Sommaire
1. Figma
2. Adobe XD
3. Marvel
4. Hotjar
5. FlowMapp
6. Webflow
7. Origami Studio
8. InVision
9. Balsamiq
10. Axure
11. Proto.io
1. Figma

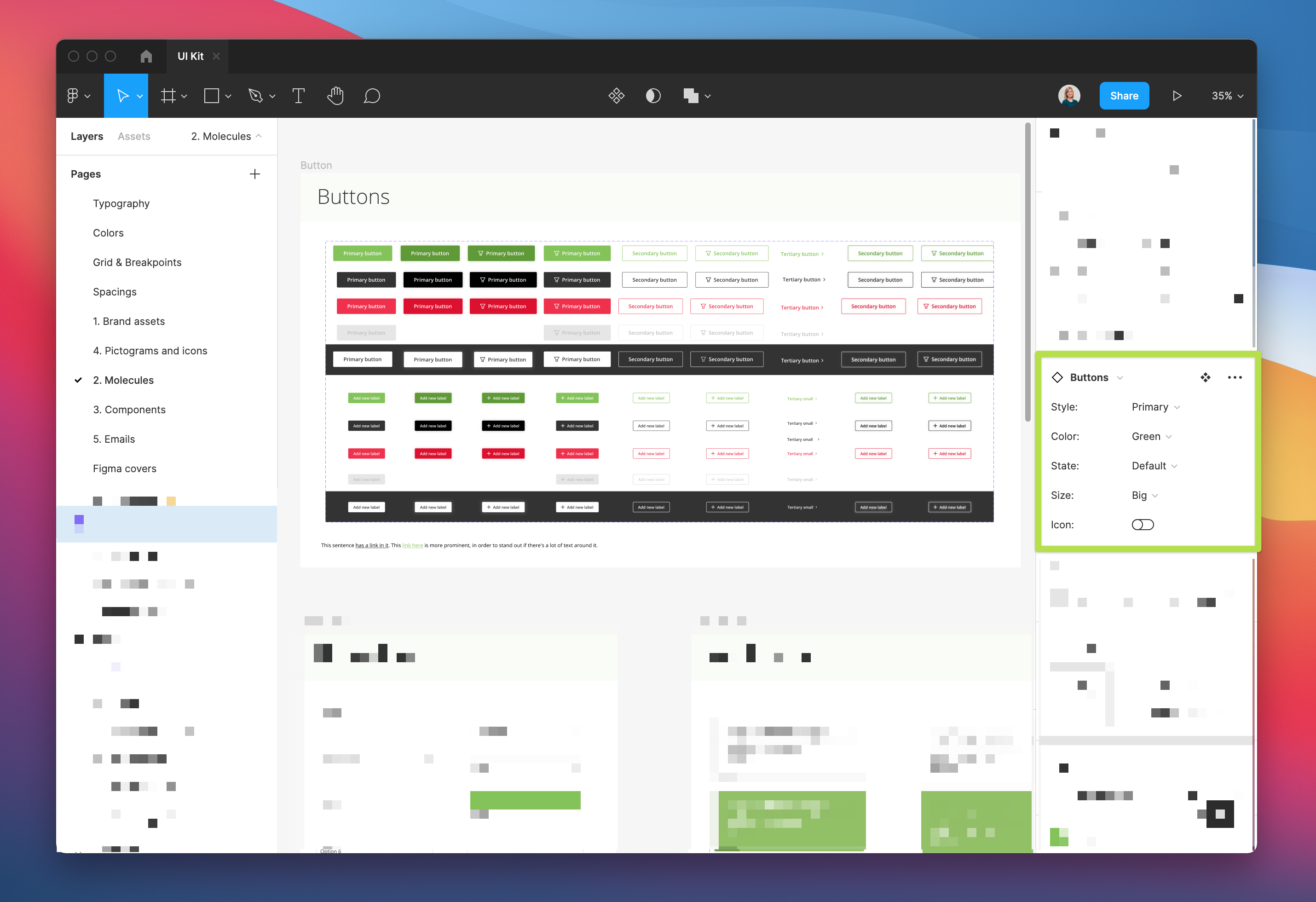
Système de design de TestingTime dans Figma (source : Réaliser un système de design dans Figma).
Outil de prototypage et de design collaboratif, Figma affiche une interface épurée, qui permet d’insérer des éléments, des animations, et du code pour créer un prototype très fidèle. Cet outil de prototypage collaboratif aide à réaliser des prototypes dynamiques d’un produit, à le tester en matière d’ergonomie, et à synchroniser la progression. L’une des fonctionnalités majeures de Figma réside dans son offre de travail collaboratif de plusieurs utilisateurs en temps réel. Notez aussi qu’avec Figma, chaque élément est synchronisé.
Catégorie : Outil d’UI/UX design sur le cloud.
Avantages : Collaboration facile et outil multiplateforme.
Inconvénients : Support communautaire et connexion Internet active requise.
Disponibilité : macOS, Windows et mobile.
Prix : Gratuit jusqu’à trois projets. Pour un nombre illimité de projets et des fonctionnalités supplémentaires, les offres démarrent à partir de 12 $ par mois et par éditeur.
2. Adobe XD

Création de designs pour des sites Web, des applications mobiles et plus encore (source : adobe.com).
Adobe Experience Design CC, ou Adobe XD, est un outil de prototypage et un éditeur d’images vectorielles facile à utiliser en plus d’être très léger. Lancé en mars 2016 dans la suite Creative Cloud, XD est le logiciel d’UI design d’Adobe qui se concentre principalement sur la création de prototypes de produits pour les applications mobiles et les sites Web. Il comprend beaucoup de fonctionnalités uniques plaçant Adobe XD devant ses concurrents. Ces fonctionnalités sont très appréciées en matière d’outil de prototypage qui permet aux utilisateurs de créer des éléments avant de générer des transitions animées.
Catégorie : Logiciel d’UI/UX design.
