Inhaltsverzeichnis
- Grundlagen Usability-Tests
- Die Geschichte von Usability
- Usability Definition
- Unterschiede Usability und UX
- Nutzen von Usability Tests
- Grenzen von Usability Tests
- Usability Tests in der Praxis durchführen
- Usability Test Grundüberlegungen
- Usability-Test remote oder vor Ort durchführen?
- Formative, summative oder validative Usability Evaluation?
- Rollenverteilung – Wer leitet die Tests?
- Stakeholders – Wer ist noch beim Test dabei?
- Welche Methoden eignen sich für welche Phase?
- Probandenrekrutierung
- Wieviele Probanden brauche ich?
- Auswahl der Probanden
- Vorbereitung zum Usability-Test
- Das Testkonzept / Testskript
- Wie du Stakeholder/Beobachter am besten mit einbeziehst
- Auswertung des Usability Tests
- Wie wertet ihr die Ergebnisse am besten aus?
- Dokumentation der Insights
- Fazit – Usability testen mit grossem Gewinn
Als ich vor mittlerweile 17 Jahren die ersten Tests gemacht habe, musste ich noch viel Überzeugungsarbeit leisten, musste erstmal erklären, was Usability überhaupt ist. Heute dagegen weiß jeder Entscheider, dass Usability zentral für den Erfolg jedes Produkts ist. Und auch, dass Usability-Tests dafür entscheidend sind.
Wer selbst keine Usability-Tests gemacht hat, hat nach meiner Erfahrung heutzutage eine von zwei Einstellungen:
- Das ist viel zu komplex für uns.
- Alles ganz einfach, das kann jeder.
Beide Einstellungen sind teils richtig, teils falsch. Warum, das erfährst du im Folgenden.
1. Grundlagen für Usability-Tests
Die Geschichte von Usability – Von Lochkarten über Großrechner und PC zu Smartwear und Internet of Things
Usability wird als Begriff erst seit den 1980er Jahren gebraucht. Aber wie Menschen mit Maschinen umgehen, war natürlich schon vorher Thema. Spätestens mit dem Aufkommen von gewaltigen Geräten wie Dampflokomotiven, Flugzeugen oder Kraftwerken und etlichen schrecklichen Unfällen nach Bedienungsfehlern wurde klar: Menschen benutzen Geräte nicht immer so, wie sich das deren Erfinder vorstellen.

Geräte wie diese gewaltige Spinnmaschine von 1912 stellten für die Arbeiter eine große Verletzungsgefahr dar – bei der Bedienung musste jeder Handgriff sitzen.
Geräte wie diese gewaltige Spinnmaschine von 1912 stellten für die Arbeiter eine große Verletzungsgefahr dar – bei der Bedienung musste jeder Handgriff sitzen.
In den 1970er Jahren, als Großrechner und Lochkarten noch in Verwendung waren, befassten sich einige Menschen auf der Welt mit Mensch-Computer-Interaktion (HCI abgekürzt, englisch „human computer interaction“). Mit dem Aufkommen des Personal Computers wurde die Usability immer wichtiger. Es waren nicht mehr nur wenige, gut ausgebildete Techniker und Ingenieure, die mit Computern umgingen, sondern eine immer breiter werdende Nutzerschar.
Erste Nutzertests hatte es schon 1947 gegeben – als in den Bell Laboratories das Tastenfeld für Telefone entwickelt wurde, das noch heute im Einsatz ist. Und seit den 1980er Jahren kommen Usability-Tests mehr und mehr zum Einsatz. Und mit jedem neuen technischen Gerät, mit dem wir uns umgeben, werden sie wichtiger. Virtuelle Assistenten, Smartwear und Internet der Dinge werden daran nichts ändern, im Gegenteil.
Eine schöne Geschichte der Usability auf Englisch findest du beim Kollegen Jeff Sauro: A brief history of usability
Usability-Definition – Was ist Usability überhaupt?
Fast jeder übersetzt Usability mit „Benutzerfreundlichkeit“. Eigentlich ist das nicht ganz richtig, die korrekte Übersetzung lautet „Gebrauchstauglichkeit“. Das klingt aber so sperrig, dass den Begriff kaum jemand verwendet – und die Unterscheidung ist auch akademisch, daher ist das auch in Ordnung so. Wer die Begriffe ganz korrekt definiert haben will, dem hilft die Wikipedia.
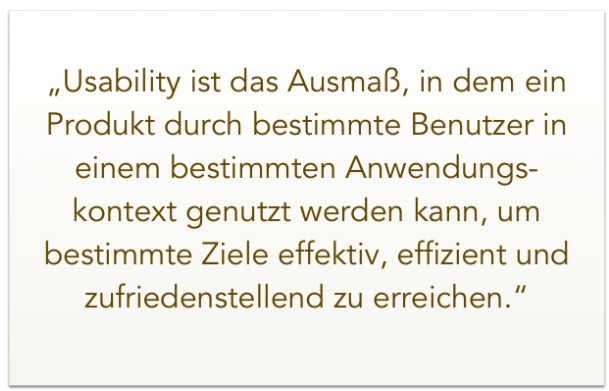
Usability heißt, dass etwas
- effektiv,
- effizient und
- zufriedenstellend
bedient werden kann.
