Table of contents
1. What does accessibility mean?
2. Reason to pay more attention to mobile accessibility
3. Ways to improve accessibility
4. Conclusion
1. What does mobile accessibility mean?
When it comes to modern business, optimising your mobile website is key. More and more people are choosing to navigate the web via their smartphones instead of traditional desktops and PCs. However, there is more to mobile optimisation than simply making certain elements responsive. Business owners often assume that everyone can read their website text or hear the audio.
But for people with disabilities, this is not the case. Without certain accommodations, they often face the frustration of not being able to access certain content. Mobile accessibility is all about enabling users to customise with elements like larger text, different colours, and voice dictation. This means that users with disabilities don’t miss out on important services and information. It also helps you grow your customer base. Let’s look at 8 important reasons to pay more attention to mobile accessibility.
2. Reason to pay more attention to mobile accessibility
It’s important to understand the true value of making your website more accessible to mobile users of all kinds. So let’s look at 8 reasons businesses should prioritise accessibility.
2.1 Reaching a Larger Customer Pool
There are over 87 million people with some sort of disability in the EU alone. That means, if you don’t have accessibility options on mobile, you are missing out on nearly 20% of the entire EU market.
What could your business look like if you had that many more potential customers by making a few simple changes? You can expand your website’s reach significantly, which is an important aspect of widening your funnel at the awareness stage. More visitors to your website means that your overall conversion rates will increase. For instance, if you receive 1,000 visitors per day and convert 10% of those to customers, that means you have 100 new customers a day. If you increase that by 20%, that means 20 additional sales every day. So the last thing you want to do is leave any potential customers out of your funnel.
2.2 Compliance with the EAA
In 2019, the European Commission passed a directive on the EAA (European Accessibility Act) that aims to improve and align accessibility best practices across its member states. EAA protects those with disabilities. It is intended to allow them to access the same services and benefits as non-disabled people. By 2022, member states are expected to make legislative accommodations, and apply EEA measures in full by 2025.
Organisations that violate the EAA can be held liable and possibly fined, and one of the proposed consequences for non-compliance is the removal of a product from the market. The last thing you want to do is be in a legal battle with the government, or in a position to suffer heavy financial burdens. Furthermore, there are talks to expand the EAA to include mobile platforms and industries such as commerce, education, entertainment, and recreation. This change would mean that many current businesses would have to comply with the EAA. They would have to make accommodations extending to the digital sphere, as well, such as voice-based navigation or screen readers for websites and apps. In fact, in-app design, many assistive technologies, such as video captions or visual notifications that accompany sound effects, are already accepted as best practices in providing a user-friendly experience.
This means that apart from the legal benefits, implementing them will also allow your business to provide the best experience to more potential customers.
2.3 Compliance with Google webmaster best practices
Google is the largest search engine in the world, so if you want to maximise your online traffic, you need to be in Google’s good graces. If your website does not show up on Google, then you could be missing out on vast amounts of potential traffic. What’s more, you would no longer receive the free (organic) traffic via SEO. Instead, you will be forced to pay for all of your search engine traffic, which could eat into your marketing budget and severely affect your profits. Google Webmaster best practices now include accessibility. By making it a priority, you ensure that you maintain the potential for free traffic from Google.
2.4 Improving general UX and UI for other users
The modern web is all about putting your customer first. Far too many businesses focus only on their own products, rather than what the user is thinking. By putting yourself in the shoes of your users, you will improve your UX and UI. Great UX and UI is something that makes your user’s life easier. It helps them get what they want faster, without hassle, if at all possible. When people don’t have to think hard about using your services or buying from you, your conversions will increase. Accessibility is a fast track to improving your UI and UX. However, once you have implemented changes to make your mobile site more accessible, you should also test it. User testing allows real people to give you feedback, so it is relevant for your market. You can identify where you need to improve, as well as what is working effectively.
2.5 Better user retention
It is crucial to keep your customer retention levels high. After all, it is much more expensive to attract new customers through marketing and sales campaigns than to simply keep them. As an example, if you pay $50 to acquire a customer, then there is a big difference between them buying your product or service one time or doing so for years. It might mean a difference in customer lifetime value of thousands of Euros for your business.
And that is why you need to increase customer retention by reducing churn. For instance, in SaaS, the average churn rate is about 5%. While that number might not seem high, just remember that every time someone stops doing business with you, you lose all the future potential revenue, even though you still had to pay to acquire the customer.
So imagine that you have a recurring business model. If a person with a disability buys one month of your service, they need to be able to access it correctly. If they can’t, then they will have a very low lifetime value. You will have essentially wasted your marketing investments. In addition to retention, accessibility is also important for building goodwill for your brand.
2.6 Improved customer relations and credibility
People buy from businesses that they know, like, and trust. That means that the relationships you build with your audience will either have positive or negative long-term consequences. Imagine the credibility you will have when someone with disabilities is able to perfectly navigate your mobile website without hassle. You will attract more potential clients and generate more referrals. If someone who has difficulty reading can easily use your business, they will tell their friends. Some of those friends may have the same disabilities, which means you get free word-of-mouth marketing and referrals. So don’t just make your mobile site more accessible because it increases your brand equity. Do it because it’s the right thing to do when growing your company in an ethical way.
2.7 Better employee engagement and productivity
Your employees are the lifeblood of your business. Ensuring that they remain productive will help you grow your business faster. However, they might not be able to constantly make adjustments to your mobile presence without getting overwhelmed. You should create a framework for how you are going to approach your mobile accessibility. This means designing your app with accessibility in mind from the very beginning. That way, only minor changes will need to be made over time. In the end, your employees can focus more on engagement and productivity.
2.8 Less strain on customer service
Your customer service team already has enough on their plate, and seeing as they are crucial to creating great customer outcomes, you need to help them every chance you get. Your customer support agents already have emails and messages full of customer questions, complaints, and requests. By making your website more accessible, you will limit the number of people with disabilities reaching out to your support team. The best way to solve a customer’s problem is to prevent it in the first place. That way, your service agents can focus on improvising solutions to other problems that come up.
3. Ways to improve mobile accessibility
Now we have covered what mobile accessibility is, we have also provided 8 key reasons that it is so important to your brand. However, you may be wondering how to actually implement those changes to make your mobile presence more user-friendly and accessible. Let’s explore specific features and actions you can implement to do just that.
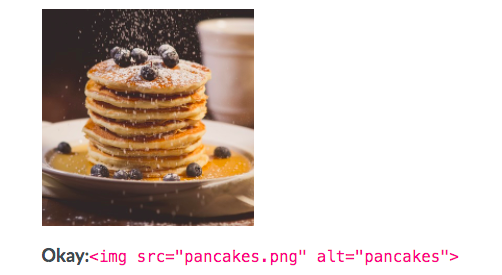
3.1 Provide text alternatives for non-text elements

