Inhaltsverzeichnis
Von der qualitativen Arbeit über UX-Metriken zum ROI
Die richtigen Metriken auswählen
- SEQ – Single Ease Question
- SUS – System Usability Scale
- SUPR-Q – Standardized User Experience Percentile Rank Questionnaire
- NASA-TLX – Task Load Index
- NPS – Net Promoter Score
- CES – Customer Effort Score
- Nicht vergessen: Die Anschlussfrage
- TCR – Task Completion Rate
- TCT – Task Completion Time
- CR – Conversion Rate
- AOV – Average Order Value
- Klassische Web-Analytics (Absprungrate, Seiten/Besuch…)
- Technische Metriken (Ladezeit, Google Lighthouse, WCAG-Score…)
Tipps zur Einführung von Metriken im Team
- Beschränke dich auf wenige Metriken
- Plane die Präsentation der Metriken
- Lesehilfe geben & Erwartungen managen
Einleitung
User Experience kostet Geld. Wir selbst kosten Geld, weil wir ja nicht umsonst arbeiten. Unser Arbeitsplatz kostet Geld. Und die Probanden, die an unseren Forschungsaktivitäten teilnehmen, kosten Geld. Selbst wenn sie nichts bezahlt bekommen, weil sie in unserem Unternehmen angestellt sind – sie können zumindest kein Geld erwirtschaften, solange sie zum Beispiel bei uns im Nutzertest sitzen.
Du als UX-Experte weißt natürlich: Dieses Geld ist hervorragend investiert. Eine bessere UX führt zu zufriedeneren Mitarbeitern, zu weniger Fehlern, zu einem geringeren Support-Aufkommen und letztlich zu mehr Umsatz. Aber das musst du manchen Kollegen und vor allem deinen Chefs erst einmal klar machen. Helfen können dir dabei ein paar Zahlen oder Metriken.
In diesem Leitfaden gebe ich dir einige wertvolle Tipps, wie du die richtigen Metriken auswählst, diese korrekt anwendest und die Ergebnisse sinnvoll präsentierst. So demonstrierst du den Wert deiner Arbeit, dokumentierst deine Erfolge und kannst auch selbst den Fortschritt deiner Bemühungen um die UX besser beurteilen und dich so weiterentwickeln.
Das Schöne ist: Auch wenn viele UXler mit Metriken und Statistiken nicht viel Erfahrung haben – die Lernkurve ist flach und du kannst ohne viel Aufwand gleich damit beginnen, mit Metriken zu arbeiten.
Von der qualitativen Arbeit über UX-Metriken zum ROI
Kern deiner Arbeit als UX-Experte ist immer die qualitative Arbeit. Du willst wissen, warum Menschen etwas tun und was genau sie tun – wie viele das dann jeweils sind, spielt erstmal eine untergeordnete Rolle. Und das sollte auch so bleiben. Dennoch kann es auch für dich hilfreich sein, wenn du mit ein paar Metriken auch quantitative Ansätze mit in deinen Methodenbaukasten aufnimmst. Dies bedeutet in den meisten Fällen erst einmal kaum Mehrarbeit für dich, denn die Metriken ergeben sich sozusagen von allein.
In diesem Zusammenhang kannst du zwei Arten von Metriken unterscheiden:
- Metriken, die du einfach nur aufzeichnen musst wie die Task Completion Rate/Erfolgsquote (Konnte der Proband die Aufgabe abschließen?) oder die Task Completion Time (Zeit, die der Proband benötigt hat, um die Aufgabe abzuschließen).
- Metriken, die du selbst erheben musst und die die subjektive Zufriedenheit abbilden (Das machst du normalerweise mit einem einfachen Fragebogen).
Vor dem Messen: Planen
Bevor du aber loslegst, plane erstmal, was du überhaupt herausfinden möchtest. Du solltest nicht einfach „drauf losmessen“, sondern immer erst fragen: Warum will ich überhaupt messen? Welche Konsequenz haben diese Ergebnisse?
