Inhaltsverzeichnis
1. Wieso überhaupt visuelles Design testen?
2. Wie können wir visuelles Design testen?
2.1 Der Fünf-Sekunden-Test: Was springt ins Auge?
2.2 Der Word-choice-Test: Was drückt das Design aus?
2.3 Visuelles A/B Testing: Was gefällt?
3. Worauf sollte man beim Testen von visuellem Design achten?
3.1 Tipp #1: Klein anfangen lohnt sich
3.2 Tipp #2: Forschungsdesign und Fragestellung klar definieren
3.3 Tipp #3: Die richtigen Testpersonen auswählen
1. Wieso überhaupt visuelles Design testen?
Stell dir vor, du sitzt mit dem Projektteam in einem Raum. Ihr besprecht den Entwurf des visuellen Designs. Als Auftraggeber*in betrachtest du den Prototyp, der bereits die geplanten Farben, Typographie und Icons des Produkts zeigt – und irgendwie hast du das Gefühl, dass es „nicht ganz stimmt.“ Aber was genau stimmt denn nun nicht? Passt die Darstellung nicht zum Produkt? Ist das Design unübersichtlich, weil es zu bunt ist? Oder – Hand aufs Herz – gefällt dir einfach die Farbe nicht?
Wenn in einem Meeting die visuellen Aspekte eines Produktes besprochen werden, treffen verschiedenste persönliche Meinungen aufeinander. Die Diskussion wird oft emotional. Unklar bleibt, ob die Wünsche, die dabei geäussert werden, individuelle Vorlieben sind oder tatsächlich den Bedürfnissen der Nutzer*innen entsprechen. Um genau das herauszufinden, lohnt es sich, visuelles Design zu testen.
Wenn wir visuelles Design testen, können wir herausfinden, ob ein Design potentielle Nutzer*innen auch tatsächlich anspricht. Es ist eine Möglichkeit, die Gefühle, die mit visuellen Aspekten verbunden werden, zu objektivieren. Zu überprüfen, ob ein Design mit der Produktvision übereinstimmt. Ob es das ausdrückt, was es ausdrücken sollte. Wie genau wir dabei vorgehen hängt davon ab, was wir herausfinden wollen.
2. Wie können wir visuelles Design testen?
Am einfachsten wäre es, wenn wir Nutzer*innen einfach fragen könnten, was ihnen gefällt: die rote oder die blaue Variante? Solch direkte Fragen bringen uns aber leider nicht viel weiter. Sie führen zum Beispiel oft dazu, dass Menschen eine „unehrliche“ Antwort geben: Anstatt ihre ungefilterte Meinung zu äussern, geben sie uns stattdessen (oft unbewusst) die Antwort, von der sie denken, dass wir sie hören wollen. Ausserdem sind Vorlieben wechselhaft, kontextabhängig und somit schwer in Worte zu fassen. Um visuelles Design zu testen brauchen wir deshalb einen strukturierten, standardisierten Vorgang.
Nachfolgend ein kurzer Abriss dreier bewährter Methoden. Welche wir verwenden hängt davon ab, was wir durch unser Testing herausfinden wollen:
- 5-Sekunden-Tests eignen sich, um Salienz zu testen
- Word-Choice-Tests eignen sich, um zu prüfen, ob ein Design mit der definierten Vision übereinstimmt
- Visuelles A/B-Testing (z.B. mit AttrakDiff) eignet sich, um Präferenzen von Nutzer*innen abzuholen
2.1 Der Fünf-Sekunden-Test: Was springt ins Auge?
Der erste Eindruck ist mitunter der wichtigste – und genau der lässt sich mit einem 5-Sekunden-Test evaluieren. Wie der Name schon sagt, wird dabei einer Testperson für fünf Sekunden ein Design gezeigt. Danach können wir beispielsweise fragen, woran sich die Person erinnert. So lässt sich herausfinden, was besonders hervorsticht (Stichwort Salienz) und dementsprechend den ersten Eindruck prägt.
Was genau wir nach den fünf Sekunden fragen, hängt von unserem Forschungsziel ab. Wenn wir daran interessiert sind, ob den Nutzer*innen ein Call-To-Action ins Auge springt, eignet sich eine offene Frage wie „Was hast du gesehen?“. Wenn wir hingegen prüfen wollen, ob der Inhalt einer Seite sofort ersichtlich ist, können wir zusätzlich fragen „Um was für eine Website denkst du, dass es hier geht?“
 5-Sekunden-Test. Bild: Nothing AG.
5-Sekunden-Test. Bild: Nothing AG.
Ein 5-Sekunden-Test ist eine verlässliche und günstige Methode, um in kurzer Zeit Feedback einzuholen. Er kann zum Beispiel mit spontan rekrutierten Teilnehmenden in einem Café oder vor einem geplanten, ausführlicheren User Interview durchgeführt werden. Detailliertere emotionale Empfindungen gegenüber einem Design lassen sich aber nicht in Erfahrung bringen. Dazu brauchen wir Methoden wie einen Word-Choice-Test oder AttrakDiff.
