Table of contents
1. Understanding Cognitive Psychology
2. Five ways to improve the effectiveness of UX design
3. Understand user mindset and dynamics
4. Conclusion
1. Understanding Cognitive Psychology
Before we can start implementing concepts of cognitive psychology while designing for UX, it is important for designers to understand what the term means. Cognitive Psychology is a field of study that deals with human behaviour. It is the science of understanding various internal mental processes, including perception, judgment, thinking, attention, and learning.
1.1 Schema Theory
Schema theory is a branch of Cognitive Science that is concerned with how the brain assimilates and stores information. According to this theory, the human brain remembers pieces of information classified into small chunks best.
UX Designers should keep this in mind and create designs that are easy to follow and flow organically and in a structured manner. The flow of information and experience should be classified into small, unique, and easy separable chunks for greater retention.
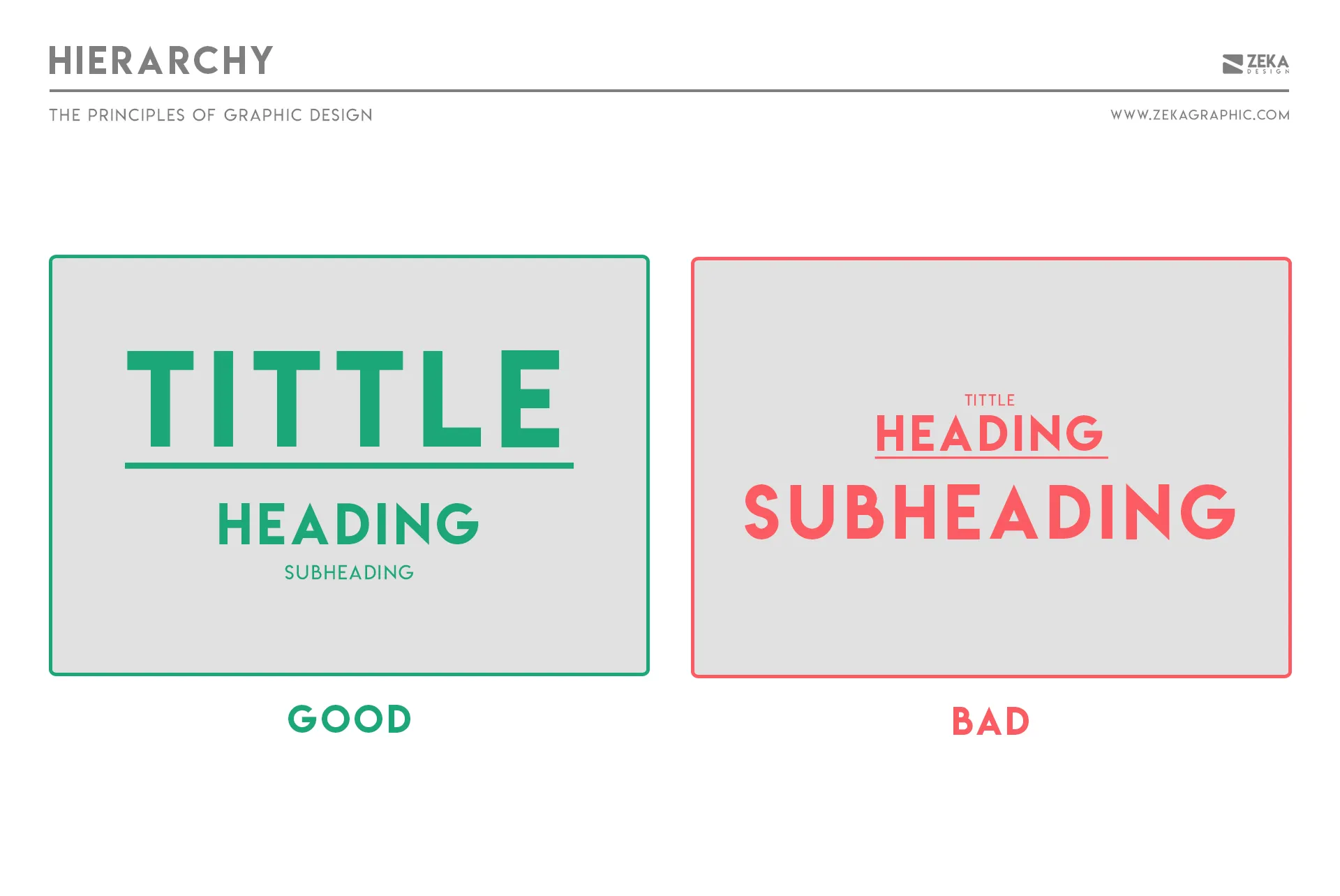
1.2 Theories of visual perception
Visual perception deals with the order in which humans take in information. Visual perception focuses on the top-down and left-to-right flow of information, as this is what humans are most comfortable it.

