Inhaltsverzeichnis
Einleitung
Wann ergibt ein Papier-Prototyp Sinn?
Was ist Papier-Prototyping (nicht)?
Was habe ich von einem PUP-Workshop?
Wer kann teilnehmen?
Wie viel Zeit benötigen wir?
Hat mein Team alle Hausaufgaben gemacht?
Welches Material brauchen wir?
Auf die Plätze, fertig, los!
Wie gross wird mein Prototyp?
Wie erwecke ich das Papier zum Leben?
Wie kreativ und innovativ dürfen wir sein?
Wer soll den Papier-Prototyp testen?
Wer macht was beim Workshop-Test?
Was muss ich für den Test vorbereiten?
Wie teste ich einen Pop-Up-Prototyp interaktiv?
Welche Regeln muss ich beim Testen beachten?
Was spricht für einen PUP-Workshop?
Was PUP-Workshop-Teilnehmer/innen erzählen
Einleitung
Stundenlang habt ihr gescribbelt, diskutiert und ausprobiert. Cool, nun scheint endlich eine Lösung für euer Problem in Sicht! Trotzdem bist du unsicher, ob eure Ideen wirklich funktionieren? Bevor es an die Umsetzung geht, wäre ein Anwendertest hilfreich. Wie so oft hat aber niemand Zeit, einen bedienbaren Click Dummy zu programmieren. Oder es fehlt schlicht an Wissen und Tools, um alle Anforderungen 1:1 im Prototyp umzusetzen. Tools wie Figma oder Sketch sind zwar super geeignet, wenn es ums Entwerfen von Apps und Webseiten geht. Willst du jedoch aufwändige Business-Software mit Mikro-Interaktionen und komplexer Funktionalität nachbauen, empfiehlt sich ein professionelles Prototyping-Tool wie Axure. Solche Software-Lizenzen sind teuer und wer Axure & Co nicht täglich nutzt, hat das Gelernte schnell wieder vergessen.
Die gute Nachricht: Macht nichts, denn all das brauchst du gar nicht, um ein erstes Konzept oder eine konkrete Design-Idee zu überprüfen! Wenn du auf Anwendertests nicht verzichten möchtest, schalte getrost einen Tag lang den Computer aus und verwandle dein Büro in eine farbenfrohe Bastelstube. Gemeinsam mit deinem Team erstellst du innert weniger Stunden einen überdimensionalen, interaktiven Prototyp, ganz aus Papier! Diesen kannst du anschliessend mit potentiellen Anwendern interaktiv testen.
Wann ergibt ein Papier-Prototyp Sinn?
Diese Methode eignet sich besonders dann, wenn
- noch kein UCD-Prozess im Unternehmen etabliert ist.
- dein Team bisher nur wenig mit UCD und Prototyping vertraut ist.
- du es vorwiegend mit Nicht-UX-lern zu tun hast: z.B. Entwicklung, Vertrieb, Marketing, Redaktion, Grafik, aber auch die Geschäftsführung ist willkommen.
- du Kunden bereits frühzeitig in die Produktentwicklung einbeziehen möchtest.
Viele Papier-Prototyping-Workshops, die ich in grossen und kleinen Unternehmen, auf Barcamps und Konferenzen geleitet habe, haben mir gezeigt, dass bereits 4-6 Stunden genug sind, um mit einem heterogenen Team einen brauchbaren Click Dummy auf die Beine zu stellen und zu testen. Gerne erkläre ich dir in diesem Beitrag, was du alles für einen erfolgreichen Papier-Prototyping-Workshop benötigst und wie du beim Offline-Prototyping und Testen am besten vorgehst. Zuerst möchte ich aber kurz erklären, was Papier-Prototyping nach meinem Verständnis ist – und was nicht.
Tipp: Schau dir diese Videos an, um eine bessere Vorstellung von einem Anwendertest mit einem interaktiven Papier-Prototyp zu bekommen:
- Usability testing, um das initiale Konzept und User Interface einer mobilen App zu überprüfen:
Youtube-Video (ENG, 2:51 min.) - Usability Test mit einem Mädchen, um eine Webseite mit einer Grafikanwendung für Kinder zu testen:
Youtube-Video (ENG, 7:00 min)
Was ist Papier-Prototyping (nicht)?
Papier-Prototyping ist eine kollaborative Methode, um erste Design-Ideen zu entwerfen und mit Anwendern zu testen. Diese beiden Teile – Entwurf und Test – sind untrennbar miteinander verbunden. Der einzige Zweck eines Prototyps besteht ja darin, dass er eine Zwischenlösung darstellt: Also die Version einer Idee oder eines Konzepts, die noch überprüft werden muss. Um diese Version entweder zu verbessern oder aufzugeben und einen anderen Weg einzuschlagen, testen wir sie mit unserer Zielgruppe. Papier-Prototyping ist also nicht das Skizzieren von Ideen auf massstabgetreue Vorlagen wie Wireframes in Smartphone-Templates, sondern weitaus mehr! Um Missverständnisse zu vermeiden, verwende ich daher lieber den Begriff Pop-Up-Prototyping* oder PUP-Workshop.
