Luke Wroblewski hat einen sehr guten Artikel über die Vor- und Nachteile verschiedener Navigationselemente geschrieben und darauf hingewiesen, wie viele „Taps“ der Benutzer bei der Verwendung von Dropdown-Menüs einsparen kann. Die Einsparung von Taps ist aber nur ein Aspekt, wenn es um Benutzerfreundlichkeit geht. Die Zeit ist hier ein weiterer und entscheidender Faktor: Du möchtest es deinen Benutzern ermöglichen, ihre Aufgaben so schnell wie möglich auszuführen.
Um besser zu verstehen, wie Dropdown-Menüs und deren Alternativen den Zeitaufwand beeinflussen, habe ich zwei Experimente durchgeführt.
Erstes Dropdown-Menü-Experiment:
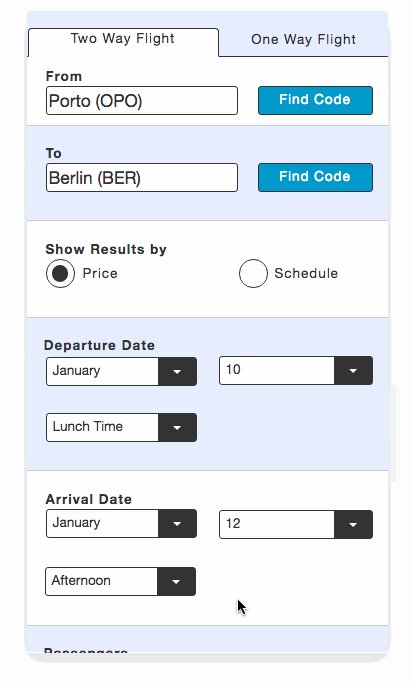
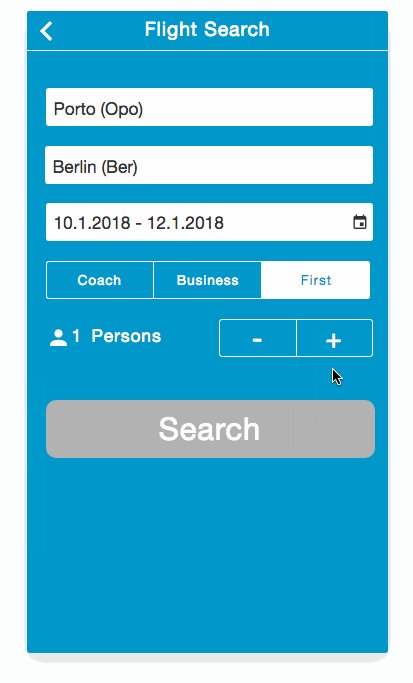
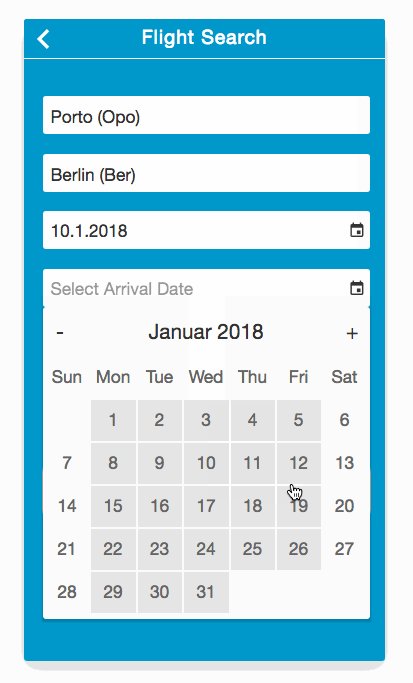
In diesem Experiment wurden die Benutzer gebeten, ein Suchformular für eine Flug-App auszufüllen. Dafür mussten sie folgende Informationen bereitstellen:
- Abreisedatum (im selben Monat)
- Ankunftsdatum (zwei Tage nach Abreise)
- Klasse (erste Klasse)
- Anzahl der Passagiere (sechs Passagiere)
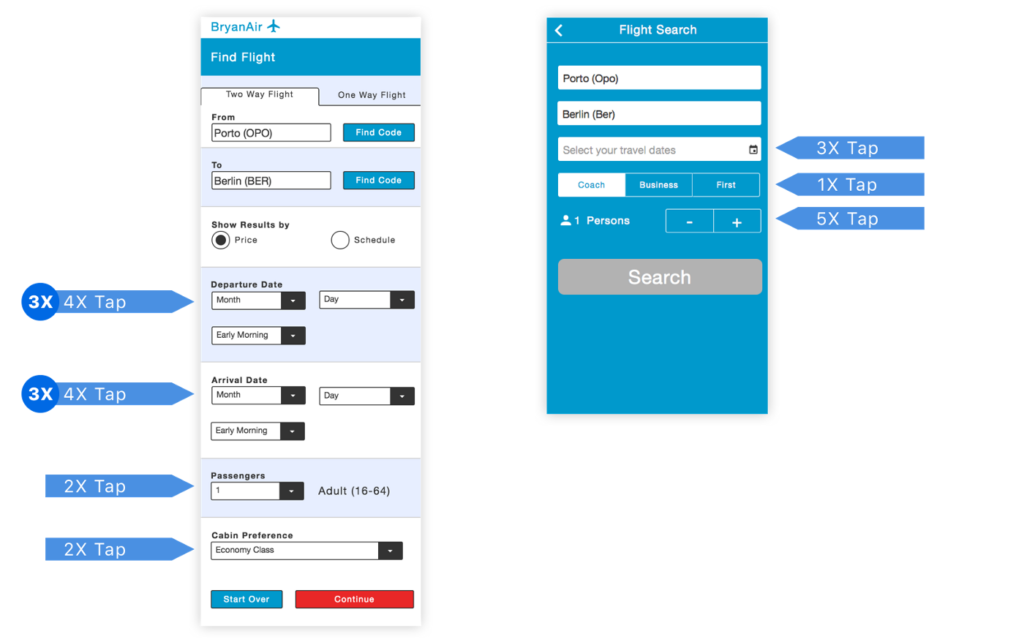
