Inhaltsverzeichnis
1. Intro
2. Was ist UX-Writing
3. Was bringt UX-Writing?
4. Das UX-Writing-Framwork
4.1 Die Rahmenbedingungen: Nutzerziele und Unternehmensziele
4.2 Das Fundament: Die UX-Writing-Prinzipien
4.3 Die Zwischenschicht: Conversational Writing
4.4 Die Spitze: On Brand
1. Intro
Im Sommer 2022 war es klar: Ich würde UX-Writing unterrichten – angefangen bei der ZHAW, gefolgt von zwei weiteren Hochschulen und Kursen bei Unternehmen.
Ich freute mich extrem – es störte mich schon lange, dass UX-Writing kaum Teil vom Aus- und Weiterbildungsangebot der Schweizer Hoschullandschaft ist.
Die Herausforderung: Wie giesse ich das herrschende Best Practice Verständnis sowie meine Erfahrung in eine Form, die es ermöglicht, die Vielschichtigkeit von UX-Writing in kurzer Zeit erfassen?
Die Lösung: Ein UX-Writing Framework, das die wichtigsten Rahmenbedingungen und Schritte im UX-Writing auf einen Blick erkennbar macht. Mittlerweile hat es mir, meiner Kundschaft und meinen Studierenden aus UX-Design, Kommunikation und Produktmangement gute Dienste geleistet.
Gerne teile ich dieses Framework mit euch, in der Hoffnung, dass es auch dir die UX-Writing-Arbeit erleichtert. Feedback und Inputs sind herzlich willkommen!
Um zu klären, wo das Framework Anwendung findet, müssen wir erst klären, was UX-Writing ist und wieso es sich lohnt, in UX-Writing zu investieren.
2. Was ist UX-Writing?
UX-Writing ist die Kommunikationsdisziplin an der Schnittstelle zum Web- und Produktdesign. Sie hat zum Ziel, digitale Produkte bedienungsfreundlich zu machen und Unternehmen beim Erreichen ihrer Geschäftsziele zu unterstützen.
Im Zentrum steht das Erstellen der Texte, die Menschen beim Benutzen von Software und Websites Orientierung bieten. Dazu gehören beispielsweise Buttons, Call-to-Actions, Formulare, Chatbots, Benachrichtigungen oder Schritt-für-Schritt-Anleitungen.
Anders gesagt: Stell eine App auf eine Sprache ein, die du nicht sprichst. Alles, was du dann nicht mehr verstehst, ist UX-Writing.

Stell eine App auf eine Sprache um, die du nicht sprichst. Alles, was du nicht mehr verstehst, ist UX-Writing. Quelle: Spotify
Ein Teil von UX-Writing ist auch das Voice- & Tone Design: UX-Writers sorgen dafür, dass das digitale Produkt die Markenpersönlichkeit des Unternehmens sprachlich widerspiegelt, und dass die Texte auf die Bedürfnisse und Gewohnheiten der nutzenden Personenabgestimmt und konsistent sind.
3. Was bringt UX-Writing?
Aus Nutzersicht trägt UX-Writing dazu bei, dass digitale Produkte ein angenehmes, zielführendes, menschliches Erlebnis bieten: Wir fühlen uns wohl und erreichen unsere Ziele reibungslos.

Quelle: HubSpot
UX-Writing geht es aber nicht nur darum, ein tolles Erlebnis zu schaffen, sondern digitale Produkte überhaupt erst zugänglich zu machen – Stichwort: Accessibility. 1 von 6 Personen in der Schweiz haben Schwierigkeiten mit Lesen und Schreiben¹. UX-Writer haben die Kompetenz, digitale Produkte so zu texten, dass sie barriefrei nutzbar sind.
Aus Unternehmenssicht unterstützt UX-Writing dabei, eine effektive Customer Journey aufzubauen und damit die Geschäftsziele zu erreichen: Nutzende werden eher zu Kunden (Conversion), nutzen das digitale Produkt häufiger (Activation), sind loyaler (Retention), empfehlen das Produkt eher weiter (Advocacy) und erreichen ihre Ziele mit weniger Support-Aufwand (Kosten senken).
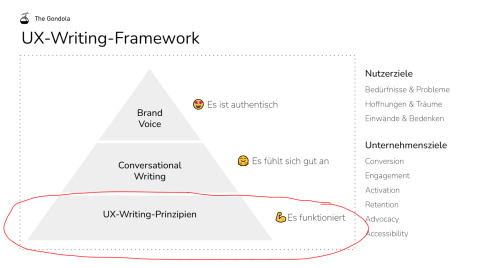
4. Das UX-Writing-Framework

