Inhaltsverzeichnis
1. Erstellungsprozess des Design-Systems
2. Definition des Werkzeugs
3. Durchführung eines Design-Audits
4. Definition der grundlegenden Design-Elemente
5. Definition der Design-Komponenten
6. Seiten-Definition (Bildschirme, Ansichtsfenster, Kompositionen)
7. So teilst du dein Design-System
8. Empfohlene Lektüre und Beispiele
1. Erstellungsprozess des Design-Systems
Laut den Teilnehmern der neuesten Umfrage zum Status der Design-Systemen im Jahr 2020, kann der Aufbau eines Design-Systems aus zwei Hauptgründen zu Schulden führen:
- ungenügende Planung
- das Ausmass eines Design-Systems nicht richtig zu verstehen
Etwas wesentliches, was du also wissen musst, ist dass ein Design-System nicht eine einfache Datei ist, die man ein einziges Mal vervollständigt und dann davon ausgeht, dass sie für immer taugt. Ein erfolgreiches, langlebiges Design-System zu schaffen, erfordert viel Aufwand und Vorplanung.
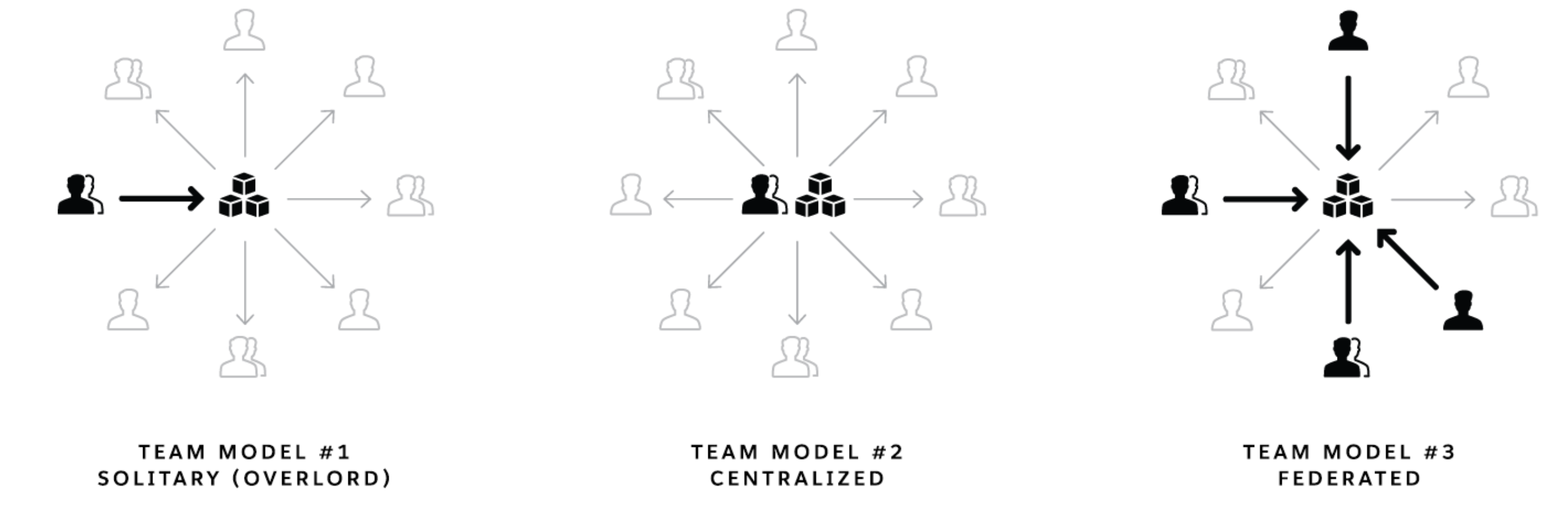
Der erste Schritt besteht darin, in der Planung klar zu etablieren, wer für das Design-System verantwortlich sein wird, und über den zu durchführenden Prozess zu entscheiden. Dies kann auf unterschiedliche Weise geschehen: einzeln, zentralisiert oder durch zusammengeführte Teams. Man muss auch die Geschäftsziele bestimmen, d. h. wie der Erfolg des Design-Systems gemessen wird. Und dazu gehören auch der erforderliche Kosten- und Zeitaufwand, die Prioritäten und die Strategie zur Umsetzung dieser Prioritäten.
