Du möchtest der betriebsinternen Rolle des Clarke Kent entschlüpfen, und nicht mehr nur anonym – das heißt ohne eindeutige Beweise – deine UX-Heldentaten für deine Organisation erbringen? Du möchtest mehr Akzeptanz und Verständnis für UX schaffen? Dann solltest du weiterlesen.
UX wird von aussen meist eher mit komplexen Fragebögen und Nutzerinterviews in Verbindung gebracht. Es gibt jedoch einen ganzen Blumenstrauß an wertvollen UX-Performance-Indikatoren, mithilfe derer du den Erfolg und Fortschritt deiner UX-Bemühungen in greifbare Metriken packen kannst. Die sieben wichtigsten werde ich dir in diesem Artikel vorstellen.
Bevor ich dir letztere weiter unten im Detail beschreibe, werde ich zuerst folgende Themen behandeln:
- Was sind KPIs?
- Was ist der Unterschied zwischen KPI und ROI?
- Warum solltest du UX KPIs messen?
- Warum ist es wichtig, die richtigen Daten zu messen?
Bereit? Los geht’s!
Warum solltest du UX KPI’s messen?
Die meisten Firmen sind langsam aber sicher im 21. Jahrhundert angekommen und sammeln jeden Tag große Datenmengen. Doch bei weitem nicht alle Daten sind relevant:
“Früher hatten diejenigen, die Zugang zu Informationen hatten, Macht. Heutzutage sind diejenigen, die wissen, welche Informationen sie ignorieren können, die Mächtigen”, schreibt Yuval Noah Harari in seinem Buch “Homo Deus”.
Viele Organisationen bedienen sich Metriken wie z. B. der Besucherzahl, um den Erfolg ihrer Webseite einschätzen zu können. Sie denken sich: mehr Besucher → mehr Erfolg → alles im grünen Bereich.
Doch werden wirklich die KPIs gemessen, die effektiv “die Nadel bewegen” und die Firma unter dem Strich erfolgreicher machen? Oder handelt es sich um sogenannte Vanity-Metrics, die sich gut anfühlen, aber keinen wirklichen Nutzen bringen?
Darüber hinaus ist es verblüffend, wie viele Design-Entscheidungen heutzutage immer noch getroffen werden, ohne diese auf UX-KPI-Daten zu stützen. Deine Conversion-Rate könnte beispielsweise darunter leiden, dass die Zahl der Formularfragen auf einer Anmeldeseite von sechs auf neun erhöht wurde. Wenn du die relevanten KPIs nicht fortlaufend misst, wirst du es schwer haben, solche Probleme zeitnah zu identifizieren.
Was sind (UX)-KPIs?
KPIs übersetzen die Erfolgsfaktoren deines Projekts, Abteilung oder Firma in Zahlenform und bringen Erfolge, so wie auch Misserfolge ans Tageslicht. Die Performance-Indikatoren sind für jedes Projekt meist unterschiedlich und sollten immer individuell festgelegt werden. Die für Superman relevanten KPIs könnten beispielsweise sein:
- Gerettete Menschen pro Stunde
- Flugzeit bis zum Eintreffen am Tatort
- Kleidungswechselzeit in Nanosekunden
Für die Vertriebsabteilung einer Firma ist wiederum die Conversion-Rate (z. B. 10 Kundenbesuche → 2 Vertragsabschlüsse) oft sehr relevant.
Die Gattung der UX-KPIs unterscheidet sich von anderen KPIs dahingehend, dass sie die schwierige Aufgabe haben, menschliches Verhalten, Meinungen und Empfindungen in Zahlenform zu bringen.
UX-Aficionados unterscheiden zwischen sogenannten behavioral und attitudinal UX-KPIs:
| Behavioral UX KPIs (what they do) | Attitudinal UX-KPIs (what they say) |
| Task Success Rate | System Usability Scale (SUS) |
| Time on task | Net Promoter Score (NPS) |
| Search vs. Navigation | Customer Satisfaction (CSAT) |
| User error rate |
Was es mit diesen KPIs auf sich hat, und wie du diese jeweils im Detail messen kannst, erfährst du am Ende dieses Artikels.
KPI und ROI – was ist der Unterschied?
Mithilfe von ROI und KPI können Firmen messen, wie erfolgreich sie darin waren, ein bestimmtes Ziel zu erreichen.
