Inhaltsverzeichnis
1. Was bedeutet Mobile Accessibility?
2. Gründe, der Mobile Accessibility mehr Aufmerksamkeit zu schenken
3. Wege zur Verbesserung der Barrierefreiheit
4. Fazit
1. Was bedeutet Mobile Accessibility?
Wenn es um moderne Unternehmen geht, ist die Optimierung der mobilen Website von entscheidender Bedeutung. Immer mehr Menschen entscheiden sich dafür, mit ihrem Smartphone im Internet zu surfen, anstatt mit einem herkömmlichen Desktop oder PC. Zur Optimierung für mobile Endgeräte gehört jedoch mehr, als nur bestimmte Elemente responsiv zu gestalten.
Unternehmen gehen oft davon aus, dass jeder den Text ihrer Website lesen oder den Ton hören kann. Für Menschen mit Beeinträchtigungen ist dies jedoch nicht immer der Fall. Ohne bestimmte Vorkehrungen sind sie oft frustriert, weil sie auf bestimmte Inhalte nicht zugreifen können.
Bei der mobilen Zugänglichkeit geht es darum, den Nutzern die Möglichkeit zu geben, sich mit Elementen wie grösserem Text, anderen Farben und Sprachdiktat anzupassen. Das bedeutet, dass Nutzer mit Behinderungen keine wichtigen Dienste und Informationen verpassen.
Ausserdem hilft es ihnen, ihren Kundenstamm zu erweitern. Sehen wir uns doch 8 wichtige Gründe an, warum du der mobilen Barrierefreiheit mehr Aufmerksamkeit schenken solltest.
2. Gründe, der Mobile Accessibility mehr Aufmerksamkeit zu schenken
Es ist wichtig, den wahren Wert einer barrierefreien Website für alle Arten von mobilen Nutzern zu verstehen. Sehen wir uns also 8 Gründe an, warum Unternehmen der Barrierefreiheit Priorität einräumen sollten.
2.1 Erreichen eines grösseren Kundenkreises
Allein in der EU gibt es über 87 Millionen Menschen mit irgendeiner Art von Einschränkung. Das bedeutet, dass du dir fast 20 % des gesamten EU-Marktes entgehen lässt, wenn du keine barrierefreien Optionen für Mobilgeräte hast.
Wie könnte dein Unternehmen aussehen, wenn du mit ein paar einfachen Änderungen so viele potenzielle Kunden hättest? Du könntest die Reichweite der Website erheblich vergrössern, was ein wichtiger Aspekt der Erweiterung deines Funnels in der Awareness-Phase ist.
Mehr Besucher auf deiner Website bedeutet, dass deine allgemeine Conversionrate steigen wird. Wenn du beispielsweise 1.000 Besucher pro Tag erhältst und 10 % davon in Kunden umwandelst, bedeutet das, dass du 100 neue Kunden pro Tag hast. Wenn du diese Zahl um 20 % erhöhst, bedeutet das 20 zusätzliche Verkäufe pro Tag. Das Letzte, was du also tun solltest, ist, potenzielle Kunden aus dem Funnel auszuschliessen.
2.2 Übereinstimmung mit der EAA
2019 verabschiedete die Europäische Kommission eine Richtlinie zum EAA (European Accessibility Act), die darauf abzielt, die besten Praktiken zur Barrierefreiheit in den Mitgliedsstaaten zu verbessern und anzugleichen.
Dere EAA schützt Menschen mit Behinderungen. Er soll dir den Zugang zu denselben Dienstleistungen und Leistungen ermöglichen wie nicht behinderten Menschen. Es wird erwartet, dass die Mitgliedstaaten bis 2022 gesetzliche Anpassungen vornehmen und die Massnahmen des EAA bis 2025 vollständig anwenden.
Organisationen, die gegen den EAA verstossen, können haftbar gemacht und möglicherweise mit einem Bussgeld belegt werden, und eine der vorgeschlagenen Konsequenzen für die Nichteinhaltung ist die Rücknahme eines Produkts vom Markt. Das Letzte, was du willst, ist ein Rechtsstreit mit der Regierung oder eine hohe finanzielle Belastung. Ausserdem gibt es Überlegungen, den EAA auf mobile Plattformen und Branchen wie Handel, Bildung, Unterhaltung und Freizeit auszuweiten.