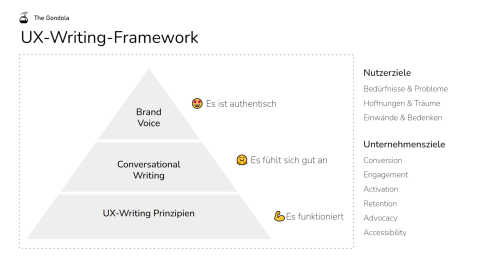
Quelle: The Gondola
Das Framework besteht aus zwei Teilen:
1. Die UX-Writing-Rahmenbedingungen: Diese umfassen die Nutzerziele und die Unternehmensziele. Die Rahmenbedingungen klärst du bei Projektstart und sie begleiten dich während der gesamten UX-Writing-Arbeit.
2. Die UX-Writing-Pryramide: Diese umfasst drei Stufen, die du bei jeder Textkomponente von unten nach oben durcharbeitest: Die UX-Writing-Prinzipien (das Fundament der Pyramide), Conversational Writing (Zwischenschicht) und Brand Voice (Spitze).
Wir gehen das Framework nun Schritt für Schritt durch.
Die ursprüngliche Inspiration zum Framework stammt übirgens aus einem etwas älteren, aber hörenswerten Vortrag an der Google I/O 2017 – schau ihn dir an!
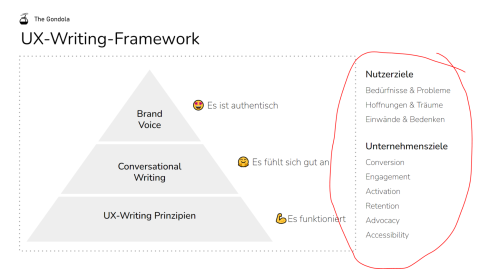
4.1 Die Rahmenbedingungen: Nutzerziele und Unternehmensziele
Im UX-Writing schreibtst du für zwei Primärzielgruppen:
- Die Nutzenden, die mit dem digitalen Produkt interagieren.
- Das Unternehmen bzw. die Organisation, die das digitale Produkt zur Verfügung stellt.
Die Ziele dieser zwei Gruppen beeinflussen jedes Wort, dass du für digitale Interfaces wählst.

Kläre im Voraus ab, was die Zielgruppe motiviert bzw. wo ihre Bedenken liegen und welche Ziele die Organisation verfolgt.
Nur wenn du diese Rahmenbedingungen kennst, kann die “Macht der kleinen Worte” ihre Magie entfalten. Typischerweise werden diese Rahmenbedingungen in der UX(-Writing)-Strategie festgehalten.
Es gibt zahlreiche Methoden, die dir dabei helfen, dich in der täglichen UX-Writing-Arbeit an die Rahmenbedingungen zu halten. Für die Nutzerziele sind das beispielsweise Empathy Maps oder Personas. Für die Unternehmensziele ist das klare Erfolgskennzahlen und das Commitment, diese regelmässig zu messen.
4.2 Das Fundament: Die UX-Writing-Prinzipien
Jetzt werfen wir den Blick auf die erste Stufe der UX-Writing-Pyramide: Die UX-Writing-Prinzipien.

