Inhaltsverzeichnis
1. Figma
2. Adobe XD
3. Marvel
4. Hotjar
5. FlowMapp
6. Webflow
7. Origami Studio
8. InVision
9. Balsamiq
10. Axure
11. Proto.io
1. Figma

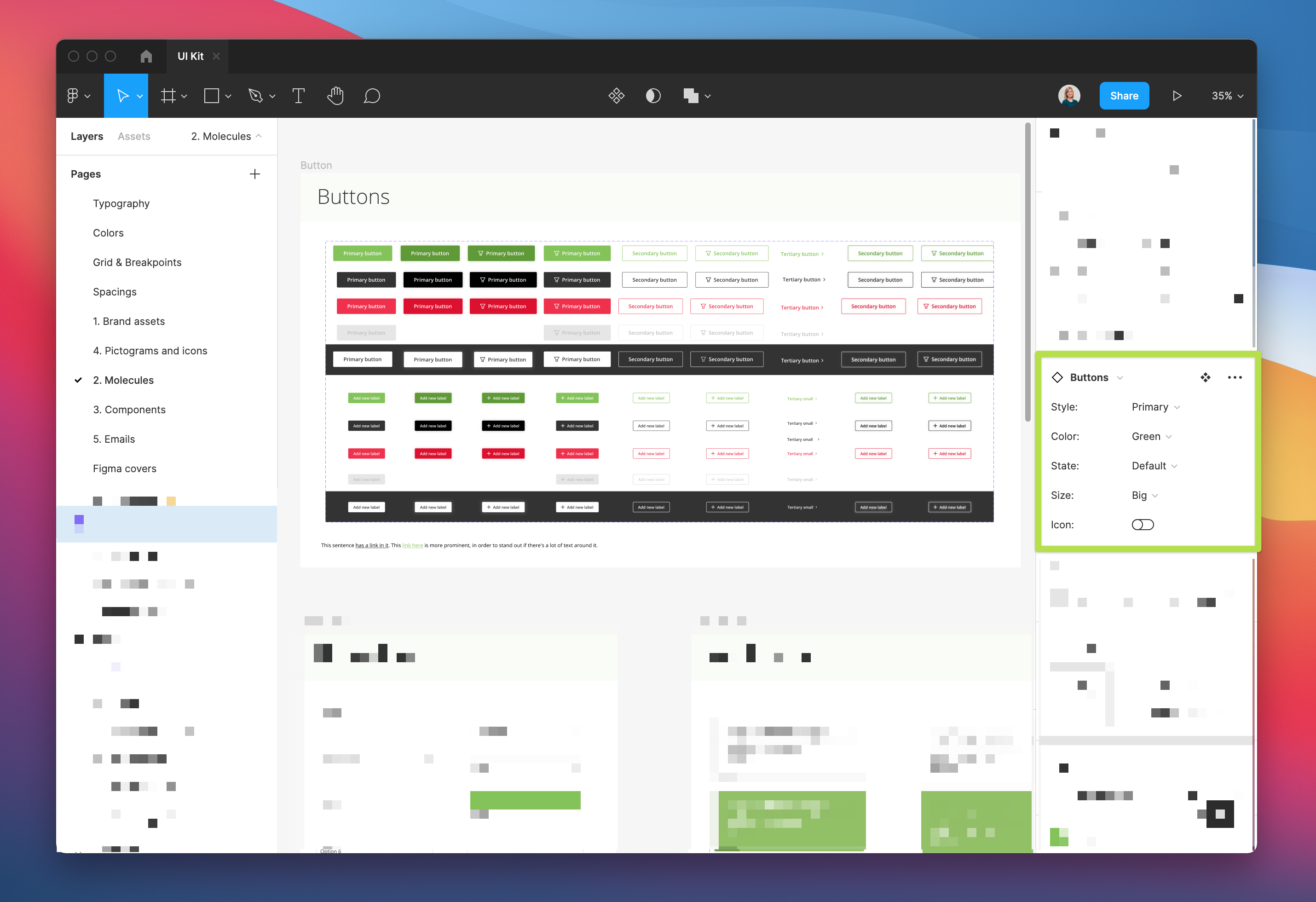
TestingTimes Design-System in Figma (Quelle: Aufbau eines Design-Systems in Figma).
Das kollaborative Design- und Prototyping-Tool Figma bietet eine klar strukturierte Bedienoberfläche, mit der man Elemente, Animationen und Code zur Erstellung hochentwickelter, digitaler Prototypen einbetten kann. Mit Figma können dynamische Prototypen eines Produkts erstellt und Usability-Tests durchgeführt werden – kollaborativ und mit synchronisierten Abläufen. Die Unterstützung von Echtzeit-Multiuser-Kollaboration ist sicherlich eines der besten Features in Figma. Zudem ist jede:r Figma-Nutzer:in stets auf Stand, da alles synchronisiert ist.
Kategorie: Cloudbasiertes UI/UX-Design-Tool
Vorteile: Einfache Multiuser-Kollaboration, Cross-Plattform-Unterstützung
Nachteile: Support nur über Nutzer:innen-Community, benötigt aktiven Internetzugang
Verfügbar für: macOS, Windows und mobile Plattformen
Preisgestaltung: Kostenlos für bis zu drei Projekte. Ohne Projektbegrenzung und mit erweitertem Funktionsumfang ab 12 $ pro Monat/Nutzer:in als Abolizenz.