*Den Begriff Pop-Up habe ich von diesen tollen Kinderbüchern übernommen, in denen sich Teile ausklappen und entfalten lassen, nicht von diesen blöden Werbe-Bannern. ?
Übrigens: Neben echten Erkenntnissen aus erster Hand hat so ein Workshop zudem noch viele weitere positive Nebeneffekte!
Was habe ich von einem PUP-Workshop?
Das alles kannst du von einem Papier-Prototyping-Workshop neben wertvollen Testergebnissen noch erwarten:
- Gemeinsames Verständnis
Was wird eigentlich entwickelt, für wen und warum? Diese Fragen werden gemeinsam geklärt. - Team-Building-Erlebnis
Durch Teilnehmer/innen aus verschiedenen Abteilungen werden Silos, Grenzen und Hierarchien überwunden, zumindest für ein paar Stunden. - Lernen durch Erfahrung
Es ist schwierig, Menschen durch Argumente und verbal von UCD zu überzeugen. Einfacher ist es, sie (mit)machen zu lassen. - Promotion für UX Design
Die Teilnehmer/innen werden über diese besondere, bestenfalls positive Erfahrung reden, dich empfehlen und Deine Methoden einsetzen wollen. - Laufende Anwendertests
Kollaboratives Designen kann helfen, Benutzertests als festen Schritt im Produktentwicklungsprozess zu implementieren. - Mehr Empathie
Wer eine Testperson hat straucheln gesehen und nicht aus Stein gemeisselt ist, möchte helfen und ist eher bereit, eine verbesserte Version zu entwerfen. - Papier ist geduldig
Und Papier ist auch billiger und leichter zu verwerfen als tausende hart erarbeitete Zeilen Coding. - Talente entdecken
Lernt euch und eure Fähigkeiten besser kennen! In euch steckt vielleicht ein Schauspieler, Moderator, Comic-Zeichner, Illustrator, Animator oder noch vieles mehr!
Wer kann teilnehmen?
Das tolle an einem Pop-Up-Prototyping-Workshop ist, dass im Prinzip alle mitmachen können – vom Anwender zum Geschäftsführer, vom UI-Designer zum Redakteur – Vorkenntnisse sind nicht nötig! Am besten bringst Du eine Gruppe von mindestens 3 bis maximal 12 Teilnehmer/innen mit unterschiedlichem Hintergrund zusammen. Hauptsache, alle bringen Neugierde mit und haben genug Zeit, um vom Anfang bis zum Ende des Workshops mitzumachen, inklusive Test-Sessions!
Wie viel Zeit benötigen wir?
Je nach Fragestellung, Anzahl und Zusammensetzung der Teilnehmer/innen solltest du 4-6 Stunden einplanen, wobei darin 1-2 Stunden für das erste, exemplarische Testen reserviert sind (zum Testen später mehr). Im Nachhinein benötigst du noch 2-4 Stunden für die weiteren Testsitzungen. Ich habe zwar mit Gruppen, die ich nicht gekannt habe, und die noch nie einen Prototyp gebaut haben, auch schon 3-stündige PUP-Workshops moderiert. Das ist aber recht ehrgeizig und die Inhalte waren vorgegeben. Das Problem war recht einfach und für alle gleichermassen verständlich.
Tipp: Plane insbesondere dann mehr Zeit, wenn die Teilnehmer/innen unterschiedliche Muttersprachen sprechen. Nicht nur das Erklären und Diskutieren dauert etwas länger, auch wollen die UI-Texte unter Umständen noch in die Sprache der Testpersonen übersetzt werden.
Hat mein Team alle Hausaufgaben gemacht?
Bitte beantworte ehrlich, ob dein Projekt schon alle Voraussetzungen für einen PUP-Workshop erfüllt:
- Das Problem ist definiert.
- Das Szenario ist verstanden.
- Der Lösungsraum ist abgesteckt.
- Eine primäre Persona ist entwickelt und verifiziert.
- Die User Stories sind notiert und priorisiert.
- Die Top Task, also die wichtigste Aufgabe, ist identifiziert.