Die UX-Writing-Prinzipien sind:
- Klar
- Prägnant
- Hilfreich
Die UX-Writing-Prinzipien bilden die Basis deiner UX-Writing-Schreibarbeit und sorgen dafür, dass das Was stimmt: Du wählst die Worte, die dafür sorgen, dass alle ihr Ziel erreichen.
Schauen wir uns die drei Prinzipien einzeln an.
4.2.1 Klar: Vermeide Jargon und versetze dich in den Kontext der Nutzerschaft
Schau deine Textkomponenten auf Jargon durch, insbesondere technischer Jargon. Der schleicht sich durch die technische Natur digitale Produkte häufig ein. Ersetze ihn durch Begriffe, die auch Menschen ohne IT-Hintergrund verstehen.
Es kann aber auch fachlicher Jargon sein, den du in allgemein verständliche Worte übersetzt (ausser die Zielgruppe besteht aus Fachspezialisten, die den Fachjargon verstehen).
Ein super Beispiel zu dazu hat Google im oben erwähnten Vortrag gemacht:
“Es ist ein Authentifizierungsfehler aufgetreten“ wird zu “Es ist ein Login-Fehler aufgetreten”.
In einem zweiten Schritt nimmst du eine Übersetzungsleistung vor vom Kontext des Systems in den Kontext der nutzenden Person. So wird es klarer für alle, was die Meldung für ihn bedeutet.
“Es ist ein Login-Fehler aufgetreten” (Kontext des Systems) wird “Falsches Passwort eingegeben” (Kontext des Nutzers).
4.2.2 Prägnant: Wähle deine Worte ökonomisch und schreibe scanbar
Im digitalen Kontext wird nicht gelesen. Wähle deine Worte deshalb ökonomisch: Halte dich kurz und konzentriere dich auf das Wesentliche – sonst läufst du Gefahr, dass deine Informationen gar nicht gesehen werden.
Stell dir vor, jedes einzelne Wort kostet €1000 und der Text muss so günstig wie möglich sein.
Das gilt im UX-Writing mehr als in anderen digitalen Textdisziplinen: Oft steht dir im Design wenig Platz zur Verfügung, insbesondere wenn du für Mobile textest. Ausserdem kommt niemand auf Spotify, Microsoft Word oder eine Waschmaschine, um deine Texte zu lesen (sondern um Musik zu hören, zu schreiben oder zu waschen).
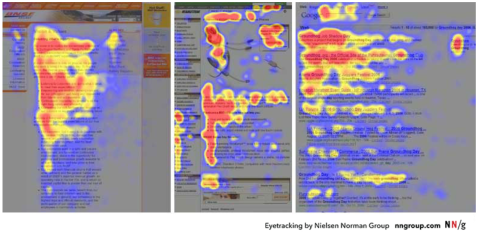
Achte ausserdem darauf, dass dein Text scanbar ist: Menschen lesen deine Texte gemäss dem “F-Lesemuster” – nur die Überschriften und die ersten paar Worte jedes Abschnitts werden gelesen.

F-Lesemuster in digitalen Produkten, sichtbar gemacht mit Eyetracking (Quellle: Nielsen Norman Group)
Bringe die relevanten Begriffe und Informationen so früh und so prominent wie möglich, damit alle, die dein Angebot nutzen, sie auch wirklich mitkriegen. Mit “so früh wie möglich” meine ich in den ersten 1-3 Wörter des Abschnittes.
Es gibt weitere Tricks, die deinen Text scanbar machen, z.B. das Verwenden von Ziffern statt ausgeschriebenen Zahlen (du schreibst “10” statt “zehn”) oder der Einsatz von Aufzählungszeichen.
4.2.3 Hilfreich: Achte darauf, den nächsten Schritt anzuleiten
Als UX-Writer übernimmst du die Rolle eines Guides, der die Nutzenden durch die digitale Erfahrung führt. Es gibt kaum ein Textelement, das nicht hin zu einem nächsten Schritt führt oder einen solchen ankündigt.
Stelle sicher, dass klar ist, was dieser nächste Schritt ist. Die Menschen, die dein Angebot nutzen, sollen zu jedem Zeitpunkt wissen, was sie als nächstes tun müssen, um zum Ziel zu kommen.
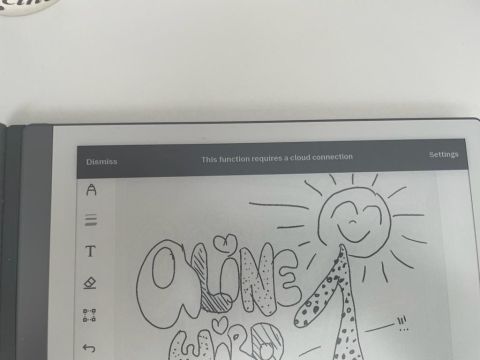
Ein Negativbeispiel hat mir letztens mein digitales Notizbuch geliefert. Ich wollte mir eine Notiz per E-Mail senden, war aber nicht mit dem Internet verbunden. Es erschien folgende Meldung:
❌ This function requires a cloud connection [Dismiss] [Settings]
Es wird nicht klar, was der nächste Schritt ist, um die Notiz per E-Mail senden zu können.