Soll heißen: Ich kann mit der Anwendung mein Ziel erreichen (effektiv). Das geht auch mit möglichst geringem Aufwand (effizient). Und die Aktion selbst sowie das Ergebnis sind für mich in Ordnung (zufriedenstellend).
Über die Details der Definition kann man wissenschaftliche Abhandlungen schreiben, das ist aber für den Alltag gar nicht nötig. Usability ist salopp gesagt einfach das, was den Umgang mit etwas leicht und angenehm macht.

Definition von Usability nach DIN EN ISO 9241
Unterschiede von Usability und User Experience?
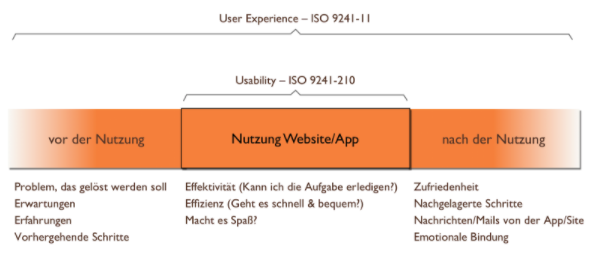
Die Abgrenzung von Usability und User Experience (UX) ist auch so eine Sache. In der Wissenschaft geht das, aber in der Praxis kaum. Denn schon bei der Usability interessiert mich, ob der Nutzer zufrieden war. Bei der UX gehen wir noch einen Schritt weiter: Wir untersuchen auch, was der Nutzer getan hat, bevor er mit unserem Produkt interagiert hat. Was er danach tut. Ob ihm das ganze „Erlebnis“ Spaß gemacht hat.
Im Usability-Test berücksichtigst du heute normalerweise auch Aspekte der UX. Die meisten sprechen aber weiter einfach nur von Usability-Tests.

User Experience schließt deutlich mehr ein als die Usability.
Nutzen von Usability-Tests
Bei Usability-Tests geht es darum, dass du deine eigene Meinung außen vor lässt und zusiehst, wie andere Menschen mit einer Anwendung umgehen. Dabei merkst du sehr schnell, was funktioniert und was nicht. Du siehst, welche Probleme Nutzer haben und was sie gleich verstehen. Vielleicht siehst du auch Herangehensweisen oder Einsatzzwecke, die dich überraschen.
Auf jeden Fall bringt dich jeder Nutzertest weiter. Denn du kommst weg vom Bauchgefühl hin zu empirischen Grundlagen für die Verbesserung der Anwendung. Und du kommst weg von auf Annahmen basierten Diskussionen im Team, welche Lösung besser ist, welche Anordnung logischer oder was generell „besser ankommt“.
Grenzen von Usability-Tests
So viele Vorteile Usability-Tests haben – es gibt dennoch ein paar Fragestellungen, bei denen du mit anderen Methoden besser bedient bist.
Beispielsweise wenn es um kleine grafische Details oder Formulierungen geht. Die haben meist einen so geringen Einfluss auf die Usability, dass du sehr große Teilnehmerzahlen brauchst, um hier Unterschiede herauszufinden. A/B-Tests, bei denen du zum Beispiel zwei Gestaltungsvarianten live auf der Website testest, sind hier die bessere Wahl. Dabei kannst du hunderte oder tausende von Nutzern untersuchen – für Usability-Tests eine unrealistisch hohe Zahl.
Problematisch ist es auch, wenn es noch gar nichts gibt, was du testen kannst. Liegen also zum Beispiel für eine Anwendung nur ein paar Mockups vor, also grafische Entwürfe, dann kannst du versuchen, damit einen Klick-Dummy zu bauen. Mit einem Programm wie Axure oder Invision fügst du Bereiche auf den Grafiken ein, die per Mausklick oder anderer Nutzerinteraktion zur nächsten Seite springen. Komplexe Menüs, Produktfilter oder interaktive Karten lassen sich damit aber nur umsetzen, wenn du sehr viel Zeit dafür investierst.
Vielleicht ist es daher besser, in so einem Fall eine Fokusgruppe zu machen, bei denen Nutzer über die Designs diskutieren.
Oder du verwendest eine andere sehr empfehlenswerte Methode, den Fünf-Sekunden-Test. Der funktioniert so, wie man es vermutet: Du zeigst einem Nutzer für fünf Sekunden einen Screen und fragst ihn dann, woran er sich erinnert. Welche Elemente er wahrgenommen hat. Was er anklicken/antippen würde. Das funktioniert überraschend gut – und zeigt deutlich, wo die aufmerksamkeitsstarken Elemente sind. Und welche untergehen.
So unrealistisch, wie man vielleicht meint, ist der Fünf-Sekunden-Test gar nicht. Denn wenn man sich Analytics ansieht, merkt man: Sehr viele Seiten jeder Website werden nur für zwei, drei Sekunden besucht, dann haben die Nutzer schon wieder weitergeklickt. Eine Website oder auch der Screen einer Anwendung muss ganz schnell klarmachen, was er bietet, sonst sind die Nutzer gleich wieder weg.
2. Usability-Tests in der Praxis durchführen
Wie gehst du nun am besten vor, wenn du Usability-Tests aufsetzen willst? Es gibt viele Best Practices, nur gibt es keine fertige Vorlage, die du einfach kopierst und für jeden Test einsetzen kannst. Zu unterschiedlich sind die Testobjekte, die Fragestellungen und die Dinge, die dir jeweils zur Verfügung stehen.