Messen kann man alles, allerdings ist unser Ziel nicht, noch mehr Daten anzuhäufen, mit denen keiner etwas anfangen kann, sondern wertvolle Informationen als mögliche Grundlage für Entscheidungen zu generieren.
Stell dir vor, ein Kollege kommt mit der Anforderung, die Anzahl der aufgerufenen Seiten pro Besuch auf eurer Website zu messen. Dann frag ihn am besten (oder dich selbst), warum er das wissen will. Wahrscheinlich will er wissen, ob die Inhalte auf eurer Website ansprechend für die Besucher sind. Warum dein Kollege das wissen will? Weil ihr den Besucher nur so davon überzeugen könnt, dass euer Produkt gut ist. Daher fragst du weiter: Woher wisst ihr, ob der Besucher überzeugt ist? Wenn er eine Kontaktanfrage stellt, eine Rückrufbitte auslöst oder ähnliches. Damit seid ihr bei der eigentlich interessanten Metrik: Der Anzahl der Kontaktanfragen in Relation zur jeweils besuchten Seitenmenge.
Wie bei einem Usability-Test stellst du also eine Hypothese auf. In unserem Beispiel würde diese wie folgt lauten: Je mehr Seiten ein Besucher unserer Website aufruft, desto eher können wir ihn davon überzeugen, Kontakt mit uns aufzunehmen.
Ihr messt also in Zukunft am besten immer diese beiden Werte zusammen: Die Anzahl der aufgerufenen Seiten eines Besuchers und die Tatsache, ob er eine Kontaktanfrage gestellt hat. Denn auf diese Weise erhaltet ihr wertvolle Informationen: Wenn zum Beispiel die Anzahl der besuchten Seiten rapide ansteigt, die Anzahl der Kontaktanfragen aber nicht, könnte das darauf hindeuten, dass die Besucher nicht finden, was sie suchen. Oder dass sie die Seiten nicht mehr überzeugen. Und eines wird dadurch noch klar: Die qualitativen Aspekte sind weiter ganz entscheidend – ohne diese kannst du Zahlen nicht sinnvoll interpretieren.
Immer vom Ergebnis aus denken
Denke beim Planen deiner Messungen immer von den Ergebnissen aus, die dich interessieren und nicht etwa von den Metriken, die dir irgendein Tool zur Verfügung stellt.
Du gehst folglich am besten so vor:
- Definiere dein Ziel. Was willst du beim Nutzer erreichen? Du willst zum Beispiel, dass er seine Kontaktdaten auf der Website hinterlässt und letztlich Kunde wird.
- Definiere das Verhalten. An welchem Verhalten des Nutzers siehst du, dass du dein Ziel erreicht hast? Er lädt zum Beispiel ein White Paper herunter oder vereinbart einen Beratungstermin.
- Definiere die Metrik. Woran kannst du dieses Verhalten messen? In unserem Beispiel könntest du das Abschicken des Kontaktformulars erfassen.
Wenn du mit Hilfe dieser Methode mehrere mögliche Metriken identifizierst, dann wähle eine davon aus. Daten zu erheben, ist dank moderner Tools nicht schwer. Diese sinnvoll zu interpretieren, ist jedoch nach wie vor aufwendig. Hier ist deine Expertise gefragt.
Überlege dir auch, für welche Bereiche du die jeweiligen Metriken erheben willst: Für das ganze Unternehmen beziehungsweise die Marke? Für ein spezifisches Produkt? Oder nur für eine einzelne Aufgabe, die der Nutzer mit dem Produkt erledigt?
Als Hersteller von mobilen Geräten könntest du etwa die Zufriedenheit der Nutzer mit eurem Unternehmen messen. Du könntest außerdem herausfinden, wie zufrieden die Kunden mit einem speziellen Smartphone sind. Oder du könntest erheben, wie zufrieden die Kunden mit der Kamera dieses Smartphones sind. Dies sind alles sinnvolle und interessante Metriken – allerdings musst du nicht alle drei immer und überall messen.
Wer nutzt deine Metriken?