2. Adobe XD

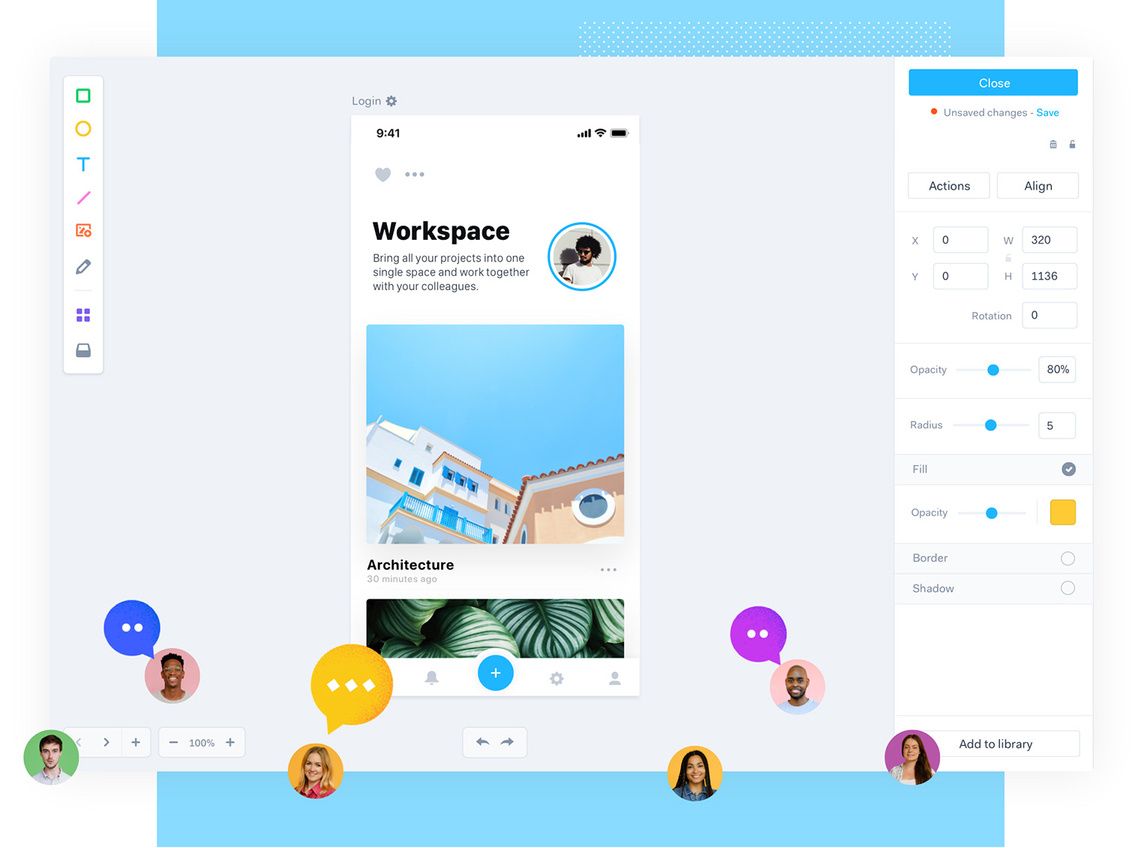
Erstellung von Designs für Webseiten, Apps und mehr (Quelle: adobe.com).
Bei Adobe Experience Design CC oder Adobe XD handelt es sich um ein leicht bedienbares, schlankes Editing-Tool für die Erstellung von Vektorgrafiken und digitalen Prototypen. Im März 2016 als Teil der Creative Cloud zum ersten Mal vorgestellt, ist XD die UI-Design-Software aus dem Hause Adobe – mit Funktionsschwerpunkt auf der Erstellung von Produkt-Prototypen für Apps und Webseiten. Eine Vielzahl einzigartiger Funktionen und Features lassen Adobe XD im Konkurrenzumfeld hervorstechen. Es ist als grundsolides Prototyping-Tool anerkannt und ermöglicht den Anwender:innen die Erstellung von Designelementen und anschliessend animierten, nahtlosen Übergängen.
Kategorie: UI/UX-Design-Software
Vorteile: Interaktive Benutzeroberfläche. Webseiten und Apps sind einfach erstellbar.
Nachteile: Keine Unterstützung von Echtzeit-Kollaboration, vergleichsweise unattraktive Benutzeroberfläche.
Verfügbar für: macOS und Windows
Preisgestaltung: Kostenlos für ein einzelnes Dokument. Danach Abolizenz ab 11.99 € monatlich.
3. Marvel

Zügiges Prototyping, Testing und Handoff für moderne Designteams (Quelle: marvelapp.com).
Als Designtool-Komplettpaket bietet Marvel verschiedene Möglichkeiten, die Interaktivität durch Animationen zu steigern. Zudem ist das webbasierte Wireframing-Tool bemerkenswert einfach zu bedienen und damit zur schnellen Erstellung von Prototypen und unkomplizierten, effizienten Benutzeroberflächen perfekt geeignet. Daneben können Nutzer:innen Bildansichten direkt hinzufügen und Abbildungen aus Photoshop oder Sketch einbinden. Wahlweise bietet die Anwendung auch einen Cloudspeicher mit Echtzeit-Synchronisation.
Kategorie: Digitale Designplattform
Vorteile: Leicht bedienbar, schnelle Lernkurve, unterstützt Gesten- und Abbildungsebenen
Nachteile: Keine Offlinebenutzung möglich.
Verfügbar für: Browser, iOS und Android
Preisgestaltung: Kostenlose Single-User-Lizenz für ein Projekt. „Pro“-Abolizenz ab 9 € monatlich.
