Inhaltsverzeichnis
1. Text ist Design
1.1 Zugängliche Texte
1.2 Zielführende Texte
1.3 Kurze und bündige Texte
1.4 Gesprächsorientierte Texte
1.5 Klare Texte
2. Fünf Aspekte, ein Ziel
2.1 Texte ganzheitlich betrachten und mit der Zielgruppe testen
3. Mit UX Writing zu einem besseren Produkt
4. Mehr zum Thema UX Writing
1. Text ist Design
Hast du dir schon einmal überlegt, wie eine App oder eine Website, die du täglich brauchst, ohne Text aussehen würde? Vermutlich wäre nicht mehr allzu viel übrig. So würde es zum Beispiel aussehen, wenn du dich in deinen Outlook-Account einloggen möchtest.

Outlook-Login ohne Text
Das sieht ziemlich leer aus. Tatsächlich ist es ohne Text schwer zu wissen, was man hier tun sollte. Was fehlt, ist UX Writing: die kleinen, aber wichtigen Texte, die Teil des Designs sind und uns helfen, uns zurechtzufinden. Ohne diese Texte ist es nicht möglich, Outlook zu verwenden. Das Design funktioniert nicht mehr. Es lohnt sich also, diesen Texten bereits in der Design- und Entwicklungsphase genauso viel Aufmerksamkeit zu schenken wie beispielsweise visuellem Design.
Eine tolle Einführung ins Thema UX Writing bietet Torrey Podmarjerskys Buch „Strategic Writing for UX“. Ich kann das Buch wärmstens empfehlen. Deswegen – und weil es noch kaum deutsche Literatur zum Thema UX Writing gibt – habe ich einige der Punkte, die Torrey anspricht, zusammengefasst. Hier sind fünf Wege, wie du dein Produkt durch UX Writing (noch) besser machen kannst.
1.1 Zugängliche Texte
Mag einfach klingen, ist aber ein absolutes Muss: Die Texte in deinem Produkt müssen zugänglich sein. Wenn die Menschen, die dein Produkt nutzen wollen, den Text nicht lesen oder nicht verstehen können, dann versagt das gesamte Produkt. Um das zu vermeiden, achte auf diese drei Punkte:
- Jeder Text muss in allen Sprachen, die dein Produkt anbietet, verfügbar sein
- Texte sollten leicht zu lesen sein, was du mit einer Lesbarkeitsindex-Formel überprüfen kannst
- Jedes Element muss sinnvollen Alternativtext haben (dazu gehören zum Beispiel Eingabefelder, Icons und Buttons)
Wie gesagt klingt dies etwas banal. Gerade in grösseren Projekten ist es aber hilfreich, eine Systematik aufzubauen, um den Überblick zu behalten, welche Texte zum Beispiel noch nicht übersetzt sind oder erst als Entwurfstexte vorliegen.
1.2 Zielführende Texte
Zielführend heisst, dass deine Texte Nutzer*innen ermöglichen, das zu tun, wofür dein Produkt gedacht ist und zwar so, dass dies auch deinem Unternehmen dient. Es gibt eine einfache Frage, mit der du überprüfen kannst, ob deine Inhalte zielführend sind:
Können [unsere Nutzer*innen] [ihre Aufgabe] erfüllen, und führt das zu [den Zielen unseres Unternehmens]?
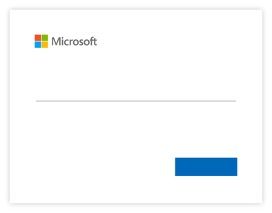
Nehmen wir Booking.com als Beispiel. Jemand könnte auf die Website kommen, um ein günstiges Hotel zu finden. Das ist die Aufgabe, die diese Nutzerin zu erfüllen versucht. Das Ziel von Booking.com geht aber über diese Aufgabe hinaus: Das Unternehmen will vermutlich nicht nur, dass diese Person ein günstiges Hotel findet, sondern, dass sie es anschliessend auch via Booking.com bucht (anstatt zum Beispiel auf die Website des Hotels zu wechseln und dort zu buchen). Zielführende Texte sollten diese beiden Ziele zusammen unterstützen – das der Nutzerin und das des Unternehmens. Microsoft handhabt dies besonders schön auf der Einstiegsseite zum Outlook-Login.
Microsoft handhabt dies besonders schön auf der Einstiegsseite zum Outlook-Login.

