Sommaire
1. Que signifie l’accessibilité mobile ?
2. Reason to pay more attention to mobile accessibility
3. Comment améliorer l’accessibilité sur mobile
4. Conclusion
1. Que signifie l’accessibilité mobile ?
Pour les entreprises modernes, l’optimisation de votre site web mobile est essentielle. De plus en plus de personnes choisissent de naviguer sur le web via leurs smartphones au lieu des ordinateurs de bureau et des PC traditionnels. Cependant, l’optimisation mobile ne se limite pas à rendre certains éléments réactifs.
Les propriétaires d’entreprises partent souvent du principe que tout le monde peut lire le texte de leur site Web ou en entendre le contenu audio.
Mais pour les personnes handicapées, ce n’est pas le cas. Sans certains aménagements, elles sont souvent confrontées à la frustration de ne pas pouvoir accéder à certains contenus.
L’accessibilité mobile consiste à permettre aux utilisateurs de s’adapter grâce à des éléments tels qu’un texte plus grand, des couleurs différentes et la dictée vocale. Cela signifie que les utilisateurs handicapés ne passent pas à côté de services et d’informations importants.
Cela vous aide également à développer votre clientèle. Examinons 8 raisons importantes d’accorder plus d’attention à l’accessibilité mobile.
2. Raisons d’accorder plus d’attention à l’accessibilité mobile
Il est important de comprendre la véritable valeur de rendre votre site Web plus accessible aux utilisateurs mobiles de toutes sortes. Examinons donc 8 raisons pour lesquelles les entreprises devraient donner la priorité à l’accessibilité.
2.1 Atteindre un plus grand nombre de clients
L’Union européenne compte à elle seule plus de 87 millions de personnes souffrant d’un handicap quelconque.
En d’autres termes, si vous n’avez pas d’options d’accessibilité pour des dispositifs mobiles, vous passez à côté de près de 20 % de l’ensemble du marché européen. Comment serait votre entreprise si vous aviez autant de clients potentiels en plus en apportant quelques changements simples ? Vous pouvez étendre considérablement la portée de votre site web, ce qui est un aspect important de l’élargissement de votre entonnoir au stade de la sensibilisation.
Un plus grand nombre de visiteurs sur votre site Web signifie que vos taux de conversion globaux vont augmenter. Par exemple, si vous recevez 1 000 visiteurs par jour et que vous en convertissez 10 % en clients, cela signifie que vous avez 100 nouveaux clients par jour. Si vous augmentez ce chiffre de 20 %, cela signifie 20 ventes supplémentaires par jour. La dernière chose à faire est donc de laisser des clients potentiels en dehors de votre entonnoir.
2.2 Conformité avec l’EAA
En 2019, la Commission européenne a adopté une directive sur l’EAA (European Accessibility Act – Acte législatif européen sur l’accessibilité) qui vise à améliorer et à aligner les meilleures pratiques en matière d’accessibilité dans ses États membres.
L’EAA protège les personnes en situation de handicap. Elle vise à leur permettre d’accéder aux mêmes services et avantages que les personnes non handicapées. D’ici 2022, les États membres sont censés procéder à des adaptations législatives et appliquer intégralement les mesures de l’EAA d’ici à 2025.
Les organisations qui enfreignent l’EAA peuvent être tenues responsables et éventuellement condamnées à une amende, et l’une des conséquences proposées en cas de non-conformité est le retrait d’un produit du marché. La dernière chose que vous souhaitez est de vous retrouver dans une bataille juridique avec le gouvernement, ou de subir de lourdes charges financières. En outre, on parle d’étendre l’EAA aux plateformes mobiles et à des secteurs tels que le commerce, l’éducation, le divertissement et les loisirs.
Ce changement signifierait que de nombreuses entreprises actuelles devraient se conformer au EAA. Elles devront également prendre des mesures d’adaptation s’étendant à la sphère numérique, telles que la navigation vocale ou les lecteurs d’écran pour les sites web et les applications. En fait, dans la conception des applications, de nombreuses technologies d’assistance, telles que les sous-titres vidéo ou les notifications visuelles accompagnant les effets sonores, sont déjà acceptées comme de bonnes pratiques pour offrir une expérience conviviale.
Cela signifie qu’en dehors des avantages juridiques, leur mise en œuvre permettra également à votre entreprise d’offrir la meilleure expérience à un plus grand nombre de clients potentiels.