Im nächsten Schritt der Planung machst du dir Gedanken darüber, wer sich deine Metriken später überhaupt ansieht. Es geht also ausnahmsweise nicht um die Nutzer des Produkts, sondern um die Nutzer deiner Metriken. Du machst also sozusagen eine Zielgruppenanalyse für die Nutzer der Metriken, die du in Zukunft erheben willst.
Generell kannst du hier zwei grundlegende Nutzertypen unterscheiden:
- Business-Nutzer (Chefs, Controller, Produktverantwortliche, Mitarbeiter Marketing…)
- User-Experience-Experten
Bei Nutzergruppe 1 bieten sich Business-Metriken an, allen voran der ROI (Return on Investment, also wie viel Geld bringt meine Maßnahme?) und die klassischen Werte aus Analytics-Auswertungen (Absprungrate, Konversionsrate, Seiten/ Besuch…).
Bei Nutzergruppe 2 besteht normalerweise ein Interesse an nutzerzentrierten Metriken wie NPS, SUS, Fehlerrate, Task Completion Time (hier steht das Verhalten des Nutzers im Mittelpunkt). Diese Metriken sehen wir uns gleich näher an.
Die richtigen Metriken auswählen
Welche Metriken sind denn nun die richtigen? Es gibt eine unüberschaubare Anzahl unterschiedlicher Metriken, daher gebe ich dir hier einige Tipps dazu, wie du die besten für deinen speziellen Fall auswählst. Denn so groß ist der Unterschied zwischen den einzelnen Metriken nicht. Fast alle korrelieren stark miteinander. Das heißt, die Ergebnisse sind recht ähnlich, welche Metrik du auch verwendest. Hierzu aber gleich mehr.
Die erste Regel lautet in jedem Fall: Erfinde keine eigene Metrik, sondern nutze eine, die es schon gibt. Dies hat zwei Gründe:
- Nutzt du eine weiter verbreitete Metrik, kannst du deine Ergebnisse mit anderen vergleichen.
- Metriken zu entwickeln, setzt viel Expertise voraus.
Vor allem wenn du Einstellungen, Meinungen und Erfahrungen von Nutzern abfragen willst, gibt es einiges zu beachten. Auch wenn du vielleicht zunächst denkst „Fragen kostet nichts“: Es ist gar nicht so einfach, sinnvolle Antworten zu erhalten. Denn jede Frage birgt die Gefahr, eine verfälschte Antwort zu bekommen.
Es spielt eine große Rolle, wie genau du die Frage formulierst. Ebenso wichtig ist es, wann du die jeweilige Frage stellst. Und auch die Antwortmöglichkeiten beeinflussen die Antwort. Letztlich entscheidet auch das Umfeld, also z.B. die Fragen, die du jeweils vor oder nach einer Frage stellst, darüber, welche Antworten gegeben werden.
Es folgt ein ganz einfaches Beispiel, um dies zu verdeutlichen. Du stellst Probanden zwei Fragen:
- Wie glücklich würdest du dich insgesamt auf einer Skala von 1 (sehr glücklich) bis 7 (sehr unglücklich) einschätzen?
- Wie glücklich würdest du dich im Beruf auf einer Skala von 1 (sehr glücklich) bis 7 (sehr unglücklich) einschätzen?
Die beiden Fragen habe eine Wirkung aufeinander: Jemand, der sich generell glücklicher einschätzt, wird sich tendenziell auch im Beruf glücklicher einschätzen.
Stellst du die beiden Fragen in umgekehrter Reihenfolge, bekommst du jedoch ein ganz anderes Ergebnis: Die beiden Fragen korrelieren jetzt extrem stark. Das heißt, wer sich zuerst als glücklich im Beruf eingeschätzt hat, der wird sich generell umso glücklicher einstufen.
Der Grund dafür ist, dass wir im zweiten Fall vor allem an unseren Beruf denken, auch wenn wir die zweite Frage beantworten. Das ist ein bekannter psychologischer Effekt, dem alle Menschen unterliegen – selbst dann, wenn sie ihn kennen.
Solche Effekte gibt es viele, und selbst Experten können nicht immer alle vorher im Blick haben. Daher werden professionelle Fragebögen immer statistisch validiert und optimiert – damit sie so unverzerrte Ergebnisse wie möglich liefern.
