You may have heard of the phrase ‘Lean UX,’ often mentioned in the same breath as Agile, Lean Startup, or Design Sprint methodologies. Or you may have heard of it thanks to Jeff Gothelf and Josh Seiden’s book titled Lean UX (which is worth a read).
Lean UX is all about constantly and efficiently evolving the user experience in a bid to help companies innovate faster.
What you may not have heard of is the RITE method of usability testing. RITE stands for rapid iterative testing and evaluation. It is a method of usability testing derived from the gaming division at Microsoft. The idea for this method is that usability issues are identified and solved as quickly as possible. In the same way that Lean UX is about trying to be as efficient as possible, RITE allows designers to react to usability issues faster.
More about methods:
In a traditional usability study, a number of usability tests are conducted using the same prototype. Once the study is complete, the product team look at the collective findings and suggest improvements. This method is great for finding common usability issues.
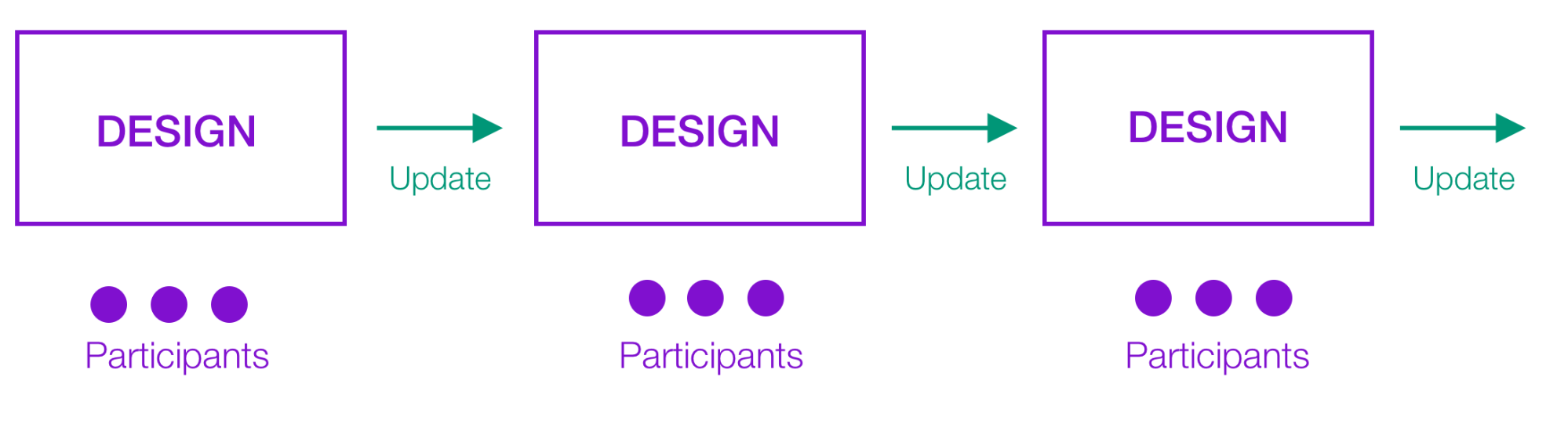
The key difference with the RITE method is that the prototype is altered during the study. So after 1-3 participants encounter a usability issue, the prototype can be updated before the next test.

Sounds good, what’s the catch?
Like with all usability testing, there is a right time, right place scenario for RITE.
As a user researcher, one thing I have witnessed and often had to challenge is the stigma that user research takes too long and is too expensive. This is normally due to poor planning and ill-conceived ideas about what user experience design is. Especially managers and executives are often more concerned about the speed of delivery than the user experience. It is only later when the complaints and bad reviews start pouring in that they learn that spending time on creating a delightful user experience pays off. Then they have to rush to release updates and new versions to keep up with user demands.
So firstly and most importantly, the RITE method should not be used just to cut the time spent on user research or to save money. Nor should RITE be used to replace all other usability testing or as a ‘we’ve done some usability testing’ card to please bosses.
