the way they organize accessibility guidelines.
WCAG 1.0
WCAG 1.0 uses three priority levels.
- What a web developer must satisfy.
- What a web developer should satisfy.
- What a web developer may address.
Focusing mainly on HTML, WCAG 1.0 can be considered obsolete in today’s world of PDFs, eBooks, native mobile apps, and so on.
WCAG 2.0
WCAG 2.0 replaces WCAG 1.0. It is designed to be technology-agnostic, i.e. to cover all of the digital assets we use today. Its four universal design principles are:
- Perceivable
Users must be able to perceive all relevant information in your content. - Operable
Users must be able to operate the interface successfully. - Understandable
Users must be able to understand the information and operation of the interface. - Robust
Content must be accessible to all users and can be interpreted by a wider variety of user agents.
WCAG 2.1
The WCAG 2.1 is an update to the still valid WCAG 2.0 guidelines that simply adds new success criteria to WCAG 2.0.
Levels of compliance
WCAG standards have three levels of compliance:
- Level A (low number of criteria)
Example: Websites conforming to level A must provide everything that is said in videos in written form (e.g. in the video description). - Level AA (medium number of criteria)
Example: Websites conforming to level AA must provide everything that is said in videos in written form and realtime (i.e. subtitles). - Level AAA (highest number of criteria)
Example: Websites conforming to level AAA must provide everything that is said in videos in written form and realtime (i.e. subtitles) and also in sign language.
Legal requirements
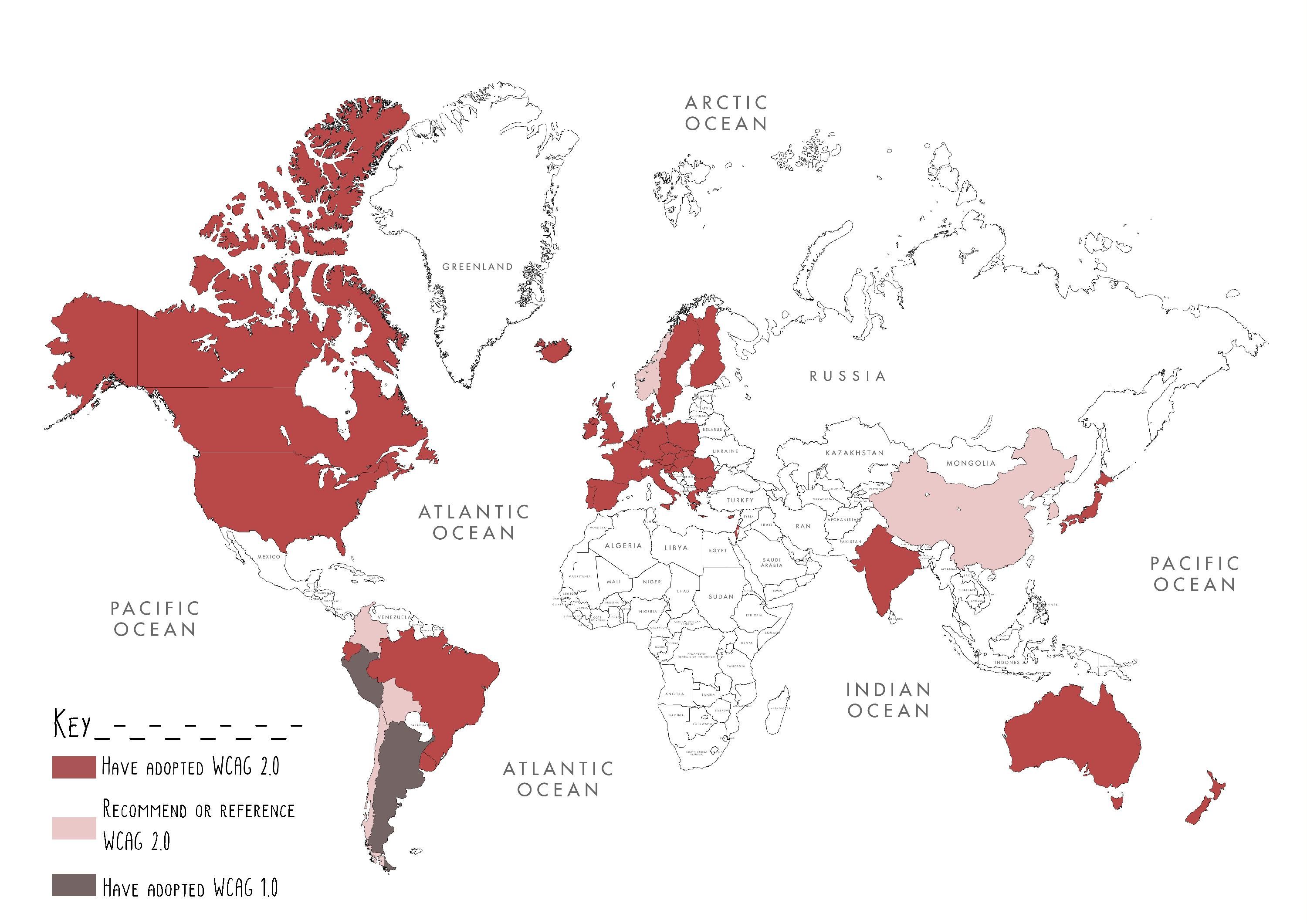
It’s important to remember that while the WCAG is not legally binding per se, it does provide a reference for accessibility laws around the globe.

