Hast du ihn?
Einen besonderen Liebling?
Diesen einen Schatz?

Dieses eine Produkt, dass du lieber magst als alle anderen? So sehr, dass du all deinen Freunden davon erzählst und es überall herumzeigst? Oder vielleicht sogar ein Foto davon auf deinem Nachttisch hast?
Ist es vielleicht eine Tasche? Oder ist es ein roter Stuhl? Oder vielleicht deine verwaschene Lieblingsjeans, die dich so unfassbar gut aussehen lässt?
Hast du dir schon einmal überlegt, was dieses eine Produkt so speziell macht, wieso du genau dieses so magst?
In diesem Artikel möchte ich erläutern, warum diese Art von Emotionen im digitalen UX Design häufig fehlen. Ich möchte die Gründe dafür nennen und dir zeigen, wie du dein Produkt „liebenswerter” machen kannst.
Was bedeutet Emotionalität im Produktdesign?
Im klassischen, nicht digitalen Industrie- und Produktdesign gibt es zwei komplett unterschiedliche Design-Leitsätze, nämlich ‚form over function‘ und ‚form follows function‘.
Form over function
Bei dem Design-Konzept „Form über Funktion” steht die Gestalt, also das Aussehen, im Vordergrund. Die Funktionalität ist dabei sekundär oder im Extremfall sogar irrelevant. Die Form nimmt hier nahezu eine rein emotionale Funktion ein. Das Produkt soll zur Kommunikation anregen, begeistern oder stolz machen.

Nehmen wir das Beispiel Toblerone. Die berühmte Schokolade dient häufig als Geschenk und „verkörpert” die Schweiz mit ihrem Matterhorn und ihrer Bergwelt. Sie steht dafür, dass in der Schweiz die weltbeste Schokolade hergestellt wird. Die einzelnen Stücke abzubrechen und zu essen, ist dabei aber eher umständlich und teilweise sogar unangenehm. Oft sind diese viel zu hart und nicht selten bohren sich einem die Triangelform in die Wange.

Ein noch extremeres Beispiel ist die Gießkanne von Katerina Kampranis aus der Serie The Uncomfortable. Sie sorgt bestimmt für Gesprächsstoff, doch Blumen gießen werden wir damit wohl eher nicht.
Form follows function
Das Gegenstück zu diesem Konzept heißt übersetzt „Form folgt Funktion”. Hier wird die Gestalt bzw. das Aussehen des Produktes aus seiner Funktion abgeleitet.
Besonders bekannt ist dieser Ansatz aus dem Bauhaus-Stil. Diese „Ornamentfreie Gestaltung” wurde speziell im Objektdesign und in der Architektur angewandt. Hierzu einige Beispiele:

Braun Rasierer von Dieter Rams

Gebäude von Mies van der Rohe
UX und Funktionalität
Der aktuelle User-Experience-Trend im digitalen Gestalten hat bei UX und UI Designern diese Richtung noch verstärkt. Die Funktionalität wird so ins Zentrum gestellt, dass die ästhetische Gestaltung sekundär ist. Oft wird hierbei die Emotionalität entweder absichtlich nicht berücksichtigt oder unbewusst weggelassen. UI Designs müssen heute klar, schlicht, intuitiv und vor allem funktional sein.
Im digitalen UX und UI Design versuchen wir häufig, möglichst neutral zu bleiben. Wir hoffen, dass unsere aalglatte und reibungslose Gestaltung dem Nutzer dann durch die einwandfreie Bedienung eher positiv in Erinnerung bleibt.
Wir reduzieren, so weit wir können, gestalten mit flachen Designelementen, verzichten auf alles Unnötige und planen nur selten einen Spaßfaktor mit ein. Damit überlassen wir die Emotionalität dem Zufall.
Wieso solltest du dein Produkt mit Emotionen und Humor versehen?
Weil es genau diese Emotionalität ist, die ein Erlebnis, also die User Experience, erfolgreich machen kann. Im Englischen wird im Zusammenhang mit der User Experience oft von „delighting the user” gesprochen. Die durch ein (digitales) Produkt ausgelöste Freude muss jedoch bewusst designt werden.
Release the dopamine!
Positiv erlebte Produkte werden mit einer viel höheren Wahrscheinlichkeit ein weiteres Mal gesucht und genutzt. Dabei werden Produkte, die positive Gefühle auslösen, auch ganz anders bedient als andere. Das in Glücksmomenten ausgeschüttete Hormon Dopamin fördert die Kreativität und steigert die Lernfähigkeit. Wenn du dein Produkt also mit einem positiven Gefühl in Verbindung bringst, werden Menschen es bereitwilliger erforschen, mehr Zeit damit verbringen und auch nicht direkt aufgeben, falls etwas nicht gleich so funktioniert, wie sie es erwarten.
Mach deine Nutzer nicht nervös
Negativität, die auch mit Nervosität oder sogar Angst assoziiert werden kann, macht deinen Nutzer nervös. Er wird versuchen, deinem Produkt so gut es geht aus dem Weg zu gehen. Der dadurch entstandene Stress wird Personen automatisch einschränken und kann bewiesenermaßen sogar dazu führen, dass diese gestellte Aufgaben schlechter lösen.
Unbewusste Erwartungen positiv verändern
Wir alle haben vor jeder ersten Verwendung eines Produktes oder Services bewusste und unbewusste Erwartungen an den entsprechenden Ablauf. Jene Erwartungen können unter-, über- oder exakt getroffen werden und dementsprechend negative, positive oder neutrale Gefühle auslösen.
Du siehst also: Ein Produkt, das mit einer positiven Experience verknüpft ist, wird deinen Nutzern auch langfristig im Kopf bleiben und ihnen und damit letztlich auch dir mehr Freude bringen.
Es ist bewiesen, dass wir ein und dasselbe Gericht weniger gerne mögen, wenn es in einer Kantine serviert wird, als wenn es uns in einem teuren Restaurant, schön angerichtet und in einem inspirierenden Ambiente, vorgesetzt wird. Wir haben also – je nach Kontext – unterschiedliche Erwartungen an ein bevorstehendes Erlebnis.
Wo werden denn durch UX Design heute schon positive Emotionen geweckt?