Secondly, the RITE method makes it harder to assess the significance of a usability issue due to the limited number of participants between each iteration. An experienced user researcher may be able to assess the significance of a usability issue providing they have done a lot of usability testing and have a good knowledge of heuristics. However, it is still possible that time could be spent altering a design based on a usability issue that will affect less than 1% of users.
Having said that, some would argue any improvement to the user experience is a good thing no matter how many people it affects.

It is important to remember, though, that the design iterations are really fast when using RITE. This is trial and error at it’s finest and fastest.
So when should I use the RITE method?
When you have a prototype, want quick feedback, and have the ability to keep tweaking the design.
For example, I used RITE to assess the usability of a mid-fidelity prototype for a new website journey. It allowed marketing professionals to connect information sources so that they could manage their data more effectively.
For this particular design, I had already led a heuristic evaluation and subsequently an A/B test with two versions of the design. The heuristic evaluation demonstrated potential areas for confusion which were improved upon in the first iteration. The A/B test highlighted some common usability issues and set the direction for the second iteration of the design.
It was at this point, I decided to adopt RITE. The main reasons for this were (a) there was higher confidence in the designs due to prior usability testing and (b) RITE would allow for quick user feedback with only incremental changes so that the development team could begin estimating and building the foundation of the journey in the background. An added benefit was it allowed the whole team to participate because RITE moves at such a rapid pace.
I turned the visual designs into an image-based, click-through prototype. In general, it is better to use low- to mid-fidelity prototypes for RITE because these can be updated quickly. If you have a coded prototype, the design iterations require more time and effort because they will likely involve designers and developers. A coded prototype becomes less R (rapid) and more ITE (iterative testing and evaluation).
How do I get started?
You set up a RITE test much in the same way as a regular usability test. Using the same example as above, I created a screener to recruit target users. We recruited 24 participants for the RITE study over a 3 week period.

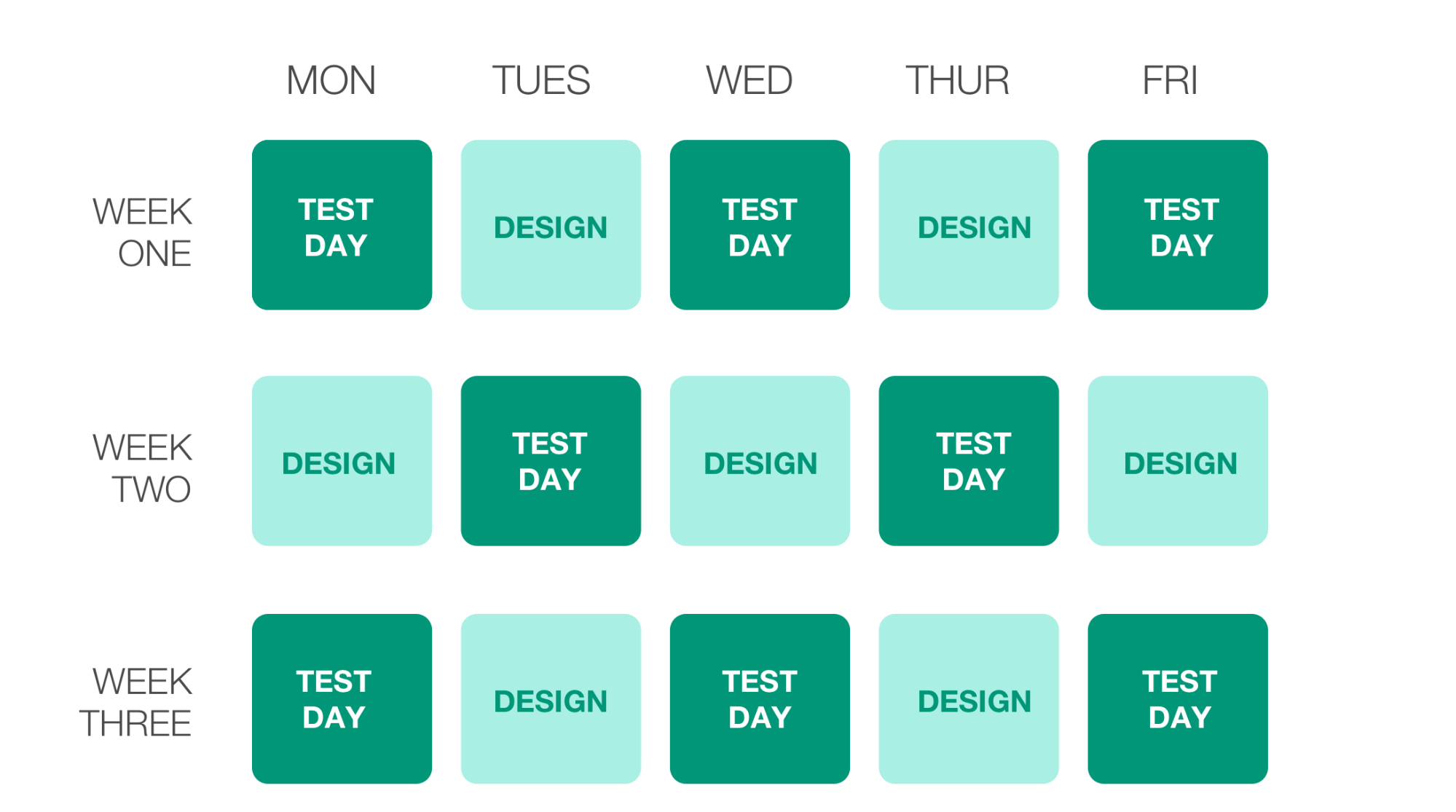
The schedule was 3 tests per day, every other day. Each test was one hour in duration. The non-testing days were design days where I worked with the product team to revise and adapt the prototype based on the findings. This means we had 7 design days to iterate and refine the prototype for this RITE study.