Diese Änderung würde bedeuten, dass viele derzeitige Unternehmen den EAA einhalten müssten. Du musst Anpassungen vornehmen, die sich auch auf den digitalen Bereich erstrecken, z.B. sprachgestützte Navigation oder Bildschirmlesegeräte für Websites und Apps. Bei der Entwicklung von Apps sind viele unterstützende Technologien, wie z. B. Videountertitel oder visuelle Benachrichtigungen, die von Soundeffekten begleitet werden, bereits als bewährte Verfahren für ein benutzerfreundliches Erlebnis anerkannt.
Das bedeutet, dass die Einführung dieser Technologien nicht nur rechtliche Vorteile mit sich bringt, sondern auch dazu führt, dass dein Unternehmen mehr potenziellen Kunden das beste Erlebnis bieten kann.
2.3 Einhaltung der bewährten Google-Webmaster-Praktiken
Google ist die grösste Suchmaschine der Welt. Wenn du also Ihren Online-Verkehr maximieren willst, musst du in Googles Gunst stehen. Wenn deine Website nicht bei Google auftaucht, entgehen dir möglicherweise grosse Mengen an potenziellem Traffic. Ausserdem würdest du nicht mehr den kostenlosen (organischen) Traffic über SEO erhalten.
Stattdessen bist du gezwungen, für deinen gesamten Suchmaschinenverkehr zu bezahlen, was dein Marketingbudget aufzehren und deine Gewinne stark beeinträchtigen könnte. Zu den bewährten Praktiken von Google Webmasters gehört jetzt auch die Barrierefreiheit. Indem du dies zu einer Priorität machst, stellst du sicher, dass du das Potenzial für kostenlosen Traffic von Google erhältst.
2.4 Verbesserung der allgemeinen UX und UI für andere Benutzer
Im modernen Web geht es darum, den Kunden in den Mittelpunkt zu stellen. Viel zu viele Unternehmen konzentrieren sich nur auf ihre eigenen Produkte und nicht darauf, was der Nutzer denkt. Indem du mit deiner Zielgruppe sprichst, kannst du deine UX und UI verbessern.
Eine gute UX und UI ist etwas, das dem Benutzer das Leben leichter macht. Es hilft ihm, das Gewünschte schneller und ohne Probleme zu bekommen, wenn das überhaupt möglich ist. Wenn dein potentieller Kunde nicht lange überlegen muss, ob er deine Dienste in Anspruch nimmt oder bei dir kaufen will, werden deine Umsätze steigen.
Barrierefreiheit ist ein schneller Weg zur Verbesserung deiner UI und UX. Sobald du jedoch Änderungen vorgenommen hast, um die mobile Website besser zugänglich zu machen, solltest du sie auch testen. Nutzertests ermöglichen es dir, Feedback von echten Menschen zu erhalten, so dass es für deinen Markt relevant ist. Auf diese Weise kannst du feststellen, in welchen Bereich du dich verbessern musst und was gut funktioniert.
2.5 Bessere Nutzerbindung
Es ist von entscheidender Bedeutung, die Kundenbindung hochzuhalten. Schliesslich ist es viel teurer, durch Marketing- und Verkaufskampagnen neue Kunden zu gewinnen, als sie zu behalten. Wenn du beispielsweise 50 Dollar für die Akquisition eines Kunden zahlst, macht es einen grossen Unterschied, ob dieser dein Produkt oder deine Dienstleistung nur einmal kauft oder über Jahre hinweg. Das kann für dein Unternehmen einen Unterschied von Tausenden von Euro im Kundenwert bedeuten.