Der ROI (Return on investment) ist eine rein finanzielle Kennzahl und beziffert wie erfolgsgekrönt ein Projekt in Relation zu seinem Investment war. Investiert eine Firma beispielsweise 10.000 Euro in UX-Maßnahmen zur Verbesserung ihres Online-Shops und generiert daraufhin im folgenden Jahr 25.000 Euro mehr Umsatz, dann entspricht dies einem ROI von 150%.
KPIs hingegen sind selbst zu wählende bzw. definierende Kennzahlen, die den – wie immer auch definierten Erfolg eines Projekts – in greifbare Zahlen übersetzen.
Während der ROI nur eine finanzielle Kennzahl ist, sind KPIs für fast alle Mitarbeiter einer Organisation- vom Callcentermitarbeiter bis zum CEO – relevant und können auf eine Vielzahl von Prozessen und Aufgaben angewendet werden.
Warum solltest du die UX KPIs messen?
Es gibt viele Gründe, damit zu beginnen, die UX KPIs deiner Organisation zu messen. Dies sind die wichtigsten:
Stakeholder Management
KPIs helfen dir dabei, deine UX-Themen und die damit verbundenen, strategischen Ziele erfolgreicher bei den relevanten Entscheidern in deinem Unternehmen zu positionieren. Du musst deine Chefs nicht mehr vage und qualitativ mit viel Charme umgarnen, sondern kannst deine Argumente auf kalte, harte Fakten und Zahlen stützen.
Ohne diese Metriken lässt sich vor, während oder nach einem Projekt im Grunde nicht belegen, ob die Maßnahmen deines UX-Teams sinnvoll und effektiv sind bzw. waren. Mit belastbaren Daten argumentiert es sich auch deutlich einfacher, wenn wieder einmal das UX-Jahresbudget festgelegt werden sollte.
Falls dein Gehalt einen erfolgsabhängigen Bonus inkludiert, wirst du es darüber hinaus fortan wahrscheinlich deutlich einfacher haben, deinen “Effekt” auf die “bottom line” mit Hilfe von KPIs-Metriken nachzuweisen.
UX-Benchmarking
Wie bei der Routenplanung solltest du initial erst einmal herausfinden, wo du genau stehst, bevor du versuchst, ein Ziel anzupeilen. Erst dann kannst du dich – egal wie weit entfernt vom Ziel du noch sein solltest – Schritt für Schritt in die richtige Richtung bewegen.
Mithilfe deiner UX KPIs hast du stets ein starkes Business-Navigations-Tool an der Hand, welches dich davor schützt, falsch abzubiegen und wertvolle Zeit (und Geld) zu vergeuden.
Die UX-Daten ermöglichen dir auch, dein Projekt gegen interne oder externe Referenzdatenquellen (z.B. Mitbewerber, sofern Daten zugänglich sind) zu benchmarken und herauszufinden, wo du noch Hausaufgaben zu erledigen hast.
Frühwarnsystem
UX KPIs reduzieren die Komplexität von großen Datenmengen drastisch und geben dir schnell und präzise Auskunft über den “Gesundheitszustand” deines Produktes. In der kombinierten Gesamtheit agieren die UX KPIs wie Puls, Temperatur und Blutdruck für einen Arzt, der anhand dieser Vitaldaten schnell heuristisch für den ganzen Organismus ablesen kann, ob etwas schief läuft und eingegriffen werden sollte.
Was sollte gemessen werden?
Es ist von großer Bedeutung für den Erfolg deiner UX-Maßnahmen, die wirklich relevanten KPIs zu messen. Versinnbildlicht gesprochen bringt es wohl nur wenig, wenn ein Arzt den Hüftumfang eines Patienten misst, um dessen verstauchten Arm zu heilen.
Am besten du konzentrierst dich anfangs auf das Messen der zwei oder drei wichtigsten UX KPIs für deine Organisation bzw. Projekt. So behältst du den Überblick und verwirrst dich zu Beginn nicht unnötig selbst.
Für verschiedene Ziele und Vorhaben gibt es jeweils passende UX KPIs, die du messen solltest. Hier zwei praktische Beispiele:
Erhöhung der Website-Anmeldungen
- Time-On-Task (des Anmeldungs-Flows)
- User-Error-Rate
Mehr Verkäufe
- Task Success Rate
- Klickzahl pro Kaufvorgang
Weitere Informationen zum Thema “UX-KPIs messen” findest du hier: measuringu.com/ux-measurement/
Welche die sieben wichtigsten UX-KPIs sind und wie du sie im Detail messen kannst, erfährst du jetzt:
Die 7 wichtigsten UX KPIs
Die UX KPIs gliedern sich in sogennante behavioral und attitudinal KPIs:
Behavioral UX KPIs (what they do)
Die behavioral KPIs drücken in Zahlen aus, was ein Nutzer effektiv tut und wie er mit einem Produkt bzw. einer Webseite interagiert.