Avantages : Interface interactive. Facilité de créer des applications et des sites Internet.
Inconvénients : La collaboration en temps réel n’est pas disponible et l’interface utilisateur est relativement peu attrayante.
Disponibilité : macOS et Windows.
Prix : Gratuit pour un seul document. Pour plus d’un document, les offres démarrent à 11,99 € par mois.
3. Marvel

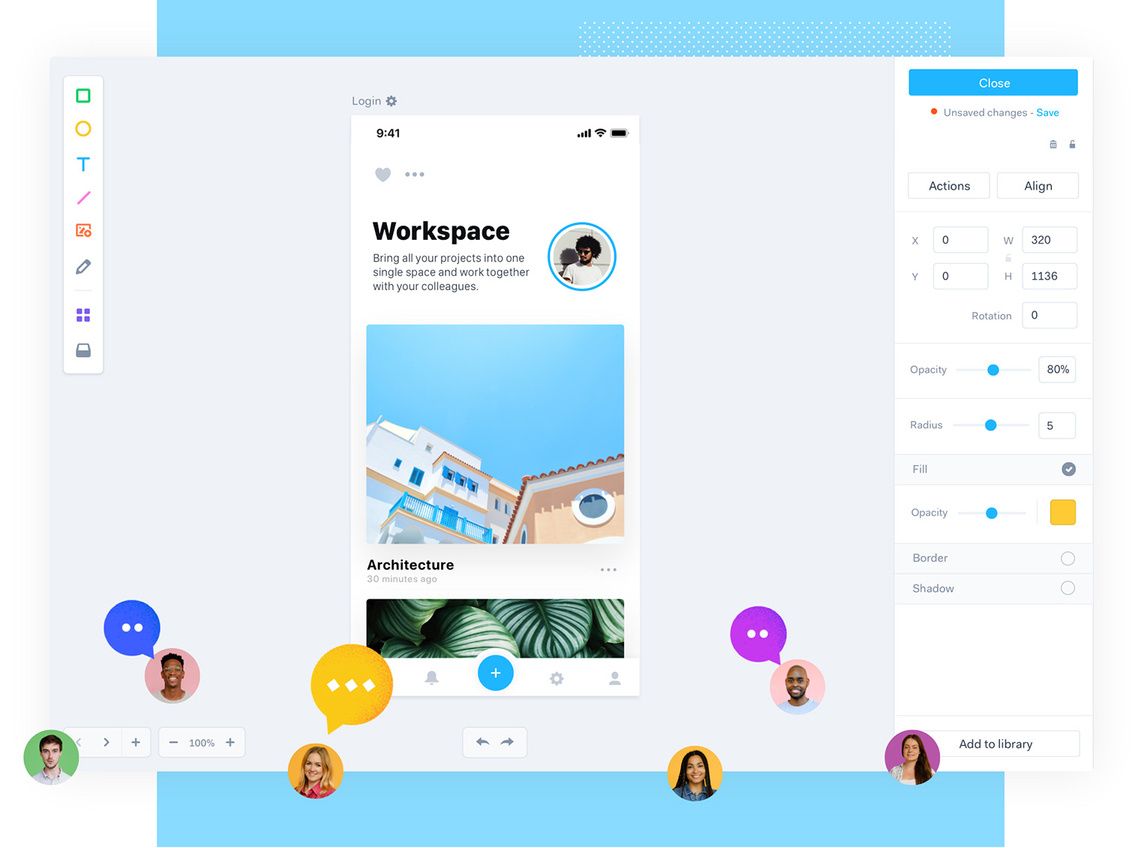
Prototypage, test et transfert rapides pour les équipes de designs modernes (source : marvelapp.com).
Outil de design tout-en-un, Marvel permet d’améliorer l’interactivité grâce aux animations. De plus, l’outil de wireframes en ligne est incroyablement simple d’utilisation, ce qui le rend idéal pour générer rapidement des prototypes, créer des interfaces utilisateurs simples et efficaces en un temps record. Marvel permet aussi aux utilisateurs de créer directement des écrans ou d’utiliser des images depuis Photoshop ou Sketch. En outre, il offre un espace de stockage sur le cloud avec une synchronisation en temps réel.
Catégorie : Plateforme de création numérique.
Avantages : Facile à utiliser, courbe d’apprentissage très rapide, mouvements et superpositions d’images.
Inconvénients : Travail en ligne uniquement.
Disponibilité : Navigateurs, iOS et Android.
Prix : Offres gratuites disponibles pour un seul utilisateur et un seul projet. Les offres professionnelles démarrent à partir de 9 € par mois.