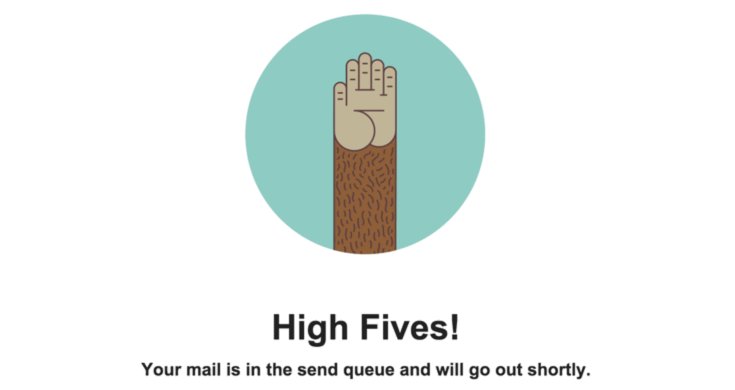
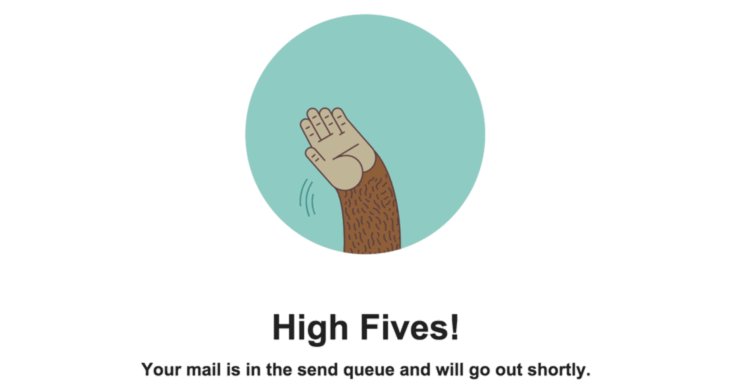
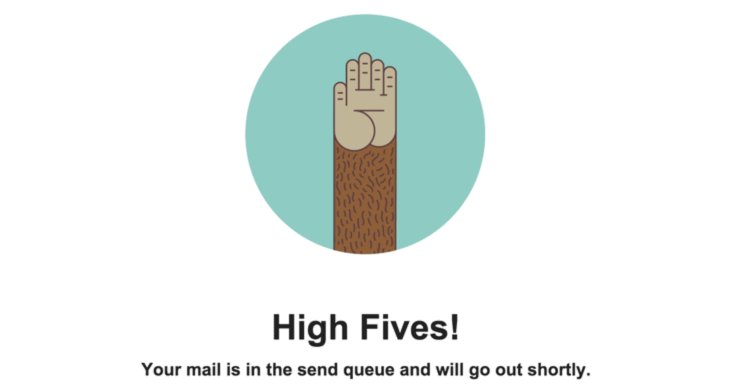
Kennst du diesen Knopf?
Genau, er erscheint, kurz bevor du auf Mailchimp deine E-Mail-Kampagne verschickst. Hier hast du deine E-Mail schon 100 Mal gelesen, 20 Test-Mails herumgeschickt, alle im Team haben ihren Senf zu deinem Vorschlag gegeben und du bist nun endlich bereit, den Newsletter an alle 800 Empfänger zu schicken. Je länger du wartest, desto mehr kommt der haarige Affenarm ins Schwitzen. Der Schweiß droht auf den „Versenden”-Knopf zu tropfen, und dieses Bild fängt deine Angespanntheit in diesem Moment perfekt auf. Der Affe fühlt mit dir und bringt dich zum Schmunzeln. Die High-Five-Geste, mit der er dich nach dem Absenden belohnt, macht dich glücklich und lässt dich zufrieden auf die ersten Reaktionen warten.

Mailchimp hat deine Gefühlslage in diesem Moment perfekt durch UX aufgegriffen, unterstützt diese und verwandelt gleichzeitig deine Nervosität in ein positives Kribbeln. Du fühlst dich verstanden und aufgehoben.
Trial and Error – ein Selbstexperiment
Als Produktmanagerin und UX Designerin habe ich bei TestingTime versucht, ein vergleichbares Erlebnis zu schaffen.
Um an den UX-Studien unserer Kunden teilnehmen zu können, müssen sich unsere Testpersonen durch einen Screener klicken, um zu verifizieren, dass sie ins Profil passen. Wenn alle Kriterien erfüllt sind, können die Test User Zeiten auswählen, zu denen sie für einen User Test zur Verfügung stehen würden. Dann müssen sie erst einmal warten, bis sie von uns eine Bestätigung oder Absage bekommen.
Da viele Testpersonen zum ersten Mal an einem solchen Test teilnehmen und nicht wissen, was sie genau erwartet, macht sie diese Phase häufig nervös. So erreichten uns immer wieder zahlreiche E-Mails mit Nachfragen zum Stand der Dinge. „Wann bin ich denn nun eingeteilt?” oder „Bin ich überhaupt eingeteilt?” oder „Habt ihr meine Anmeldung erhalten?”
Da wir erst nach einer bestimmten Rekrutierungsphase Feedback geben können und diese Wartezeit nicht zu vermeiden ist, wollte ich das Erlebnis für diese Personen mit positivem Design und einer Prise Humor verbessern. Ähnlich wie bei Mailchimp war dabei mein Ziel, die Nervosität in etwas Positives zu verwandeln und den Testpersonen ihre Unsicherheit zu nehmen.
Socken und Zauberwürfel von Rubik – was haben wir bloß getan?
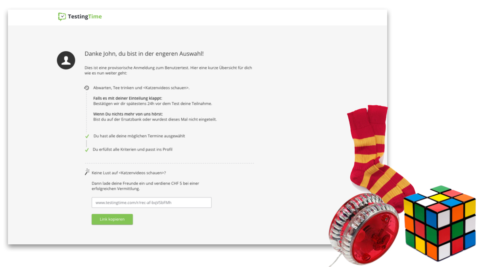
Ich habe also die Seite, die den potentiellen Testpersonen nach ihrer Eingabe der erforderlichen Informationen angezeigt wird, entsprechend angepasst. Dort wurde dann noch einmal zusammengefasst, welche Zeiten sie für die Tests ausgewählt haben, um was es dabei genau gehen wird und ihnen dann der Tipp gegeben, einfach abzuwarten, Tee zu trinken und …
… Socken nach ihren Farben zu sortieren.
… mit ihrem Jojo zu spielen.
… zu versuchen, den guten alten Rubik-Würfel zu lösen.

