Sommaire
1. Processus de création du système de conception
2. Définition de l’outil
3. Réalisation d’un audit de conception
4. Définition des éléments de conception basiques
5. Définition des composants du système de conception
6. Définition des pages (écrans, fenêtres, compositions)
7. Comment partager votre système de conception
8. Lectures recommandées et exemples
1. Processus de création du système de conception
Selon les répondants au dernier sondage sur l’état des systèmes de conception en 2020, la construction d’un système de conception peut vous rendre endetté à cause de deux raisons principales :
- Manque de planification
- Le fait de n’avoir pas compris l’ampleur d’un système de conception
Donc, une chose importante que vous devez comprendre est qu’un système de conception n’est pas un fichier que vous remplissez une fois avec la supposition qu’il sera bon pour toujours. La création d’un système de conception réussi et durable nécessite beaucoup d’efforts et de planification préalable.
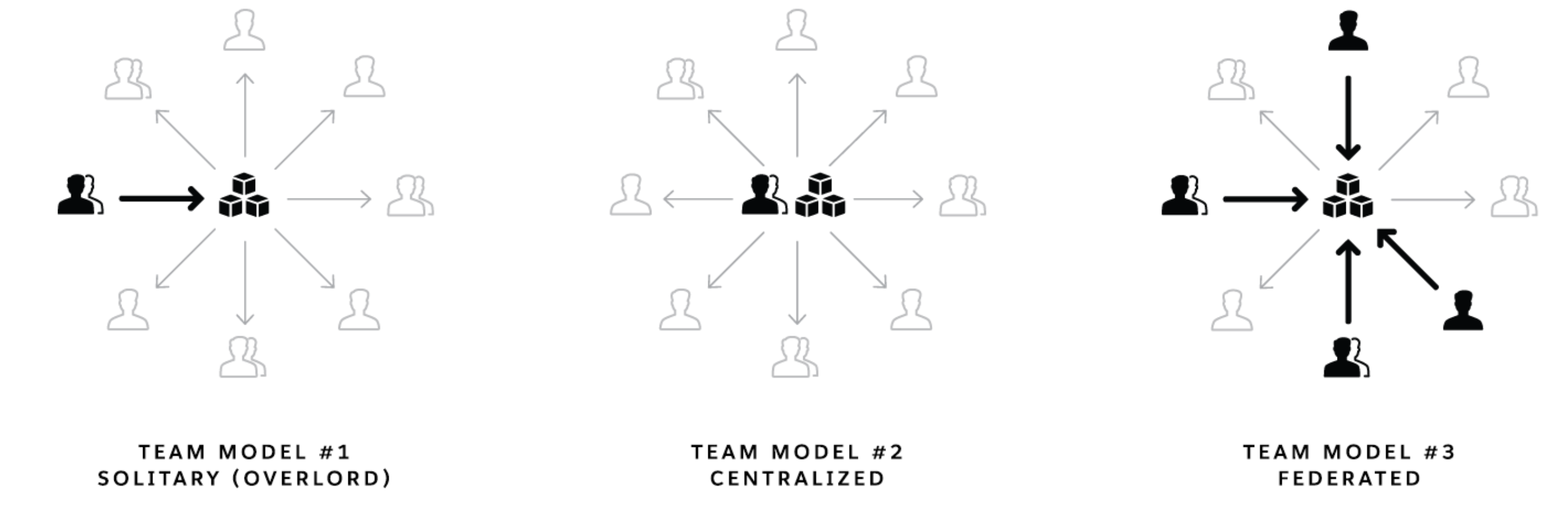
La première étape consiste à déterminer clairement qui sera en charge du système de conception et à décider le processus à suivre. Vous pouvez le faire de différentes manières : en équipes solitaires, centralisées ou fédérées. Vous devrez également déterminer les objectifs, c-à-d la manière dont vous mesurerez le succès du système de conception. Cela comprend le coût et le temps requis, les priorités et la stratégie à suivre pour donner suite à ces priorités.
Dans notre cas, comme nous n’avons que deux designers dans l’équipe produit, nous avons décidé qu’une seule personne en sera responsable et consacrera un temps spécifique par semaine à maintenir le système. De plus, lors de la définition des objectifs et résultats clés (OKR) pour chaque trimestre, nous prenons en compte qu’il doit y avoir une tâche liée au système de conception pour mettre à jour, ajouter ou supprimer certains éléments. De cette façon, nous nous assurons qu’un certain temps est toujours consacré à maintenir notre système de conception pour le tenir en bon état de fonctionnement.