4. Hotjar

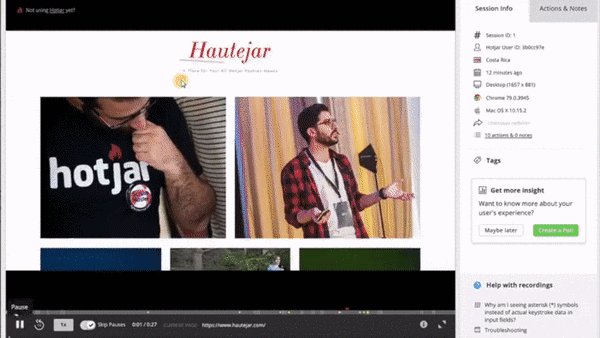
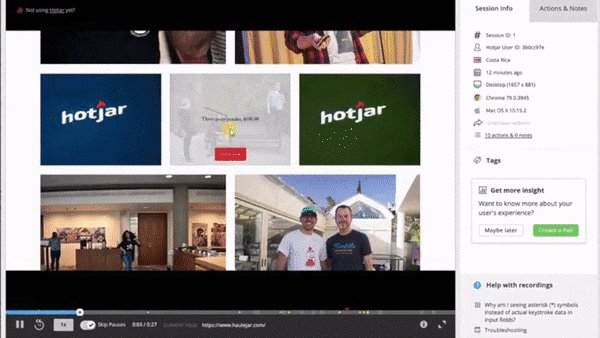
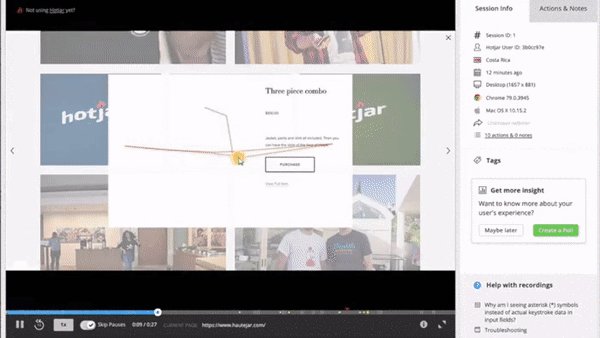
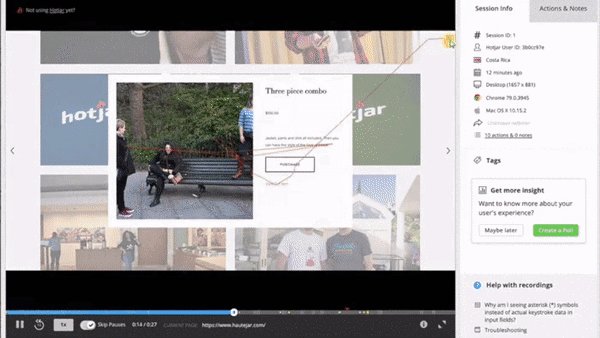
Les enregistrements de session vous permettent d’étudier avec attention la façon dont les utilisateurs interagissent avec les éléments clés de votre site (source : hotjar.com).
Hotjar est une plateforme de design qui offre des fonctions de création de maquettes, de documents UX et de prototypage tout en collaborant. La plateforme peut également se synchroniser facilement avec les fichiers Sketch et Photoshop. Ainsi, elle permet aux utilisateurs de mettre en ligne des fichiers préétablis et de les transformer facilement en prototypes interactifs. Hotjar propose également des éléments intégrés pour le Web, les mobiles et les ordinateurs. L’atout de l’outil UXPin est de faciliter le travail des concepteurs en fournissant des fonctionnalités qui prennent moins de temps.
Catégorie : Plateforme de création de produits numériques.
Avantages : Prototypage rapide et offre une courbe d’apprentissage moyenne.
Inconvénients : Assez onéreux pour les équipes réduites, assistance client peu réactive et uniquement par email.
Disponibilité : macOS et Windows.
Prix : Essai gratuit pour 2 prototypes. Les offres démarrent ensuite à partir de 39 € par mois.
5. FlowMapp

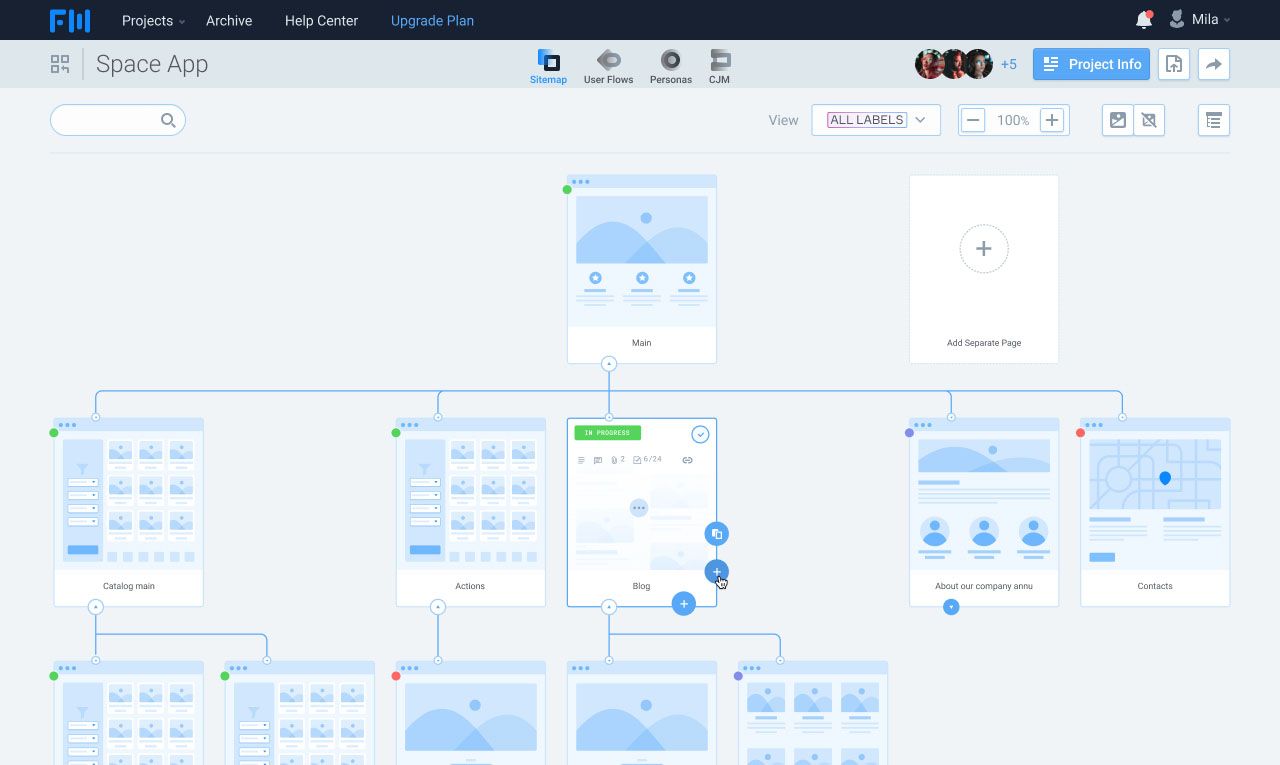
Sitemaps intuitifs pour tous les membres de votre équipe afin de suivre le workflow en un coup d’œil (source : flowmapp.com).