Damit wollte ich versinnbildlichen, dass den Testpersonen zur Zeit nichts anderes übrig bleibt, als abzuwarten.
Und was ist passiert? Die Testpersonen konnten in ihrer Unsicherheit diese witzig gemeinten Aufforderungen nicht einordnen. So rief uns beispielsweise ein Kunde an, der uns erzählte, eine Testperson stünde gerade mit einem Jojo vor ihm und wolle einen Benutzertest damit durchführen. Und dass er nicht ganz verstehen würde, was das soll. Eine andere Testperson sagte uns sogar mit der Begründung ab, dass ihr der Zauberwürfel von Rubik noch nie wirklich geheuer gewesen sei.
Was lernen wir daraus?
In unbekannten Situationen wird auf Emotionen und Humor sehr sensibel reagiert. Dies gilt insbesondere dann, wenn ein sehr breites Zielpublikum – von jung bis alt und von digital affin bis zum absoluten Neuling – angesprochen wird. In diesem Fall gilt also: Kenne deine Zielgruppe. Verstehe sie und kommuniziere in ihrer Sprache. Während die Zielgruppe bei Mailchimp relativ klar definiert ist, ist sie bei uns komplett offen. Hier muss sich Humor oder das gewisse Extra ganz klar und stark vom Funktionellen abheben.
Regeln und Emotionen – einige Tipps
Emotionen sind nicht nur höchst individuell, sondern auch sehr schwer definier- und messbar. Aus diesem Grund ist es auch alles andere als einfach, sich im Produktdesign mit Emotionen zu befassen. Trotz alledem lohnt es sich.
Ich persönlich bin mit meinem Produktfeature zwar gescheitert und werde mir den Jojo-Spruch wohl noch lange von meinen Teamkollegen anhören müssen, dennoch hat mich das Ganze gelehrt, dass ich mich weiter mit dem Thema befassen sollte. Und ich bin jetzt umso neugieriger, ob es eine Art von Humor gibt, die wir in diesem Fall anwenden können.
Wir haben die Produktseite in der Zwischenzeit natürlich angepasst und neutraler gestaltet. Bisher funktioniert dies sehr gut.
Trau dich und versuche, deinem Produkt oder deinem Service das gewisse Extra zu geben. Probiere unterschiedliche Dinge aus und sei nicht enttäuscht, wenn es das erste Mal nicht ganz so funktioniert, wie du es dir vielleicht wünschst. Auch wenn es etwas Zeit und Fingerspitzengefühl bedarf, letztlich zahlt es sich aus. Deine Nutzer werden mehr Zeit mit deinem Produkt verbringen, positiver darüber berichten und weniger Fragen stellen.
Falls du mehr zum Thema erfahren möchtest, kann ich dir folgende Lesetipps geben:
Direkt online, publiziert vom Badischen Landesmuseum in Karlsruhe: http://www.designwissen.net/files/diverse/ab1.pdf
oder die beiden Bücher:
- Making Meaning von Diller, Shedroff, & Rhea
- Emotional Design: Why We Love (or Hate) Everyday Things von Donald A. Normann.