4. Hotjar

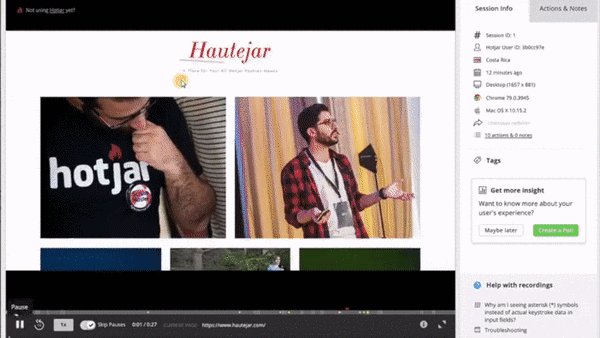
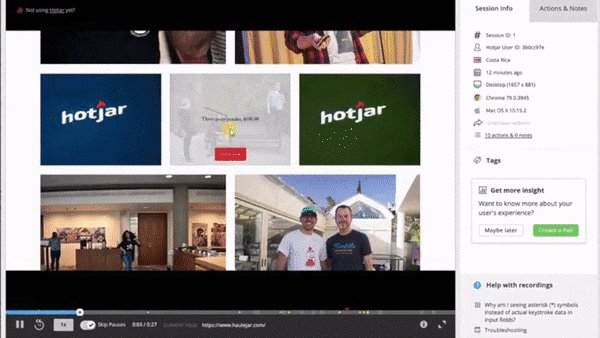
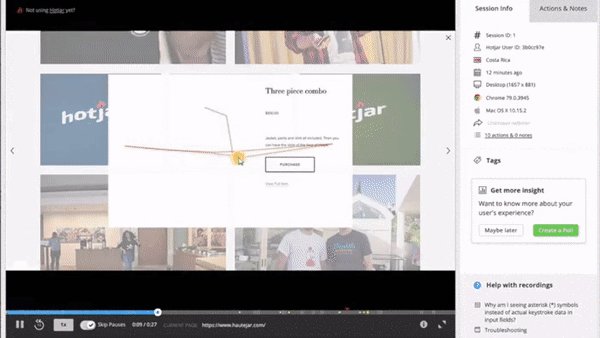
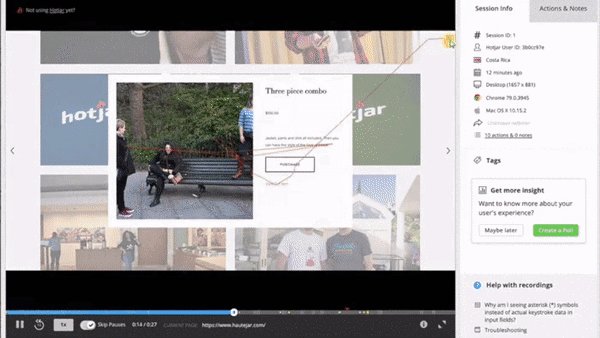
Mitschnitte von Besuchs-Sessions ermöglichen einen detaillierten Blick auf das Userverhalten beim Umgang mit den Schlüsselelementen auf deiner Webseite (Quelle: hotjar.com).
Hotjar ist eine Designplattform mit Kollaborationsfunktionen, mit der Mockup-Modelle, UX-Dokumente und Prototypen erstellt werden können. Sie bietet zudem eine Synchronisierungsschnittstelle für Sketch und Photoshop, die es den Anwender:innen auf einfache Weise erlaubt, vorbereitete Dateien hochzuladen und gleich in interaktive Prototypen umzuwandeln. Daneben steht eine Auswahl bereits integrierter Elemente für Web, Mobilgeräte und Desktop-PC zur Verfügung. Das Beste an diesem UXPin-Tool ist die Vielfalt an zeitsparenden Funktionen, die das Leben der Designer:innen einfacher machen.
Kategorie: Digitale Produktdesignplattform
Vorteile: Prototyping geht schnell von der Hand – bei moderater Lernkurve.
Nachteile: Für kleine Teams kostspielig, Kundensupport langsam und nur via E-Mail erreichbar.
Verfügbar für: macOS und Windows
Preisgestaltung: Kostenlose Testphase für 2 Prototypen. Danach Abolizenz ab 39 € monatlich.
5. FlowMapp

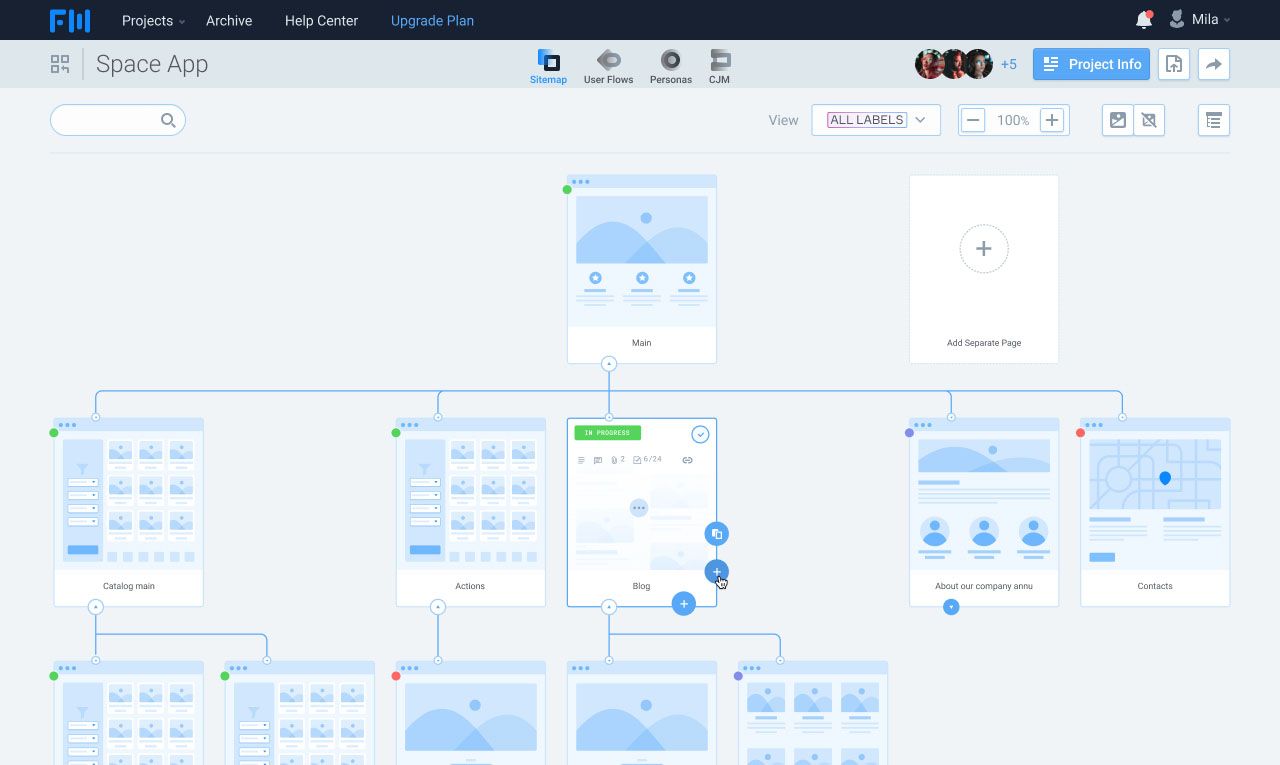
Erstellt intuitive Sitemaps, damit jedes Teammitglied alle Workflows auf einen Blick nachverfolgen kann (Quelle: flowmapp.com).