Da wir in unserem Fall nur zwei Designer im Produktteam haben, beschlossen wir, dass nur eine Person dafür verantwortlich ist und eine spezifische Zeitmenge pro Woche für die Wartung des Systems aufwendet. Ausserdem berücksichtigen wir bei der Definition der Ziele und Kennzahlen (OKRs) für jedes Quartal, dass es eine Aufgabe in Zusammenhang mit dem Design-System gibt, um bestimmte Elemente zu aktualisieren, hinzuzufügen oder zu entfernen. Auf diese Weise stellen wir die Pflege und Aktualität unseres Design-Systems sicher.

Die drei verschiedenen Ansätze zur Organisation eines Design-Systems: einzeln, zentralisiert oder durch zusammengeführte Teams (Quelle: Medium.com).
2. Definition des Werkzeugs
Bevor man mit der Vorbereitung beginnt, ist es wichtig zu definieren, wo die Designs und wo die Dokumentation erstellt werden. Best Practices für Elemente, Komponenten, Ansichten und Muster zu dokumentieren ist unerlässlich. Die Dokumentation kann auch Leitprinzipien und Code-Snippets, die Gründe für Designentscheidungen, was man tun und nicht tun sollte usw. enthalten.
Man kann entscheiden, ob alles über Figma getan werden soll (d.h. Komponenten, Module usw. sowie auch die Dokumentation des gesamten Design-Systems) oder dies separat mit dem UI-Kit auf einer Designplattform wie Figma, Sketch, oder Adobe XD geschehen soll, während für die Dokumentation des Design-Systems eine andere Plattform genutzt wird.
Es gibt mehrere Plattformen für Dokumentation, und viele von ihnen sind kostenlos. Im Folgenden findest du vier Haupttypen von Dokumentationswerkzeugen:
- Design-Tools – Diese werden verwendet, um digitale Bildschirme zu erstellen und alle digitalen Assets zu verwalten. Sie taugen auch zum Teilen von Designs (z. B. Exportieren von Bildern, Online-Zugriff und gemeinsam genutzten Bibliotheken). Diese Tools, einschliesslich Sketch, Figma, Adobe XD und Framer X, sind nicht für die allgemeine Dokumentation bestimmt. Interessanterweise mischt Framer X Entwicklung und Design durch die Einbindung von Code.
- Dokumentations-Tools – Diese Tools bieten öffentlich zugängliche Webseiten mit Versionskontrolle, die jeder verwenden kann, um Informationen abzurufen. Die meisten dieser Tools richten sich an Entwickler und bieten Optionen zum Hosten und Anzeigen von Code. Da es aber keine Integration mit Design-Tools gibt, müssen Designer Abbildungen ihrer Designs entwickeln (und aktualisieren) und sie manuell (erneut) auf die Website hochladen. Beispiele davon sind GitBook, VuePress, Fractal und Confluence.
- Design-Dokumentations-Tools – Frontify, zeroheight, Nuclino, Lucid und Bynder sind nur einige Beispiele für Tools, die zur Design-Dokumentation genutzt werden können. Ihre Layouts eignen sich besser für die Darstellung von Marke und Design. Einige dieser Tools synchronisieren sich sogar automatisch mit dem von dir genutzten Design-Tool, sodass es ein Kinderspiel ist, dein Design-System mit den letzten Änderungen auf dem neuesten Stand zu halten. In unserem Fall verwenden wir zeroheight, um Anwendungsfälle, Kombinationen, Werte usw. zu erklären. Und dann haben wir das UI-Kit in Figma.
- Eigene Plattformen – Du hast auch die Möglichkeit, deine eigene Plattform zu entwickeln. Dies bietet mehr Spielraum, es erfordert jedoch viel mehr Aufwand und technisches Wissen und unterstützt keine Synchronisation mit deinem Design-Tool (es sei denn, du bist ein sehr erfahrener Programmierer, der bereit ist, sein eigenes Plugin zu erzeugen). Die Material-Plattform von Google ist ein Beispiel für eine massgeschneiderte Plattform.