Diese Daten können heutzutage meist ohne das Zutun eines Interviewers oder Beobachters vollautomatisch erhoben werden. Ergo ist dies eine recht einfache und kostengünstige Art und Weise, mit dem Erheben von UX KPIs zu beginnen.
1.1. Task Success Rate
Die Task Success Rate (TSR) misst die Zahl der korrekt ausgeführten Aufgaben und wird in der Praxis sehr oft eingesetzt. Sofern eine Aufgabe einen klar definierten Endpunkt hat – zum Beispiel das Ausfüllen eines Formulars oder der Kauf eines Produkts – kannst du die TSR messen. Du solltest dir jedoch klar darüber sein welche Ziele du im konkreten Fall als Erfolg wertest, bevor du mit dem Datensammeln beginnst.

Obwohl die TSR nichts darüber aussagt, warum ein User eine Aufgabe nicht erfolgreich ausführt, ist sie doch ein erster, sehr wertvoller Indikator.
Beispiel: Zehn Probanden bekommen die Aufgabe, im Webshop eines Blumenversandservices jeweils 10 rote, 10 gelbe und 10 weiße Rosen mittels Expresslieferung und Kreditkartenzahlung zu bestellen. Acht der Tester schaffen es, die Aufgabe erfolgreich durchzuführen. Zwei Tester schaffen es nicht:
- User 1 hat Probleme mit der Kreditkartenzahlung
- User 2 kann die gelben Rosen nicht auf der Webseite lokalisieren
Die Task-Success-Rate berechnet sich in diesem Fall folgendermaßen:
8/10 = 0,8 x 100 = 80%
Pro-Tipp: Du solltest auch die TSR von Nutzern messen, die eine Aufgabe zum ersten Mal ausführen. So kannst du überprüfen, ob oder wie sich diese Metrik ändert, wenn der Nutzer mehr Erfahrung mit dem Service oder Produkt gesammelt hat. Grundsätzlich gilt: je höher die Erfolgsrate, desto besser ist die Nutzererfahrung.
2. Time on Task
Dieser KPI beschreibt die Zeit (in Minuten und Sekunden), die ein User benötigt, um eine Aufgabe erfolgreich abzuschließen. Meist wird dabei die durchschnittliche Time on Task als finale UX KPI kommuniziert. Grundsätzlich gilt: je kürzer die Bearbeitungsdauer, desto besser die Nutzererfahrung.
Beispiel: Sieben Probanden bekommen die Aufgabe, die Telefonnummer des Customer Service auf einer Website zu lokalisieren. Dafür brauchen sie jeweils so lange:
| User Nr. | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| Sekunden | 22 | 15 | 60 | 24 | 18 | 31 | 17 |
Die Time on Task berechnet sich in dem Fall folgendermaßen:
(22+15+60+24+18+31+17)/7= 26,71 Sekunden
3. Search vs. Navigation
Navigationsleisten spielen ein wichtiges Instrument im Konzert von Webseiten: wenn ein Nutzer es nicht schafft, sein Ziel via der Navigation zu erreichen, dann ist die Suchfunktion meist der nächste logische Schritt.
Je weniger die Suchfunktion genutzt wird, desto besser ist die Customer Experience in vielen Fällen. Welche Ratio der beiden Metriken im konkreten Falle jedoch wünschenswerter ist, sollte immer individuell definiert werden. Als Beispiel sei eine Webseite mit lediglich 10 Unterseiten genannt, welche in der Regel keine Suchfunktion hat und aufgrund der bestehenden Übersichtlichkeit keine benötigt.

Beispiel: Du gibst 9 Testern die Aufgabe, drei Sonnenblumen im Onlineshop eines Blumenhändlers zu bestellen. Dann analysierst du, wie viele Nutzer jeweils das Navigations- und Suchfeld verwenden.
| User Nr. | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | # | % |
| Suche | X | X | X | 3 | 33 | ||||||
| Navigation | X | X | X | X | X | X | 6 | 66 |
Berechnung der Suche/Navigation-Ratio:
Suche 3/9 = 0,33 x 100 = 33%
Navigation 6/9 = 0,66 x 100 = 66%
4. User Error Rate
Die User Error Rate (UER) beziffert, wie oft ein Nutzer eine falsche Eingabe tätigt. Zum Beispiel der in der Regel erfolglose Versuch, sein Geburtsdatum in das Adressfeld einzupflegen.