FlowMapp gilt als eines der besten UX-Tools für das Webdesign. Anwender:innen können mit Hilfe von Online-Kollaborationsfunktionen herausragende UX für attraktive Webseiten und Apps erstellen. Bei der Entwicklung einer Strategie zum Thema Benutzererfahrung, müssen Webdesigner:innen von Beginn an besonderes Augenmerk auf die Struktur, harmonische Flows und die dazugehörigen Sitemaps legen. Im Normalfall werden die Nutzerflows und die visuellen Sitemaps separat entwickelt – mit FlowMapp können diese Prozesse kombiniert werden.
Kategorie: Digitale UX-Designplattform
Vorteile: Leicht bedienbar, hübsche Benutzeroberfläche
Nachteile: Bei Kollaborationsfeatures und Libraries ist noch Luft nach oben.
Verfügbar für: macOS und Windows
Preisgestaltung: Kostenlos für ein aktives Projekt. „Pro“-Abolizenz für bis zu 5 aktive Projekte ab 8,25 $ monatlich.
6. Webflow

Webseiten erstellen ohne den typischen Zeitaufwand (Quelle: webflow.com).
Die SaaS-basierte Anwendung Webflow ermöglicht den Nutzer:innen die Erstellung responsiver Webseiten. Dabei können Entwickler:innen auch ohne HTML- oder CSS-Kenntnisse auf alle Möglichkeiten des Webdesigns zurückgreifen. Durch den Einsatz interaktiver Features und Funktionen, wie beispielsweise Drag and Drop, können die Designer:innen ihre Vorstellungen ganz einfach umsetzen. Zudem sind Designvorlagen (Templates) verfügbar, die als Inspiration für den ersten Schritt dienen können. Dieses Tool bietet allerdings keine Filter und Rich-Text-Funktionen.
