Inhaltsverzeichnis
1. Einführung
1.1 Die Erfolgsfaktoren
2. UX erlebbar machen und deine Kollegen überzeugen
2.1 (Virtuelles) Eye-Tracking
2.2 Schlechte UX-KPIs
2.3 Negatives Kundenfeedback
2.4 Interne UX-Workshops
3. Rückendeckung vom Management bekommen
3.1 Return on Investment berechnen
3.2 Zuhören
4. So unterstützen dich RapidUsertests bei der Überzeugung deiner Stakeholder
4.1 Stakeholder live zuschauen lassen
4.2 Videostellen teilen
4.3 Highlight-Videos
4.4 Gastzugänge vergeben und Tests gemeinsam auswerten
1. Einführung
Große Unternehmen wie Apple, Google und Amazon, aber auch Onlineshops wie Mister Spex und Zalando haben vor allem eines gemeinsam: Ihre gesamte Produktentwicklung verläuft nutzerzentriert.
Aber wie erreicht man diese Denkweise im Team? Wie überzeugt man das Management davon, dass User Experience und Usability entscheidende Wettbewerbsvorteile bringen? Wie kannst du deine Kollegen dazu motivieren, Kundenmeinungen einzuholen, Nutzerforschung zu betreiben und UX zu einem festen Bestandteil eurer Entwicklungsprozesse zu machen?
Auch stichhaltige Argumente reichen dabei oft nicht aus. Was wirklich funktioniert, erfährst du in diesem Artikel.
1.1 Die Erfolgsfaktoren
Wie können Usability-Maßnahmen erfolgreich und nachhaltig in den Entwicklungsprozessen von KMUs etabliert werden? Damit hat sich eine Dissertation an der TU Berlin befasst und zwei essentielle Erfolgsfaktoren identifiziert (Quelle):
- UX erlebbar machen
- Rückendeckung durch das Management
Was bedeutet das konkret und wie erreicht man es?
2. UX erlebbar machen und deine Kollegen überzeugen
Was ist überzeugender?
„Viele Shopbesucher steigen auf der Produktdetailseite aus. Das könnte an fehlenden Informationen liegen.“
oder
„Wir haben einen Test mit 15 Nutzern gemacht und 11 haben keine Informationen zu den Maßen des Tischs gefunden. Wir sollten das präsenter machen.“
Um Teams von den UX-Potentialen der Website oder App zu überzeugen, zünden konkrete Beispiele und Berechnungen besser als Annahmen und theoretische Argumente. So schaffst du es, dass auch deine Kollegen in Zukunft auf UX-Methoden setzen werden.
Methoden, mit denen du UX für deine Kollegen und das Management erlebbar machen kannst:
2.1 (Virtuelles) Eye-Tracking
Virtuelles Eye-Tracking ist eine günstige Alternative zu Eye-Tracking im Usability-Labor. In visuellen Heatmaps kennzeichnet eine KI die aufmerksamkeitsstarken und -schwachen Bereiche deiner Website. Allein die Präsentation dieser Aufmerksamkeitskarten ist eindrucksvoll.
Ergänzend dazu könnte eine überzeugende Argumentation der Ergebnisse lauten:
„Unsere Analytics-Daten zeigen, dass die Suchfunktion kaum genutzt wird. Das Eye-Tracking hat gezeigt, dass die Nutzer sie gar nicht sehen. Wir sollten sie daher auffälliger platzieren und A/B-Tests mit der neuen Variante laufen lassen.“
Eine Heat Map zeigt die aufmerksamkeitsstärksten Bereiche der Landingpage.
2.2 Schlechte UX-KPIs
Lassen sich KPIs wie Kundenzufriedenheit, Abbruchrate, Conversion-Rate etc. auf eine schlechte UX oder Usability eures Angebots zurückführen? Zeige dem Team die Zusammenhänge auf und berechne, welche (wirtschaftlichen) Potenziale eine Verbesserung der User Experience birgt.
Statt
„50% der Nutzer springen auf der letzten Seite des Checkouts ab. Wir müssen herausfinden, woran das liegt.“
bist du überzeugender mit
„Weil 50% der Nutzer auf der letzten Seite des Checkouts abspringen, verlieren wir pro Monat mindestens 100.000€. Mit einem Usability-Test können wir herausfinden, was die Ursachen der Absprünge sind.“
2.3 Negatives Kundenfeedback
Wortwörtliche Zitate von euren Kunden werden deine Stakeholder eher überzeugen, die UX zu verbessern, als deine persönlichen Annahmen:
„40% der Supportanfragen drehen sich um unsere Lieferungskonditionen. Die Analytics-Daten zeigen aber, dass die entsprechende Seite nur selten besucht wird. Letzte Woche schrieb ein Kunde:
‚Liefert ihr auch nach Österreich? Auf eurer Website kann ich dazu nichts finden, aber würde gerne bei euch bestellen, weil ihr den Rucksack am günstigsten anbietet. Brauche schnell eine Antwort, weil es ein Geschenk sein soll.‘
Wir sollten diese Infos daher deutlicher kommunizieren.“
Euer Kundensupport kann dir sicherlich einige Einblicke in die Probleme, Bedenken und Herausforderungen geben. Sammle strukturiert alle Kundenstimmen, die auf Usability-Schwächen eurer Seite oder App zurückzuführen sein könnten, um sie für deine Argumentation zu nutzen.