Weiterführendes zum 5-Sekunden-Test:
Das Buch „The UX Five-Second Rules“ bietet einen umfassenden Überblick über diese Testmethode.
2.2 Der Word-Choice-Test: Was drückt das Design aus?
Design beginnt, wenn eine Strategie definiert und die Produktvision formuliert wird. Diese Vision sollte sich anschliessend im gesamten Produkt widerspiegeln – logischerweise auch im visuellen Design. Doch wie können wir sicher sein, dass das visuelle Design die Vision auch wirklich ausdrückt? Dazu eignet sich zum Beispiel ein Word-Choice-Test, auch bekannt als „Desirability Testing“ (auf Deutsch „Testen der Begehrtheit“).
Bei einem Word-Choice-Test zeigen wir den Teilnehmenden einen Teil des visuellen Designs zusammen mit Adjektiven, die das Design beschreiben können: zum Beispiel vertrauenswürdig, bevormundend, professionell. Danach bitten wir sie, diejenigen Begriffe auszuwählen, die ihrer Meinung nach das Design am besten beschreiben, und diese Wahl kurz zu begründen. Es kann dabei sehr aufschlussreich sein, ein Testing zum Beispiel mit einem Word-Choice-Test zu beginnen, dann ein offenes Gespräch zu führen und am Schluss noch einmal auf die gewählten Begriffe zurückzukommen.
 Word Choice Test. Bild: Nothing AG.
Word Choice Test. Bild: Nothing AG.
Wichtig ist hier, bei der Vorbereitung des Tests (sprich: bei der Gestaltung des Forschungsdesigns) nicht zu sparen. Denn wenn wir nicht wissen, was genau wir herausfinden wollen und unseren Testpersonen einfach irgendwelche Adjektiven zeigen, sind unsere Resultate nur bedingt aufschlussreich. Es ist besser, gezielt Worte zu definieren, welche die Produktvision zusammenfassen, und diese dann in unsere Wortliste aufzunehmen. So lässt testen, ob das Design die Produktvision widerspiegelt oder nicht.
Weiterführendes zu Word-Choice-Tests:
- Joey Benedeck und Trish Miners Aufsatz zu Microsofts Reaction-Card-Methode – dieser Aufsatz von 2002 erklärt die Ursprünge der Word-Choice-Methode.
- Kate Moran beschreibt ausführlich, wie man einen Word-Choice-Test vorbereitet und durchführt
2.3 Visuelles A/B Testing mit AttrakDiff: Was gefällt?
Aber welche Variante mögen unsere Nutzer*innen denn nun, blau oder eben nicht? So einfach diese Frage klingt: Das zu beantworten ist komplexer, als es scheint. Um herauszufinden, was Nutzer*innen tatsächlich denken, können wir zum Beispiel einen AttrakDiff-Fragebogen einsetzen. Dabei werden mit standardisierten Fragen die Bedienbarkeit, der emotionale Wert und die Attraktivität eines Designs getestet.
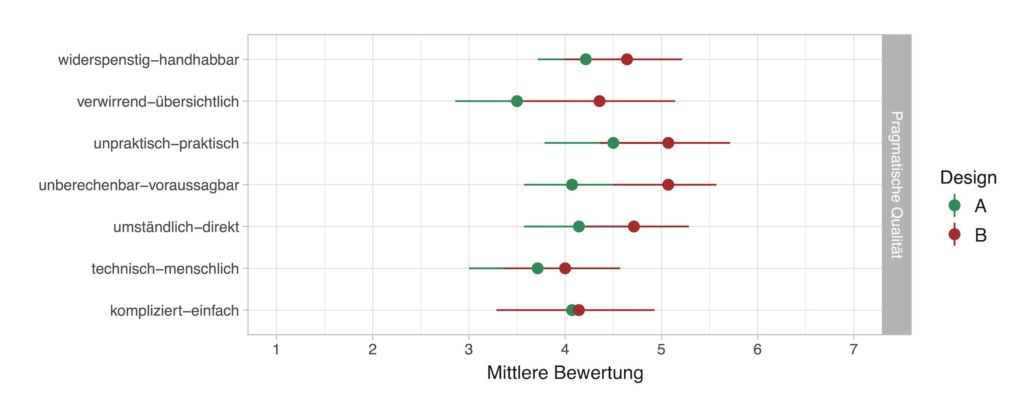
Ähnlich wie beim Word-Choice-Test zeigen wir den Testpersonen auch hier ein visuelles Design und lassen sie dieses danach mit Adjektiven beurteilen. Beim AttrakDiff-Fragebogen wählen die Testpersonen aber nicht einfach Wörter von einer Liste aus, sondern bewerten das Design mit gegensätzlichen Adjektivpaaren (z.B. „menschlich – technisch“). So wird mit „verwirrend – übersichtlich“ die Bedienbarkeit erfragt und mit „konservativ – innovativ“ der emotionale Wert des Designs.