Kategorie: SaaS-Anwendung zur Erstellung von Webseiten und Webdesign
Vorteile: Erstellung professioneller Designs auch ohne fundierte Erfahrung
Nachteile: Steile Lernkurve, u. a. keine Filter- und Rich Text-Funktionen
Verfügbar für: Browser
Preisgestaltung: Für Neuanwender:innen sind die ersten zwei Projekte kostenfrei. Danach Abolizenz ab 12 $ monatlich.
7. Origami Studio

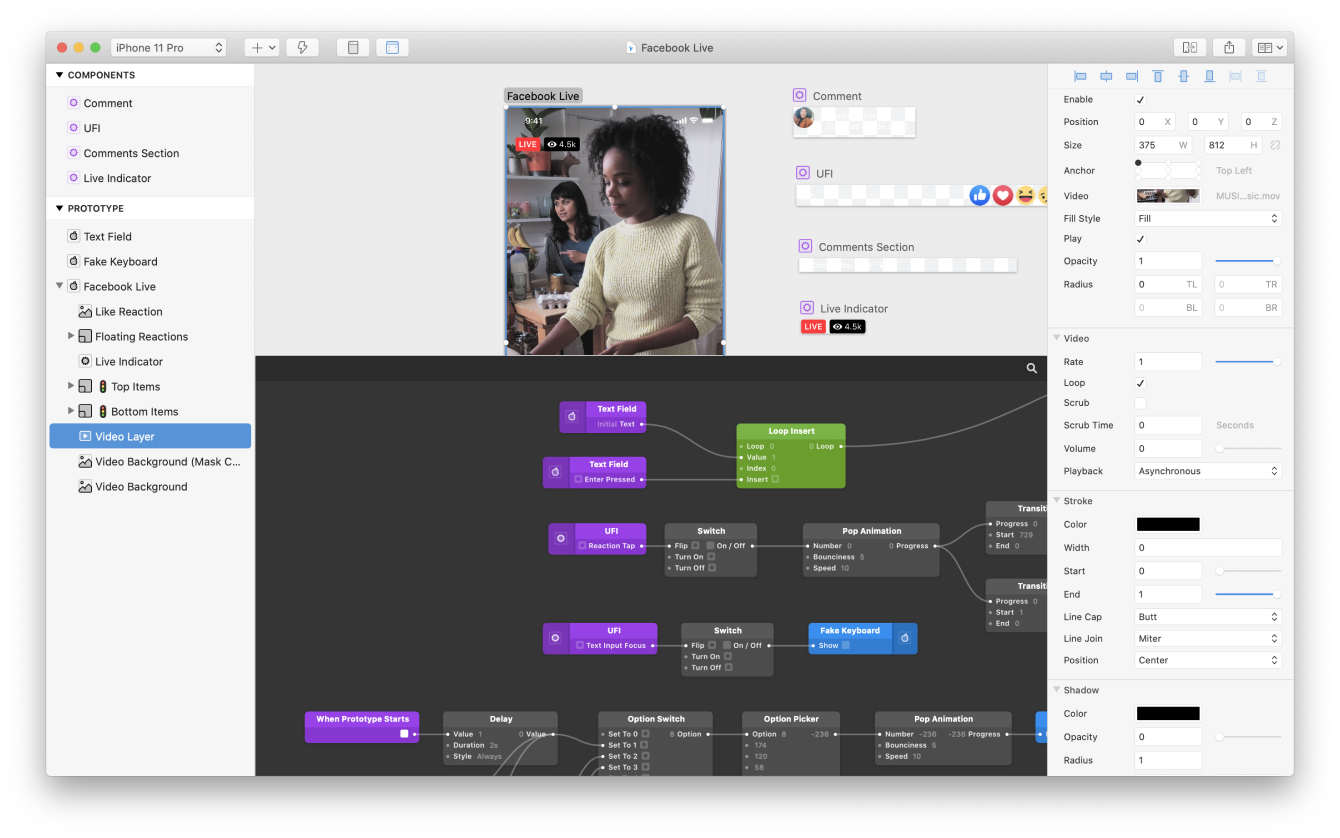
Die All-in-One-Lösung für Design, Animation und Prototyping: (Quelle: origami.design).
Ursprünglich als Anwendung für Facebook-Designer:innen entwickelt, ist Origami Studio mittlerweile für alle verfügbar. Der in dieser Anwendung enthaltene Patcheditor kommt bei der Erstellung der Logik zu Einsatz, die hinter Prototypen steht und greift dabei auf eine umfangreiche Bibliothek vorhandener Patches zurück. Es ermöglicht auf einfache Weise, das Hauptaugenmerk auf einzelne Seiten zu legen, um deren vorgesehene Funktionsweise bildlich darzustellen. Neulingen sei allerdings gesagt, dass Origami Studio komplizierter ist als andere UX-Design-Tools. Es unterstützt die Anwender:innen beim Einsatz von Features zur Erstellung von Prototypen.
Kategorie: MacOS-basiertes Interface-Design-Tool
Vorteile: Kostenlos, Visualisierung von Animationen und Übergangseffekten (Transitions)
Nachteile: Kein Support durch Apple, Ressourcen-Sharing schwierig
Verfügbar für: macOS und Windows
Preisgestaltung: Kostenlos
8. InVision

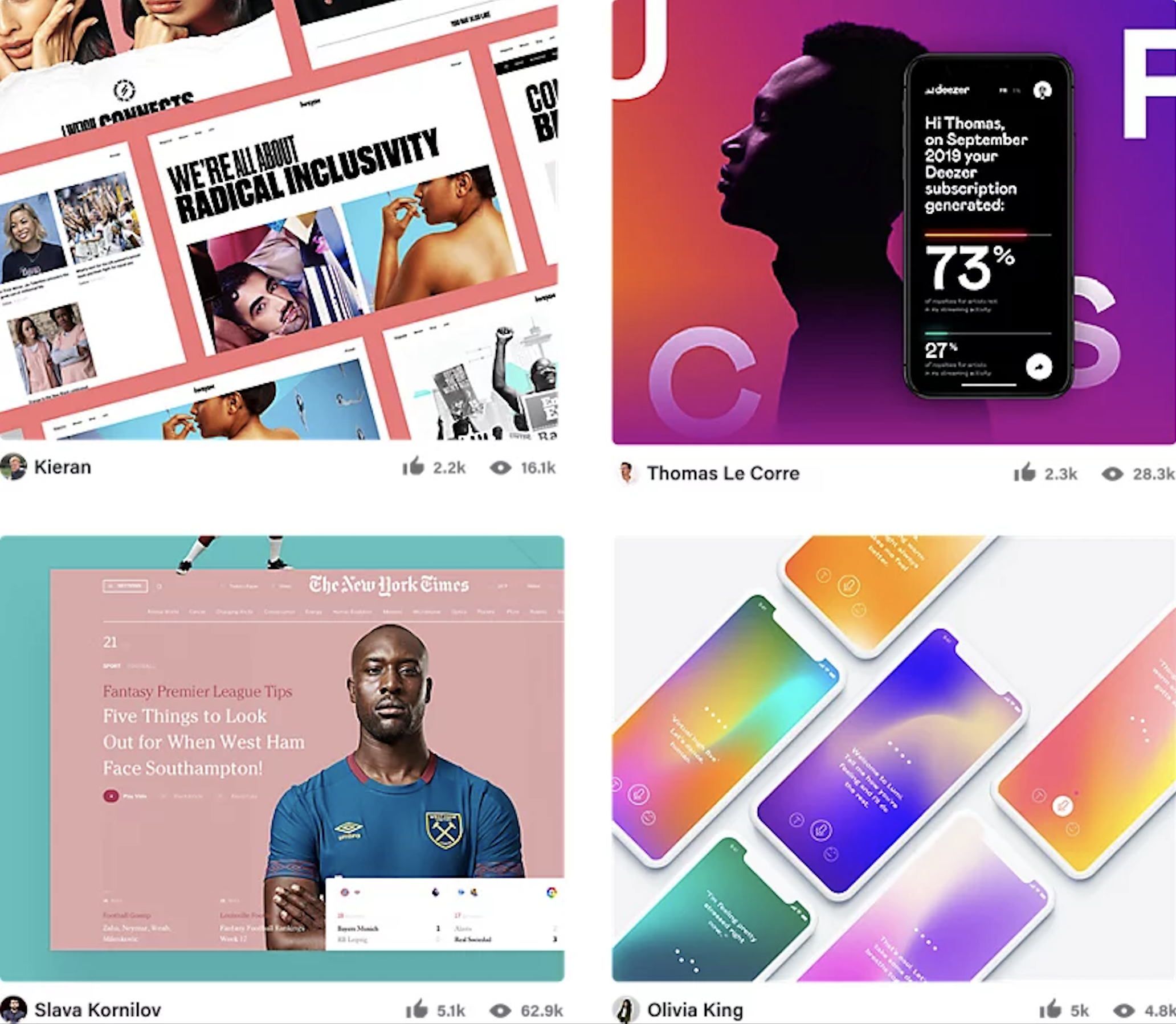
InVision’s Dashboard (Quelle: InVision Cloud Review auf medium.com).