Kindl – UX-Writing Fail
Hilfreicher wäre:
✅ Enable Wifi to send your note via email. [Dismiss] [Enable Wifi]
So weiss ich, was der nächste Schritt ist, um mein Ziel zu erreichen: Ich muss das W-Lan aktivieren.
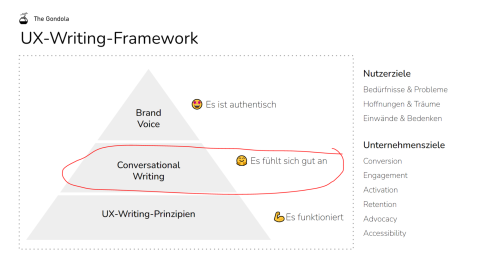
4.3 Die Zwischenschicht: Conversational Writing
Die nächste Pyramidenstufe befasst sich mit dem Thema gesprächshaftes Schreiben bzw. Conversational Writing. Hier hauchst du deiner UX-Copy Menschlichkeit ein, in dem du mit den Personen, die dein Angebot nutzen, in einen Dialog trittst.

Je menschlicher die Benutzeroberfläche ist und je mehr sie sich an unsere sozialen Konventionen hält, desto mehr fühlen sich unsere Nutzenden angesprochen, interagieren und lassen sich überzeugen.
Selbst in traditionell trockenen Branchen wie dem Finanzwesen kann ein gesprächshafter Ton von Nutzen sein, wie dieses Experiment der Nielsen Norman Group gezeigt hat.
Ein paar Tricks, wie du weg kommst von formalistischer, robotischer oder dürftiger Sprache, hin zu einem menschlichen Gespräch:
- Schreibe aktiv statt passiv
- Verwende Verben statt Nomen (vermeide Substantivierungen)
- Stelle Fragen
- Verkürze deine Sätze
- Sprich die Personen, die dein Angebot nutzen, direkt an
Tipp: Lies deine Sätze laut vor. Wenn sie natürlich klingen, bist du auf gutem Weg!
4.4 Die Spitze: On Brand
Als letztes stellst du sicher, dass deine Copy der Markenpersönlichkeit deines Unternehmens entspricht, sprich die Brand Voice widerspiegelt.

Ist deine UX-Copy „On Brand“, stellst du sicher, dass deine Texte die Markenpersönlichkeit und -stimme des Unternehmens widerspiegeln, was zur Markenerkennung und zur Schaffung einer konsistenten und vertrauenswürdigen Benutzererfahrung beiträgt. Voraussetzung, um markengerecht schreiben zu können, ist eine klar definierte Brand Voice.
Beispiel: formell vs. ungezwungen
Eine generische Fehlermeldung kann, je nach Brand Voice, sehr unterschiedlich klingen.
In einer formellen, höflichen Brand Voice klingt die Fehlermeldung z.B. so:
„Es tut uns leid, das hat nicht funktioniert. Versuchen Sie es in ein paar Minuten noch einmal.“
In einer ungezwungenen, enthusiastische Brand Voice hingegen so:
„Oops, da hat was nicht geklappt. Versuchs in ein paar Minuten nochmal.“
Beide Beispiele transportieren denselben Inhalt, aber sehr unterschiedliche Markenpersönlichkeiten.
5. Fazit
Das Ziel von UX-Writing ist es, den Menschen, die dein Angebot nutzen, ein reibungsloses, zielführendes Erlebnis zu bieten und einen Mehrwert für deine Organisation zu kreieren.
Das UX-Writing-Framework unterstützt dich dabei, beim Schreiben alle wichtigen Aspekte zu beachten, um dieses Ziel zu erreichen.
Ich hoffe, es hilft! Denn je besser das UX-Writing unserer digitalen Produkte, desto besser die übergreifende User Experience, und desto schöner unser Alltag. Ein lohnenwertes Ziel, nicht?
—
¹ Schweizerischer Dachverband Lesen und Schreiben, Vortrag an der Eidg. Fachtagung E-Accessibility, 16.11.23