Die UER vermittelt dir einen Eindruck darüber, wie klar und benutzerfreundlich deine Webseite aufgebaut ist. Je höher die UER-Score, desto größer sind meist die Usability-Probleme. Auch hier gilt es wieder im Vorfeld genau zu definieren, welche Aktionen einen Fehler darstellen.
Die User Error Rate kann auf verschiedene Arten berechnet werden. Hier sind die zwei gängigsten Messarten:
Error Occurrence Rate: Falls eine Aufgabe nur eine potentielle Fehlermöglichkeit zulässt (oder es mehrere gibt und du lediglich eine davon messen willst), solltest du dich dieser Metrik bedienen.

Beispiel: 5 von 100 Usern geben ihre E-Mail-Adresse im Feld “Email-Adresse wiederholen” falsch ein. Die Error Occurrence Rate berechnet sich in Folge so:
5/100 = 0,05 x 100 = 5%
Error Rate: Falls pro Aufgabe mehrere Fehler möglich sind (oder du mehrere messen möchtest), kannst du dies mittels der Error Rate tun.

Beispiel: Sechs Tester haben zur Aufgabe, eine internationale Überweisung im Online-Portal einer Bank zu tätigen. Die Aufgabe birgt fünf Fehlermöglichkeiten und die User-Fehlerzahl verteilt sich wie folgt:
| User Nr. | 1 | 2 | 3 | 4 | 5 | 6 |
| Fehlerzahl | 3 | 1 | 2 | 3 | 2 | 1 |
Die Error Rate berechnet sich so:
(3+1+2+3+2+1)/6×5= 0,4 x 100 = 40%
Attitudinal UX KPIs (what they say)
Diese Art von UX KPIs misst, wie sich Nutzer fühlen oder was sie vor, während oder nach dem Kauf eines Produktes sagen. Nachfolgend stelle ich dir drei prominente Vertreter dieser Spezies vor:
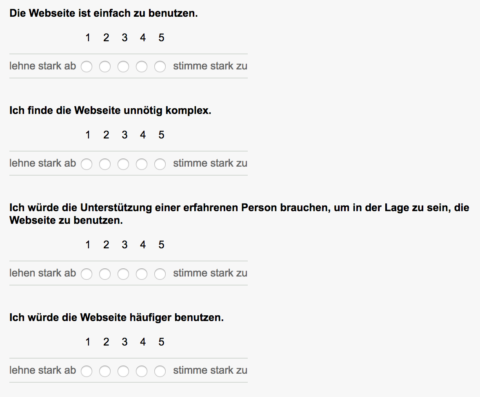
5. System Usability Scale (SUS)
Die System Usability Scale (SUS) ist ein Tool, mit dem du – so sagte es deren Erfinder John Brooke – “quick and dirty” die usability eines Produkts testen kannst. Die Skala besteht aus einem 10-Punkte-Fragebogen mit jeweils fünf Antwortmöglichkeiten, welche von strongly agree zu strongly disagree reichen.

Beispiel: Du möchtest die Usability-Werte deiner Webseite messen. Mittels der Fragebogenergebnisse kannst du den sogenannten SUS-Score (0 bis 100) berechnen, welcher im Schnitt bei 68 liegt. Falls deine Webseite ergo unter 68 scored, hat diese in der Regel gravierende Mängel und sollte in jedem Fall optimiert werden.
Da die Berechnung der SUS-Score recht kompliziert ist, verweise ich dich für weitere Informationen gerne auf den exzellenten Artikel von Seibert Media.
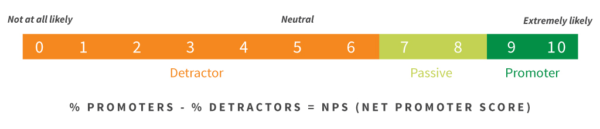
6. Net Promoter Score (NPS)
Die Net Promoter Score veranschaulicht die Kundenzufriedenheit – und Bindung in einer simplen Kennzahl. Darüber hinaus haben mehrere Studien bestätigt, dass die NPS statistisch relevant mit dem Wachstum eines Unternehmens korreliert.
Dem User wird bei der NPS lediglich eine zentrale Frage gestellt:
Wie wahrscheinlich ist es, dass Sie (Marke, Website, Service etc.) einem Freund oder Kollegen empfehlen?
Diese beantwortet der Nutzer auf einer Skala von 1 (sehr unwahrscheinlich) bis 10 (sehr wahrscheinlich).