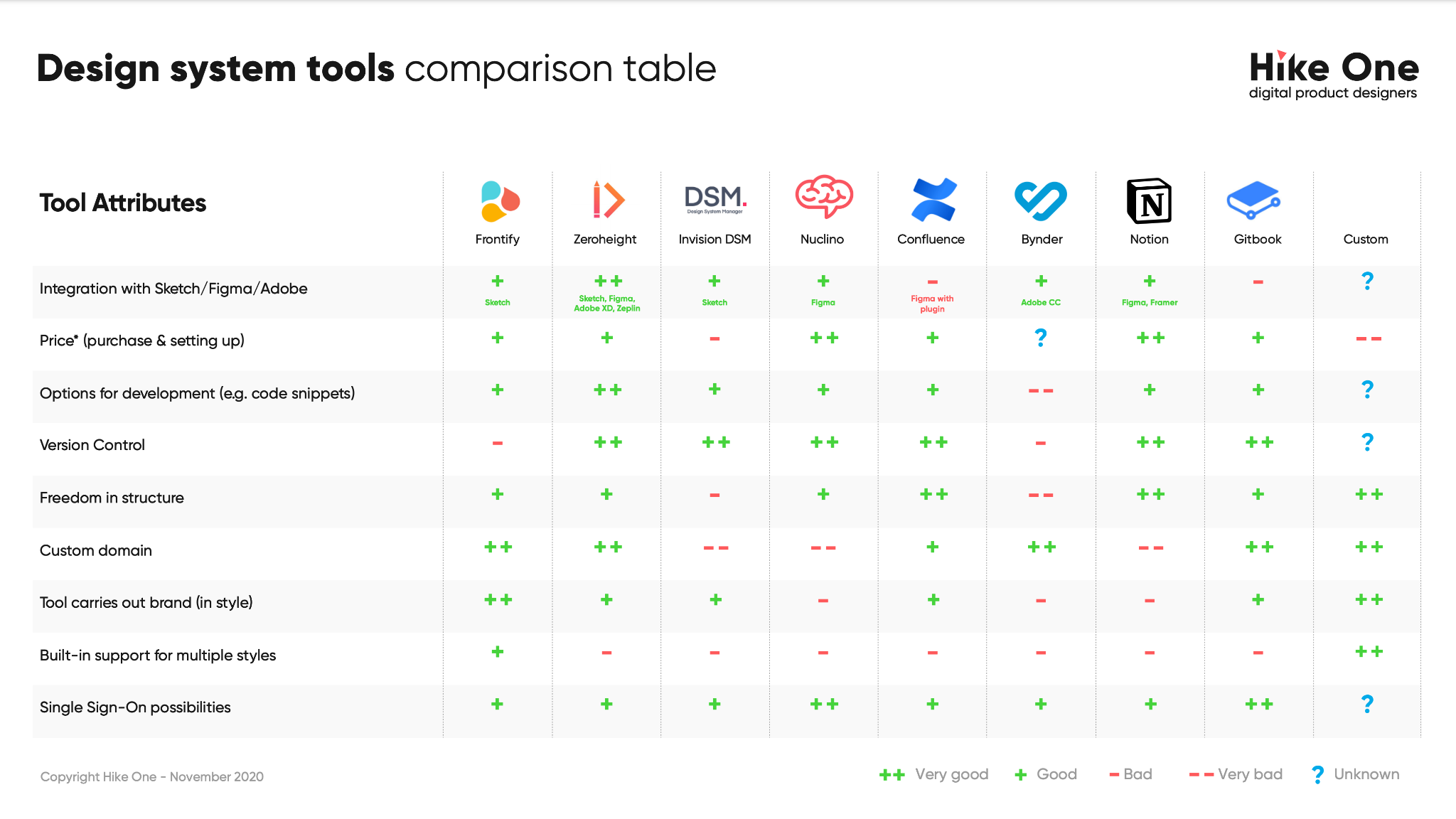
Vergleich verschiedener Design-Systemtools (Quelle: Hike One).