2.3 Conformité aux meilleures pratiques de Google Webmasters
Google est le plus grand moteur de recherche du monde. Si vous voulez maximiser votre trafic en ligne, vous devez donc être dans les bonnes grâces de Google. Si votre site Web n’apparaît pas sur Google, vous risquez de passer à côté de quantités considérables de trafic potentiel. De plus, vous ne recevrez plus le trafic gratuit (organique) via le référencement.
Au lieu de cela, vous serez obligé de payer pour l’ensemble de votre trafic sur les moteurs de recherche, ce qui pourrait gruger votre budget marketing et affecter gravement vos bénéfices. Les meilleures pratiques de Google Webmasters incluent désormais l’accessibilité. En en faisant une priorité, vous vous assurez de conserver le potentiel de trafic gratuit de Google.
2.4 Amélioration de l’UX et de l’UI générales pour d’autres utilisateurs
Le web moderne consiste à faire passer le client en premier. Trop d’entreprises se concentrent uniquement sur leurs propres produits, plutôt que sur ce que pense l’utilisateur. En vous mettant à la place de vos utilisateurs, vous améliorerez votre UX et votre UI.
Une UX et une UI de qualité sont des éléments qui facilitent la vie de vos utilisateurs, en les aidant à obtenir ce qu’ils veulent plus rapidement, sans tracas, dans la mesure du possible. Lorsque les gens n’ont pas à réfléchir sérieusement avant d’utiliser vos services ou d’acheter chez vous, vos conversions augmentent.
L’accessibilité est un moyen rapide d’améliorer votre UI et votre UX. Cependant, une fois que vous avez mis en œuvre les changements pour rendre votre site mobile plus accessible, vous devez également le tester. Les tests utilisateurs permettent à de vraies personnes de vous donner du feedback pertinent pour votre marché. Vous pouvez identifier les points à améliorer, ainsi que les éléments qui fonctionnent efficacement.
2.5 Meilleure fidélisation des utilisateurs
Par exemple, si le coût d’acquérir un client est de 50 dollars, il y a une grande différence entre le fait qu’il achète votre produit ou service une seule fois ou qu’il le fasse pendant de plusieurs années. Cela peut représenter une différence de plusieurs milliers d’euros en termes de la valeur vie client pour votre entreprise.
C’est pourquoi vous devez augmenter la fidélisation des clients en réduisant le taux de roulement. Par exemple, en SaaS, le taux de désabonnement moyen est d’environ 5 %. Ce chiffre peut sembler faible, mais n’oubliez pas que chaque fois que quelqu’un cesse de faire affaire avec vous, vous perdez tous les revenus potentiels futurs, même si vous avez dû payer pour acquérir ce client.
Imaginez donc que vous avez un modèle commercial récurrent. Si une personne handicapée achète un mois de votre service, elle doit pouvoir y accéder correctement. Si elle ne le peut pas, sa valeur vie client sera très faible. Vous aurez essentiellement gaspillé vos investissements en marketing. En plus de la fidélisation, l’accessibilité est également importante pour renforcer la notoriété de votre marque.
2.6 Amélioration des relations avec les clients et de la crédibilité
Les gens achètent aux entreprises qu’ils connaissent, qu’ils apprécient et auxquelles ils font confiance. Cela signifie que les relations que vous établissez avec votre public auront des conséquences positives ou négatives à long terme.
Imaginez la crédibilité que vous aurez lorsqu’une personne handicapée sera capable de naviguer parfaitement sur votre site Web mobile sans aucun problème. Vous attirerez davantage de clients potentiels et générerez plus de recommandations. Si une personne ayant des difficultés à lire peut facilement utiliser votre entreprise, elle en parlera à ses amis. Certains de ces amis peuvent avoir les mêmes handicaps, ce qui signifie que vous bénéficiez d’un marketing et de recommandations de bouche-à-oreille tout à fait gratuits.
Ne vous contentez donc pas de rendre votre site mobile plus accessible parce que cela augmente la valeur de votre marque. Faites-le parce que c’est la bonne chose à faire pour développer votre entreprise de manière éthique.
2.7 Amélioration de l’engagement et de la productivité des employés
Vos employés sont la force vive de votre entreprise. En veillant à ce qu’ils restent productifs, vous pourrez développer votre entreprise plus rapidement. Cependant, il se peut qu’ils ne soient pas en mesure de procéder à des ajustements constants de votre présence mobile sans être débordés.