Source: Zekagraphic
Keeping this theory in mind can help designers play with colours, font sizes, typography, and more in order to firstly attract the attention of the target audience, and secondly, highlight the most important aspects of the key information.
1.3 The Verbatim Effect
The Verbatim effect allows people to remember the overall experience they have had from a particular situation over the specific details of the situation. Therefore, it pays well for designers to think about the overall ‘feeling’ that their design is creating rather than the smaller design elements.
The Verbatim effect exists not only in the visual design but also in the content being delivered by design. The National Library of Medicine has found that people don’t remember sentence structure. They remember the meaning of sentences. Hence, it is important for designers to focus on content. Designers can participate in UX writing courses, study sociological essays to understand how words can be used effectively to convey the required meaning and also keep the reader interested.
1.4 The Chameleon Effect
Deriving its name from the animal, the Chameleon Effect states that humans tend to mimic the behaviour of their surroundings consciously and subconsciously in order to blend into their surroundings more naturally.
This phenomenon manifests itself in design in many ways and directly influences the impact created by a piece of content. For this reason, designers often use certain trending keywords, design elements, or types of content to provoke the specific, desired emotion in the target audience.
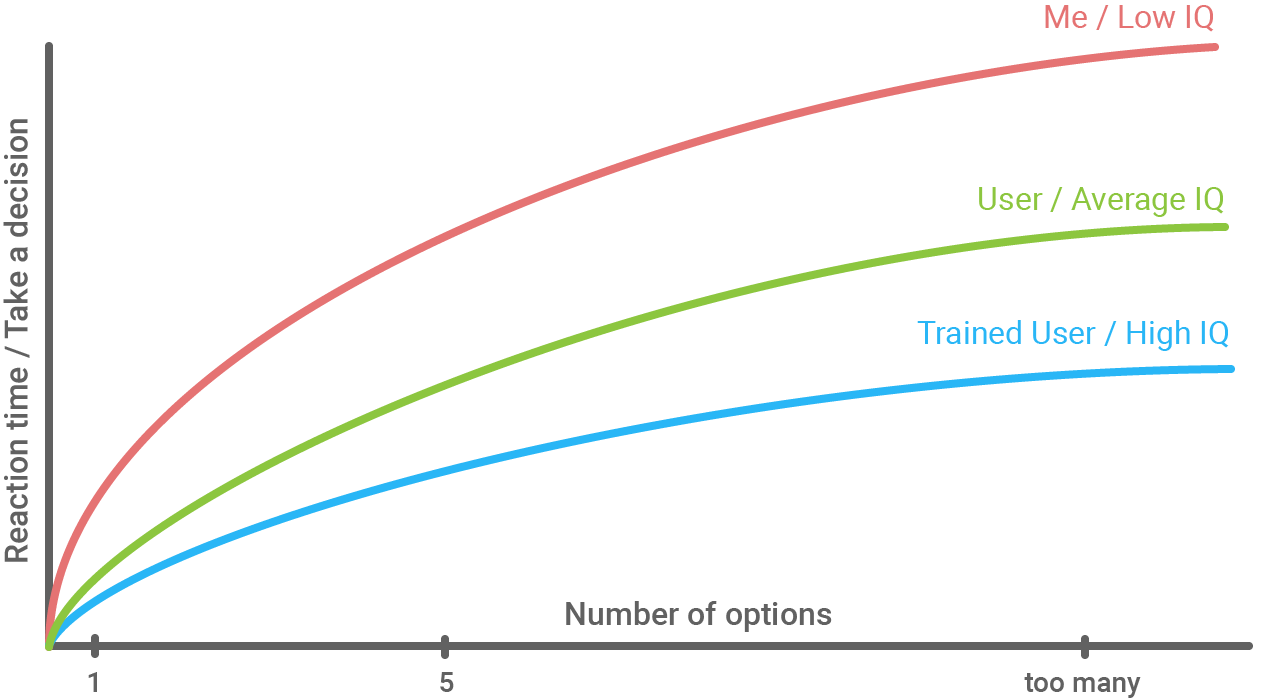
1.5 The Hick’s Law
Hick’s Law (also known as the Hick-Hyman Law) states that the more stimuli (or choices) users face, the longer time it will take for them to make a decision.

Source. Miro
The above graph (used for representative purposes only) shows an approximate visual representation of the Hick-Hyman law. It bodes well for designers to keep this law in mind while creating user experiences, as most users have a short attention span and prefer to seek the information that they are looking for quickly.
1.6 Understanding Cognitive Load
Cognitive loads in the energy and space occupy a human’s mind when interacting with a certain UX Design. There are three major types of Cognitive Load, namely, Intrinsic cognitive loads, Extraneous cognitive loads, and Germane Cognitive Load. Each of these affects UX Design in specific ways.