Besonders wirkungsvoll ist es, wenn du eure Nutzer selbst zu Wort kommen lässt. Führe Remote-Usability-Tests (zum Beispiel mit RapidUsertests.com) durch und teile die entscheidenden Ausschnitte aus den Ergebnisvideos mit deinem Team. So sehen und hören sie die Probleme aus erster Hand und ihr könnt gemeinsam eine Lösung finden.
„Eines unserer Pop-Ups führt dazu, dass die Buchung abgebrochen wird:
3 Tester haben dieses Pop-Up bekommen und alle dachten, die Unterkunft sei jetzt ausgebucht.“
2.4 Interne UX-Workshops
Gib deinen Kollegen einen Einblick in deinen Arbeitsalltag und lasse sie selbst an einem UX-Projekt mitarbeiten. Das kann beispielsweise eine heuristische Evaluation, ein Papierprototyp oder ein Usability-Test eines Prototyps oder eurer Live-Seite sein. Auf diese Weise werden sie merken, wie wenig aufwendig und schnell solch ein Projekt absolviert werden kann. Am Ende des Projekts solltet ihr euch darüber austauschen, wie die gelernten Methoden in Zukunft in eurem Arbeitsalltag eingesetzt werden können.
3. Rückendeckung vom Management bekommen
Um das Management von den Potentialen einer guten User Experience zu überzeugen und somit zu erreichen, dass sie UX im Unternehmen vorantreiben, braucht es noch etwas mehr als die bisher genannten Punkte. Sie interessiert weniger, wie du die bestehenden Probleme lösen willst, sondern sie motiviert am meisten, welchen konkreten Ertrag sie erwarten können.
3.1 Return on Investment berechnen
Du hast schon mal UX- und Usability-Maßnahmen durchgeführt? Dann berechne den tatsächlichen Return on Investment (ROI) dieser Projekte, um dein Management von ihrem Nutzen zu überzeugen. Auf diese Weise kannst du auch den ROI zukünftiger Projekte schätzen und für Budgetfreigaben argumentieren. Wie du bei der ROI-Berechnung konkret vorgehst, erklären wir hier: So berechnest du den ROI deiner Usability-Tests.
3.2 Zuhören
Der Usability-Experte Jared Spool verrät in seinem Artikel “Why I can’t convince executives to invest in UX (and neither can you)“ seine Strategie, das Management von Investitionen in UX zu überzeugen: Reden ist Silber, Zuhören ist Gold. Es klingt banal, ist aber essentiell. Höre deinem Chef gut zu, wenn er oder sie über Sorgen und Herausforderungen spricht. Womit ist dein Chef unzufrieden? Was möchte er oder sie verbessern? Setze genau hier an und erkläre ihm, wie ihr diese Verbesserungen erreichen könnt (Spoiler: Wahrscheinlich hat es mit UX zutun).