Am besten beginnst du mit einem guten Plan:
Usability-Test-Grundüberlegungen
Studienkonzept/Research Plan erstellen
Im Studienkonzept oder Research Plan hältst du folgende Punkte fest:
- Projekt (worum geht es in zwei, drei Sätzen)
- Projektbeteiligte/-verantwortliche (vor allem: wer entscheidet, wer setzt um)
- Zielgruppe (wer soll mit der Anwendung umgehen)
- Testobjekt (welche Zwischenversionen können wir wann testen)
- Fragestellung/Studienziel (was wollen wir überhaupt herausfinden)
- Fragen/Arbeitshypothesen (welche Vermutungen/Uneinigkeiten/Unsicherheiten gibt es)
Wie bei jedem Dokument gilt: Investiere nicht zu viel Zeit in schöne Dokumente. Das Studienkonzept soll nur so knapp wie möglich Klarheit schaffen, mehr nicht. Tipps für die Kommunikation im Team: Insights kommunizieren
Usability-Test remote oder vor Ort durchführen?
Wichtig ist auch, dass du möglichst früh klärst, wie genau deine Usability-Tests ablaufen sollen. Der Klassiker ist der Test im Studio, im so genannten Uselab oder Usability-Labor. Da hast du eine gute Ausstattung, die ganze Infrastruktur steht bereit und es kann kaum böse Überraschungen geben.
Aber nicht jeder hat ein eigenes Usability-Labor zur Verfügung. Es tut auch ein Büro, in dem du während des Tests ungestört bist. Dann musst du aber genug Zeit einplanen, um alles aufzubauen und vor dem Start zu checken.
Eine Alternative ist der Remote-Test. Dabei sitzen deine Probanden an ihrem persönlichen Rechner und du an deinem. Über Internet kommuniziert ihr via Skype, Hangout oder ein anderes Video-Chat-Tool, bei dem man den Bildschirm übertragen kann. Du gibst Anweisungen und beobachtest – an sich so wie bei einem klassischen Test im Labor.
Solche Tests heißen auch moderierte Remote-Tests, weil du und deine Probanden gleichzeitig zusammensitzen. Die Alternative sind asynchrone Tests, die unmoderiert ablaufen. Dabei bekommen die Probanden einen Leitfaden, den sie selbstständig abarbeiten. Eine Software zeichnet dabei ihre Interaktion mit dem Testobjekt auf und mit einem Fragebogen erfasst du ihre Anmerkungen und Bewertungen.
Damit sparst du dir die Arbeit der Moderation. Aber du solltest nicht unterschätzen, wie viel Arbeit es ist, so einen Test gut vorzubereiten. Und außerdem kostet es auch nochmal sehr viel Zeit, die Aufzeichnungen und Fragebögen auszuwerten. Wirklich schneller gehen unmoderierte Tests nach meiner Erfahrung nur, wenn du sehr viele Testpersonen hast – ab ungefähr 20 Probanden macht sich eine Zeitersparnis bemerkbar.
Und: Beim Remote-Test geht generell einiges an Information verloren. Auch bei noch so guter Technik: Du bekommst einfach mehr mit von dem, wie ein Mensch reagiert, was er denkt über das Testobjekt, welche Probleme er hat, wenn du neben ihm sitzt. Ich persönlich ziehe einen Test vor Ort oder im Uselab daher immer vor.
Formative, summative oder validative Usability-Evaluation?
Jetzt wird’s wieder kurz wissenschaftlich. Wenn du Literatur zu Usability-Tests liest, dann liest du dort oft von der Usability-Evaluation. Das heißt nichts anderes als die Überprüfung der Usability. Und du stolperst früher oder später über die drei Begriffe formativ, summativ und validativ. Was bedeuten die und brauchst du die?
Für die Praxis nicht unbedingt, aber damit du weißt, wovon die Kollegen reden, erkläre ich sie ganz kurz:
explorativ (formativ)
Einen explorativen oder formativen Test mache ich früh im Projekt. Es geht darum, etwas zu erkunden. Du willst zum Beispiel wissen, ob eine klassische Navigationsleiste bei deinem Projekt besser funktioniert oder ein Mega-Dropdown. Oder wie Menschen generell mit Konfiguratoren umgehen. Meist testest du in so einem Fall Prototypen – oder auch Konkurrenzanwendungen.
Ein solcher explorativer Test erkundet Möglichkeiten, dem Produkt eine Form zu geben – daher heißt er formativer Test.
einschätzend (summativ)
Ein Einschätzungs-Test oder summativer Test ist deutlich näher am fertigen Produkt als ein formativer Test. Du testest hier Prototypen oder meist sogar Teile, die schon so gut wie fertig sind. Die Probanden können eigenständig Aufgaben bearbeiten, und du als Moderator musst im Wesentlichen nur anleiten und beobachten.
Die meisten Tests, die wir im Alltag durchführen, sind summative Tests.
überprüfend (validativ)
Der Validierungs-Test oder Überprüfungs-Test schließlich läuft gegen Ende des Projekts. Dabei prüfst du, ob die Probleme behoben sind, die ihr vorher in Tests beobachtet habt. Und vor allem, ob das Produkt so funktioniert, wie es soll.