InVision ist ein vielseitiges Design-Tool mit Schwerpunkt auf dem Funktionsbereich Benutzererfahrung. Es kann von allen UI/UX-Designer:innen während des gesamten Prozesses zur Erstellung einer Vielzahl von Kollaborationsfeatures eingesetzt werden – vom ersten Designentwurf bis zum Wireframing. Als Highlight enthält es ein Prototyping-Tool zur Erstellung interaktiver Prototypen, welche sich automatisch an die Geräteart und Darstellungsausrichtung anpassen. Daneben bietet es mehrere nützliche Features, wie beispielsweise integrierte Animations- und Vektorgrafiktools. Ein kleines Manko stellt die fehlende Anpassbarkeit externer Sharing-Links dar.
Kategorie: Digitale Prototypingplattform
Vorteile: Reichlich Auswahl an Wireframig-Features
Nachteile: Vergleichsweise komplizierte Benutzeroberfläche, hoher Ressourcenbedarf
Verfügbar für: macOS und Windows
Preisgestaltung: Kostenlos für bis zu 3 Dokumente. Darüber hinaus Abolizenz ab 7,95 $ monatlich.
9. Balsamiq

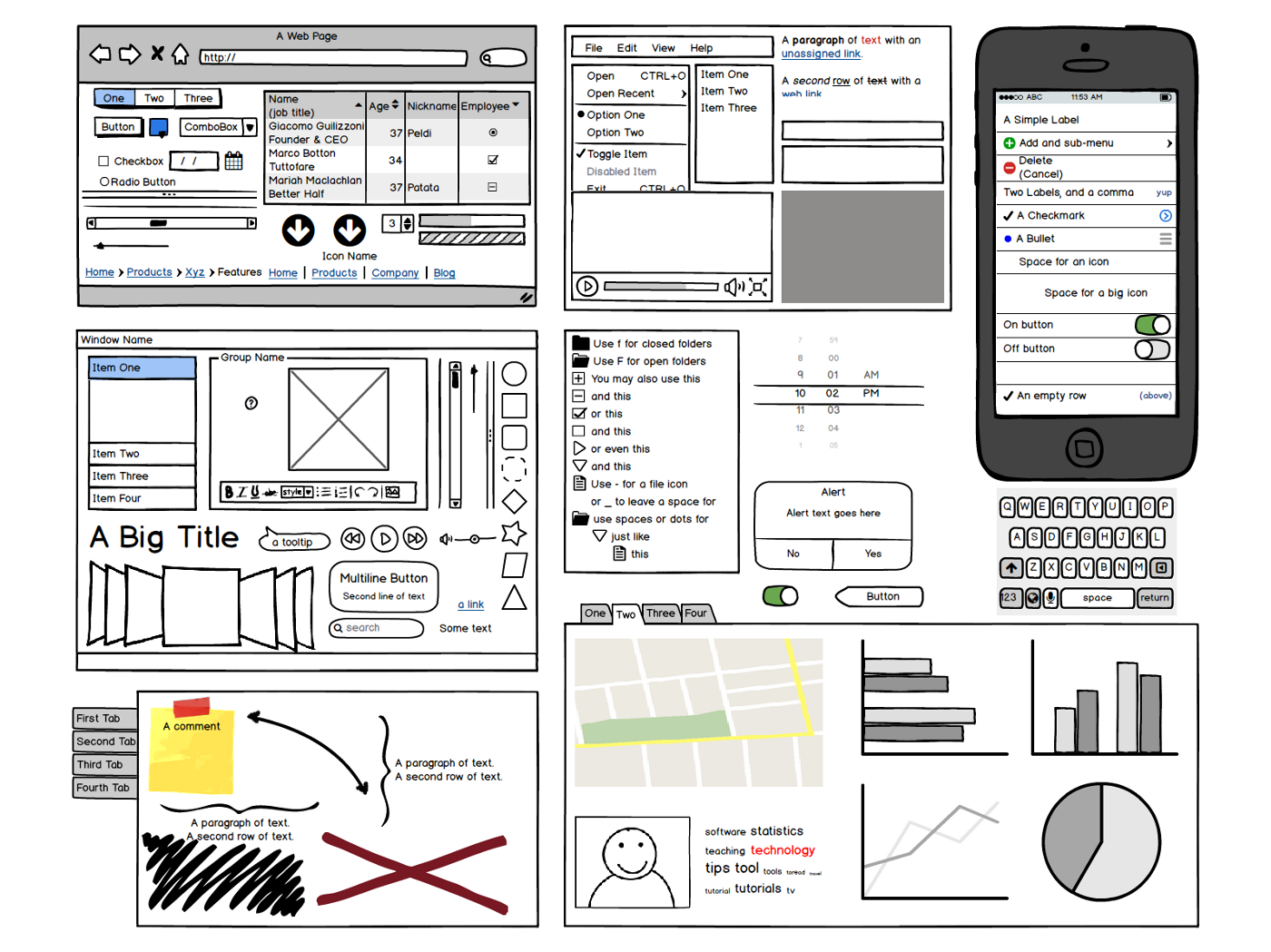
Wireframing mit Balsamiq (Quelle: 7 easy steps on getting started in Balsamiq on medium.com).