Wie du siehst, bietet jedes Tool seine eigenen Funktionen und hat auch seine eigenen Stärken und Mängel. Das richtige Tool zu finden, hängt also ganz von deinen Anforderungen ab. Welche weiteren Fragen solltest du dir also noch stellen? Nutzt du Sketch, Adobe XD oder Figma, um deine Designs zu erstellen? Arbeitest du eng mit Entwicklern zusammen? Möchtest du Marketing in deine Strategie einbeziehen? Oder willst du ein statisches oder dynamisches Design-System verwenden?
3. Durchführung eines Design-Audits
Durchsuche alle bisher erstellte Designs und mache Screenshots davon. Gruppiere sie in verschiedene Kategorien wie Navigation, Dropdowns, Überschriften usw. Danach gruppiere sie in Unterkategorien, wie z. B. Schaltflächen-Zustände (Button States). Schaue dir dann an, was du bereits hast und finde Schemen und Inkonsistenzen. Zusammenfassend:
- Mache Screenshots der Komponenten deines aktuellen Produkts. Vergewissere dich, dass du alle Eigenschaften deines Produkts wie die Hilfeseite, interne Tools, verschiedene Apps usw. siehst.
- Nutze Figma oder Google-Slides, um deine Screenshots zu organisieren. Alternativ kannst du auch alle Screenshots ausdrucken, um sie auf Schaumstoffplatten anzuheften.
- Überprüfe alle Kategorien, um Inkonsistenzen zu erkennen und Bereiche zu notieren, die verbessert werden müssen.
4. Definition der grundlegenden Design-Elemente
Beim Entwurf deines Design-Systems musst du mit den Grundlagen beginnen, die als dessen Merkmale bestimmt sind. Design-Elemente sind die Grundbausteine einer Benutzeroberfläche. Der erste Schritt bei der Erstellung eines umfassenden Design-Systems besteht darin, seine Basiselemente zu definieren. Versuche, die unterste Ebene deiner Komponenten-Hierarchie festzusetzen. Du wirst diese Grundelemente später verwenden, um deine Komponenten zu erstellen.
Definiere eine Liste der Grundelemente, die dein Design-System deiner Meinung nach haben sollte. Im Internet kannst du zahlreiche Checklisten finden. Mach dir keine Sorgen, wenn du Elemente siehst, die du noch nicht definiert hast oder von denen du überhaupt nicht gewusst hast, dass du sie definieren musst.
Jedes Design-System ist einzigartig. Du musst nicht unbedingt alle Elemente in Betracht ziehen, die in den Checklisten aufgelistet sind. Nutze sie einfach als Inspiration für dein komplettes Design-System.
In unserem Fall haben wir die Checkliste verwendet, die du auf dieser Seite herunterladen kannst. Wir verwenden immer noch alle Elemente der Liste.
Je nachdem, was du bei deiner Recherche entdeckst, solltest du entscheiden, was als nächstes angegangen werden muss. Wenn es an Konsistenz in Struktur, Farben, Mustern, Symbolen usw. mangelt, kannst du deine Grundelemente definieren, um mehr Konsistenz zu gewährleisten. Im Folgenden findest du einige Beispiele:
4.1 Design-Raster (Grid)
Du solltest festlegen, welche Layouts am häufigsten verwendet werden, und dann Änderungen an den bereits vorhandenen vornehmen. Wenn das Unternehmen beispielsweise nicht daran gewöhnt ist, mit Design-Rastern zu arbeiten, wurden die Elemente möglicherweise mit Proportionen entworfen, die in der Entwicklung nie gleich aussehen, weil das falsche Raster verwendet wurde.