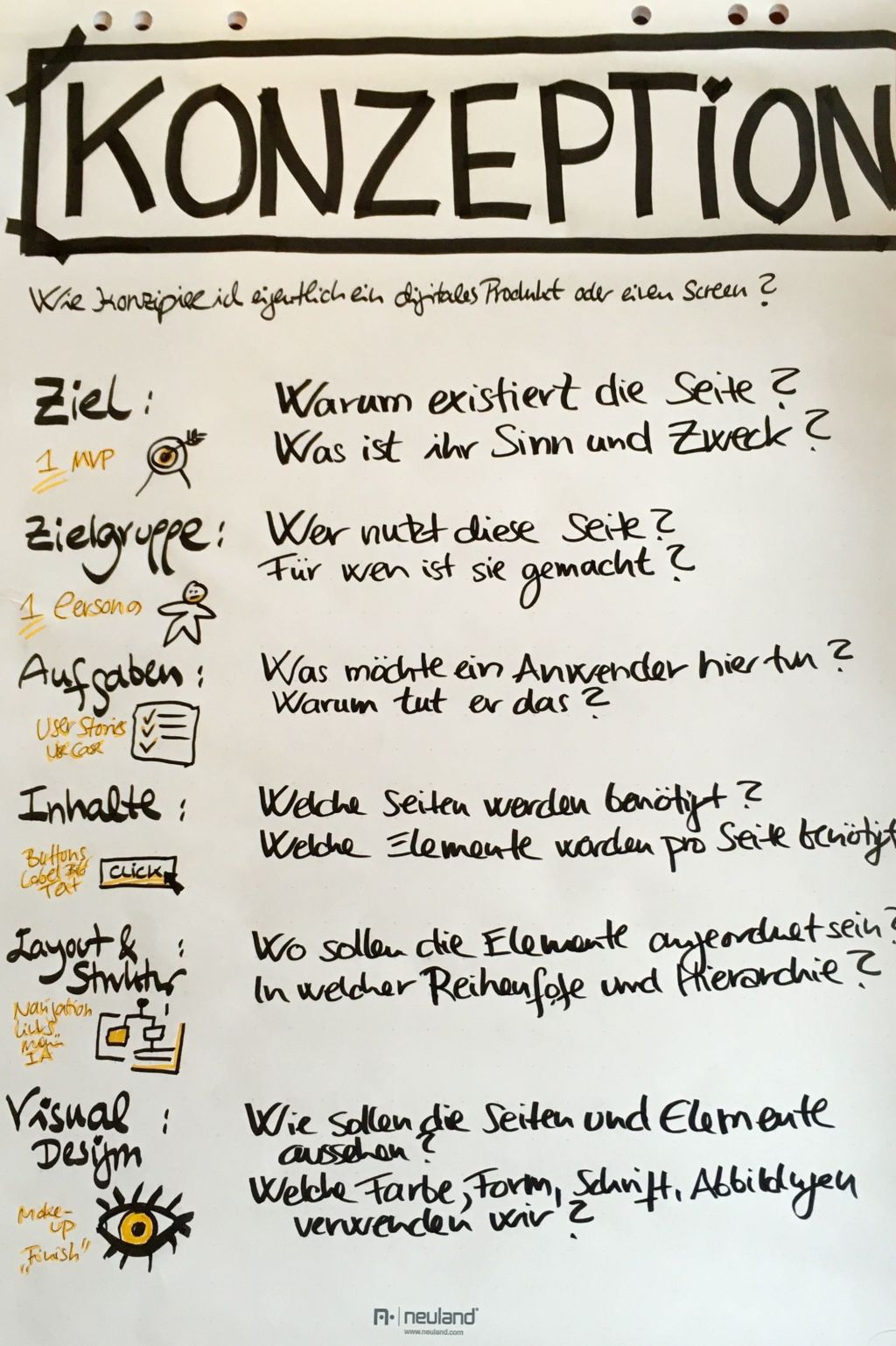
Am besten geht dem PUP-Workshop ein Workshop voraus, in dem ihr Ziel, Zielgruppe und Aufgaben geklärt und durch User Research verifiziert habt. Dann könnt ihr euch an die inhaltliche Konzeption inklusive Seiten-Layout und Informationsarchitektur auf Papier machen. Die finale Gestaltung der Design-Elemente erfolgt erst im Anschluss.
Welches Material brauchen wir?
Wenn du alle Fragen mit «Ja» beantwortet hast, kann es losgehen! Versammle dein Team in einem grossen Raum, der mit verschiebbaren Tischen, Flipcharts und bestenfalls Whiteboards ausgestattet ist und stelle das folgende Material bereit:
- 24 Bögen Flipchart-Papier (kariert oder mit Fadenkreuzen)
- 24 Bögen A4-Papier (blanko und kariert)
- 24 Blöcke Sticky Post-Its in verschiedenen Formaten (quadratisch und rechteckig) und in 4-6 Farben (keine Pastelltöne, sondern gut zu unterscheidende Töne wie Gelb, Blau, Rot, Grün, Pink, Orange )
- jeweils 6 mitteldicke FiIzstifte (Schwarz, Rot, Blau, Grün)
- jeweils 2 Neon-Highlighter (Pink, Gelb, Orange, Blau)
- 6 Scheren und 6 Papier-Klebestifte
- Kreppband zum Aufkleben des Flipchart-Papiers
- je nach Raumausstattung auch Whiteboard-Stifte und Pin-Nadeln
Du brauchst wahrscheinlich nicht:
- Stühle: Die stehen eigentlich nur im Weg rum! Hier geht es ums Mitmachen und beweglich sein. Wer unbedingt muss, kann auch mal auf dem Tisch oder Boden sitzen. Andernfalls kann es passieren, dass 1-2 Leute arbeiten und die anderen zuschauen (oder sagen, was zu tun ist).