FlowMapp est reconnu comme l’un des meilleurs outils UX pour le Web design. Il permet aux utilisateurs de réaliser une expérience utilisateur incroyable pour la création de sites Web et d’applications en s’appuyant sur des outils collaboratifs en ligne. Pendant le développement d’une stratégie d’expérience utilisateur, les concepteurs doivent directement tenir compte de la structure, du flux et des sitemaps correspondants. Le développement de flux d’utilisateurs et la réalisation de sitemaps visuels sont généralement réalisés de manière individuelle, mais grâce à FlowMapp, vous pouvez les réaliser en une seule fois.
Catégorie : Plateforme d’UX design numérique.
Avantages : Simple d’utilisation et doté d’une très belle interface utilisateur.
Inconvénients : Collaboratif et bibliothèques étendues.
Disponibilité : macOS et Windows.
Prix : Offre gratuite pour un projet actif. L’offre professionnelle jusqu’à 5 projets actifs démarre à partir de 8,25 $ par mois.
6. Webflow

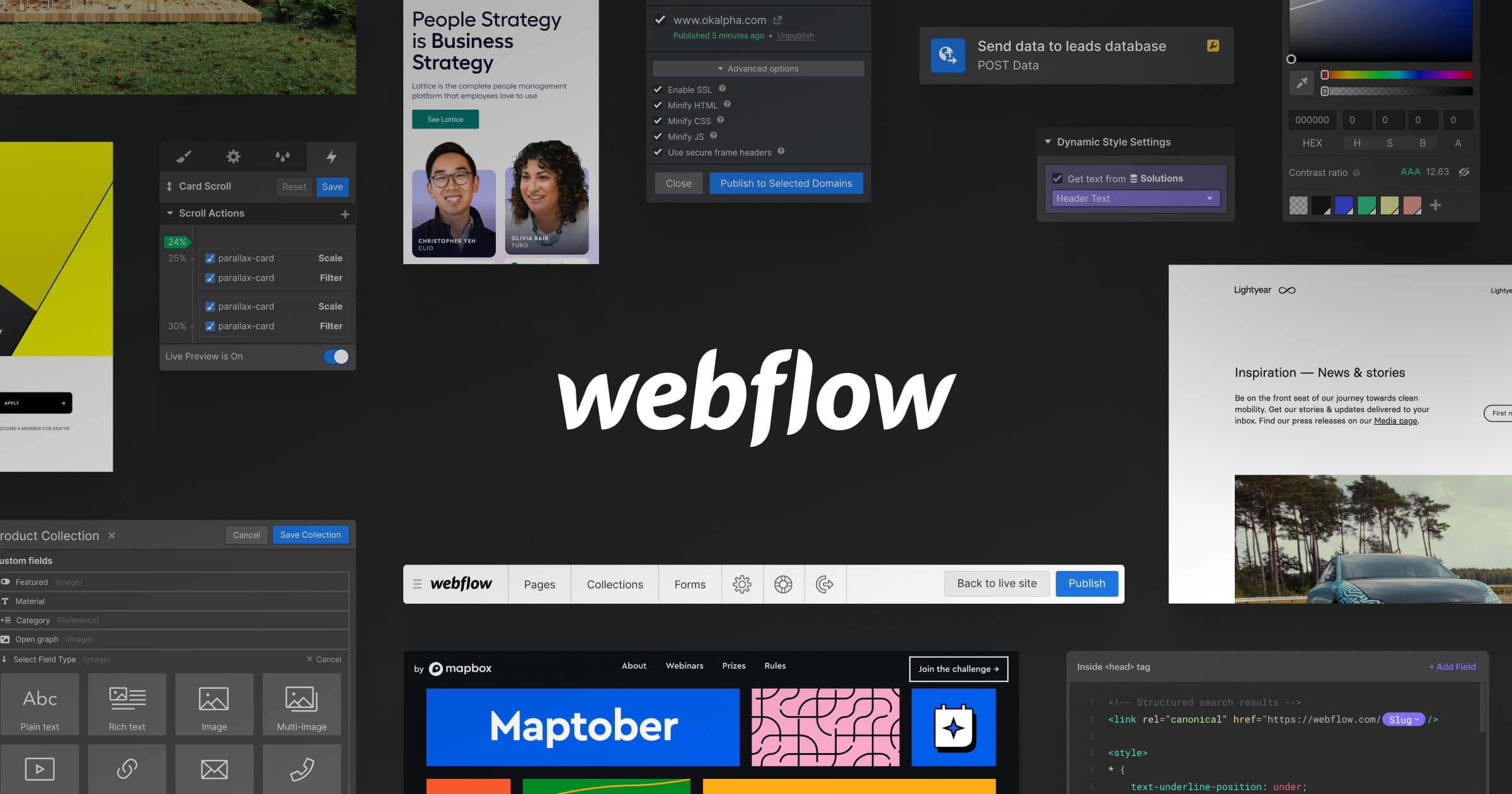
Des sites sans temps de développement (source : webflow.com).
En tant qu’application SaaS, Webflow permet aux utilisateurs de créer des sites Web réactifs, qui s’adaptent aux différentes tailles d’écran. Cet outil offre toutes les clés aux designers pour créer sans même avoir de connaissances en langage HTML ou CSS. Il comprend quelques fonctions interactives et des fonctionnalités telles que le glisser-déposer, qui permet aux designers de concevoir leurs idées en toute simplicité. Par ailleurs, des modèles sont disponibles si les designers souhaitent travailler à partir d’une base. Toutefois, quelques options simples telles que les filtres et les options de style de texte enrichi manquent à l’appel.
Catégorie : Application SaaS pour le design et la création de sites Web.
Avantages : Offre des fonctionnalités de design avancées pour les non-initiés.
Inconvénients : Courbe d’apprentissage difficile, filtres et style de texte enrichi manquants.
Disponibilité : Navigateurs.