Les trois approches différentes pour organiser un système de conception : en équipes solitaires, centralisées ou fédérées (source : Medium.com).
2. Définition de l’outil
Avant de commencer à préparer quoi que ce soit, il est important de définir où on va héberger la conception et où la documentation. Il est essentiel de documenter les meilleures pratiques pour les éléments, les composants, les vues et les modèles. La documentation peut également inclure vos principes directeurs et des fragments de code, la justification des choix de conception, les choses à faire et à ne pas faire, etc.
Vous pouvez choisir de tout faire dans Figma (c-à-d’y créer des composants, des modules, etc. et aussi la documentation de l’ensemble du système de conception) ou le faire séparément avec le kit UI sur une plateforme de conception telle que Figma, Sketch ou Adobe XD pendant que la documentation du système de conception est faite sur une autre plateforme.
Plusieurs plateformes peuvent gérer la documentation, et beaucoup d’entre elles sont gratuites. Voici les quatre principaux types d’outils de documentation :
- Outils de conception – Utilisez des outils de conception pour créer des écrans numériques et gérer tous vos actifs numériques. Utilisez-les également pour partager des designs (p. ex., l’exportation d’images, l’accès en ligne et le partage de bibliothèques). Ces outils, parmi eux Sketch, Figma, Adobe XD et Framer X, n’ont pas été conçus pour créer la documentation générale. Mais un fait intéressant est que Framer X combine développement et conception en incorporant du code.
- Outils de documentation – Ces outils offrent des pages Web accessibles au public avec contrôle de version que tout le monde peut utiliser pour récupérer des informations. La plupart de ces outils sont destinés aux développeurs, avec des options d’hébergement et d’affichage de code. Comme il n’y a pas d’intégration avec les outils de conception, les concepteurs doivent développer (et mettre à jour) les images de chaque design et les placer ou remplacer manuellement sur le site Web. Exemples de ceci sont GitBook, VuePress, Fractal et Confluence.
- Outils de documentation de la conception – Frontify, zeroheight, Nuclino, Lucid et Bynder ne sont que quelques exemples d’outils de documentation de la conception. Leurs layouts sont meilleurs pour afficher la marque et le design. Certains de ces outils se synchronisent même automatiquement avec votre outil de conception ; donc avoir votre système de conception à jour avec les dernières modifications est un jeu d’enfant. Dans notre cas, nous utilisons zeroheight pour expliquer les cas d’utilisation, les combinaisons, les valeurs, etc. Et puis nous avons le kit UI dans Figma.