Aus diesem Grund solltest du die Kundenbindung erhöhen, indem du die Abwanderung verringerst. Bei SaaS beispielsweise liegt die durchschnittliche Abwanderungsrate bei etwa 5 %. Diese Zahl mag zwar nicht hoch erscheinen, aber bedenke, dass du jedes Mal, wenn jemand seine Geschäftsbeziehung mit dir beendet, alle zukünftigen potenziellen Einnahmen verlierst, obwohl du für die Akquisition des Kunden bezahlen musstest.
Stelle es dir also vor, du hast ein wiederkehrendes Geschäftsmodell. Wenn eine Person mit einer Behinderung einen Monat lang deine Dienstleistung in Anspruch nimmt, muss sie auch in der Lage sein, diese korrekt zu nutzen. Wenn das nicht der Fall ist, hat der Kunde einen sehr geringen Lebenszeitwert. Dann hast du deine Marketinginvestitionen im Grunde genommen vergeudet. Neben der Kundenbindung ist die Zugänglichkeit auch wichtig für den Aufbau von Goodwill für deine Marke.
2.6 Verbesserte Kundenbeziehungen und Glaubwürdigkeit
Menschen kaufen von Unternehmen, die sie kennen, mögen und denen sie vertrauen. Das bedeutet, dass die Beziehungen, die du zu deiner Zielgruppe aufbaust, langfristig entweder positive oder negative Folgen haben werden. Stell dir die Glaubwürdigkeit vor, die du haben wirst, wenn jemand mit einer Beeinträchtigung in der Lage ist, sich auf deiner mobilen Website problemlos zurechtzufinden. Du wirst mehr potenzielle Kunden anziehen und mehr Weiterempfehlungen erhalten. Wenn jemand, der Schwierigkeiten beim Lesen hat, dein Unternehmen problemlos nutzen kann, wird er seinen Freunden davon erzählen. Einige dieser Freunde haben vielleicht die gleichen Behinderungen, was bedeutet, dass du kostenloses Mund-zu-Mund-Propaganda-Marketing und Empfehlungen erhältst. Mache also deine mobile Website nicht nur zugänglicher, weil es deinen Markenwert erhöht, sondern auch, weil du so dein Unternehmen auf ethische Weise weiterentwickelst.
2.7 Bessere Mitarbeiterbindung und Produktivität
Deine Mitarbeiter sind das Lebenselixier deines Unternehmens. Wenn du dafür sorgst, dass sie produktiv bleiben, kannst du dein Unternehmen schneller wachsen lassen. Allerdings sind sie möglicherweise nicht in der Lage, ständig Anpassungen an die mobile Präsenz vorzunehmen, ohne überfordert zu sein. Du solltest einen Rahmen dafür schaffen, wie du deine mobile Barrierefreiheit angehen willst. Das bedeutet, dass du deine App von Anfang an unter dem Aspekt der Barrierefreiheit gestaltest. So müssen im Laufe der Zeit nur noch kleinere Änderungen vorgenommen werden. Am Ende können sich deine Mitarbeiter mehr auf Engagement und Produktivität konzentrieren.
2.8 Geringere Belastung des Kundendienstes
Dein Kundendienstteam hat bereits genug zu tun und da es für die Schaffung grossartiger Kundenergebnisse von entscheidender Bedeutung ist, solltest du es bei jeder sich bietenden Gelegenheit unterstützen.
Deine Kundendienstmitarbeiter haben bereits E-Mails und Nachrichten voller Kundenfragen, Beschwerden und Wünsche. Indem du deine Website zugänglicher machst, verringern sich die Zahl der Menschen mit Beeinträchtigungen, die sich an dein Support-Team wenden. Der beste Weg, ein Kundenproblem zu lösen, ist, es gar nicht erst entstehen zu lassen. Auf diese Weise können sich deine Kundendienstmitarbeiter darauf konzentrieren, Lösungen für andere auftretende Probleme zu improvisieren.
3. Wege zur Verbesserung der Barrierefreiheit
Jetzt haben wir uns damit beschäftigt, was mobile Barrierefreiheit ist, und wir haben auch 8 wichtige Gründe genannt, warum sie für Ideine Marke so wichtig ist. Vielleicht fragst du dich, wie du deine Änderungen tatsächlich umsetzen kannst, um deine mobile Präsenz benutzerfreundlicher und zugänglicher zu machen. Sehen wir uns nun bestimmte Funktionen und Massnahmen an, mit denen du genau das erreichen kannst.