Einstiegsseite von Microsoft Outlook
Bestehende Nutzer*innen können schnell und direkt auf ihr Konto zugreifen (1), werden aber auch auf die Premium-Version aufmerksam gemacht (2). Nicht zuletzt werden auch Neukund*innen abgeholt und eingeladen, ein kostenloses Konto zu erstellen (3). Die drei CTAs funktionieren, da sie mögliche Ziele von Nutzer*innen mit möglichen Zielen von Microsoft verbinden:
- Einfacher Zugriff auf E-Mails ⟷ Zufriedenheit und Bindung von Kund*innen
- Unverbindlich Premium ausprobieren ⟷ Bindung und Upselling
- Kostenloses E-Mail-Konto ⟷ Neukund*innen gewinnen
1.3 Kurze und bündige Texte
Es sollte in deinem Produkt genau so viel Text haben, dass Nutzer*innen ihre Aufgabe effizient und zufriedenstellend erfüllen können. Nicht mehr und nicht weniger. Konkret bedeutet das Folgendes:
- Der Text, der an einer gewissen Stelle im Produkt steht, sollte für die Nutzer*innen zu genau diesem Zeitpunkt relevant sein
- Für die Länge des Texts gilt als Faustregel:
- 50 Zeichen pro Zeile
- 4 Zeilen pro Absatz
- 3 Wörter pro Button
Dieser zweite Punkt mag extrem klingen. Kürzere Texte sind aber besser, da sie einfacher überflogen werden können, wie Torrey Podmajersky erklärt. Meine eigenen Beobachtungen bei Usability-Tests bestätigen, dass Menschen dazu neigen, längere Texte als komplexer wahrzunehmen, selbst wenn sie gar nicht komplexer sind.
1.4 Gesprächsorientierte Texte
Gesprächsorientiert heisst nicht, dass du einen möglichst informellen Ton anschlagen sollst oder überall „Du“ schreiben musst. Vielmehr geht es hier darum, dass Texte für Nutzer*innen einfach zu verstehen sein sollen – so einfach, wie ein Gespräch mit einem anderen Menschen. Achte dazu auf Folgendes:
- Verwende Begriffe, die deinen Nutzer*innen vertraut sind
- Schau, dass der Inhalt eine klare Reihenfolge hat, sprich, dass Anweisungen und Anleitungen Schritt für Schritt nachvollziehbar dargestellt sind
Um diesen zweiten Punkt zu prüfen, kann es hilfreich sein, die Texte wirklich wie ein Gespräch durchzusprechen. So wird die Reihenfolge der einzelnen Texte deutlich. Denn während wir auf einem Bildschirm mehrere Optionen gleichzeitig anzeigen können, ohne uns über deren Reihenfolge gross Gedanken zu machen, sind wir im Gespräch gezwungen, eine Option davon zuerst sagen.
1.5 Klare Texte
Die Texte sollten selbsterklärend sein, sodass Nutzer*innen stets klar ist, wo sie sind und was sie tun können. Im Zweifelsfall sollte Hilfe verfügbar sein. Konkret bedeutet das:
- Anweisungen und Call-to-Actions sind unmissverständlich formuliert, sodass Nutzer*innen antizipieren können, was passieren wird, bevor sie irgendwo klicken
- Fehlermeldungen sind verständlich und hilfreich geschrieben, das heisst, sie erklären, was passiert ist und wie Nutzer*innen nun weiter vorgehen können
- Zusätzliche Hilfe ist leicht zu finden, sprich, Anleitungen, Tutorials oder z.B. Kontaktdaten des Kundendiensts sind ohne Umwege abrufbar
Natürlich wären Fehlermeldungen und Hilfetexte im Idealfall nicht nötig. In Realität werden sie aber früher oder später zum Einsatz kommen – und zwar in genau den Momenten, in denen es besonders wichtig ist, dass Nutzer*innen verstehen, was wir ihnen mitteilen wollen. Im Designprozess sind Fehlermeldungen Reibungsmomente, die uns immer auch anregen können, zu überlegen, wie ein*e Nutzer*in in diese Situation geraten könnte und ob wir durch Text und Design vermeiden könnten, dass diese Situation überhaupt erst entsteht.
2. Fünf Aspekte, ein Ziel
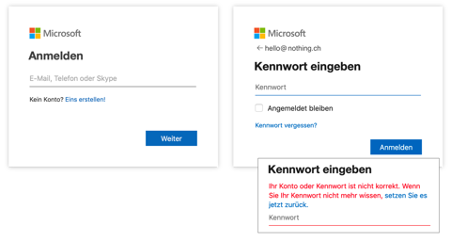
Texte sollten also zugänglich, zielführend, kurz und bündig, gesprächsorientiert und klar sein. Was heisst das nun in Aktion? Betrachten wir noch einmal das Outlook-Login, diesmal mit Text.

Outlook-Login mit Text
- Zugänglich: Alle Texte sind auf Deutsch verfügbar und einfach geschrieben. Auch die ALT-Texte sind vorhanden (auch wenn man das in diesem Screenshot natürlich nicht sieht).
- Zielführend: Wer seine E-Mails lesen will, kann dies in zwei kurzen Schritten tun. Alternativ bietet Microsoft die Möglichkeit, ein neues Konto zu erstellen – und kann so das Businessziel fördern, neue Nutzer*innen zu gewinnen.
- Kurz und bündig: Die Texte sind kurz und stets relevant. So erscheint zum Beispiel die Option „Angemeldet bleiben“ erst beim zweiten Schritt, wenn man sich tatsächlich anmeldet.