- Beamer und Notebook: Der ganze Workshop funktioniert analog! Die inhaltliche Einführung kannst du am Flipchart geben. Drucke wichtige Infos vorab aus und/oder hänge sie für alle sichtbar im Raum auf. Wer etwas recherchieren möchte, darf das Smartphone benutzen.
Auf die Plätze, fertig, los!
Um noch mal in Erinnerung zu rufen, worum es inhaltlich geht, stellst du deinem Team das Anwendungsszenario und Problem kurz vor, ebenso die Persona und die Hauptaufgabe, die es zu lösen gilt. Verteile dann die vorbereiteten User Stories, sodass alle wissen, was die Zielgruppe erreichen möchte. Stelle sicher, dass alle die Inhalte verstanden haben und teile die Gruppe bei Bedarf in zwei Teams auf.
Tipp: Wenn ihr ein umfangreiches Thema bearbeiten möchtet, können auch zwei Teams zu mindestens 3 Personen gleichzeitig an zwei Topics arbeiten. Dabei ist es wichtig, dass die Grenzen klar abgesteckt sind, damit sich die beiden Teile am Ende gut zusammenfügen. So könnte zum Beispiel ein Team an den Stories der primären Persona arbeiten und ein anderes an den Stories der sekundären Persona.

Ein One-Pager bestehend aus Problem, Vision, Persona und Szenario hilft den Teilnehmer/innen, sich beim Prototyping auf die Wünsche und Bedürfnisse der Zielgruppe zu konzentrieren.

Anhand von ausgewählten User Stories der primären Persona kannst du den Funktionsumfang eures Papier-Prototyps abstecken. Das hilft den Teilnehmer/innen, sich auf die wichtigsten Screens und Interaktionen zu konzentrieren.
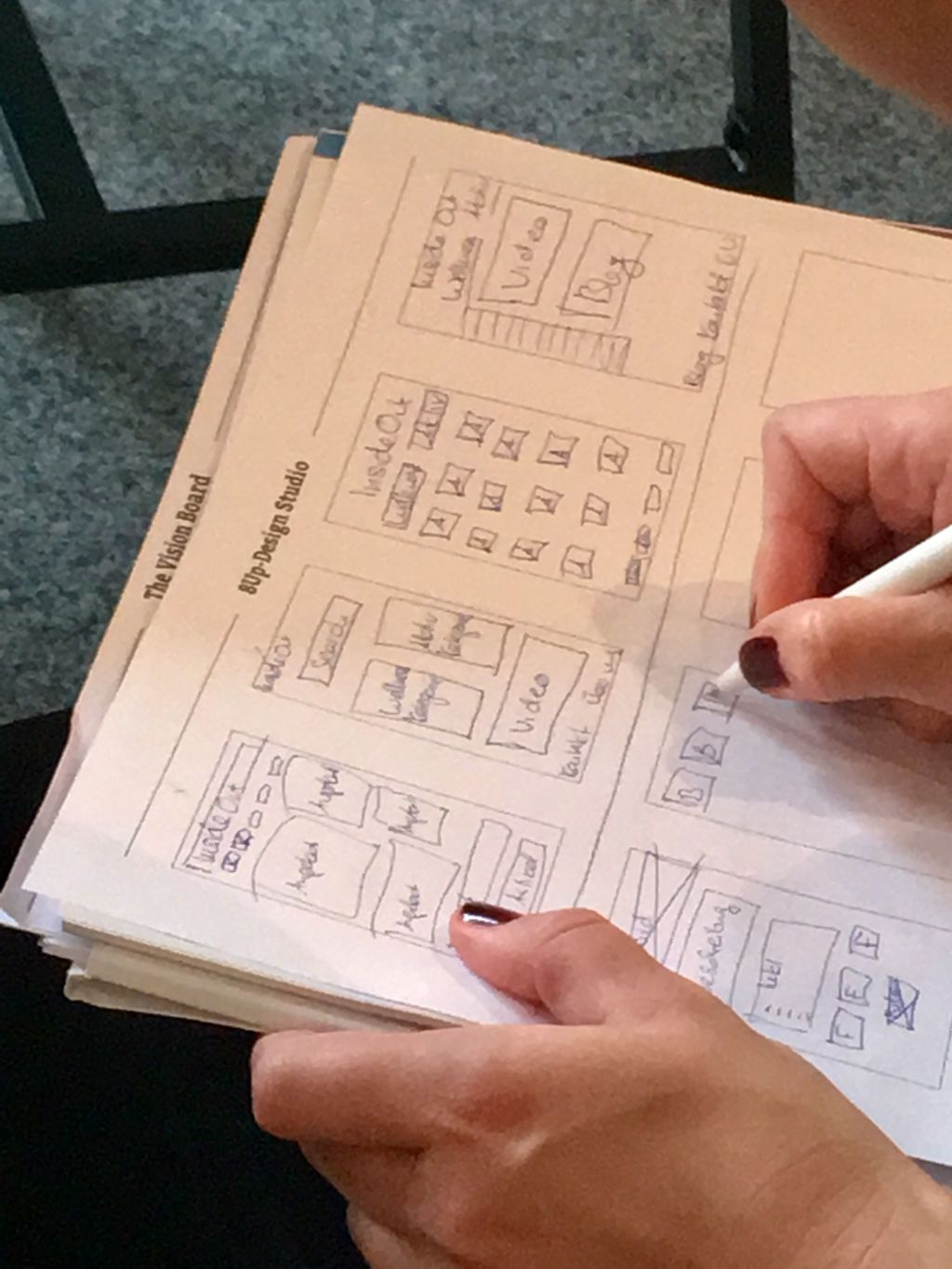
Tipp: Um ein gemeinsames Verständnis darüber zu erzielen, welche Screens benötigt werden und wie dessen Interaktionsdesign und die UI-Elemente aussehen könnten, hat es sich als hilfreich herausgestellt, die ersten Entwürfe im kleinen Massstab zu visualisieren. Das heisst, einfache Skizzen in Schwarz-Weiss zu erstellen und die Vor- und Nachteile der verschiedenen Vorschläge zu diskutieren. Erst wenn es halbwegs klar ist, in welche Richtung die Lösung gehen soll, werden im nächsten Schritt die Ideen im Grossformat umgesetzt und mit bedienbaren Elementen versehen.