Bei solchen Tests kannst du gut mit Metriken arbeiten. Die geben dir eine objektive Einschätzung, wie ihr aktuell dasteht im Vergleich zu früheren Versionen oder zur Konkurrenz.
Wenn gar kein Geld da ist: Hallway- und Guerilla-Tests
Die Gegenstücke zu der ganz formalen, wissenschaftlich korrekten Usability-Evaluation sind der Hallway-Test und der Guerilla-Test. Hallway heißt Gang und genau dort findest du deine Probanden für den Hallway-Test. Du schnappst dir also einfach einen Kollegen, der möglichst nichts mit deinem aktuellen Projekt zu tun hat und möglichst auch kein Fachwissen aus dem Bereich UX und auch nicht aus dem inhaltlichen Bereich deines Projektes mitbringt. Mit diesem Probanden führst du dann einen schnellen Test durch – mehr als zehn Minuten solltest du dabei pro Sitzung nicht brauchen.

Beim Guerilla-Test gehst du ähnlich vor. Nur findest du dabei deine Probanden nicht im Büroflur, sondern im Café, auf der Straße oder im Park. Solche Methoden sind schnell und kostengünstig, haben aber durch die wenig zielgruppennahe Auswahl der Probanden und die schwer kontrollierbare Umgebung ihre Probleme. Aber besser ein Test mit weniger geeigneten Testpersonen als gar kein Test.
Einen lohnenden Praxisbericht findest du hier im Blog: Guerrilla Testing: Mutig und rasch zu Resultaten
Rollenverteilung – Wer leitet die Tests?
Eine ganz wichtige Rolle, die viele unterschätzen, ist die des Moderators, also des Testleiters.
Als Moderator führst du die Probanden durch den Test. Deine Aufgabe ist es, dass diese sich wohl fühlen. Dass sie sich so natürlich verhalten wie möglich. Dass sie die Aufgaben durchführen und sie wissen, was von ihnen im Test erwartet wird.
Dabei ist die große Kunst, die Probanden sanft zu steuern, aber so wenig wie möglich zu beeinflussen. Das klingt einfach, braucht aber einiges an Erfahrung, bis man es wirklich gut kann. Zu dem Thema wurden ganze Bücher geschrieben – sehr empfehlenswert ist dieses: The Moderator’s Survival Guide.
Neben der Moderation ist die zweite wichtige Aufgabe während der Usability-Tests die der Beobachtung. In vielen Projekten ist der Beobachter und Protokollant eine zweite Person. Das ist gut, weil du dich als Moderator dann ganz auf den Probanden konzentrieren kannst. Ein kleiner Nachteil ist, dass die Probanden sich dann anfangs oft noch etwas unsicherer fühlen – es sitzen zwei Menschen neben ihnen, die ihnen ganz genau auf die Finger schauen.
Wenn du Moderator und Beobachter in einer Person bist, dann rate ich dir unbedingt, die Sitzungen auf Video aufzuzeichnen. Denn es kommt bei jedem Test vor, dass du gerade etwas aufschreibst und die Testperson in dem Moment etwas anklickt, was du nicht mitbekommst. Hast du die Videoaufzeichnung, kannst du später immer nochmal nachsehen, was genau da los war.
Stakeholders – Wer ist noch bei den Tests dabei?
Neben dem Moderator und dem eventuellen Beobachter können noch weitere Personen beim Usability-Test dabei sein. Das sind die Stakeholder. Also die Kollegen, die am Produkt mitarbeiten, und die Entscheider. Je mehr von ihnen dabei sind, umso besser.
Denn du kannst dir den Mund fusselig reden und noch so lebhaft von den Tests berichten – nichts überzeugt so sehr davon, dass die von dir beobachteten Probleme echt und wichtig sind, wie diese mit eigenen Augen zu sehen. Außerdem ist das gut, weil ihr dann im Anschluss an die Tests die Beobachtungen besprechen, bewerten und sortieren könnt. Am Ende kannst du dann gleich einen Workshop machen, in dem ihr überlegt, wie ihr die einzelnen Probleme beheben könnt.

Damit die Probanden aber nicht verunsichert werden durch die ganzen Beobachter und damit diese sich auch während der Tests unterhalten können, müssen die Beobachter in einem anderen Raum sitzen. Ein Uselab hat oft große halbtransparente Spiegel. Durch die können die Beobachter im Nebenraum die Probanden sehen, die Probanden sehen aber nur einen großen Spiegel. Alternativ wird das Bild des Testobjekts und das Bild von Proband und Moderator per Video in den Beobachtungsraum übertragen.
Was nicht in Frage kommt, sind Beobachter im Testraum. Im Testraum sitzen nur der Proband, der Moderator und evtl. der protokollierende Beobachter. Stakeholder haben hier nichts zu suchen. Allein die Anwesenheit mehrerer Personen stört. Der Proband kann sich außerdem schon denken, dass solche Personen mit dem Produkt zu tun haben und ist gehemmt. Und schließlich ist es für Projektbeteiligte kaum möglich, während der Nutzertests still zu sein und sich Schnauben, Lachen und vor allen Dingen Fragen zu verkneifen.
Wann sollte ich testen?
Die Antwort auf die Frage, wann du testen solltest, kommt von manchen Kollegen reflexhaft: Test early, test often!