- Plateformes sur mesure – Vous avez aussi la possibilité de développer votre propre plateforme. Cela vous donne plus de flexibilité dans ce que vous pouvez faire. Cependant, cela nécessite aussi beaucoup plus d’efforts et de connaissances techniques et ne prend pas en charge la synchronisation avec votre outil de conception (à moins que vous ne soyez un programmeur très qualifié désireux de créer votre propre plugin personnalisé). La plateforme Material de Google est un exemple de plateforme sur mesure.

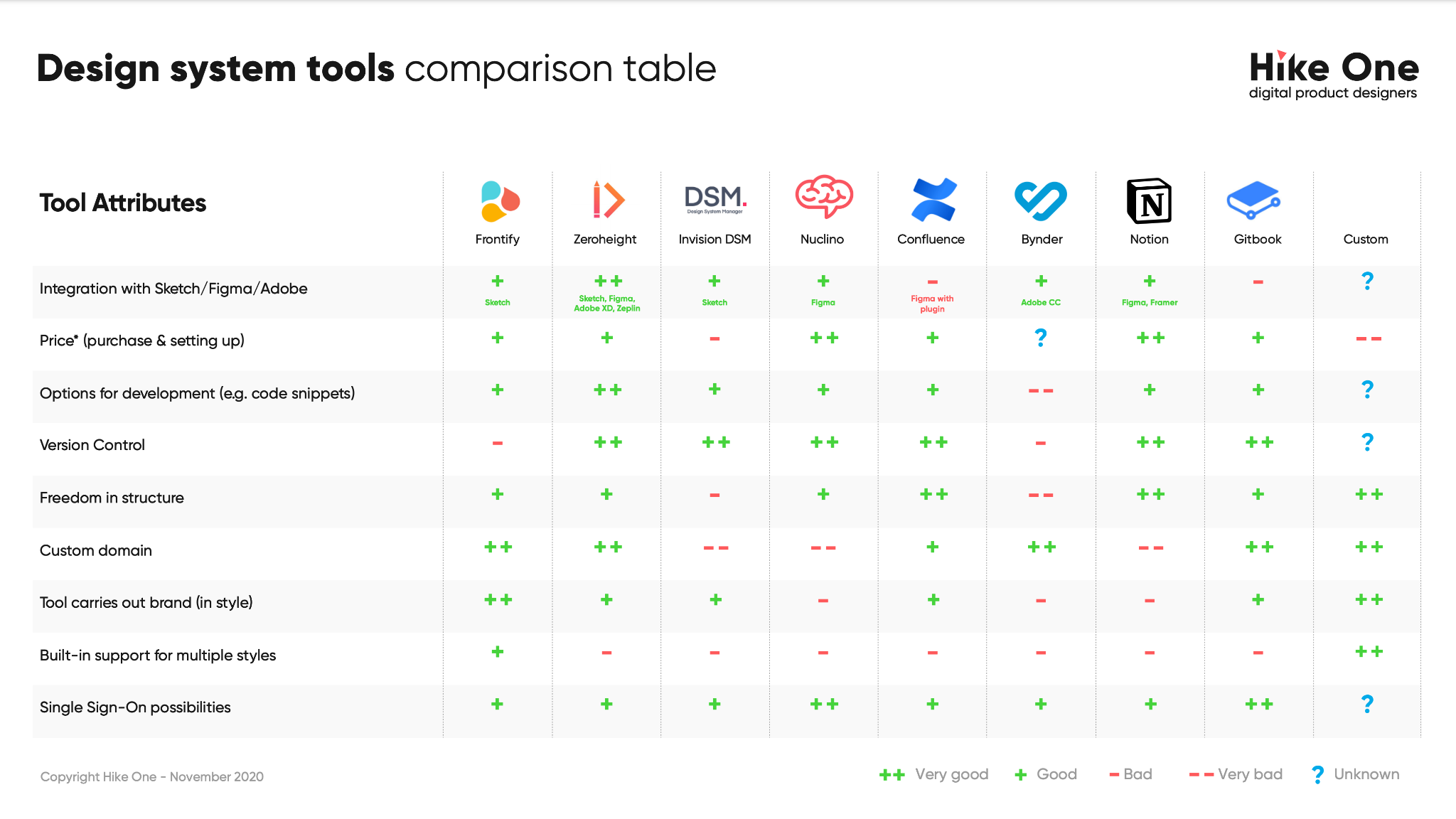
Comparaison des différents outils pour des systèmes de conception (source : Hike One).
Comme vous pouvez le voir, chaque outil a son propre ensemble de fonctionnalités, de points forts et d’imperfections ; ainsi, trouver le meilleur outil dépend entièrement de vos besoins. Alors, quelles autres questions devriez-vous vous poser ? Est-ce que vous utilisez Sketch, Adobe XD ou Figma pour créer vos designs ? Collaborez-vous étroitement avec les développeurs ? Est-ce que vous souhaitez intégrer le marketing dans votre stratégie ? Ou souhaitez-vous utiliser un système de conception statique ou dynamique ?
3. Réalisation d’un audit de conception
Parcourez tous les designs dont vous disposez jusqu’à présent et prenez des captures d’écran. Regroupez-les en différentes catégories telles que navigation, listes déroulantes, en-têtes, etc. Ensuite, regroupez-les en sous-catégories, telles que états des boutons. Maintenant, examinez ce que vous avez déjà et trouvez des patrons et des incohérences. Pour résumer :
- Prenez des captures d’écran des composants de votre produit actuel. Assurez-vous de que vous voyez toutes les propriétés de votre produit comme le site d’aide, les outils internes, les différentes applications, etc.
- Utilisez Figma ou Google Slides pour organiser vos captures d’écran ou envisagez de les imprimer et de les épingler sur des panneaux en mousse.
- Examinez chaque catégorie pour détecter les incohérences et noter les domaines à améliorer.
4. Définition des éléments de conception basiques
Vous devez commencer à travailler sur votre système de conception avec les éléments basiques qui le caractériseront. Les éléments de conception sont les blocs de construction de base d’une interface utilisateur. La première étape de la création d’un système de conception intégral consiste à définir ses éléments de base. Essayez d’aller au niveau le plus bas de votre hiérarchie de composants. Plus tard, vous utiliserez ces éléments de base pour créer vos composants.