Kleine Scribbles und Wireframes auf A4-Papier helfen, die Details zu klären, bevor es an die Umsetzung des Prototyps auf Flipchart-Papier im Grossformat geht.
Wie gross wird mein Prototyp?
Egal, ob ihr eine App, eine responsive Webseite oder eine Desktop-Anwendung entwerft: Jeder Screen lässt sich auf einem halbierten Flipchart-Papier darstellen. Dieses Format ist gross genug, um interaktive Elemente darauf anzubringen und um mit mehreren Personen gleichzeitig daran zu arbeiten. Zudem lässt es sich für den interaktiven Test gut handhaben.
Tipps:
- Am besten bereitest du am Vortag genügend Screens vor, indem du ausreichend Flipchart-Papier in der Mitte durchschneidest.
- Ob der Prototyp besser im Hoch- oder Querformat erstellt wird, gibt der Nutzungskontext vor.
- Um überladene Screens zu verhindern und das Produkt so einfach wie möglich zu gestalten, hat sich der Mobile-First-Ansatz bewährt.
Wie erwecke ich das Papier zum Leben?
Nachdem diverse Köpfe gemeinsam das Konzept erarbeitet und sich entschieden haben, was es im Detail zu modellieren gibt, können sich endlich eure Hände an die Umsetzung machen! Das heisst, Formen für interaktive Elemente wie Listenelemente und Dialoge ausschneiden, Icons, Schaltflächen, Abbildungen und Fotos malen, UI-Bezeichner und Texte aufschreiben und alles auf dem blanken Canvas anordnen.
Stelle als Moderator/in sicher, dass die Teilnehmer/innen für interaktive Elemente selbstklebende Post-Its verwenden. Diese werden in der Testsitzung animiert und so die Bedienung simuliert. Hier gebe ich dir ein paar Beispiele:
- Listenfeld: Du zeichnest nicht nur das Element auf den Screen, sondern auf einem Extrastück Papier auch eine Liste mit allen erforderlichen Einträgen.
- Option oder Switch: Wenn du den inaktiven Status zeichnest, brauchst du ein Stück Papier, das den aktiven Zustand darstellt. Dieses wird angezeigt, also hereingereicht, sobald ein Anwender die Option wählt oder den Switch einschaltet.
- Bildergalerie: Du brauchst eine Abfolge von Bildern, die bewegt werden können, sobald ein Anwender sich durch die Galerie scrollen möchte.
- Nachricht: Du brauchst ein Rechteck mit Text und Symbol, das hingehalten werden kann, sobald das System dem Anwender etwas mitteilen möchte.
…und so weiter!