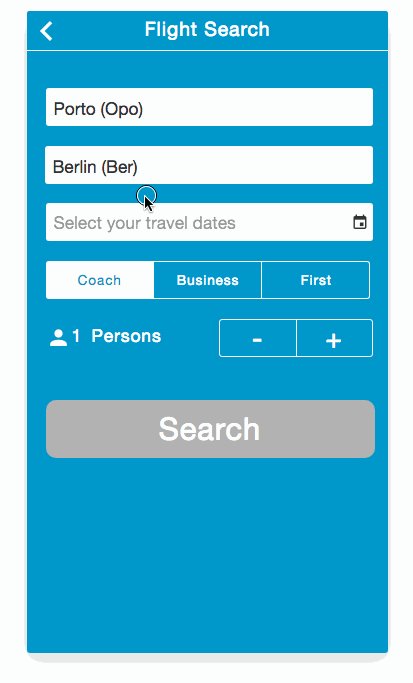
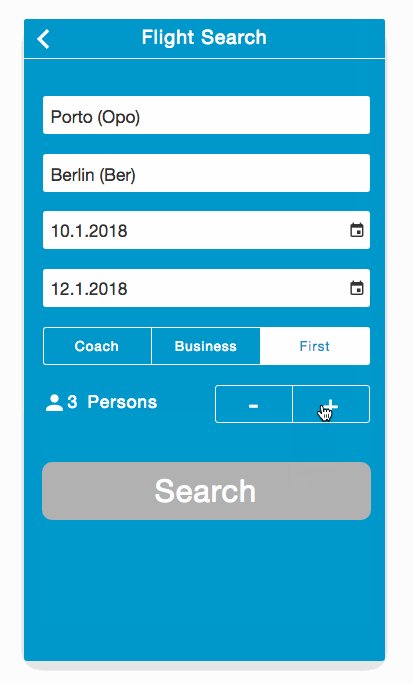
Mit unserem Prototyping-Tool habe ich zwei sehr unterschiedliche Prototypen erstellt, die den in Lukes Artikel beschriebenen Beispielen sehr ähneln. Der erste Prototyp stützt sich stark auf Dropdowns, während der zweite Prototyp alternative Steuerelemente wie Datumsauswahl, Stepper und Segment-Elemente verwendet. Allein durch das Ändern der Steuerelemente kann die minimale Anzahl von Taps um den Faktor drei reduziert werden: von 28 auf 9.

Beide Designs wurden unmoderiert und remote getestet. Ein Link zum Prototyp und eine kurze Einführung wurden an die Tester versandt und die Tests wurden auf ihren Smartphones durchgeführt. Das Alter der Tester lag zwischen 25 und 45 Jahren und alle Tester hatten Erfahrung mit mobilen Apps. Das erste Design wurde von 22 Benutzern und das zweite Design von 47 Benutzern getestet. Aus Gründen der Einfachheit wurden die Felder für die Abflug- und Zielflughäfen bereits ausgefüllt, sodass sie von den Testern ignoriert werden konnten.