Countries that have adopted WCAG standards. Source: 3PlayMedia.
In the United States, for example, the Americans With Disabilities Act (ADA) does not mention specific web accessibility standards. But the Department of Justice (DOJ) has acknowledged that under the ADA, places of public accommodation must either ensure their websites are accessible or provide an accessible alternative meeting the technical requirements of the WCAG 2.0, Level AA.
How to implement web accessibility
1. DIY accessibility testing

Source: Mimi Thian on Unsplash.
You don’t have to be a web developer to test the basics. Here are five easy accessibility tests anyone can perform:
Check for ALT tags, captions, subtitles, and transcriptions.
An accessible website will make all media understandable without visuals and/or audio. Images should have ALT tags and captions and videos should have subtitles and transcriptions to explain the visuals in written form.
Unplug your mouse.
An accessible website will allow you to interact with all controls, links, and menus using your keyboard. Selected elements will be visually noticeable as such and the order in which you skip from one element to the next, e.g. from field label to field input box, will make sense with the visual layout of the page.
Increase the contrast.
On a Windows device, simply hit Alt + Shift + PrtScn. On a Mac, go to the Apple icon in the menu bar > System Preferences > Accessibility > Display and check the box that says “Increase contrast.” An accessible website will not have any elements that become illegible with high contrast.
Turn off images.
On Safari, go to the menu and hit Safari > Preferences > Advanced. Check the box that says “Show Develop menu in menu bar,” then go back to the menu and hit Develop > Disable Images. On Chrome, go to chrome://settings/ > Advanced > Privacy and Security > Site Settings > Images and deselect “Show all.” An accessible website will not become more difficult to understand or navigate without images.
Turn off styling.
On Safari, go to the menu and hit Safari > Preferences > Advanced. Check the box that says “Show Develop menu in menu bar,” then go back to the menu and hit Develop > Disable Styles. On Chrome, you’ll have to install a plugin like CSS-Block. An accessible website will not become more difficult to understand or navigate without styling.
By performing all of these tests, you’ll likely uncover several accessibility issues. But don’t worry! Accessibility experts can help you to not only fix your current issues but also maintain web accessibility going forward.
2. Professional accessibility audit

Source: Amy Hirschi on Unsplash.
Here are some organizations companies can contact for professional accessibility audits and support as well as for country-specific information about legal requirements.
- Switzerland: Access for all foundation
- Austria: Austrian Computer Society
- Germany: Jan Hellbusch Accessibility Consulting
- France: Tanaguru Accessibility Services
- United Kingdom: Dig Inclusion Accessibility Services
- Netherlands: The Accessibility Foundation
3. Accessibility as the standard for every new release

Source: Ilya Pavlov on Unsplash.
Once your website is accessible, you need to keep it that way. Every new release, every update, and even every new blog post should be accessible. The easiest way to achieve this is to keep accessibility at the forefront of your mind and to consult the Accessibility Developer Guide from the start. Additionally, you should test your website frequently and request a professional audit and/or get recertified on a regular basis.
7 Accessibility experts to follow on Twitter
Finally, here are 7 experts whose accessibility-related tweets you won’t want to miss:
Jenny Lay-Flurrie, Chief Accessibility Officer at Microsoft, 9k followers
Patrick Thornton, Head of UX and Design at FiscalNote, 10k followers
Derek Featherstone, Chief Experience Officer at Level Access, 15k followers
Neil Milliken, Accessibility Lead at Atos, 18k followers
Laura Kalbag, author of Accessibility for Everyone, 20k followers
Meagan Marie, author of Women in Gaming, 23k followers
Sara Soueidan, freelance front-end UI developer and trainer, 80k followers
Happy liking, commenting, retweeting, and networking!
For more accessibility-related content, head over to ? testingtime.com/accessibility.