Dieses Foto gibt dir einen guten Eindruck davon, wie das Zusammenbauen der Screens aussehen kann.
Wie kreativ und innovativ dürfen wir sein?
Beim Prototyping geht es explizit darum, neue Ideen auszuprobieren. Dabei sollen Interaktionslemente und Abläufe bestmöglich gestaltet werden, ohne wichtige Usability-Regeln zu missachten. Das bedeutet vor allem, Konsistenz auf dem User Interface sicherzustellen. Überprüfe als Moderator/in daher die Entwürfe und motiviere die Teilnehmer/innen, sich auf ein einheitliches Bedienkonzept zu einigen. Das kann ein stimmiger Farb-Code sein, z.B. immer Gelb für Eingabefelder zu verwenden.
Investiert aber noch nicht zu viel Aufwand in das visuelle Design! Euer Prototyp ist ein erster Mock-Up und die visuelle Gestaltung lange noch nicht final. Es geht erst einmal darum, sicherzustellen, dass gleiche funktionale Elemente konsistent über die gesamte App, Website oder Software identisch dargestellt werden – sowohl farblich als auch in Form, Grösse und Bezeichnung. Spätestens beim Testen stiften Inkonsistenzen ansonsten Verwirrung, wenn z.B. Überschriften mal in Rot, mal in blauer Schrift dargestellt sind. Vergesst nicht: Ihr seid erst ganz am Anfang eurer spannenden Reise durch zahlreiche Iterationen, an deren Stationen ihr Feedback sammelt, den Entwurf verbessert und wiederholt testet!
Wer soll den Papier-Prototyp testen?
Es ergibt natürlich wenig Sinn, mit Personen zu testen, die den Prototyp selbst entwickelt haben. Sie entsprechen zum einen höchstwahrscheinlich nicht der Zielgruppe. Zum anderen sind sie weder unbefangen noch neutral. Daher benötigst du in der letzten Stunde (oder in den letzten beiden Stunden, je nachdem, wieviel Zeit du insgesamt geplant hast), zumindest zwei Testpersonen, die du anhand der Persona vorab rekrutierst. Ich weiss, zwei Tests sind zu wenig, um valide Ergebnisse zu erhalten. Aber zumindest lernt das Team so, wie ein moderierter Anwendertest abläuft und versteht, warum das ganze Sinn ergibt. Meistens sind die Teilnehmer/innen nach dem Basteln und dem exemplarischen Test motiviert, haben weitere Fragen und sind gespannt auf neue Ergebnisse. In der Regel möchten sie ihren «Click Dummy» gerne anderen Leuten zeigen und von diesen ausprobieren lassen.
Mein Vorschlag ist deshalb, dass jede Teilnehmer/in dich nach dem Workshop jeweils zeitnah bei einer weiteren Test-Sitzung unterstützt: entweder beim Rekrutieren, beim Protokollieren oder gar als Moderator/in. Am Workshop-Tag selbst braucht es meiner Meinung nach nicht das ganze Team, um mit fünf Personen zu testen. Wenn das möglich ist, Glückwunsch! Es ist aber eher unrealistisch und zeitlich recht aufwändig. Plane den Test also besser für den nächsten Tag, reserviere genug Zeit für weitere 3-4 Probanden und bereite die Tests gegen Ende des Workshops vor.
Tipp: Wenn ihr nicht an einem echten Projekt arbeitet, sondern lediglich die Methode beispielhaft ausprobieren möchtet, kannst du auch 1-2 interne Kolleg/innen zum Test einladen. Wenn ihr eine grosse Gruppe seid (6-12 Personen), kannst du zwei Teams mit jeweils 3-6 Teilnehmer/innen bilden. Diese Teams werden höchstwahrscheinlich unterschiedliche Lösungen entwickeln, sodass sie diese auch gegenseitig testen können. Selbst wenn du noch keine 100-prozentig passenden Anwender gefunden hast, würde ich trotzdem schon anfangen, zu testen. Wichtig ist, die Ergebnisse mit entsprechendem Vorbehalt zu interpretieren! Sobald du die richtigen Testpersonen aufgespürt hast, kannst du die Tests schnellstmöglich nachholen.
Wer macht was beim Workshop-Test?
Im Prinzip läuft der Benutzertest mit einem Papier-Prototyp genauso ab wie ein klassisch moderierter am Computer, lediglich die menschlichen Animatoren und eure Papier-Screens ersetzen das digitale System. Die folgende Checkliste hilft dir, eure Testsitzung im Workshop optimal vorzubereiten und alle Rollen zu besetzen. Zudem wissen so alle, welche Aufgaben die einzelnen Personen übernehmen:
- 1-2 Testpersonen, die der Zielgruppe entsprechen, um die gestellte Aufgabe zu lösen. Sollte keine passende Testperson aufzutreiben sein, teste lieber mit Kolleg/innen oder zufällig ausgewählten Personen von der Strasse als gar nicht.