 Visuelles A/B Testing mit AttrakDiff: Image credit: Nothing AG
Visuelles A/B Testing mit AttrakDiff: Image credit: Nothing AG
Anders als bei einem Word-Choice-Test können wir mit einem AttrakDiff-Fragebogen Daten generieren, die sich gut statistisch analysieren lassen. Dadurch ist es unter anderem möglich, zwei Versionen eines Designs zu vergleichen (visuelles A/B-Testing).
Weiterführendes zu AttrakDiff:
- AttrakDiff basiert auf der Forschung von Marc Hassenzahl. Hier gibt’s mehr Informationen zur Forschung, die hinter AttrakDiff steckt, sowie wissenschaftliche Publikationen zu AttrakDiff.
- Das Messverfahren, das AttrakDiff einsetzt, nennt sich semantisches Differenzial oder Polaritätenprofil. Es lässt sich auch unabhängig von AttrakDiff einsetzen, wie beispielsweise dieser Artikel von Deborah Levinson zum Thema «Using semantic differentials to evaluate visual design preferences» zeigt.
Jede dieser drei Methoden hat ihre Vor- und Nachteile. Welche von ihnen wir verwenden, hängt von unserer Forschungsfrage ab. Davon abgesehen gibt es aber generell ein paar simple Kniffe, mit welchen deine Studie zum vollen Erfolg wird.
3. Worauf sollte man beim Testen von visuellem Design achten?
Bei visuellen Design Testings geht es darum, die visuellen Aspekte – das heisst, zum Beispiel Farben, Typographie oder Icons – eines Produkts objektiv zu beurteilen. Dabei soll nicht nur «rot gefällt mir nicht» herauskommen, sondern was genau welche Emotionen hervorruft. Wie wir diese individuellen Vorlieben objektiv testen, hängt von unserer Fragestellung ab.
Die drei vorgestellten Methoden – 5-Sekunden-Tests, Word-Choice-Tests und AttrakDiff-Fragebögen lassen sich unterschiedlich miteinander oder mit anderen Methoden kombinieren. Gerade eine simple Studie wie ein 5-Sekunden-Test kann ein guter Einstieg in ein längeres, qualitatives Interview sein. Um aussagekräftige Ergebnisse zu erhalten, empfehlen wir insbesondere, stets quantitative Forschung (z.B. eine AttrakDiff-Studie) mit qualitativer Forschung (z.B. Interviews) zu kombinieren. Davon abgesehen, unsere Top drei Tipps in Kürze:
3.1 Tipp #1: Klein anfangen lohnt sich
Wichtig ist, nicht direkt zu viel auf einmal testen zu wollen: die Produktvision und den ersten Eindruck und das komplette Design und, und, und… Es lohnt sich, statt einer einzigen Riesenstudie mehrere kleinere Studien zu machen. Auch kann es sinnvoll sein, erstmals eine kleine Pilotstudie zu machen – oder wenigstens das Konzept mit eine*r Arbeitskolleg*in durchzuspielen. So lässt sich mit wenig Geld und Zeit in Erfahrung bringen, ob wir auf dem richtigen Weg sind.
3.2 Tipp #2: Forschungsdesign und Fragestellung klar definieren
Nichts ist tückischer, als Daten zu sammeln, ohne vorher festzulegen, was wir eigentlich wissen wollen. Ohne eine klare Fragestellung laufen wir Gefahr, unsere Daten anschliessend einfach an unsere gewünschten Resultate anzupassen und so zurechtzubiegen, dass sie das zeigen, was wir wollen. Klingt banal, kann aber den Nutzen einer ganzen Studie zunichte machen. Sprich, auch hier gilt: Vorbereitung lohnt sich, denn Forschungsresultate sind immer nur so gut wie das Forschungsdesign.
3.3 Tipp #3: Die richtigen Testpersonen auswählen
Klingt offensichtlich, geht aber erstaunlich oft vergessen: Wenn wir wissen wollen, wie (potentielle) Nutzer*innen auf ein Design reagieren, dann sollten wir unsere Tests auch mit genau diesen Personen durchführen. Am Anfang eines Projektes interviewen wir oft Nutzer*innen und erstellen basierend darauf Personas, also personifizierte Repräsentationen, welche die Verhaltensmuster dieser Nutzer*innen zusammenfassen. Auf der Suche nach Testpersonen schauen wir, dass diese so gut wie möglich unseren Personas entsprechen.
Während sich Usability Testings und Interviews mit Nutzer*innen langsam am Etablieren sind, wird visuelles Design noch erstaunlich selten getestet. Dabei ist es gerade hier wichtig, objektive Einsichten zu erhalten, damit wir im Projektteam eben nicht einfach auf „hm, ich finde das Blau hier irgendwie nicht passend“ zurückfallen. Also: Ausprobieren und ins nächste Projekt einbauen!
Falls du Fragen hast: Melde dich bei uns, wir freuen uns auf den Austausch. Wir können dich logischerweise auch bei einem konkreten Forschungsprojekt unterstützen.