- Gesprächsorientiert: Microsoft führ uns hier Schritt für Schritt durch den Anmeldeprozess und fragt Informationen genau dann ab, wenn sie benötigt werden. Und auch wenn sich über die Wortwahl „Kennwort“ streiten lässt (mir persönlich ist „Passwort“ geläufiger), werden keine komplexen Fachbegriffe verwendet.
- Klar: Mit Ausnahme des knappen „Weiter“ ist stets klar, was man als Nutzer*in eingeben soll und was passiert, wenn man auf den nächsten Button klickt. Auch die Fehlermeldung erklärt, was los ist (man hat den Kontonamen oder das Kennwort falsch eingetippt) und bietet einen Ausweg (man kann das Kennwort zurücksetzen). Einzig zusätzliche Hilfe ist nicht wirklich vorhanden – vielleicht ist das zu diesem Zeitpunkt im Ablauf aber auch (noch) nicht nötig.
2.1 Texte ganzheitlich betrachten und mit der Zielgruppe testen
Dieser letzte Punkt zeigt, dass es zwar hilfreich ist, einzelne Interface-Texte detailliert zu betrachten, diese Texte aber schlussendlich in Kontext gesetzt werden müssen: Was passiert vorher? Was nachher? Wenn wir Texte holistisch betrachten, fällt auch auf, dass diese fünf Aspekte miteinander in Konflikt stehen können: Ist es nun besser, einen Call-to-Action-Text zu kürzen, um nicht mehr als 3 Wörter zu verwenden, oder sollten wir lieber ein Wort mehr verwenden, um klarer auszudrücken, worum es geht?
Man hört manchmal den Tipp „short beats good“, um zu sagen, im Zweifelsfall sei kürzer besser. Meiner Meinung nach gibt es einen sinnvolleren Weg, um zwischen zwei Textvarianten zu entscheiden: Im Zweifelsfall ist die Variante besser, die unseren Nutzer*innen weiterhilft. Manchmal hilft dieser Blickwinkel bereits, um einen Text zu verwerfen. Wenn nicht, lohnt es sich vielleicht, ein Usability-Testing oder eine andere Studie durchzuführen, um zu sehen, welche Textvariante Nutzer*innen wirklich besser verstehen – und den Text dann iterativ anzupassen.
3. Mit UX Writing zu einem besseren Produkt
Ist UX Writing nun wirklich so wichtig? Kurz gesagt: Ja. Nicht, weil diese kleinen Texte auffallen sollten, sondern, weil sie dies gerade nicht tun sollten. Ob Website oder App, Menschen benutzen ein Produkt nicht, um die Interface-Texte darin zu lesen. Sie benutzen es, um etwas zu tun: ein Hotel zu buchen, eine Zahlung durchzuführen oder sonst eine Aufgabe zu erledigen. Alle Texte sollten so verfasst sein, dass sie diese Aufgabe unterstützen – und genau darum ist UX Writing so wichtig.
Um UX Writing richtig anzugehen, braucht es eine Person im Projektteam, die sich der Texte annimmt und dafür Verantwortung übernimmt. Am besten wird diese Person so früh wie möglich involviert, sodass sich die Texte mit dem Produkt und dessen Design mitentwickeln können. Denn wenn wir erst kurz vor Launch realisieren, dass die Struktur und der Ablauf der Texte nicht funktionieren (siehe Punkt 1.4 und 1.5), dann ist es schwer, dies durch den blossen Wortlaut eines Buttons zu beheben.
Umgekehrt kann ein Fokus auf Textmaterial auch neue Optionen aufzeigen und so das gesamte Produkt besser machen. Und aus Business-Sicht lässt sich durch die richtige Wortwahl zum Beispiel die Conversion steigern, indem den Nutzer*innen die nötigen Informationen genau dann kommuniziert werden, wenn sie sie benötigen.
4. Mehr zum Thema UX Writing
UX Writing ist gerade im deutschsprachigen Raum noch ein relativ neues Thema. Als Einstieg kann ich Torrey Podmajerskys Buch „Strategic Writing for UX“ wärmstens empfehlen. Ein etwas älteres Buch zum Thema ist Ginny Redishs „Letting Go of the Words“. Ginny Redish gibt unter anderem wertvolle Tipps dazu, wie nicht nur kurze Interface-Texte sondern auch längere Texte strategisch gestaltet werden können (zum Beispiel Informationsseiten oder Blogartikel). Als Drittes empfehle ich das „Readability Guidelines Handbook“ von Content Design London. Das kurze Handbuch bietet gut 80 Empfehlungen, um Texte zu verfassen, die einfach und lesbar sind.
Und falls du lieber diskutierst statt liest: Ich bin Co-Organisatorin des Meetups „UX Writing und Content Design (Bern & Zürich)“. Komm an unseren nächsten Event, um spontan Ideen auszutauschen! Ich würde mich freuen, darüber zu reden, wie Text und Inhalt Produkte besser machen können.