- 1 Moderator/in heisst die Probanden willkommen, erklärt und leitet die Testsitzung, erklärt die Aufgabe, fragt nach und fasst zusammen.
- 1-2 Darsteller/innen simulieren die Oberfläche mit Hilfe der gebastelten Elemente, wann immer ein Anwender eine interaktive Aktion aufruft, kennen die Aufgabe und die Systemfunktionalität, haben 1-2 Probeläufe gemacht, verhalten sich ansonsten wie stille Beobachter.
- 1 Protokollant macht Notizen der wichtigsten Beobachtungen, Pain Points und Erfolge, was als Gedächtnisstütze zur Transkription und für Erkenntnisse dient.
- 1 Kameramann/frau (oder Fotograf/in) dokumentiert die gesamte Test-Session per Video (oder Kamera), denn niemand kann sich alles merken, zum späteren Anschauen für die Transkription und um Highlights zu teilen.
- Beobachter (alle restlichen Personen) schauen beim Testing zu, ohne einzugreifen, bleiben still im Hintergrund, geben weder Kommentare noch machen sie «Gesichter», sammeln mögliche Fragen für später.
Plane in jedem Fall genug Zeit ein (1-2 Stunden), sodass jeder Screen und jedes Design im Workshop genug Feedback bekommt und alles ausreichend getestet wird:
- Wenn in deinem Workshop eine Gruppe gemeinsam an einem Prototyp gebastelt hat, macht ihr am besten zwei Test-Sitzungen hintereinander.
- Wenn ihr mit zwei Teams an zwei Versionen gearbeitet habt, könntet ihr zumindest jeden Prototyp ein Mal gegenseitig testen.
Tipp: Mache nach jedem Test eine kurze Feedback-Runde, wie es den Teilnehmer/innen in ihrer Rolle ergangen ist. Jeweils nach dem ersten Test könnt ihr dann die Rollen tauschen, sodass alle möglichst viel ausprobieren und lernen können. Ich empfehle dir als Workshopleitung aber, zumindest die erste Sitzung selbst zu moderieren und erst spätere Tests an andere zu übergeben.

Neben den richtigen Personen, die ihre Aufgabe und die Testregeln kennen, benötigst du für einen erfolgreichen Anwendertest unbedingt noch eine ausformulierte Testaufgabe.
Was muss ich für den Test vorbereiten?
Hier findest du alles, was du neben den teilnehmenden Personen noch organisieren und vorbereiten musst:
- Raum: Du kannst im (halbwegs aufgeräumten ?) Workshop-Raum testen oder in jedem anderen Raum, in dem ihr nicht gestört werdet oder andere stört.
- Smartphone: Das Gerät muss genug Datenvolumen haben, um eine ganze Testsitzung aufzuzeichnen und genug Fotos von der Situation aufzunehmen.
- Einverständniserklärung: Du benötigst das schriftliche Einverständnis der Testpersonen und musst einen gewissen Datenschutz garantieren.
- Testaufgabe: Ausdruck der klar und verständlich formulierten Aufgabe, die die Testperson ausführen soll, den Kontext und das Ziel.
- Screenflow: Bei komplexen Abläufen haben sich Miniaturen der Screens und deren Abfolge als Gedächtnisstütze für die Animatoren bewährt.
- Testplan: Wenn du mit mehreren Personen testest, notiere, wer wann dran kommt und wer welche Rolle übernimmt.
- Geschenk: Gewöhnlich werden zumindest die Reisekosten übernommen, zusätzlich kannst du ein Merchandise-Geschenk oder einen Gutschein übergeben.
Wie teste ich einen Pop-Up-Prototyp interaktiv?
Du kannst die Screens deiner Anwendung entweder an eine Pinnwand stecken oder mit Kreppklebeband an einer Wand oder einem Fenster befestigen. Beachte dabei, die Bilder auf Augenhöhe aufzuhängen, sodass alle Inhalte von deinen Anwendern gut lesbar und erreichbar sind. Um den zentralen Bildschirm herum braucht es etwas Platz, sodass die Workshop-Teilnehmer/innen die einzelnen Elemente wie Pop-Ups, Listenfelder und Tastatur animieren, also hereinreichen, ausklappen und wegnehmen können.
Hinweis: Auf keinen Fall solltest du alle Screens gleichzeitig sichtbar nebeneinander aufhängen! Zum einen soll die Testperson ja noch nicht wissen, was als nächstes passiert. Andernfalls wird sie abgelenkt und vielleicht von den Informationen überwältigt. Zum anderen möchtest du sicherlich in manchen Situationen Erwartungen abfragen, was jemand z.B. als nächstes Geschehen antizipiert. Besser ist es, immer nur den aktuellen Screen zu zeigen und erst bei entsprechender Bedienung durch den Anwender, also z.B. beim Berühren der WEITER-Schaltfläche, den nächsten Screen aufzuhängen. Bietet ihr mehrere Optionen, können das auch verschiedene Screens sein. Das setzt neben einer durchdachten Navigationsstruktur natürlich ein eingespieltes Animationsteam voraus!