Denn generell ist es so, dass deine Testergebnisse einen größeren Einfluss auf das fertige Produkt haben können, wenn sie früh im Projektverlauf vorliegen. Und ganz wichtig: Je früher du ein Problem entdeckst, desto weniger Aufwand ist es, dieses zu beheben. Fällt es erst auf, wenn die Anwendung fertig konzipiert, gestaltet und programmiert ist, dann müsst ihr viele Schritte zurückgehen, um es zu beheben.
Welche Methoden eignen sich für welche Phase?
Als Beispiel die Tests, die ich beim Relaunch einer großen Website oder einer neuen App idealerweise durchführe:
- Test der bestehenden Website
So finden wir nicht nur die Probleme, die Nutzer wirklich haben mit der Site. Wir sehen auch, was gut funktioniert und welche Bereiche und Funktionen wir beibehalten sollten. - Text von ausgewählten Konkurrenz-Sites
Es geht nicht darum abzukupfern. Du willst wissen, welche Erwartungen die Nutzer haben, was sie gut finden und was nicht. - Card Sorting für die Informationsarchitektur der neuen Navigation
Karten mit Begriffen werden in Gruppen/Strukturen sortiert. So kann beispielsweise eine allgemeingültige Navigation entwickelt werden. - Tree Testing der neuen Navigation
Beim Tree Testing lasse ich Nutzer Dinge suchen, nur indem sie sich durch die Navigation klicken. So sehe ich, ob sie die Begriffe verstehen und deren Sortierung. (Eine hervorragende Erklärung des Vorgehens findest du hier: Tree Testing for Websites) - Papier-Prototyp-Test der wichtigsten Seiten
Dabei legst du Probanden Seitenskizzen (Scribbles, Wireframes oder auch schon Ausdrucke fertiger Designs) vor. Du fragst sie, was sie anklicken und jeweils erwarten würden. (Noch ein paar Infos zur Methode: Paper Prototyping) - Klickdummy-Test der ersten Designs
Am besten ist es, mit frühen programmierten Versionen zu testen. Oft sind die Designs der Screens aber deutlich vorher schon fertig, dann kannst du aus denen auch Klickdummys erstellen und mit diesen testen. - Klassischer Usability-Test mit den ersten programmierten Versionen
Jetzt erst kommt der Test, den die meisten machen: Den mit der ersten Version, welche die Programmierer fertig haben. Das ist natürlich nah am Endprodukt, aber spät im Prozess. - Test mit der Betaversion
Kurz bevor die Website live geht oder die App ausgeliefert wird, kannst du mit einem letzten Test prüfen, ob auch alles passt. Ob mit Korrekturen keine Usability-Probleme entstanden sind. Besser, du merkst jetzt, dass etwas nicht stimmt, als nach der Veröffentlichung.
Natürlich kannst du nicht in jedem Projekt dieses Maximalprogramm umsetzen. Aber es zeigt dir, an welchen Stellen du sinnvoll testen kannst. Im Zweifel entscheide dich immer für frühere Tests.
Und spare lieber an der Detailtiefe – ist dein Budget knapp, teste lieber mit weniger Probanden pro Testrunde und sieh aber genügend Testrunden vor.
3. Probandenrekrutierung
Wie viele Probanden brauche ich für einen Usability-Test?
Auf die Frage „Wie viele Probanden brauchst du?“ höre ich fast immer nur eine von zwei Antworten:
- „Kommt drauf an“ und
- „Fünf“.
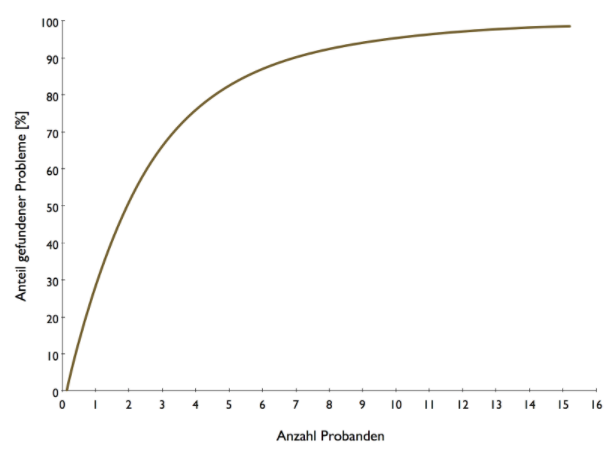
Wahrscheinlich hast du die magische Zahl 5 im Zusammenhang mit Usability-Tests auch schon gehört. In die Welt gesetzt hat sie der bekannteste Web-Usability-Experte Jakob Nielsen (siehe Why You Only Need to Test with 5 Users). Niesen wird so zitiert: Um 85 Prozent der Usability-Probleme zu finden, brauchst du nur fünf Nutzer.

Die klassische Darstellung nach Jakob Nielsen: Je mehr Probanden du testest, desto weniger neue Probleme findest du im Usability-Test.
Aber leider ist das zu stark vereinfacht, daher ist die erste Antwort eigentlich korrekt: Es kommt darauf an. Denn es gibt eine Voraussetzung dafür, dass du mit fünf Probanden 85 Prozent der Probleme findest: Die Wahrscheinlichkeit, dass ein Nutzer über diese Probleme stolpert, ist mindestens ein Drittel. Was soll das heißen?