Définissez une liste d’éléments de base que vous pensez que votre système de conception devrait avoir. Vous pouvez trouver de nombreuses listes de contrôle sur Internet. Ne vous inquiétez pas si elles incluent des éléments que vous n’avez pas encore définis ou que vous ne saviez même pas que vous deviez définir.
Chaque système de conception est unique. Vous n’êtes pas obligé de suivre tous les éléments que vous voyez dans les listes de contrôle. Utilisez-les simplement comme source d’inspiration pour compléter votre système de conception.
Dans notre cas, nous avons utilisé la liste de contrôle qu’on peut télécharger à partir de cette page, et nous utilisons encore aujourd’hui tous les éléments de la liste.
En fonction de ce que vous découvrez dans vos recherches, vous déciderez ce que vous ferez ensuite. Si vous manquez de cohérence dans la structure, les couleurs, les patrons, les icônes, etc., peut-être vous définirez vos éléments de base pour assurer plus de cohérence. Voici quelques exemples :
4.1 Grille
Vous devrez déterminer les layouts que vous utilisez le plus et puis appliquer des modifications à ceux que vous avez déjà. Par exemple, si l’entreprise n’est pas habituée à travailler avec des grilles, les éléments peuvent être conçus avec des proportions qui ne seront jamais les mêmes lors du développement, car on utilise la mauvaise grille.
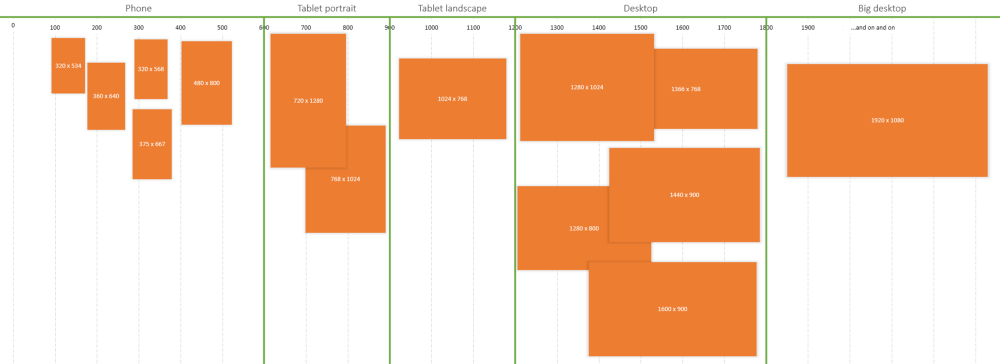
Alors, vous devrez découvrir quelles fenêtres d’affichage vos utilisateurs utilisent le plus et baser vos conceptions sur cette information. Ensuite, vous devrez définir le type de grille que vous utilisez en fonction de la fenêtre d’affichage. C’est une chose que vous pouvez définir avec les développeurs. Il n’y a pas une seule bonne solution.

La façon 100% correcte de faire des points d’arrêt CSS (source : Udar Updates).
4.2 Couleurs
Un autre élément de base : les couleurs de la marque. Cela peut sembler un peu bête, mais de nombreuses entreprises utilisent de différentes versions de la même couleur simplement parce qu’on ne la définit pas ou on ne la partage pas avec le reste de l’équipe. Il est donc crucial d’établir les couleurs de la marque : la primaire, le secondaire, les tons neutres, les couleurs supplémentaires pour les illustrations, etc.

Les couleurs de notre marque (source : le système de conception de TestingTime).
4.3 Espaces
Les espaces sont un autre élément de base important à définir. Si nous n’établissons pas les espaces que nous allons utiliser, notre produit aura un nombre infini d’espaces différents sans aucune logique entre eux. Alors, si nous définissons les espaces, nos designs seront plus cohérents.

Les règles d’espacement de TestingTime (source : le système de conception de TestingTime).
5. Définition des composants du système de conception
Les composants sont des pièces fonctionnelles d’une interface utilisateur créée à partir des caractéristiques de base qui se réunissent de diverses manières pour former une composition. Vous devrez également définir les différents états des composants, leur aspect quand en survol, focalisés, actifs, etc.
La création de composants est l’une des tâches les plus ardues lors de la création du système de conception. Au début, c’est très simple, car vous n’avez qu’à répliquer les composants que vous possédez déjà et définir quand et comment les utiliser. La partie compliquée commence lorsque vous devez créer un nouveau composant et l’ajouter au système de conception. À ce moment-là, vous devrez vérifier si le composant que vous souhaitez développer est prometteur ou non. Vous devrez toujours le faire lors de l’ajout d’un nouveau composant, alors ne vous découragez pas. Améliorer l’utilisabilité d’un produit prend du temps et beaucoup de patience !