Intrinsic loads
Intrinsic loads refer to the ease with which users are able to absorb information on any particular interface and remain focused on it. One example of a good intrinsic interface is the pricing pages in a service-based website that simply lists the different types of services offered and their individual price points. Another example is that of checkout pages in an e-commerce marketplace which does not display any information except what is necessary during the billing process.
Extraneous loads
Extraneous loads are the energy that the human mind consumes in taking in design, fonts, and colours. Designers should try to minimise this load by using consistent colour themes and fonts.
Germane Cognitive Load
Germane Cognitive Load refers to the energy spent by a user in moving from one process to another. Building the previous example of an e-commerce marketplace, Germane Cognitive Load can be reduced by having a clean user flow from the marketplace to the shopping cart to the checkout page and end it with an order confirmation.
Designers who have a good hold over these concepts can break psychological barriers and create easy-to-access, readable, and memorable designs that stay with users consciously and subconsciously. Such designs not only attract more clientele but also create a loyal client base who stay with the product for a longer span of time.
Today, there are many UX Design Calculators that designers can use to check the validity of their designs and whether or not they are meeting their intended purpose.
2. Five ways to improve the effectiveness of UX design
A designer includes major principles of cognitive psychology related to design and perception into design to create better user experiences. In the next segment of this article, let us see some tangible ways in which designers can incorporate theories of cognitive psychology to make more effective designs.
2.1 Have a simple layout design
The key to a successful visual design is a simple layout. Simple layouts allow users to focus on lesser things. Simple, decluttered designs without contrasting elements load quicker and are easier to grasp. If there are many elements, calls for action, and multiple content blocks, the essence of communication is lost. It is also important to incorporate enough white space within the design to reduce clutter. Simple designs that flow from top to bottom and left to right as the most recommended user experiences.
Having a simple layout design helps in effective communication in all areas, right from aiding email marketing strategies to creating memorable interfaces on apps and web pages. Designers should especially note that after the pandemic, now that the majority of the world relies on remote communication, the importance of simple layouts has increased further.
2.2 Colour Theory
Colour theory is one of the most essential aspects of visual design. Unfortunately, however, modern designers often overlook this while creating designs.
Colours play a huge role in guiding and influencing the mood of the audience. For example, choosing the colour blue over red for a button that calls for action in an interactive web design and inspires an audience to take action. It is important to think about the age group, geography, season, gender, and background of the target audience while creating a colour theme. For example, younger audiences like bright colours, while professionals prefer muted, neutral tones. Details stand out on monochrome colour pallets against plain backdrops.

Source: unsplash
2.3 Smart Social Proof Position
Humans find it easier to make choices that they think will be approved by society. The idea of smart social proof positioning simply means reassuring users and audiences decision that they have made to engage with a certain design is a good decision.
Adding review pages, past client testimonials, relevant and relatable quotations, showcasing brand partners, and more reassures users and motivates them to interact with a design. This form of reassurance also helps a user experience draw a more loyal audience base who continue to interact with the product for a long period of time.
2.4 Trigger Fear of Missing Out (FOMO)
Fear of Missing Out (FOMO) is a marketing strategy that has existed for quite a long time now. It is a risky yet effective way of attracting design traction. Cognitive UX Psychology triggers such as attractive purchasing discounts, group buying, referral campaigns, coupons and one-time deals, seasonal or festive induced offers are all effective ways to promote user interaction with various interfaces.
However, it is important to limit how much a design relies on such elements that trigger FOMO as their effect can reduce if they are used too frequently.
2.5 Continuously Improve UX Design
Designers should be constantly updating and improving existing designs. Prototyping new designs can motivate designers to be innovative and forward-thinking.
There are many UX design and prototyping tools that UX professionals today can use to make mock-ups, prototypes, first drafts, and final versions of their designs. These tools can either be used for general purposes or can be used to create specific elements for a certain experience.
3. Understand user mindset and dynamics
Another thing that designers should consider while making a design is the user. A designer can do that by limiting the number of choices that the UX Interface offers to the audience. They can also ensure that the users feel like they are the ones who are in control of the flow of information on the website. A good example is TestingTime’s new flow for unmoderated studies and surveys.
A designer who doesn’t consider the target user will find it more challenging to make designs that connect to them. The more a user feels like they are in control of the choices they make, they are more likely to follow through with it.
People like to think of themselves as rational people, even if, more often than not, people make decisions based on their emotions. Designers prime users to make choices acceptable to the service provider. For example, if choosing an apple or a banana or both acceptable choices for breakfast in a restaurant, the chef gives only bananas and apples on the menu for the day.
4. Conclusion
In conclusion, it is important to note the “why” while making any design. In UX Design, cognitive loads refer to the amount of effort it takes for a user to the audience to understand the design and connect with its purpose. Every designer should try to reduce the cognitive loads in their designs, and the different theories and tips will allow designers to do the same.