Prix : Gratuit pour les nouveaux jusqu’à deux projets. Première offre à partir de 12 $ par mois.
7. Origami Studio

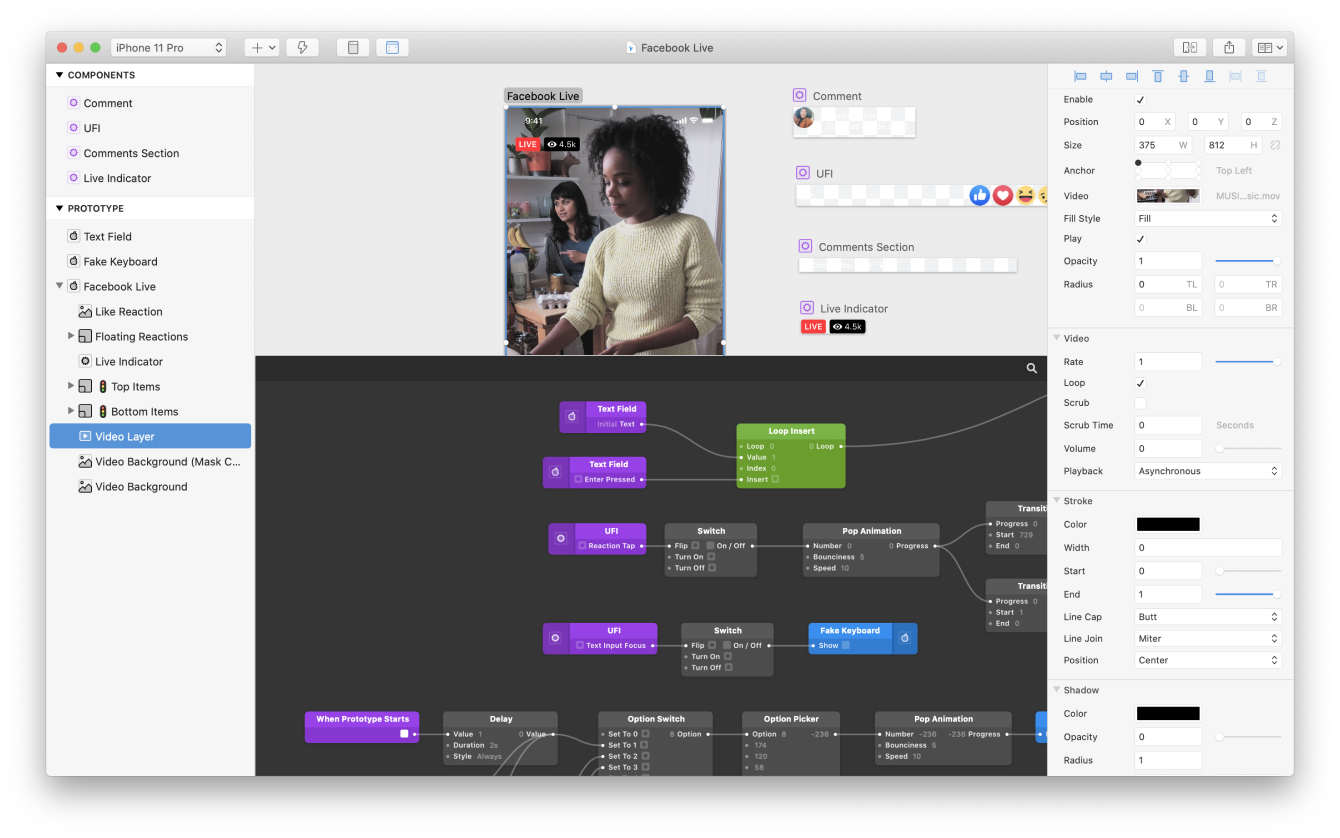
Design, animation et prototypage tout-en-un (source : origami.design).
À l’origine, l’outil a été conçu pour être utilisé par les designers de Facebook. Dorénavant, Origami Studio est accessible à tous. Cet éditeur de patch pour outil est utilisé pour créer la logique des prototypes, disposant d’une bibliothèque de patches existants bien fournie. Il permet tout simplement de se concentrer sur des pages individuelles, en décrivant avec précision la façon dont la page doit fonctionner. Détail non négligeable pour les débutants, Origami Studio est plus complexe que les autres outils d’UX design. Il permet aux utilisateurs d’utiliser des fonctionnalités qui aident à créer des prototypes de qualité.
Catégorie : Outil de design d’interface basé sur l’environnement Mac.
Avantages : Gratuit, visualisation des animations et transitions.
Inconvénients : Absence de support de la part d’Apple et difficulté de partager.
Disponibilité : macOS et iOS.
Prix : Gratuit.