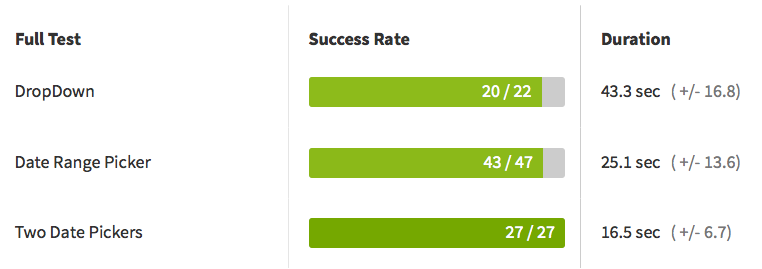
Die Mehrheit der Benutzer beider Prototypen konnte den Test abschließen, aber es gab einen signifikanten Unterschied in den Ausführungszeiten zwischen beiden Designs: Die Nutzer des ersten Entwurfs benötigten durchschnittlich 43 Sekunden, während die Nutzer der alternativen Version nur 25 Sekunden benötigten. Dies entspricht einer Verbesserung von 40 %!


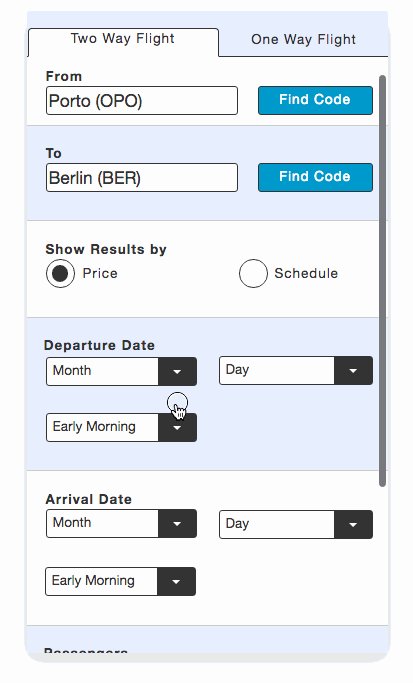
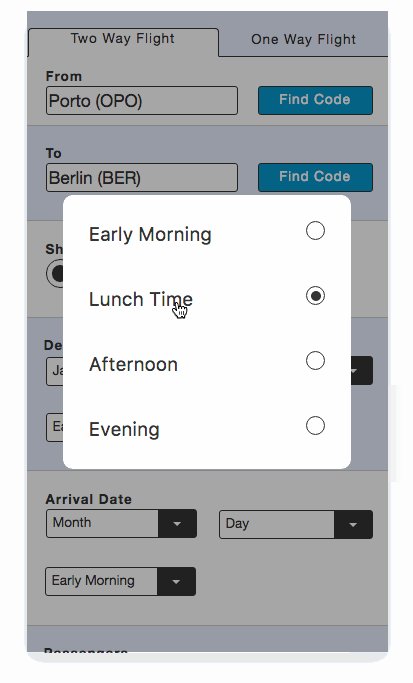
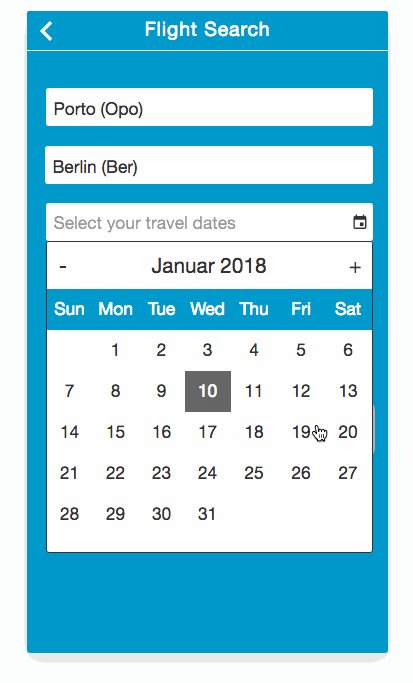
Die größte Auswirkung auf dieses Ergebnis hatte eindeutig die kombinierte Datumsauswahl, welche sechs Dropdown-Menüs ersetzt. Die Benutzer brauchten nur 8,5 Sekunden, um mit dem Datumsbereichspicker das Ankunfts- und Abreisedatum einzugeben, im Gegensatz zu 22 Sekunden bei Verwendung der sechs Dropdown-Listen.