Cependant, une fois que vous avez le nouveau composant, il vous suffira de l’ajouter à votre système de conception et de définir quand et comment il doit être utilisé. Mieux vous expliquerez le composant, moins vous aurez de questions à résoudre plus tard. Et si vous avez des animations qui montrent l’opération, c’est encore mieux. Dans la phase suivante, la conception est alignée en interne et transmise à l’équipe de développement. N’oubliez pas que votre système de conception est lui-même un produit et que vous devez communiquer chaque fois que vous le mettez à jour ou lorsque vous y ajoutez quelque chose de nouveau.

La façon dont nous fournissons les différentes combinaisons de boutons dans Figma (source : le système de conception de TestingTime).
Cela peut sembler un peu désordonné, mais la chose importante ici est que tout soit bien connecté dans le kit UI et que, lors de la conception, les concepteurs puissent clairement voir quelles combinaisons ils ont disponibles. Et en plus de l’avoir dans le kit UI dans Figma, nous avons également zeroheight, où nous expliquons les différents cas d’utilisation, les bonnes et les mauvaises combinaisons, etc.
6. Définition des pages (écrans, fenêtres, compositions)
Une fois que vous avez défini les composants de votre produit, vous pourrez les combiner pour créer des pages. Ce processus ne devrait pas prendre trop de temps, une fois tous les composants conçus. Ce qui peut prendre plus de temps, c’est de définir quand utiliser chaque type de page, d’expliquer la logique de chaque page, si vous avez mené ou non des recherches, les résultats des recherches, etc.
Dans notre cas, nous avons fait la refonte de notre site Web, pour lequel nous avons fait tout un processus de recherche, et cela a été documenté pour qu’à l’avenir nous puissions encore comprendre pourquoi nous avons pris les décisions de la façon que nous l’avons fait.
Une fois la recherche menée, l’étape suivante consiste à la transmettre à notre kit UI sous forme de différents composants et de leurs variantes, afin qu’à l’avenir ces éléments puissent facilement être réutilisés pour créer de nouveaux composants ou être modifiés lors d’une future conception.

Les designs de nos modules WordPress pour le site web (source : le système de conception de TestingTime).
7. Comment partager votre système de conception
Tout le monde dans l’entreprise devrait avoir accès au système de conception. Et le meilleur moyen de s’assurer que tout le monde est à jour avec la dernière version est d’avoir une seule source de vérité, par exemple, sur un site Web. Je peux vous assurer que l’utilisation d’un PDF ou d’un Google Doc ne fonctionnera pas. On ne le trouvera pas, on utilisera une mauvaise version ou on ne l’utilisera pas du tout.
Une petite entreprise pourrait utiliser un site wiki interne si maintenir un site externe implique trop de travail. Il est également essentiel que l’équipe produit ne dépende pas des développeurs pour maintenir le système de conception à jour. Inévitablement, les gens oublient de l’utiliser ou ne peuvent pas le trouver. Ce n’est pas grave : vous devrez tout simplement continuer de leur rappeler jusqu’à ce que cela devienne une habitude. Chaque fois que vous avez mis à jour ou ajouté quelque chose de nouveau, une caractéristique, un composant ou une page, vous devrez le partager avec les membres de votre équipe et leur rappeler où ils peuvent le trouver et, si nécessaire, organiser un atelier pour expliquer, entre autres, la structure et le contenu de ce qu’on peut y trouver.
8. Lectures recommandées et exemples
J’ai rassemblé quelques lectures intéressantes qui peuvent vous aider à construire un système de conception. Si vous souhaitez être au courant de l’état des systèmes de conception dans le secteur, je vous recommande de lire cette étude.
Un excellent exemple de système de conception est celui d’Airbnb, donc si vous voulez en savoir plus sur la façon dont ils ont mis en œuvre leur système, je vous recommande cet article.
Un livre qui a aidé à comprendre ce qu’est un système de conception est Atomic Design. Alors, lire Atomic Design est crucial pour une meilleure compréhension des écosystèmes des systèmes de conception.
Pour en savoir plus sur l’histoire du système de conception, je vous recommande cet article.
Explorez les systèmes de conception exemplaires des organisations suivantes :
- Google : material.io/design
- Salesforce : lightningdesignsystem.com
- IBM : ibm.com/design/language
- Shopify : polaris.shopify.com