Das heißt, dass ein Problem ziemlich häufig sein muss, damit du es mit nur fünf Probanden findest. Ein Drittel aller Nutzer müssen dieses Problem haben – das ist eine ganze Menge. Bei einem typischen Usability-Test gibt es vielleicht 20 Probleme, die ich finde. Da sind aber nur zwei bis vier dabei, die ein Drittel aller Nutzer oder mehr betreffen. Teste ich nochmal mit fünf Nutzern, dann beobachte ich wahrscheinlich wieder diese zwei bis vier häufigen Probleme und nochmal um die zehn weitere, die ich bisher nicht gesehen hatte. Je häufiger ich das wiederhole, desto weniger neue Erkenntnisse finde ich.
Du siehst: Bei jedem Nutzertest findest du auch Probleme, die eher selten auftreten. Andererseits können dir schwerwiegende Probleme, die nicht so oft auftreten, durch die Lappen gehen. Und selbst bei den häufigen Problemen ist die Wahrscheinlichkeit, dass du sie findest, auch nur etwa 85%.
Und schließlich gelten diese Zahlen nur, wenn die Nutzer die jeweilige Funktion in deinem Test überhaupt verwenden. Das klingt vielleicht erstmal trivial, aber du kannst in einem Usability-Test eigentlich nie die gesamte Anwendung testen. Kaum eine Website ist so klein, kaum eine App hat so wenig Funktionen, kaum ein Produkt so wenig Einsatzmöglichkeiten, dass du in einem einzigen Usability-Test wirklich den gesamten Inhalt und Funktionsumfang untersuchen kannst.
Fazit: Fünf Probanden pro Test sind ein guter Anhaltspunkt. Aber wenn du viele Funktionen testen willst oder du sehr unterschiedliche Zielgruppen hast, dann brauchst du mehr Testpersonen. Und du solltest mehrere Testrunden im Projektverlauf einplanen.
Auswahl der Probanden
Ideale Testpersonen kommen aus der Zielgruppe. Wenn du also eine Anwendung für Senioren testest, brauchst du Senioren im Usability-Lab. Testest du eine Website für Kinder, lädst du dir Kinder ein.
Ungeeignet als Probanden sind alle Beteiligten am Projekt und auch alle Mitarbeiter der Firma, deren Site oder App du testest, sowie Freunde und Familie. Sie sind voreingenommen und wissen zu viel über die Hintergründe. Die Idee beim Usability-Test ist ja gerade zu sehen, wie echte Nutzer mit der Anwendung umgehen.
Setzt sich deine Zielgruppe aus mehreren sehr unterschiedlichen Untergruppen zusammen, dann versuche das bei der Auswahl der Testpersonen zu berücksichtigen. So achte ich bei meinen Tests auf einen ausgewogenen Mix aus Geschlechtern, Altersgruppen und Berufen.
Du brauchst nicht unbedingt aus jeder Gruppe mehrere Benutzer pro Testrunde. Aber wenn du zum Beispiel mehrere Testrunden machst, dann kannst du über die Runden hinweg für einen guten Mix sorgen.
Noch mehr Tipps dazu hier: Wie du die Zielgruppe für deinen nächsten Benutzertest richtig definierst
4. Vorbereitung zum Usability-Test
Vorbereitung der Testsitzungen
Der Moderator und die Beobachter sind festgelegt, der Testtermin steht, die Probanden werden rekrutiert. Als Nächstes brauchst du:
- Einverständniserklärung
Eine kurze (!) Bestätigung zum Unterschreiben, dass die Probanden einverstanden sind, dass sie an dem Test teilnehmen und sie dabei beobachtet und ggf. auf Video aufgezeichnet werden. - Verschwiegenheitserklärung (NDA)
Wenn du die weglassen kannst, umso besser. Bei manchen Projekten ist es aber nötig, dass die Probanden sich verpflichten, über den streng geheimen neuen Prototypen nicht gleich alle Infos online zu posten. Halte die Erklärung aber kurz und in verständlichem Deutsch – nicht in Juristensprache. Sonst verschwendest du viel Zeit mit Diskussionen und sorgst für schlechte Stimmung zu Beginn. - Incentive-Zahlungen
Für die Belohnung oder Bezahlung hat sich der Begriff Incentive durchgesetzt. Probanden bekommen eine Aufwandsentschädigung, normalerweise 30 € bis 100€. Testest du aber beispielsweise eine Shopping-Website, dann ist es schlauer, den Probanden ein Budget zu schenken. Mit dem können sie dann auf der Site einkaufen. Das macht diesen mehr Spaß und ist realistischer.
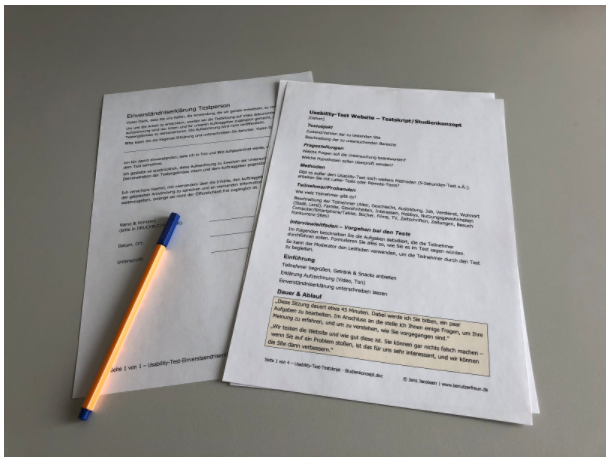
Das Testkonzept/Testskript
Einfach drauf los zu testen ist keine gute Idee. Da kommt zwar sicher auch etwas heraus, aber die Zeit mit den Nutzern ist zu wertvoll, um die Ergebnisse dem Zufall zu überlassen. Es kommt darauf an, dass:
- Eine möglichst natürliche Testsituation entsteht.