4. So unterstützen dich RapidUsertests bei der Überzeugung deiner Stakeholder
Mit RapidUsertests.com haben wir ein Tool für moderierte und unmoderierte Remote-Usability-Tests entwickelt. Es bietet dir vielfältige Möglichkeiten, deine Kollegen und dein Management von der nutzerfokussierten Produktentwicklung zu begeistern:
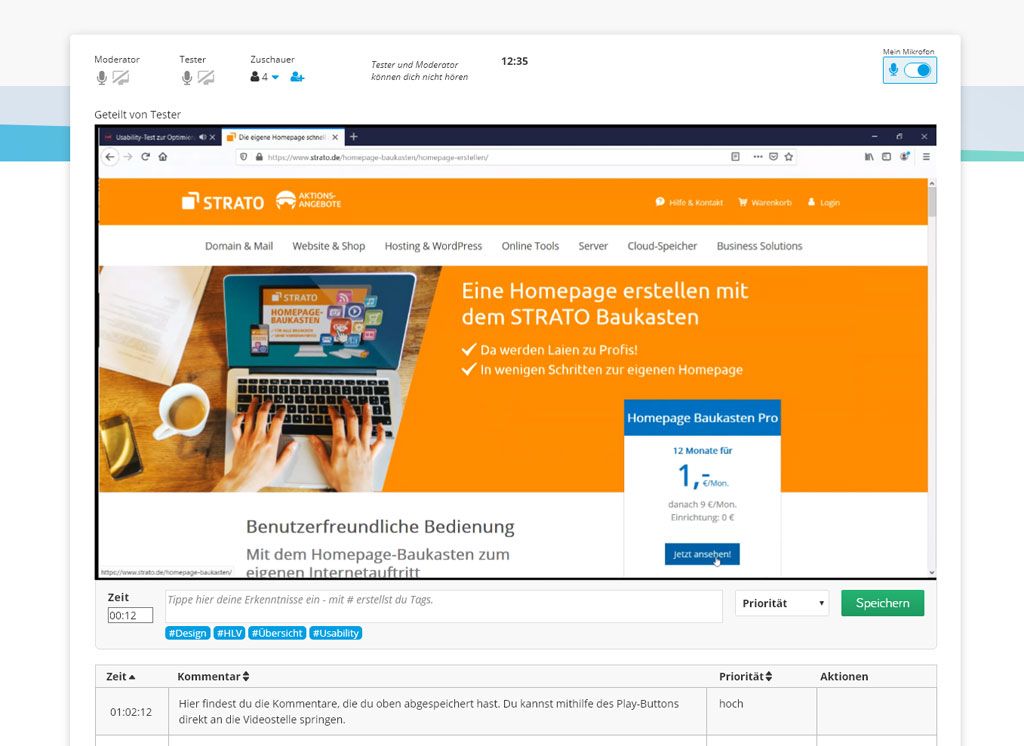
4.1 Stakeholder live zuschauen lassen
Bis zu 30 Zuschauer können an deinen moderierten Remote-Tests teilnehmen – du kannst also problemlos dein gesamtes Team einladen. Die Tester bekommen davon nichts mit und werden daher von dem großen Publikum auch nicht verunsichert.
Alle Zuschauer können live in unserem Tool Notizen machen, die später mit der entsprechenden Stelle in der Videoaufzeichnung verknüpft werden – das erleichtert euch am Ende die Auswertung.
Da sich die Zuschauer in einem eigenen virtuellen Raum befinden, können sie sich untereinander unterhalten, ohne Moderator und Tester zu stören. Perfekt für Remote-Teams!

Die Zuschauer können live beim Test zuschauen und mitschreiben.
4.2 Videostellen teilen
Der Usability-Test hat eine Erkenntnis gebracht, die du schnell mit deinem Team teilen möchtest? Getreu dem Motto „Show, don’t tell“ kannst du jede deiner Notizen und die dazugehörige Videostelle per Link teilen. So machst du Usability-Probleme für dein Team erlebbar und weckst den UX-Spirit.
Mehr dazu: Wie du nach einem Usability-Test deine Stakeholder erreichst.
4.3 Highlight-Videos
Wir gehen sogar noch einen Schritt weiter – zusätzlich zu einzelnen Videostellen kannst du ganze Highlight-Videos in unserem Auswertungstool schneiden. Mit einem Zusammenschnitt der wichtigsten Nutzerszenen kannst du deinen Stakeholdern die Ergebnisse eines ganzen Tests veranschaulichen und präsentieren.
Das Beste: Das Highlight-Video erstellt sich fast von allein, während du den Usability-Test auswertest.
4.4 Gastzugänge vergeben und Tests gemeinsam auswerten
Um zu demonstrieren, wie du deine Usability-Tests auswertest und mit den Ergebnissen weiterarbeitest, kannst du deinen Kollegen und Vorgesetzten ganz einfach Zugang zu den Testergebnissen geben. Sie bekommen Zugriff auf alle Videos deines Usability-Tests, sehen deine Notizen und können selbst Notizen ergänzen. So könnt ihr Tests auch gemeinsam auswerten, zum Beispiel im Rahmen eines internen UX-Workshops.
Quellen:
- Stade, M. C., Brandenburg, S. & Reckin, R. (2015). Usabiltiy-Maßnahmen bei KMU als Teil des Entwicklungsprozesses etablieren: Eine erste Evaluation eines Vorgehensmodells. In A. Schmidt, A. Weisbecker & M. Burmester (Hrsg.). Mensch und Computer 2015 Workshopband, Stuttgart: Oldenbourg Wissenschaftsverlag, pp. 577-586.
- Brandenburg, S., Sachse, K., Jager, A., Reckin, R., & Becker, M. (2016). Usability für kleine und mittelständische Unternehmen im Bereich mobiler und internetbasierter Anwendungen. In: M. Thüring, J. Prümper, B. Schmitz, & M. Friedrich. Abschlussbericht von UseTree, dem Berliner Kompetenzzentrum für Usability-Maßnahmen.