Balsamiq ist ein schnelles Prototyping-Tool, das für die Erstellung von Wireframes und Mockups diverser Anwendungen eingesetzt werden kann. Als eines der branchenführenden Wireframing-Tools, gestaltet sich der Einstieg in Balsamiq selbst für auf diesem Gebiet eher unerfahrene UI-Designer:innen vergleichsweise einfach. Die Darstellung von Elementen erfolgt hier in „cartoonartiger“ Handskizzenoptik. Balsamiq hilft auf simple Weise, komplexe Designs einfach zu überblicken, wobei der Schwerpunkt auf der Platzierung einzelner Elemente liegt. Es ermöglicht den Anwender:innen, sich primär auf die Funktionalität und den Benutzerflow zu konzentrieren, ohne andere Kernaspekte ausser Acht lassen zu müssen. Dieses Tool eignet sich hervorragend für kleine Teams und Startups.
Kategorie: Wireframing-Software
Vorteile: Leicht bedienbar, erstellt hochwertige Mockups und Prototypen
Nachteile: Teure Unternehmenslizenzen
Verfügbar für: Browser, macOS und Windows
Preisgestaltung: Abolizenz ab 9 $ monatlich.
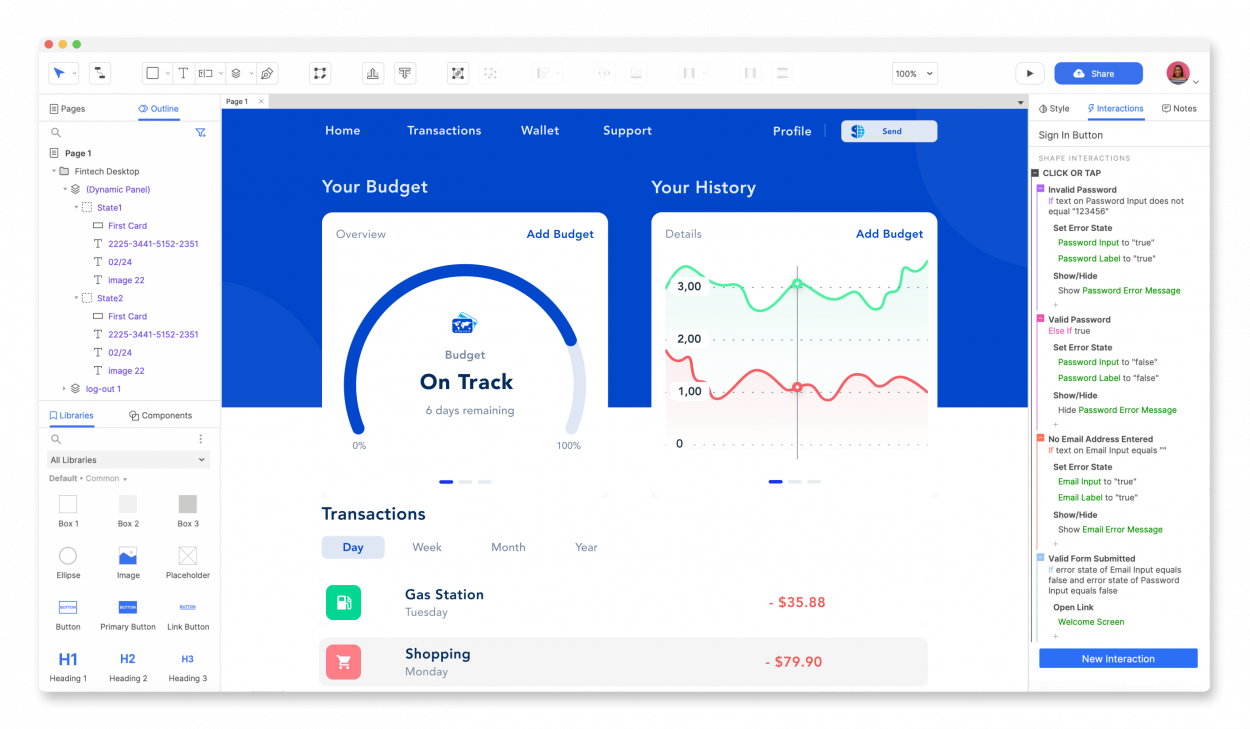
10. Axure

Axure erstellt Prototypen und Spezifikationen (Quelle: axure.com).
Das Wireframing-, Prototyping- und Dokumentationstool Axure ist ein Produkt der in San Diego ansässigen Firma Axure Software Solutions. Mit diesem Tool können Anwender:innen Web- und Desktopapps erstellen. Es vereint die Bereiche Wireframing und Prototyping in einem leistungsstarken Gesamtpaket. Das Tool ermöglicht Designer:innen, hochauflösende und interaktive Prototypen ohne die Eingabe von Code zu erstellen. Axure bietet Features wie Drag-and-Drop-Platzierung, Grössenanpassung und Formatierung von Widgets. Nicht alltägliche Funktionen, wie vorgepackte Komponenten für Wireframing nach einer Softwareinstallation machen es im Vergleich mit anderen Tools ziemlich einzigartig.