Source: Moz
Do not assume that everyone browsing your mobile app or website can see the colours in images or listen to audio content. Older people, or those with hearing loss, will need help understanding the content. For this reason, you should provide text alternatives for any non-text elements. This includes transcriptions of video and audio, as well as “alt” descriptions for static images. Another upside of doing this is that it makes it easier for Google to crawl and index your site, improving your SEO in the process.
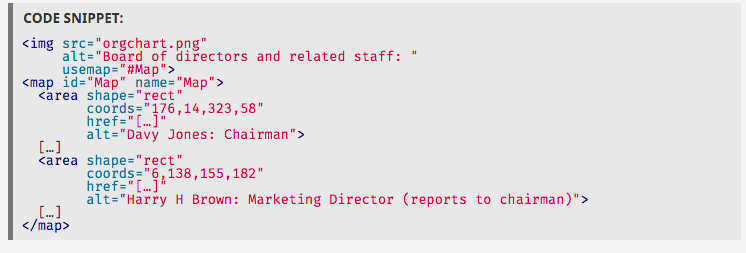
3.2 Provide a text map
Not everyone has the attention span or visual ability to navigate your site via images. That means relying solely on images would be limiting your potential audience. Instead, provide a text-only map. This is a hierarchy of navigation that clearly shows users how to navigate your site.

Source: W3
A site map also creates a better way for web crawlers to rank your site. Instead of leaving it up to guesswork, you can tell your users and search engines exactly what the topic of the page is.
3.3 Use clear and simple language
A PIAAC research from 2018 shows that, on average, 20% of the EU adult population have low literacy and numeracy skills. While you probably have very smart and educated people working to create your mobile content, it’s best to keep the content at or around 7th grade reading level. For SEO, you want to keep the reading level as low as possible. Respect the fact that many of your potential customers will need your content to be worded clearly and simply. Of course, you also want to do this for accessibility reasons. Avoid large words or rare phrases when possible, and explain what your product does step-by-step.
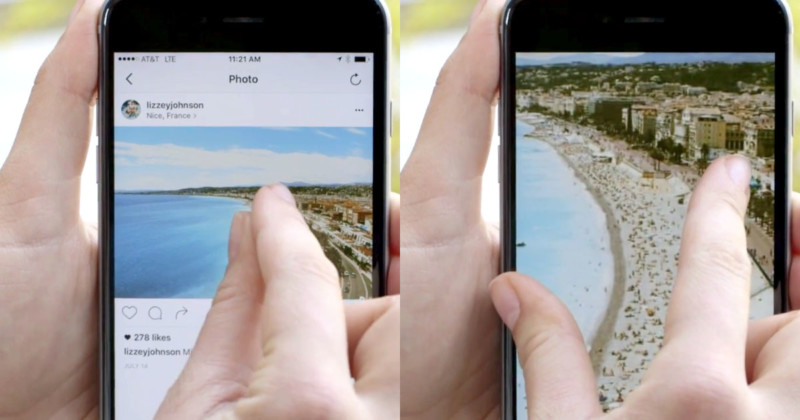
3.4 Enable Pinch-to-Zoom
When coding mobile websites or mobile applications, be sure to avoid disabling pinch-to-zoom. Sure, you may want to have greater control over how clean and professional your design looks. However, pinch-to-zoom is a very useful tool for adding accessibility.

Source: Stack Overflow
People with visual disabilities will be able to zoom in to see your content better. It just takes adding one line of code to your development process—and the benefits cannot be overstated.
3.4 Support dynamic type
Another important factor for visual accessibility on mobile applications is “dynamic type.” With it, users can decide which font size they want to see. This can be done on native apps by allowing the API to update text preferences. Don’t make the mistake of disabling this option. As in the previous example, it is more important to provide access to additional users than trying to control every aspect of how your mobile app or website appears.
3.5 Make your colours accessible
Make sure your colours have enough contrast between the text and background to be easily readable.

Source: UCLA
In fact, there are certain requirements you need to meet in order to classify as mobile-ready. These requirements include minimum ratios of contrast between normal-sized and large text. You also need to allow coloured elements to be expressed via other means, such as underlines.
4. Conclusion
Ensuring that your business website is mobile-friendly is a crucial step in modernising your brand. However, far too many marketers overlook the element of mobile accessibility. This is a mistake because it can lead to less happy customers and revenue. Instead, you should focus on enhancing the accessibility of your mobile site. This is useful for those with disabilities, and it helps you grow your customer base. It can also protect you against legal liability or a bad reputation. So, formulate a plan to make sure that you have all your bases covered when it comes to mobile accessibility. That way, you can position your company for more profits, a happier team, and more loyal customers.