Vous devez créer un cadre définissant la manière dont vous allez aborder l’accessibilité mobile. Cela signifie que vous devez concevoir votre application en tenant compte de l’accessibilité dès le début. Ainsi, seules des modifications mineures devront être apportées au fil du temps. Avec cela, vos employés pourront se concentrer davantage sur l’engagement et la productivité.
2.8 Moins de pression sur le service clientèle
Votre équipe de service clientèle a déjà bien assez à faire, et comme elle est essentielle à la création de bons résultats pour les clients, vous devez l’aider dès que vous en avez l’occasion.
Les agents de votre service clientèle reçoivent déjà des courriels et des messages remplis de questions, de plaintes et de demandes de clients. En rendant votre site Web plus accessible, vous limiterez le nombre de personnes handicapées qui s’adressent à votre équipe d’assistance.
La meilleure façon de résoudre le problème d’un client est de l’éviter en premier lieu. Ainsi, vos agents de service pourront se concentrer sur l’improvisation de solutions aux autres problèmes qui se présentent.
3. Les moyens d’améliorer l’accessibilité mobile
Maintenant que nous avons couvert ce qu’est l’accessibilité mobile, nous avons également fourni 8 raisons clés pour lesquelles elle est si importante pour votre marque. Cependant, vous vous demandez peut-être comment mettre en œuvre ces changements pour rendre votre présence mobile plus conviviale et accessible. Explorons les fonctionnalités et les actions spécifiques que vous pouvez mettre en œuvre à cette fin.
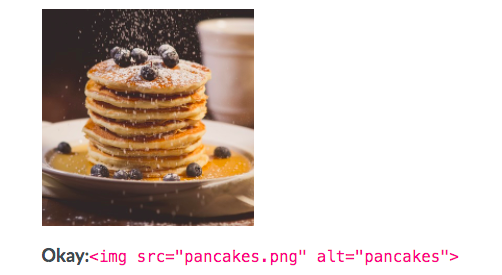
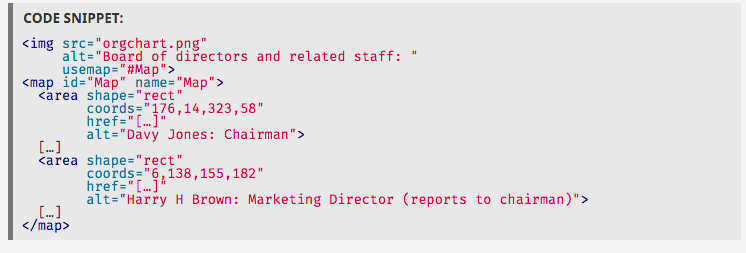
3.1 Fournissey des alternatives textuelles pour les éléments non textuels

Source: Moz
Ne partez pas du principe que toutes les personnes qui naviguent sur votre application mobile ou votre site Web peuvent voir les couleurs des images ou écouter le contenu audio. Les personnes âgées ou malentendantes auront besoin d’aide pour comprendre le contenu. C’est pourquoi vous devez fournir des alternatives textuelles pour tout élément non textuel. Cela inclut les transcriptions des vidéos et des fichiers audio, ainsi que les descriptions « alt » des images statiques. Un autre avantage de cette mesure est qu’elle facilite l’exploration et l’indexation de votre site par Google, ce qui améliore votre référencement.
3.2 Proposez un plan en texte seul
Tout le monde n’a pas la capacité d’attention ou la capacité visuelle de naviguer sur votre site via des images. En d’autres termes, le fait de s’appuyer uniquement sur des images limiterait votre public potentiel. Proposez plutôt un plan en texte seul. Il s’agit d’une hiérarchie de navigation qui montre clairement aux utilisateurs comment naviguer sur votre site.

Source: W3
Un plan du site permet également aux robots d’indexation de mieux classer votre site. Au lieu de laisser les choses au hasard, vous pouvez indiquer à vos utilisateurs et aux moteurs de recherche quel est le sujet exact de la page.
3.3 Utilisey un langage clair et simple
Une recherche PIAAC de 2018 montre qu’en moyenne, 20 % de la population adulte de l’UE a de faibles compétences en littératie et en numératie.