- Die Nutzer sich so verhalten, wie sie es auch außerhalb des Tests tun würden.
- Die Ergebnisse repräsentativ für die echte Nutzung sind.
- Du vor allem siehst, was die Nutzer tun.
Gerade der letzte Punkt ist wichtig: Unerfahrene Tester bekommen sehr viele Meinungen der Testpersonen zu hören. Diese kommentieren, wie ihnen die Bilder gefallen, welche Farben sie nicht mögen oder was ihnen neulich auf einer anderen Website passiert ist. Als guter Moderator steuerst du die Nutzer aber so, dass sie die Aufgaben abarbeiten, die du ihnen stellst. Dabei findest du Usability-Probleme, im lockeren Gespräch mit dem Nutzer eher nicht.

Sollte bei jeder Testsitzung bereitliegen: Einverständniserklärung und Studienkonzept.
Das wichtigste Werkzeug für die Steuerung der Sitzungen ist das Testkonzept, auch Testskript oder Testleitfaden genannt. Im Testkonzept steht:
- Was willst du wissen?
- Welche Testhypothesen hast du?
- Welche und wie viele Teilnehmer gibt es?
- Wie lange dauern die Sitzungen?
- Welche Aufgaben sollen die Probanden lösen?
- Welche Fragen stellst du den Probanden?
Wichtig ist: Fange immer mit einer einfachen Aufgabe an. Die Probanden müssen sich erst an die Situation gewöhnen. Wenn du sie gleich in einen komplexen Bereich schickst, bei dem viele Menschen Probleme haben, sinkt ihre Motivation. Die Gefahr ist, dass die Probanden die Schuld bei sich suchen und das Vertrauen verlieren, die weiteren Aufgaben lösen zu können.
Wie du Stakeholder/Beobachter am besten mit einbeziehst
Wenn den Test andere beobachten, dann ist das vor allem schon deshalb gut, weil sie dann mit eigenen Augen sehen, welche Probleme Nutzer mit ihrem Produkt haben.
Für dich hat das aber einen weiteren großen Vorteil: Du hast eine ganze Gruppe von Helfern. Und wann sonst hast du die Gelegenheit, Vorstände, Produktverantwortliche und andere Chefs für dich arbeiten zu lassen?
Vor den Tests erklärst du den Beobachtern, wie diese ablaufen werden. Und du verteilst Beobachtungsbögen, auf denen die Beobachter alles notieren sollen, was ihnen auffällt. Noch besser finde ich persönlich, einen großen Stapel Haftnotizen oder Karteikarten zu verteilen. Auf jede kommt eine Beobachtung.
Nach jedem einzelnen Usability-Test sammelt ihr die Klebezettel und heftet sie zum Beispiel auf Pinnwände. Dabei kann man diese schon in Themengruppen ordnen und doppelte Zettel wegwerfen.
Ganz wichtig ist, dass die Beobachter den Test nicht stören. Sitzen sie nur durch einen Spiegel getrennt vom Probanden, musst du ihnen einschärfen, dass sie nicht laut diskutieren sollen, denn das könnten die Probanden hören und irritiert werden. Vor allem dürfen sie eins nicht: laut lachen. Denn das ist für einen Probanden extrem unangenehm – und auch für dich als Moderator, du weißt ja auch nicht genau, was nebenan vorgeht.
Manchmal gibt es den Wunsch, dass Stakeholder den Probanden Fragen stellen können. Das darf aber nie während des Tests selbst passieren, höchstens im Nachgang. Und ich persönlich finde es besser, wenn die Probanden die Beobachter nicht treffen – das fühlt sich für diese immer seltsam an. Daher kann man ausmachen, dass die Beobachter ihre Fragen zum Beispiel per E-Mail an den Moderator schicken und er diese dann am Ende der Sitzung der Testperson noch stellt.
5. Auswertung des Usability-Tests
Wie wertet ihr die Ergebnisse am besten aus?
Für die Auswertung gibt es einen ganz wichtigen Tipp: Mach sie am besten sofort. Sieh dir nach jeder einzelnen Sitzung deine Notizen an und korrigiere zum Beispiel alles, was nicht gut lesbar ist. Selbst mit einem Spitzengedächtnis verschwimmen nach fünf, sechs Sitzungen am Tag die einzelnen Probanden und deren jeweilige Probleme in der Erinnerung.

Und am Ende des Tages machst du am besten gleich zumindest eine grobe Sichtung aller Notizen. Spätestens am nächsten Tag geht es an die Auswertung.