I opted for a moderated usability test because the prototype was only click-through on certain elements of the page. More about moderated tests:
The product team watched each test through a video feed in a separate observation room.
On design days, I would recap the usability issues found and the significance:
- it prevented the participant from completing the task,
- had a major impact on completing the task,
- medium impact (slowed the participant down) or
- it was a minor issue but did impact task completion.
As a team, using this information and weighing up the time/effort required to make the change, we would prioritise which usability issues to try and improve.
My top tips for getting RITE right
- Adapt the schedule to the prototype.
- Share the schedule with your team.
- Involve your team in the research.
- Keep a log and take pictures.
- Be mindful of your version history and names.
Let’s take a look at these five tips in a little more detail:
First, adjust the design time in-between tests depending on the fidelity of the prototype. For example, if you have a paper prototype you probably won’t need a whole day dedicated to design. You should be able to test and design on the same day, perhaps a morning and afternoon split. On the other hand, if you have a coded prototype, you may want to leave 2 days in-between tests for design.
Second, share the testing schedule in advance with the team. Make sure the team knows which days are test days and which are design days. Even better: make a physical test schedule on a whiteboard and ensure the schedule is in the team’s digital calendars.
Third, ensure each usability test is watched live. Invite the product team to watch the testing sessions in an observation room (separate from where the actual test is being conducted). The team can collectively record usability issues and discuss after each test.

I like to do this with post-it notes as they can be visibly categorised after each test day. It also helps get the whole team involved with the user research.
Fourth, keep a log of all usability issues and those which caused the prototype to be updated visible to team members. This could be on a whiteboard but remember to take photos just in case. I also keep a digital log in a digital copy (normally a spreadsheet) which I can share with the team.
Finally, ensure you label version control prototypes and have a clear naming convention. When you have lots of versions it’s surprisingly easy to show an old prototype during a test. Keep your version history so you can access previous prototypes made throughout the study in case you need to revert back to one.
Conclusion
If you get RITE right, the biggest benefit you should expect is the constant intertwining of research and design. This momentum was something the whole team could get behind which felt truly agile and user-centred. If you are thinking of adopting RITE for your project, I hope you found this blog post useful and I would love to hear how it went in the comments section below.