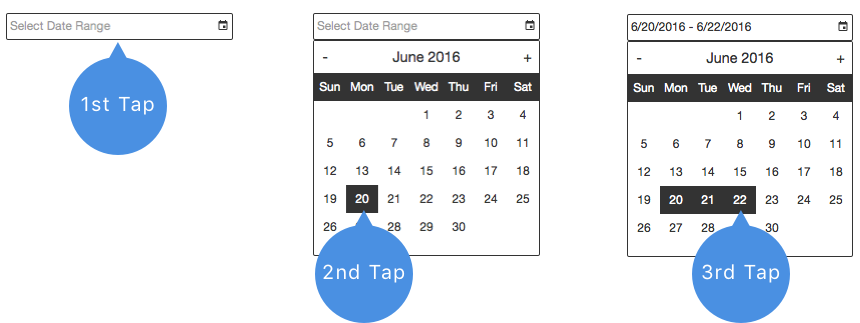
In den automatischen Bildschirmaufnahmen habe ich festgestellt, dass einige Nutzer Probleme mit der Datumsauswahl hatten. Im Idealfall würde der Benutzer einmal auf den Kalender tippen, ein zweites Mal auf ein Startdatum tippen und mit einem dritten Tap das Enddatum auswählen und den Kalender schließen.

Viele Benutzer hatten jedoch Probleme mit diesem Interaktionsmuster. Sie hatten nicht erwartet, ein zweites Mal im Kalender zu tippen. Daher konnten die Benutzer das Enddatum nicht sofort auswählen, sondern klickten am Startdatum auf eine andere Zeit oder schlossen den Kalender, bevor sie es erneut versuchten. Somit mussten 50 % der Tester den Kalender ein zweites Mal öffnen und 30 % benötigten drei oder mehr Versuche, bis der richtige Datumsbereich ausgewählt war.
Zweites Dropdown-Menü-Experiment:
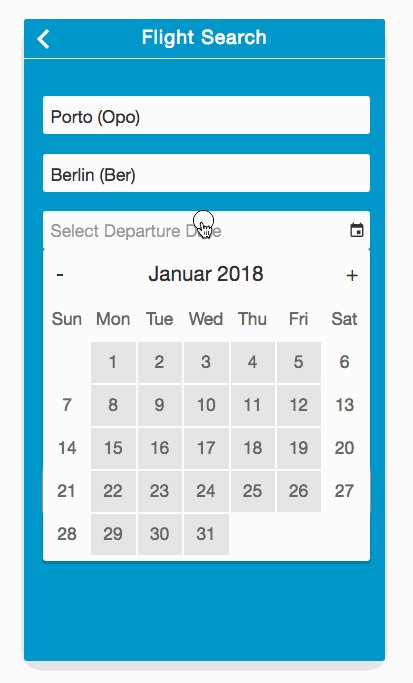
Da ein großer Teil der Nutzer mit der Datumsauswahl zu kämpfen hatte, beschloss ich, einen dritten Prototyp zu erstellen. Ich habe einfach die Datumsauswahl durch zwei normale Datumsauswahl-Elemente ersetzt: eines für die Abreise und eines für die Ankunft. Dieses Design kostet einen zusätzlichen Klick und wurde von 27 Remote-Nutzern getestet.

Der dritte Prototyp war in zwei Hauptaspekten eine Verbesserung gegenüber der zweiten Version: Erstens konnten alle Tester das Formular ausfüllen und zweitens hatte kein Nutzer Probleme mit den zwei verschiedenen Datumsauswahl-Elementen.

Letztendlich trugen die neuen UI-Elemente zu einer Verkürzung der Ausführungszeit auf 16,5 Sekunden bei und machten die Nutzung im Vergleich zur Dropdown-Version 60 % schneller.