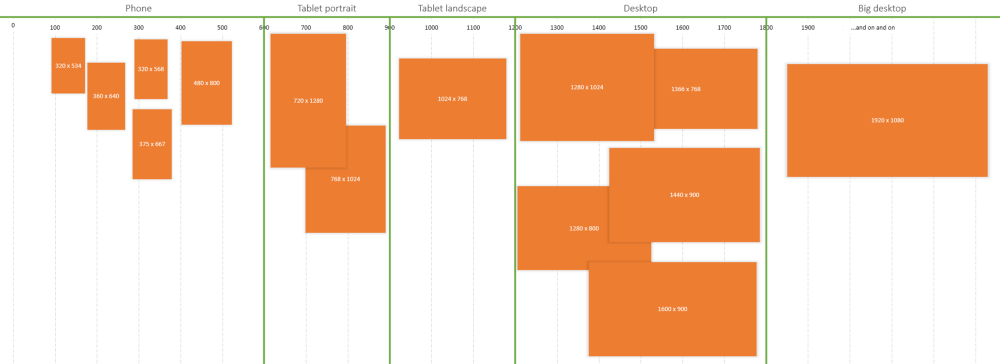
Du wirst also herausfinden müssen, welche Ansichtsfenster deine Benutzer am häufigsten nutzen und deine Designs auf Basis dieser Informationen entwickeln. Anschliessend, und je nach Ansichtsfenster, musst du definieren, welche Art von Design-Raster verwendet wird. Dies ist etwas, was du mit den Entwicklern definieren kannst. Es gibt nicht eine einzige richtige Lösung.

Der 100% richtige Art und Weise, Css-Breakpoints zu erstellen (Quelle: Udar Updates).
4.2 Farben
Ein weiteres Grundelement: die Markenfarben / Brand-Farben. Es mag vielleicht etwas albern erscheinen, aber viele Unternehmen verwenden verschiedene Versionen derselben Farbe, weil sie sie einfach nicht genau bestimmen und/oder sie nicht mit dem Rest des Teams teilen. Daher ist es wesentlich, die Markenfarben festzulegen: die Primär- und Sekundär-Töne, die neutralen Töne, die zusätzlichen Farben für Illustrationen usw.

Unsere Markenfarben (Quelle: Design-System von TestingTime).
4.3 Abstandsregeln
Ein weiteres wichtiges zu definierendes Grundelement sind die Abstände. Wenn wir die Abstände, die wir verwenden werden, nicht festlegen, wird unser Produkt unendlich viele verschiedene Abstände mit keinerlei Logik haben. Wenn wir also die Abstände definieren, werden unsere Designs konsistenter.

Abstandsregeln von TestingTime (Quelle: Design-System von TestingTime).
5. Definition der Design-Komponenten
Komponenten sind funktionale Teile einer Benutzeroberfläche, die aus den Grundmerkmalen erstellt werden und auf verschiedene Weise zusammenkommen, um eine Komposition zu bilden. Du musst auch die verschiedenen Zustände der Komponenten definieren, wie sie beim Mouseover, Fokussieren, wenn aktiviert usw. aussehen.
Das Erstellen von Komponenten ist eine der zeitaufwendigsten Aufgaben beim Aufbau des Design-Systems. Am Anfang ist es einfach, denn du bildest nur die bereits vorhandenen Komponenten nach und definierst, wann und wie sie verwendet werden. Der komplizierte Teil besteht darin, eine neue Komponente zu erstellen und sie dem Design-System hinzuzufügen. In dieser Phase musst du auch prüfen, ob die zu entwickelnde Komponente wirklich erfolgversprechend ist. Du solltest dies immer tun, wenn eine neue Komponente hinzugefügt werden soll. Also, lass dich dadurch nicht entmutigen. Es braucht Zeit und viel Geduld, um die Usability eines Produkts zu verbessern!
Sobald du jedoch die neue Komponente hast, füge sie einfach deinem Design-System hinzu und definiere, wann und wie sie verwendet werden soll. Je besser die Komponente erklärt werden kann, desto weniger Fragen und Probleme musst du später beantworten und lösen. Animationen, die den Vorgang zeigen, sind sogar noch besser. In der nächsten Phase wird das Design intern koordiniert und an das Entwicklungsteam übergeben. Vergiss aber nicht, dass dein Design-System selbst ein Produkt ist, das kommuniziert werden muss, wenn es aktualisiert wird.

Wie wir die verschiedenen Button-Kombinationen in Figma bereitstellen (Quelle: TestingTime’s design system).