8. InVision

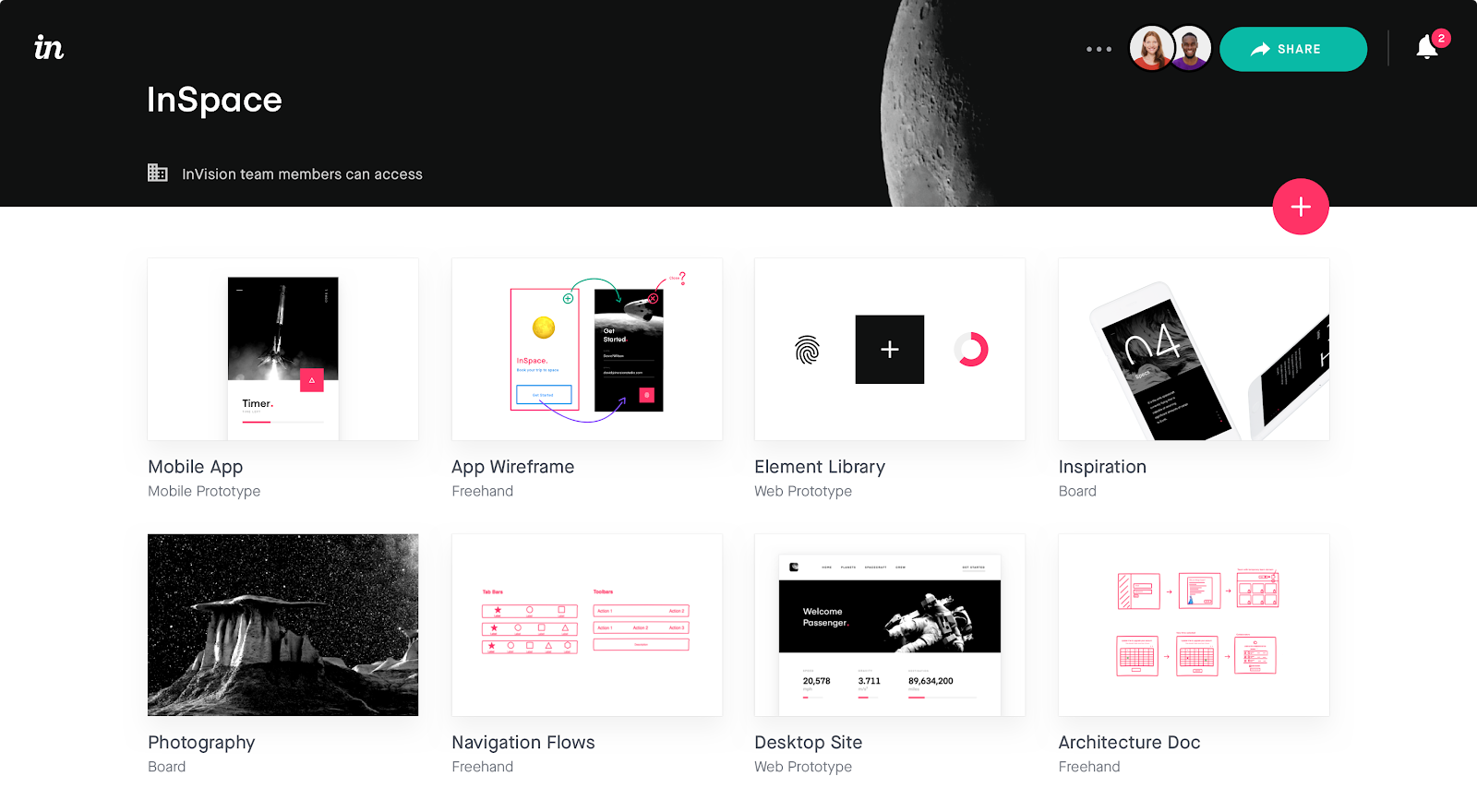
Tableau de bord d’InVision (source : Analyse d’InVision Cloud sur medium.com).
InVision est un outil de design polyvalent dont le but est d’offrir une expérience utilisateur. Chaque UI/UX designer peut s’en servir pour créer de nombreuses fonctionnalités de collaboration dès les premières étapes de conception jusqu’au wireframing. Pour couronner le tout, il propose un outil de prototypage qui permet aux utilisateurs de créer des prototypes interactifs qui peuvent automatiquement s’adapter selon l’appareil et son affichage. Il offre également un ensemble de fonctions utiles telles que les animations intégrées et les outils de création d’images vectorielles. Seul point noir au tableau, les utilisateurs ne peuvent pas personnaliser le lien de partage.
Catégorie : Plateforme de prototypage numérique.
Avantages : Propose une multitude de fonctionnalités pour le wireframing.
Inconvénients : Interface utilisateur complexe comparée aux autres outils et consommation de ressources importante.
Disponibilité : macOS et Windows.
Prix : Gratuit jusqu’à 3 documents. L’offre payante démarre à partir de 7,95 $ par mois.
9. Balsamiq

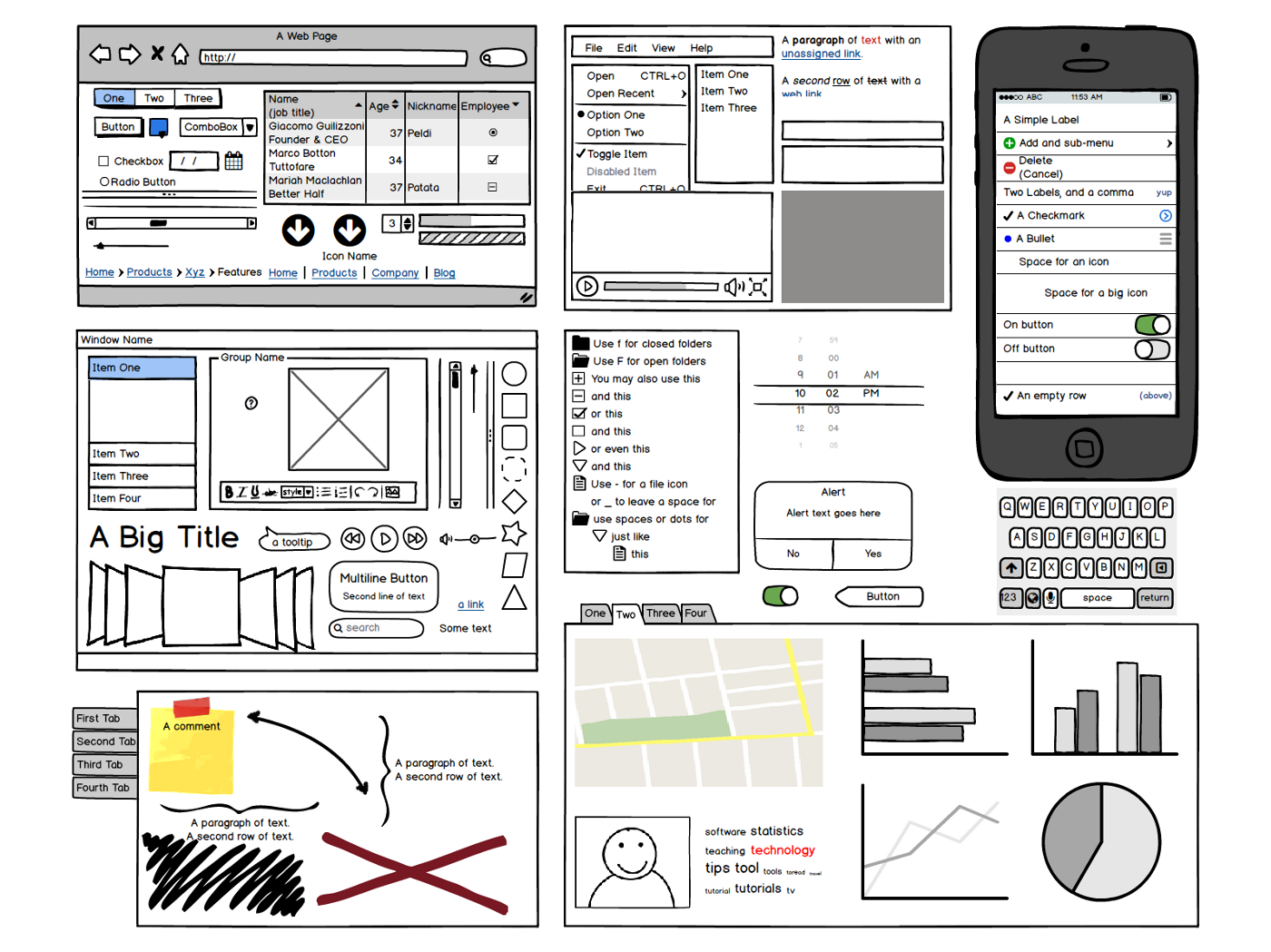