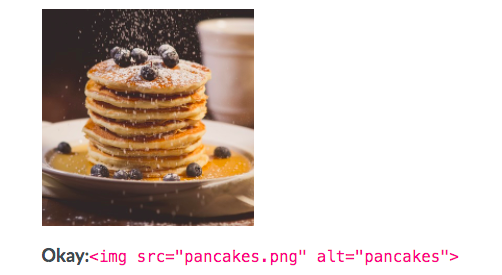
3.1 Textalternativen für Nicht-Text-Inhalte bereitstellen

Quelle: Moz
Gehe nicht davon aus, dass jeder, der deine mobile App oder Website besucht, die Farben in Bildern sehen oder die Audioinhalte hören kann. Ältere oder schwerhörige Menschen brauchen Hilfe, um den Inhalt zu verstehen. Aus diesem Grund solltest du für alle Nicht-Text-Elemente, Textalternativen anbieten. Dazu gehören Transkriptionen von Video- und Audioinhalten sowie „alt“-Beschreibungen für statische Bilder. Ein weiterer Vorteil dieser Vorgehensweise ist, dass sie es Google erleichtert, deine Website zu crawlen und zu indexieren, was wiederum dein SEO verbessert.
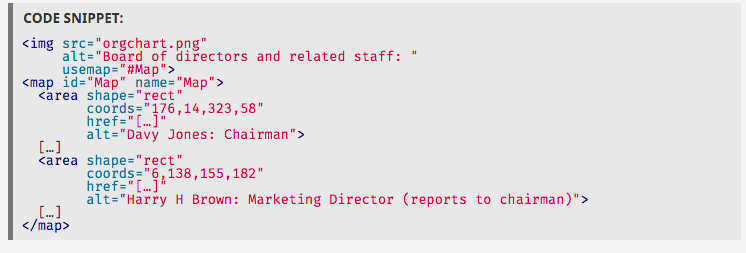
3.2 Erstelle eine Textkarte
Nicht jeder hat die Aufmerksamkeitsspanne oder die visuellen Fähigkeiten, um über Bilder auf deiner Website zu navigieren. Das bedeutet, dass du deine Zielgruppe einschränkst, wenn du dich nur auf Bilder verlässt. Biete stattdessen eine reine Textkarte an. Dabei handelt es sich um eine Navigationshierarchie, die den Nutzern deutlich zeigt, wie sie auf deiner Website navigieren können.

Source: W3
Mit einer Sitemap können Webcrawler deine Website auch besser einordnen. Anstatt es dem Rätselraten zu überlassen, kannst du deinen Nutzern und Suchmaschinen genau sagen, was das Thema der Seite ist.
3.3 Verwende eine klare und einfache Sprache
Eine PIAAC-Studie aus dem Jahr 2018 zeigt, dass durchschnittlich 20 % der erwachsenen Bevölkerung in der EU nur über geringe Lese-, Schreib- und Rechenkenntnisse verfügen.
Auch wenn du wahrscheinlich sehr kluge und gebildete Leute hast, die an der Erstellung deiner mobilen Inhalte arbeiten, ist es am besten, den Inhalt auf einem Leseniveau von etwa der siebten Klasse zu halten. Für die Suchmaschinenoptimierung solltest du das Leseniveau so niedrig wie möglich halten. Berücksichtige die Tatsache, dass viele deiner potenziellen Kunden deine Inhalte klar und einfach formuliert haben möchten.
Natürlich solltest du dies auch aus Gründen der Barrierefreiheit tun. Vermeide, wenn möglich, grosse Wörter oder seltene Formulierungen und erkläre Schritt für Schritt, was dein Produkt tut.