Hast du meinen vorigen Tipp beherzigt und möglichst viele Stakeholder als Beobachter dabeigehabt, dann macht ihr am besten gemeinsam nach dem letzten Test euren Auswertungs-Workshop. Ja, solche Testtage sind lang und anstrengend. Aber ungemein produktiv. Und praktisch alle Teilnehmer kommen zwar erschöpft, aber sehr zufrieden von solch einem Tag nach Hause.
Dokumentation der Insights
Auch wenn ihr ganz vorbildlich gleich einen Auswertungs-Workshop gemacht habt – meist kannst du auf eine Dokumentation nicht verzichten. Du musst die Erkenntnisse, die ihr gewonnen habt, weitergeben an alle, die nicht dabei waren. Außerdem soll man nachher nachlesen können und es soll nichts vergessen werden. Ausführliche Tipps dazu findest du hier: Insights kommunizieren.
Zwei Sortierungen der gefundenen Probleme sind üblich:
- Nach der Reihenfolge, in der sie bei der Benutzung auftreten
- Nach Schwere (von den schweren zu den leichten Problemen)
Die erste Sortierung nimmst du, wenn der Bericht vor allem für diejenigen ist, die damit intensiv weiterarbeiten.
Die zweite Sortierung von den schweren Problemen zu den leichten ist besser, wenn du glaubst, dass viele den Bericht nicht bis zum Ende lesen. Und wenn du sicherstellen willst, dass die gravierendsten Probleme wirklich als erste behoben werden – und nicht etwa die, welche am leichtesten zu korrigieren sind.
Einordnung nach den sieben Dialogprinzipien
Um der Auswertung Struktur zu geben und um die Gründe dafür klar zu machen, warum deine Beobachtungen ein Problem sind, kannst du diese nach den sieben Dialogprinzipien einordnen.
Diese sieben Prinzipien stehen zum Beispiel als Kriterien auch in der Norm DIN EN ISO 9241. Es sind die Anforderungen an die Schnittstelle zwischen Benutzer und System (Dialoggestaltung). Diese soll die folgenden Eigenschaften haben:
- fehlertolerant
- aufgabenangemessen
- steuerbar
- selbstbeschreibungsfähig
- individualisierbar
- lernförderlich
- erwartungskonform
Details zur Norm findest du in der Wikipedia.
Schließlich sind mir persönlich noch folgende zwei Punkte beim Usability-Test-Bericht („Berichtband“) ganz wichtig:
Erstens: Gib zu jedem Problem einen Lösungsvorschlag. Wenn du wissenschaftliches Arbeiten gewöhnt bist, kennst du das vielleicht anders. Aber in der Praxis ist es für alle Gold wert, die mit deinem Bericht weiterarbeiten sollen, wenn sie gleich eine Idee bekommen, wie sie die gefundenen Probleme in den Griff kriegen. Und außerdem zeigst du damit, dass du nicht nur schlau daherreden kannst, sondern auch konkrete Ideen hast, wie man etwas besser machen kann.
Zweitens: Zeige nicht nur die Fehler auf. Beachte die tieferliegende Psychologie der Leser des Berichtbands. Dieser liest sich schnell wie eine Fehlerliste. Und zu verantworten haben diese Fehler die Leser des Berichts – Grafiker, Programmierer, Product Owner. Je nach Charakter steckt man das gar nicht so leicht weg. Daher hat es sich bewährt, nicht nur aufzuschreiben, welche Probleme es gab. Vielmehr solltest du auch aufschreiben, was gut funktioniert hat. Dadurch liest sich der Bericht viel angenehmer. Und auch nicht zu vernachlässigen: Du solltest auch deshalb auf die Bereiche hinweisen, die bei den Korrekturen nicht geändert werden sollten, weil sie für die Nutzer gut funktionieren. Ansonsten besteht die Gefahr, dass beim Beheben der Usability-Probleme gleich wieder neue entstehen.
6. Fazit – Usability testen mit großem Gewinn
Usability-Tests sind großartig. Sie bringen praktische, hoch relevante Ergebnisse, sind vergleichsweise schnell und unkompliziert durchzuführen und machen jedes Mal wieder Spaß.
Wenn bei dir im Unternehmen noch nicht alles perfekt läuft, denk dir nichts. Bei praktisch allen Firmen, die ich kenne, gibt es an einigen Stellen noch Verbesserungspotenzial. Nach und nach kann man daran arbeiten, besser zu werden.
Der entscheidende große Schritt besteht darin, mit dem Testen anzufangen. Von da aus geht es nur noch bergauf. Denn du weißt ja: Jeder Test ist besser als gar kein Test.
Und mit der Zeit werden deine Tests immer professioneller. du bekommst bessere Ergebnisse und das Testen wird entspannter – Usability-Tests sind auch für Moderatoren und Beobachter mit viel Erfahrung jedes Mal ziemlich anstrengend.
Gut auf den Punkt gebracht findest du das alles nochmal im Beitrag
9 Grundregeln für solides User Testing.
Für den Start ist diese Sammlung von Vorlagen sehr nützlich:
Vorlagen und Spreadsheets für erfolgreiche Benutzertests
Und wenn du schon recht professionell arbeitest, empfehle ich dir folgenden Beitrag:
5 goldene Regeln für fortgeschrittenes User Testing
Sind noch Fragen offen geblieben? Oder hast du andere Tipps oder Erfahrungen, die du teilen möchtest? Ich freue mich über deine Kommentare!