Le wireframing dans Balsamiq (source : 7 étapes faciles pour commencer avec Balsamiq sur medium.com).
Balsamiq est un outil de prototypage rapide qui peut être utilisé pour réaliser des wireframes et des maquettes pour différentes applications. En tant qu’outil de wireframing leader du secteur, Balsamiq est l’un des outils les plus accessibles, même pour les UI designers peu expérimentés dans le domaine. Il propose un affichage des éléments façon bande dessinée. L’objectif de Balsamiq est de simplifier la compréhension d’un design et de se concentrer sur le placement des composants. Il permet aux utilisateurs de se centrer sur la fonctionnalité et le flux d’utilisateur tout en conservant les aspects indispensables. Cet outil est particulièrement adapté pour les petites équipes et les start-ups.
Catégorie : Logiciel de wireframing.
Avantages : Facile à utiliser, permet de réaliser d’excellents prototypes et maquettes.
Inconvénients : Licences commerciales coûteuses.
Disponibilité : Navigateurs, macOS et Windows.
Prix : À partir de 9 $ par mois.
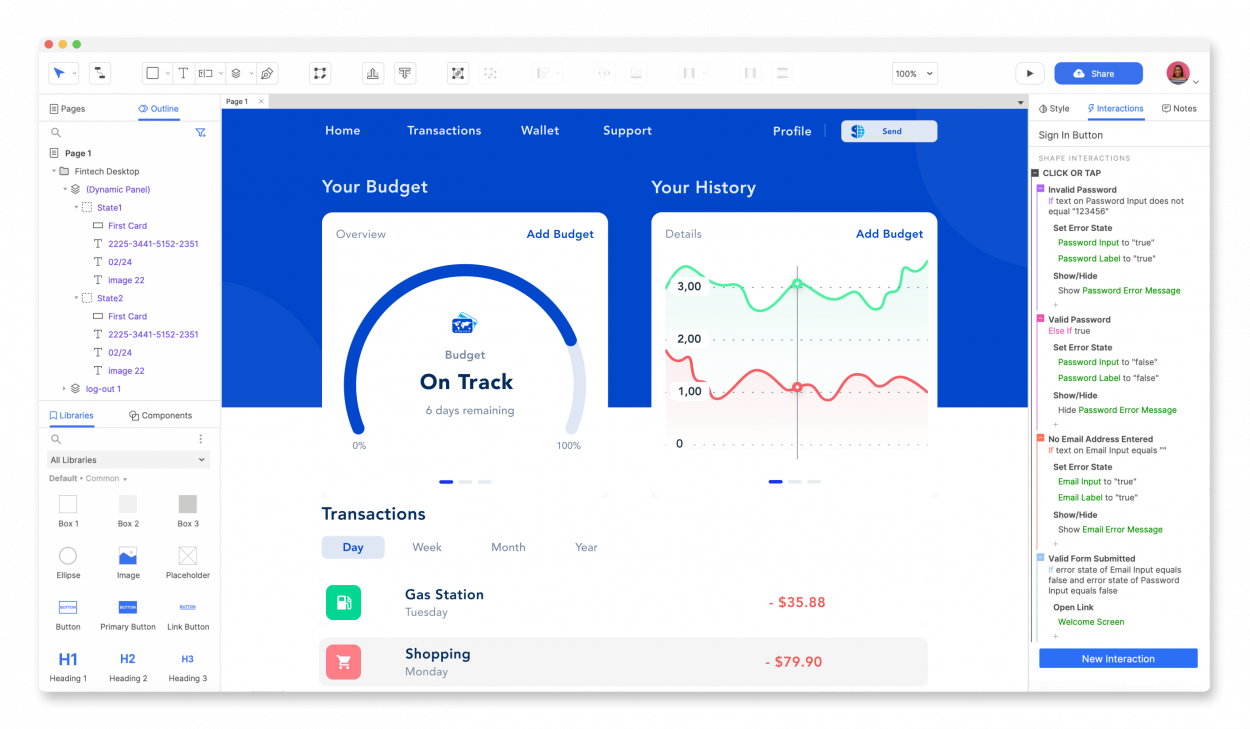
10. Axure

Axure pour la création de prototypes et de caractéristiques techniques (source : axure.com).