Andere Beobachtungen:
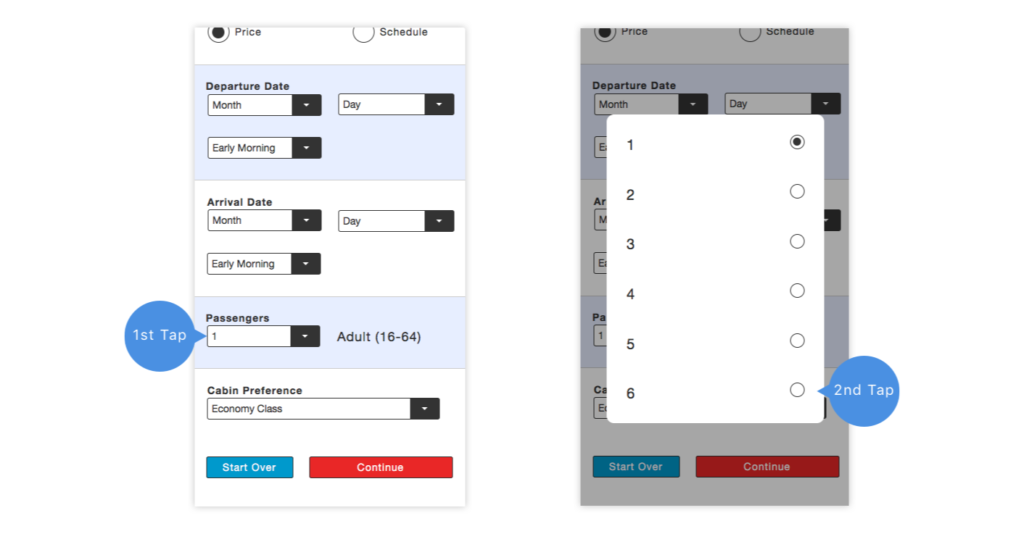
In meinen Tests wurden die Nutzer gebeten, nach einem Flug für sechs Personen zu suchen. Diese hohe Zahl ist sicherlich nicht üblich, aber ich wählte sie, um besser zu verstehen, wie der Stepper mit einem Dropdown-Menü verglichen werden kann. Im Dropdown-Menü müssen die Benutzer zweimal tippen, einmal um die Optionen zu öffnen, und einmal, um die richtige Anzahl an Passagieren auszuwählen.

Der Stepper benötigt fünf Taps für die gleiche Auswahl. Die Einführung eines Widgets, das die Anzahl der Taps erhöht, scheint kontraproduktiv zu sein.
Wollen wir die Interaktion nicht so reibungslos wie möglich gestalten?
Glücklicherweise gibt es einen großen Unterschied darin, wie Menschen mit Dropdown- und Stepper-Elementen interagieren. Das Dropdown-Menü öffnet die Optionen in einer Liste, bei dem die Benutzer den Bildschirm erneut scannen müssen, um die richtige Option zu finden, während der Stepper die Position nicht ändert. Der Benutzer kann einfach auf dieselbe Stelle „tappen“. Als Ergebnis sind die Benutzer nur minimal langsamer, wenn sie das Stepper-Widget verwenden, um sechs Passagiere auszuwählen.

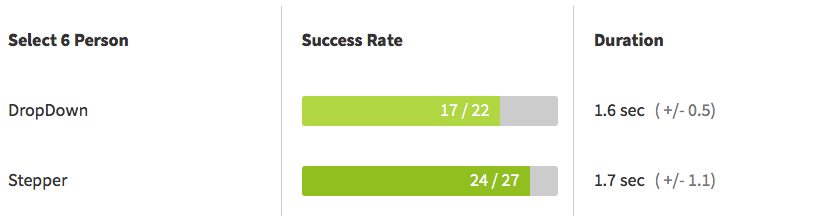
In unseren Tests haben die Nutzer durchschnittlich 0,3 Sekunden pro Tap gebraucht. Nur der letzte Tap dauerte etwas länger, weil die User keinen Step überspringen wollten. Als Konsequenz würde der Stepper in Szenarien mit weniger als sechs Personen schneller sein. Bemerkenswert ist auch, dass der Stepper aufgrund seiner höheren Erfolgsquote (77 % vs. 88 %) intuitiver wirkt.
Ich habe auch das Dropdown-Menü für die Klassenauswahl durch eine Segmentsteuerung ersetzt. Sie ermöglicht es dem Benutzer, eine von drei Optionen auszuwählen. Die Segment-Taste funktioniert ebenfalls großartig: Fast alle Nutzer (93 %) haben die Funktion dahinter verstanden und die erste Klasse ausgewählt. Die Steuerung spart nicht nur zwei Klicks, sondern macht die Nutzer auch 1,5 Sekunden schneller.
Zusammenfassung
Das Vermeiden von Dropdown-Menüs ist ein entscheidendes Design-Pattern für mobile Plattformen. In meinem Test hat es die Nutzung des UI um 60 % schneller gemacht und Nutzungsfehler reduziert. Datumbereichswähler sind leistungsstarke Steuerelemente. Sie steigern die Produktivität, können aber manchmal von den Nutzern schwer zu verwenden bzw. im ersten Anlauf schwer zu verstehen sein. Die Verwendung von zwei Datumsauswahl-Elementen könnte daher eine sicherere Wahl sein.
Segment-Elemente eignen sich hervorragend für eine kleine Auswahl von Optionen. Sie sind einfach zu bedienen und sparen Platz. Last, but not least arbeiten Stepper besonders bei kleineren Stückzahlen sehr gut. Obwohl sie mehr Klicks erfordern, sind sie extrem schnell zu verwenden und kompensieren daher die Notwendigkeit zusätzlicher Interaktionen.