Bien que vous ayez probablement des personnes très intelligentes et instruites qui travaillent à la création de votre contenu mobile, il est préférable de maintenir le contenu à un niveau de lecture de 7e année. Pour le référencement, le niveau de lecture doit être aussi bas que possible. Respectez le fait que bon nombre de vos clients potentiels auront besoin que votre contenu soit formulé de manière claire et simple.
Bien entendu, vous devez également respecter ce principe pour des raisons d’accessibilité. Évitez autant que possible les grands mots ou les phrases rares, et expliquez étape par étape ce que fait votre produit.
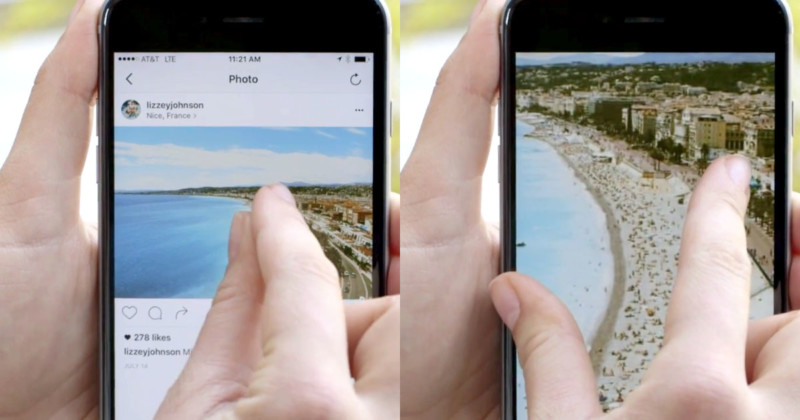
3.4 Activez la fonction pincer pour zoomer
Lors du codage de sites Web ou d’applications mobiles, veillez à ne pas désactiver la fonction pincer pour zoomer. Bien sûr, vous pouvez vouloir avoir un meilleur contrôle sur l’aspect propre et professionnel de votre conception. Cependant, la fonction pincer pour zoomer est un outil très utile pour améliorer l’accessibilité.

Source: Stack Overflow
Les personnes souffrant d’un handicap visuel pourront zoomer pour mieux voir votre contenu. Il suffit d’ajouter une ligne de code à votre processus de développement – et les avantages ne peuvent être exagérés.
3.4 Prenez en charge les textes dynamiques
Un autre facteur important pour l’accessibilité visuelle sur les applications mobiles est le texte dynamique. Avec lui, les utilisateurs peuvent décider quelle taille de police ils veulent voir. Cela peut être fait sur les applications natives en permettant à l’API de mettre à jour les préférences de texte. Ne faites pas l’erreur de désactiver cette option.
Comme dans l’exemple précédent, il est plus important de fournir un accès à des utilisateurs supplémentaires que d’essayer de contrôler chaque aspect de l’affichage de votre application mobile ou de votre site Web.
3.5 Rendez vos couleurs accessibles
Veillez à ce que vos couleurs présentent un contraste suffisant entre le texte et le fond pour être facilement lisibles.

Source: UCLA
En fait, il existe certaines exigences que vous devez respecter pour que votre site soit considéré comme optimisé pour les dispositifs mobiles. Ces exigences comprennent des rapports de contraste minimaux entre le texte de taille normale et le texte de grande taille. Vous devez également permettre aux éléments colorés d’être exprimés par d’autres moyens, comme le soulignement.
4. Conclusion
S’assurer que le site web de votre entreprise est adapté aux dispositifs mobiles est une étape cruciale dans la modernisation de votre marque. Cependant, trop de spécialistes du marketing négligent l’élément de l’accessibilité mobile. C’est une erreur, car cela peut conduire à des clients moins heureux et à une baisse des revenus moins heureux.
Vous devriez plutôt vous concentrer sur l’amélioration de l’accessibilité de votre site mobile. C’est utile pour les personnes handicapées et cela vous aide à élargir votre clientèle. Cela peut également vous protéger contre la responsabilité légale ou une mauvaise réputation.
Élaborez donc un plan pour vous assurer que toutes les bases sont couvertes en matière d’accessibilité mobile. Vous pourrez ainsi positionner votre entreprise pour qu’elle réalise plus de bénéfices, que son équipe soit plus heureuse et que ses clients soient plus fidèles.