Die Antworten werden anschließend in drei Kategorien gruppiert, wobei die “Indifferenten” bei der Berechnung nicht berücksichtigt werden:
- Detraktoren: 0 bis 6
- Indifferente: 7 bis 8
- Promotoren: 9 bis 10
Net Promoter Score: (Anzahl der Promotoren - Anzahl der Detraktoren) ÷ (Anzahl der Befragten) x 100
Beispiel: Eine Umfrage mit 50 Teilnehmern spielt folgende Ergebnisse zurück:
| Kategorie | Anzahl |
| Detraktoren (0-6) | 10 |
| Indifferente (7-8) | 10 |
| Promotoren (8-10) | 30 |

So berechnest du den Net Promoter Score:
(30 – 10) ÷ 50 = 0,4 x 100 = 40%
Weiterführende Informationen zur NPS und deren Berechnung findest du hier.
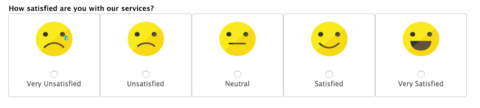
7. Customer Satisfaction (CSAT)
Der CSAT ist ein weiterer attitudinal UX KPI, welcher die Kundenzufriedenheit in einer komfortablen Metrik ausdrückt. Der User/Tester wird gefragt:
Wie zufrieden sind Sie mit (Webseite, Produkt, Service, etc.) ?
Als Ergebnis steht am Ende eine Prozentzahl von 0 bis 100, wobei 100 für die maximale Kundenzufriedenheit steht. Die Skala umfasst meist fünf Bewertungsmöglichkeiten, welche von sehr unzufrieden bis sehr zufrieden rangieren.

Da die CSAT-Score schnell und unkompliziert erhoben werden kann, ist es auch möglich, diese an mehreren Stellen der Interaktion mit einem Kunden zu messen (zum Beispiel in der TOFU-, MOFU- und BOFU-Phase). So lässt sich feststellen, an welcher Stelle im Funnel es möglicherweise noch “haken” könnte.
Customer Satisfaction: (Zahl der zufriedenen Kunden) / Anzahl der Befragten x100 = % der zufriedenen Kunden
Die Umfrageergebnisse werden anschließend folgendermaßen klassifiziert und evaluiert:
- Sehr unzufrieden
- Unzufrieden
- Neutral
- Zufrieden
- Sehr zufrieden
Zur Berechnung der CSAT-Score werden jeweils nur die Antworten der zufriedenen User gezählt, ergo die Nutzer welche “zufrieden” oder “sehr zufrieden” als Antwort gaben.
Beispiel: Zehn Kunden werden nach einem erfolgreichen Kaufvorgang befragt, wie zufrieden sie mit der Bedienbarkeit deiner Webseite sind und geben folgende Antworten:
| User Nr. | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| Antwort | 2 | 4 | 5 | 3 | 5 | 1 | 4 | 2 | 1 | 5 |
| Zufriedene Kunden | X | X | X | X | X |
Die CSAT-Score berechnet sich folgendermaßen:
(5 / 10) = 0,5 x 100 = 50%
Weiterführende Informationen zur Customer Satisfaction Score findest du hier.
Zusammenfassung
Mit den in diesem Artikel vorgestellten UX KPIs hast du bereits sehr starke Tools an der Hand, mit denen du den Wert von UX endlich in die Sprache deiner Kollegen und Vorgesetzten übersetzen kannst.
Es ist an der Zeit, dass UX den Stellenwert in deinem Unternehmen bekommt, den es verdient. Und je eher du mit dem Messen beginnst, desto schneller kannst du in dein Superman-Outfit schlüpfen.
Hast du schon UX KPIs für für deine Organisation definiert? Falls ja: welche Metriken benutzt du und warum? Was hat sich (positiv) verändert, seitdem du mit dem Messen begonnen hast? Wie hat sich dein Einfluss im Unternehmen seitdem entwickelt?
Falls nein: was hält dich davon ab, zu messen? Was müsste geschehen, dass du mit dem Messen beginnst?
E-Book: UX messbar machen
Jens Jacobson, der Autor des deutschen Bestsellers „Praxisbuch UX & Usability“, hat in Zusammenarbeit mit TestingTime ein umfassendes, 35-Seitiges E-Book zum Thema „Messen der User Experience“ verfasst. Für alle Leser dieses Blogs, stellen wir dieses kostenlos zum Download zur Verfügung.