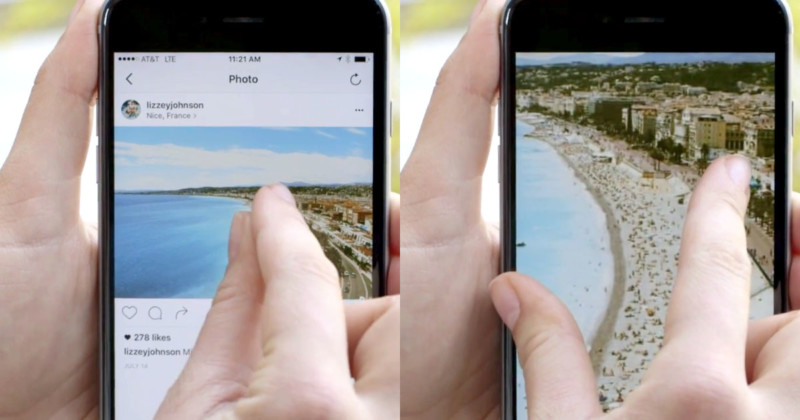
3.4 Aktiviere Pinch-to-Zoom
Achte bei der Programmierung von mobilen Websites oder Anwendungen darauf, dass du die die Zwei-Finger-Zoom Funktion nicht deaktivierst. Sicher, du möchtest vielleicht mehr Kontrolle darüber haben, wie sauber und professionell dein Design aussieht. Allerdings ist Pinch-to-Zoom ein sehr nützliches Werkzeug, um die Zugänglichkeit zu erhöhen.

Source: Stack Overflow
Menschen mit Sehbehinderungen können die Inhalte besser sehen, indem sie hineinzoomen. Du musst nur einen Zeilen-Code zu deinem hinzufügen – und die Vorteile können gar nicht hoch genug eingeschätzt werden.
3.4 Unterstützung dynamischer Schriften
Ein weiterer wichtiger Faktor für die visuelle Zugänglichkeit von mobilen Anwendungen ist die „dynamische Schrift“. Damit können Benutzer entscheiden, welche Schriftgrösse sie sehen möchten. Dies kann bei nativen Anwendungen geschehen, indem die API die Aktualisierung der Texteinstellungen ermöglicht. Mache nicht den Fehler, diese Option zu deaktivieren. Wie im vorangegangenen Beispiel ist es wichtiger, zusätzlichen Nutzern den Zugang zu ermöglichen, als zu versuchen, jeden Aspekt der Darstellung deiner mobilen App oder Website zu kontrollieren.
3.5 Mache deine Farben zugänglich
Achte darauf, dass die Farben einen ausreichenden Kontrast zwischen Text und Hintergrund aufweisen, damit sie gut lesbar sind.

Source: UCLA
Es gibt nämlich bestimmte Anforderungen, die du erfüllen musst, um als „mobile-ready“ eingestuft zu werden. Zu diesen Anforderungen gehört ein Mindestkontrastverhältnis zwischen normalem und grossem Text. Ausserdem musst du zulassen, dass farbige Elemente durch andere Mittel, wie z. B. Unterstreichungen, dargestellt werden.
4. Fazit
Die Sicherstellung, dass deine Unternehmenswebsite mobilfreundlich ist, ist ein wichtiger Schritt zur Modernisierung deiner Marke. Allerdings übersehen viel zu viele UX Spezialisten, das Element der mobilen Zugänglichkeit. Das ist ein Fehler, denn es kann zu weniger zufriedenen Kunden und weniger Umsatz führen. Stattdessen solltest du dich darauf konzentrieren, die Zugänglichkeit deiner mobilen Website zu verbessern. Dies ist nützlich für Menschen mit Behinderungen und hilft dir, deinen Kundenstamm zu erweitern. Ausserdem kannst du dich so vor Haftungsansprüchen oder gegen einem schlechten Ruf schützen. Stelle also einen Plan auf, der sicherstellt, dass du in Bezug auf die mobile Zugänglichkeit alles im Griff hast. Auf diese Weise kannst du dein Unternehmen in die Lage versetzen, mehr Gewinn zu erzielen, ein zufriedeneres Team zu haben und mehr treue Kunden zu gewinnen.