Propriété d’une entreprise basée à San Diego, Axure est un outil logiciel de wireframing, de prototypage et de documentation. Il permet aux utilisateurs de créer des applications Web et de bureau. Il offre à la fois la puissance du prototypage et du wireframing. L’outil permet aux designers de créer des prototypes interactifs de haute résolution sans avoir à coder. On retrouve des fonctionnalités telles que la disposition glisser-déposer, le redimensionnement et la mise en forme de widgets. Son atout réside dans ses fonctions incroyables telles que les composants clés en main pour le wireframing dès que le logiciel est installé, fonctionnalité unique inexistante chez la concurrence.
Catégorie : Plateforme de wireframing numérique.
Avantages : Fonctionnalités très utiles et gain de temps.
Inconvénients : Courbe d’apprentissage relativement difficile.
Disponibilité : macOS et Windows.
Prix : À partir de 25 $ par mois et par utilisateur.
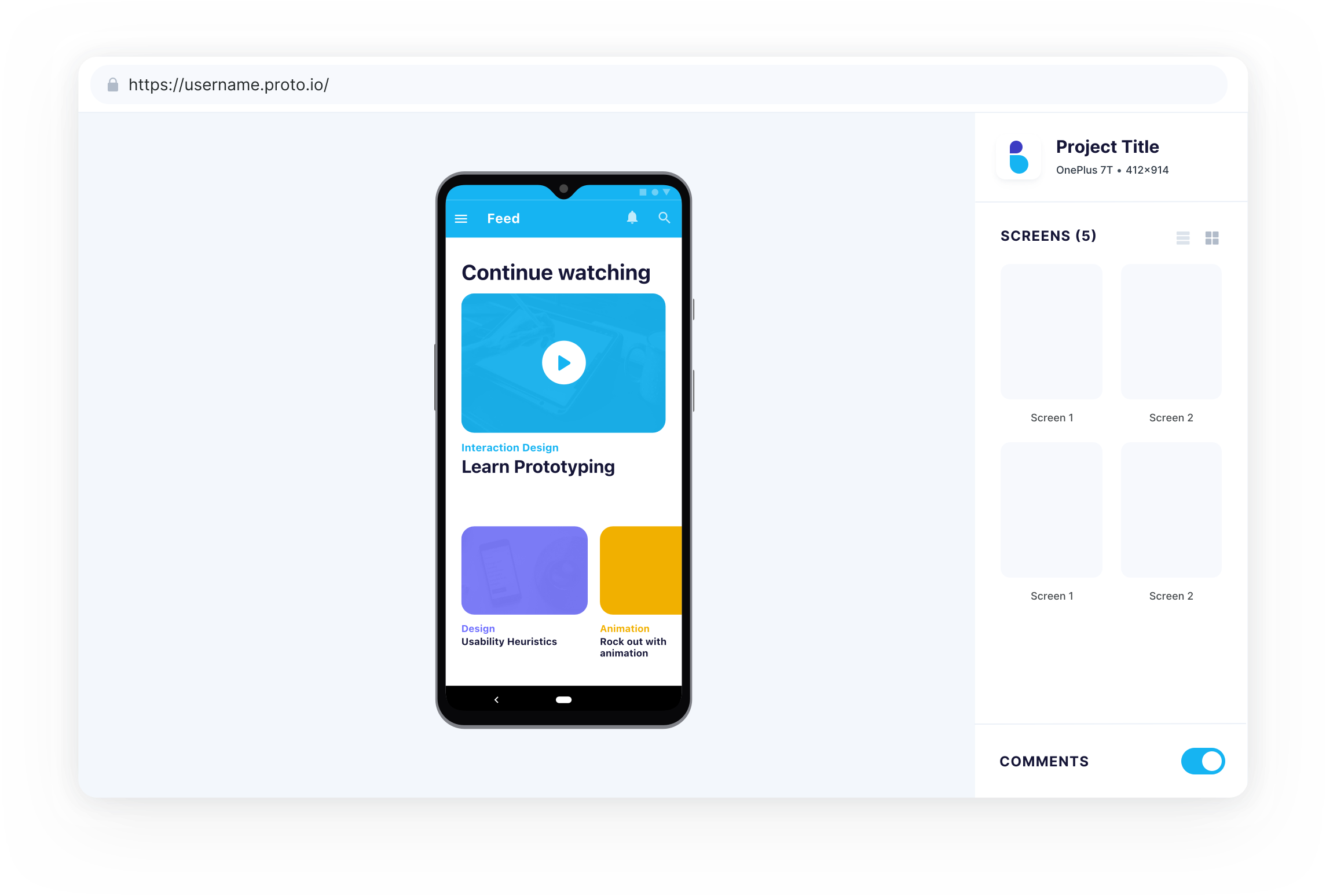
11. Proto.io

L’interface intuitive basée sur le glisser-déposer de Proto.io vous offre tous les blocs nécessaires pour vous lancer (source : proto.io).
Proto.io fait partie des outils d’UX design très utiles. Il permet aux designers de créer des prototypes très fonctionnels tout en restant accessible aux débutants. Cependant, cette plateforme n’est pas si simple à appréhender. Pourtant, cet outil est une véritable mine d’or en matière de possibilités de création de produits finaux fonctionnels et ressemblants à un produit final. Proto.io offre aux designers la liberté de planifier, de créer et de tester des prototypes avancés. Cerise sur le gâteau, il permet la collaboration tout au long du processus de conception attractif.
Catégorie : Plateforme de prototypage d’applications.
Avantages : Facile à utiliser, excellente interface et rapide.
Inconvénients : Interaction solide, animation de transition complexe, coûteux.
Disponibilité : Navigateurs.
Prix : Offre à partir de 24 $ par mois.
Nous espérons que cet aperçu vous aidera à choisir l’outil le mieux adapté à vos besoins. Avez-vous des questions ou des commentaires à nous transmettre ? N’hésitez pas à nous contacter. Vous souhaitez peut-être découvrir plus d’outils ? Consultez cette liste.