Es mag etwas unordentlich aussehen, aber das Wichtigste ist, dass im UI-Kit alles gut verbunden ist. So können die Designer klar sehen, über welche Kombinationen sie verfügen. Ausser im UI-Kit in Figma, haben wir es auch in zeroheight im Einsatz, wo wir die verschiedenen Anwendungsfälle, richtige und falsche Kombinationen usw. erklären.
6. Seiten-Definition (Bildschirme, Ansichtsfenster, Kompositionen)
Nachdem du die Komponenten deines Produkts definiert hast, kannst du sie kombinieren, um Seiten zu erstellen. Wenn der Entwurf aller Komponenten schon vorhanden ist, sollte dieser Vorgang nicht zu lange dauern. Was mehr Zeit in Anspruch nehmen kann, ist die Definition, wann die einzelnen Seitentypen verwendet werden sollen, die Begründung jeder Seite, ob recherchiert wurde oder nicht, die Ergebnisse der Recherche usw.
In unserem Fall haben wir unsere Website neu gestaltet und für die Neugestaltung einen ganzen Rechercheprozess durchgeführt. All dies wurde dokumentiert, damit wir auch in Zukunft verstehen können, warum unsere Entscheidungen getroffen wurden.
Wenn die Recherche abgeschlossen ist, besteht der nächste Schritt darin, sie als verschiedene Komponenten und deren Varianten in unserem UI-Kit aufzunehmen. So können sie in Zukunft problemlos als einzelne Elemente wiederverwendet werden, um neue Komponenten zu erstellen oder in einem zukünftigen Design bearbeitet zu werden.

Die Designs unserer WordPress-Module für die Website (Quelle: TestingTime’s design system).
7. So teilst du dein Design-System
Alle Mitarbeiter:innen im Unternehmen sollten Zugriff auf das Design-System haben. Und der beste Weg, um sicherzustellen, dass alle über die neueste Version Bescheid wissen, ist z. B. eine “Single Source of Truth“ auf einer Website zur Verfügung zu stellen. Ich kann dir versichern, dass die Verwendung eines PDFs oder eines Google-Dokuments nicht funktioniert. Es geht verloren, die falsche Version wird verwendet oder es wird einfach ignoriert.
Ein kleines Unternehmen könnte eine interne Wiki-Site verwenden, wenn die Pflege einer externen Website zu viel Arbeit erfordert. Es ist auch wichtig, dass das Produktteam nicht von den Entwicklern abhängt, um das Design-System auf dem neuesten Stand zu halten. Immer wieder vergisst man es zu benutzen oder man kann es nicht finden. Das kann passieren und du musst die Leute einfach daran erinnern, bis es zu einer Gewohnheit wird. Immer wenn du ein neues Merkmal, eine Komponente oder eine Seite aktualisiert oder hinzugefügt hast, musst du es mit deinen Teamkollegen teilen und aufzeigen, wo sie es finden können. Bei Bedarf muss ein Workshop organisiert werden, um u. a. die Struktur und die Inhalte zu erklären.
8. Empfohlene Lektüre und Beispiele
Ich habe eine interessante Lektüre zusammengestellt, die dir beim Aufbau eines Design-Systems helfen. Wenn du über den Stand der Design-Systeme in der Branche auf dem Laufenden sein möchtest, empfehle ich dir diese Studie zu lesen.
Ein hervorragendes Beispiel für ein Design-System ist Airbnb. Wenn du also mehr darüber erfahren möchtest, wie sie ihr System implementiert haben, empfehle ich diesen Artikel.
Ein Buch, das am meisten geholfen hat zu verstehen, was ein Design-System ist, ist Atomic Design. Daher ist das Lesen von Atomic Design entscheidend für ein besseres Verständnis von Design-System-Ökosystemen.
Um mehr über die Geschichte des Design-Systems zu erfahren, empfehle ich diesen Artikel.
Und dann kannst du auch die Design-Systeme der folgenden Organisationen entdecken:
- Google: material.io/design
- Salesforce: lightningDesign-System.com
- IBM: ibm.com/design/language
- Shopify: polaris.shopify.com