Kategorie: Digitale Wireframingplattform
Vorteile: Zeitsparer mit mächtigem Funktionsumfang
Nachteile: Vergleichsweise steile Lernkurve
Verfügbar für: macOS und Windows
Preisgestaltung: Abolizenz ab 25 $ pro Monat/Anwender.
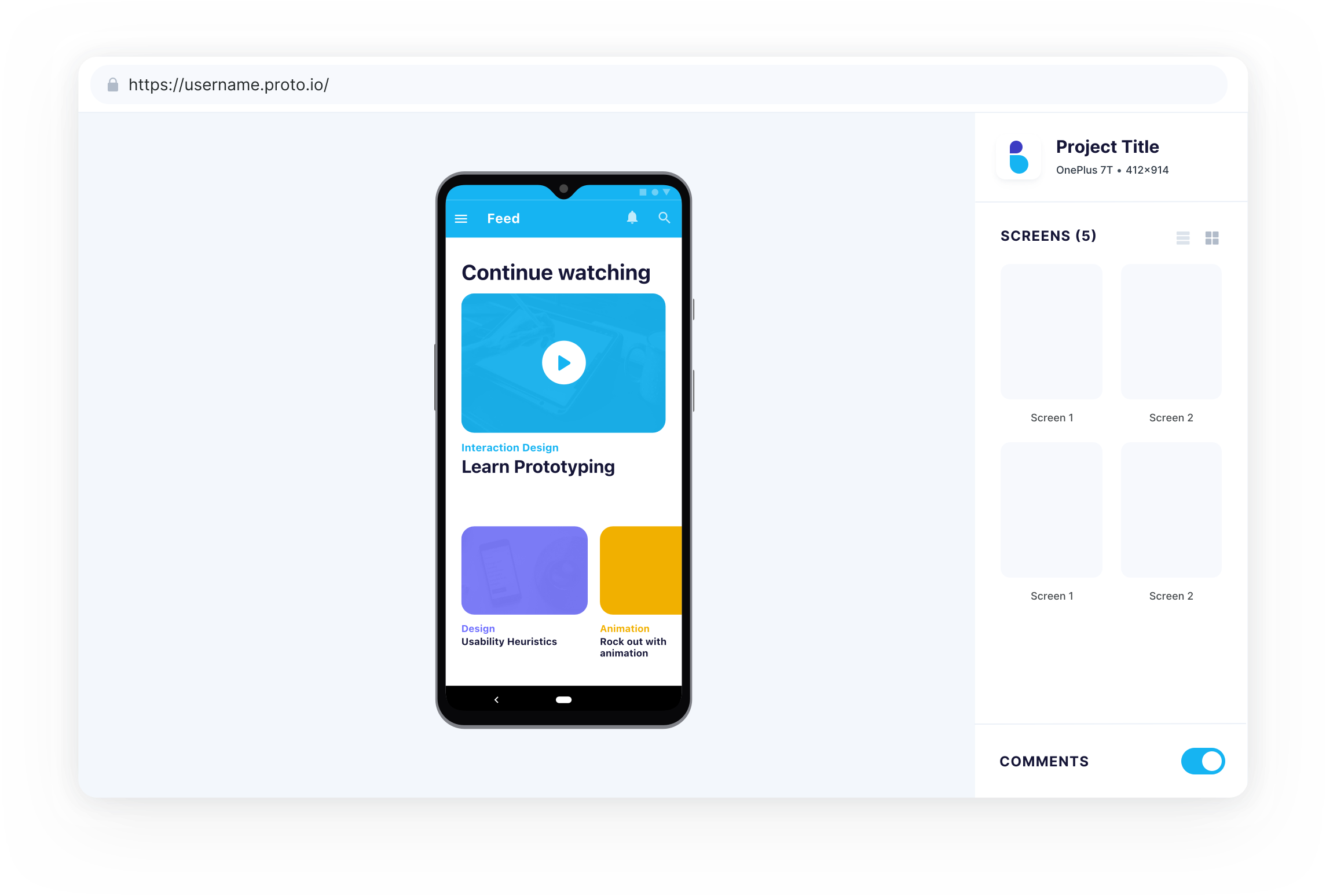
11. Proto.io

Proto.io’s intuitive Drag-and-Drop-Benutzeroberfläche bietet dir alle nötigen Bauelemente, um sofort loszulegen (Quelle: proto.io).
Ein weiteres, nützliches UX-Design-Tool ist Proto.io, welches Designer:innen hochfunktionale Prototypen erstellen lässt, ohne dabei auf Anfänger abschreckend zu wirken. Obwohl diese Plattform zunächst nicht ganz leicht zu überblicken scheint, bietet sie unfassbar viele Möglichkeiten, Resultate zu erzielen, die in jeder Hinsicht wie ein fertiges Endprodukt wirken. Proto.io ermöglicht Designer:innen die Planung, Erstellung und den Test hochentwickelter Prototypen. Als Krönung gibt es sogar eine Kollaborationsschnittstelle für den gesamten Designprozess.
Kategorie: Anwendungsprototyping-Plattform
Vorteile: Leicht bedienbar, tolle Oberfläche, schnell
Nachteile: Robuste Interaktion, animieren von Übergängen ist komplex und Preis
Verfügbar für: Browser
Preisgestaltung: Abolizenz ab 24 $ monatlich.
Wir hoffen, dieser Überblick konnte dir die Auswahl des für dich optimalen Tools erleichtern. Hast du Fragen oder Anmerkungen? Melde dich gern bei uns unter Kontakt. Oder reicht dir die Auswahl noch nicht und du möchtest gern mehr Tools kennenlernen? Schau dir mal diese Liste an.