Szene aus einer interaktiven Test-Sitzung: Die bereits angezeigten Screens haben wir jeweils links vom aktiven Screen hängen lassen, um danach alles nochmal besprechen zu können.
Welche Regeln muss ich beim Testen beachten?
Hier gebe ich dir noch ein paar Regeln für die Testsitzung mit. Sie gelten im Prinzip für jeden Anwendertest:
- Testperson: Denke laut!
Teile uns verbal alle Gedanken und Gefühle mit, die dir beim Ausprobieren gerade durch den Kopf gehen: Zum Beispiel was dir seltsam vorkommt, was du erwartest, was du (nicht) verstehst, was du (nicht) magst. Lass’ dir Zeit, um die Logik des Papier-Prototyps zu verstehen. Wenn du neue Ideen hast oder Einschränkungen siehst, teile uns diese bitte mit. Alle deine Rückmeldungen sind wertvoll und helfen dem Team, das System nach deinen Bedürfnissen und Wünschen zu verbessern. Behalte dabei im Kopf: Anwender liegen niemals falsch, sondern immer das System. - Alle anderen: Bitte nicht stören!
Die Tester einfach ihren Job machen zu lassen, ist wohl der schwierigste Teil. Denn es gilt: Schweigen ist Gold! Bitte gebt keine Hinweise oder Tipps und unterhaltet euch nicht untereinander. Jedes Lachen, Grinsen oder verzogene Gesicht beeinflusst die Testperson! Neutralität ist das Gebot der Stunde.- Moderatoren erklären weder Funktion noch Ablauf, sondern stellen offene Fragen wie: «Was könnte das bedeuten?»
- Animatoren handeln nur auf eindeutige Zeichen und Gesten des Benutzers und sind ansonsten stille Beobachter.
- Beobachter setzen ein Pokerface auf und lehnen sich entspannt zurück.
Selbst wenn ein Anwender stecken bleibt und abbricht, verrät niemand die Lösung – so ist das meist auch im echten Leben!

Weil die Testregeln oft vergessen werden, habe ich mir angewöhnt, sie immer vorab zu kommunizieren und gut sichtbar im Raum aufzuhängen.
Was spricht für einen PUP-Workshop?
Noch nicht ganz überzeugt? Hier habe ich nochmal alle Argumente für dich zusammengefasst:
- Sofort loslegen: Alles, was du brauchst, sind ein paar Blöcke Post-Its, Papier, Schere, Kleber und Stifte.
- Es ist günstig: Du musst weder ein Tool lernen noch Lizenzen kaufen – benutze einfach vorhandenes Material.
- Es ist inklusiv: Egal ob UX-Designer oder nicht, jede/r kann mitmachen, kein Vorwissen nötig.
- Fail early, fail often: Wende das Design-Thinking-Kredo an, bevor viel Geld in UI Design und Programmierung investiert wird.
- Mehr Empathie: Schlüpfe in die Rolle deiner Persona, folge ihren User Stories und erledige ihre Aufgaben.
- Alles im Blick: Gestalte nicht nur Views und Mikro-Interaktionen, sondern auch Abläufe, Zusammenhänge und die ganze Informationsarchitektur.
- Bessere Bedienbarkeit: Eliminiere die Pain Points der Anwender und transformiere Wünsche und Ideen in neue Funktionen.
- Smarte Anwendertests: Kein teures Usability-Labor nötig, beobachtet und filmt mit dem Smartphone.
Nicht vergessen: Es ist leichter, das Interface zu verändern als seine Benutzergruppe! In diesem Sinne wünsche ich dir ein gelungenes Pop-Up-Prototyping und viele neue Erkenntnisse. ?
Was PUP-Workshop-Teilnehmer/innen erzählen
«Es war toll, das Konzept so mit meinen Kollegen zu erarbeiten, anstelle einen Tag alleine hinter dem Computer zu verbringen!»
UI Designerin, App Design
«Jetzt habe ich ein viel besseres Verständnis, was meine Kollegen jeden Tag in ihrem Job machen und welchen Herausforderungen sie sich dabei stellen!»
Backend-Entwickler, IT-Unternehmen
«Ich liebe es! Habe heute mit meinen Kunden über den Workshop gesprochen und wir möchten die Methode in unserem Projekt anwenden!»
Produkt-Manager, Werbeagentur
«Testen, testen, testen – wann immer möglich und mit jedem, der möchte!»
JavaScript-Entwickler, Start-up-Gründer