In dem Zusammenhang wirst du oft von den Begriffen Validität und Reliabilität lesen. Eine valide Metrik bedeutet, dass diese auch wirklich misst, was sie angibt zu messen. Reliabilität hingegen bedeutet Zuverlässigkeit – das heißt, dass zuverlässig die gleichen Ergebnisse herauskommen, wenn die Messung mehrfach ausgeführt wird.
Und die Objektivität gibt schließlich an, ob eine Messung immer die gleichen Ergebnisse liefert, egal, wer die Messung durchführt und wie.
Die folgenden Metriken sind alle valide, reliabel und objektiv – und kommen daher bei vielen Kollegen zum Einsatz.
SEQ – Single Ease Question
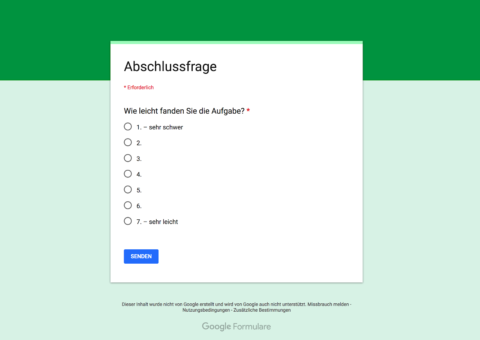
Eine der einfachsten und empfehlenswertesten Metriken ist die Single Ease Question (SEQ), was übersetzt so viel bedeutet wie „einfache Abfrage der Schwierigkeit“. Dabei stellst du einem Probanden direkt nach einer Aufgabe die Frage: „Wie leicht war das?“
Für die Antwort sieht der Proband eine Skala von 1 bis 7, beschriftet mit „sehr schwierig“ links und „sehr einfach“ rechts.

Einfaches Beispiel für die SEQ, umgesetzt mit Google Forms.
Am häufigsten fragt man die SEQ in Usability-Tests ab, eben nach jeder Aufgabe. Genauso kann man auch zum Beispiel im Rahmen einer Untersuchung auf der Website die Nutzer befragen, nachdem sie eine bestimmte Aufgabe abgeschlossen haben (z. B. wenn sie gerade etwas bestellt haben).
Mit der SEQ hast du eine schnelle und einfache Vergleichsmöglichkeit für die Aufgaben, die der Nutzer mit der untersuchten Anwendung erledigt.
SUS – System Usability Scale
Anders als bei der SEQ fragst du mit dem System Usability Scale (SUS) ab, wie die Probanden mit dem ganzen System zurechtgekommen sind. Das heißt, du stellst die Fragen dazu am Ende, wenn der Proband alle Aufgaben der Sitzung absolviert hat.
Der Erfinder der Methode, John Brooke, bezeichnet die Methode selbst als „quick and dirty“. Dabei haben viele Untersuchungen belegt, dass diese überhaupt nicht so „dirty“ ist und allen Kriterien für gute Fragebögen standhält. Aus diesem Grund hat sie sich seit der Einführung 1996 auch recht breit durchgesetzt.
Für den SUS sollen Probanden angeben, wie stark sie 10 Aussagen auf einer Skala von 1 bis 5 zustimmen. Also von 1 – „ich stimme überhaupt nicht zu“ bis zu 5 „ich stimme voll und ganz zu“.
Die 10 Aussagen sind:
- Ich denke, dass ich dieses System gerne häufiger nutzen würde.
- Ich fand das System unnötig komplex.
- Ich denke, das System war leicht zu nutzen.
- Ich denke, ich bräuchte die Unterstützung einer technisch versierten Person, um das System nutzen zu können.
- Ich fand, die verschiedenen Funktionen des Systems waren gut aufeinander abgestimmt.
- Ich halte das System für zu inkonsistent.
- Ich glaube, die meisten Menschen könnten sehr schnell lernen, mit dem System umzugehen.
- Ich fand das System sehr umständlich zu nutzen.
- Ich fühlte mich bei der Nutzung des Systems sehr sicher.
- Ich musste vieles lernen, bevor ich mit dem System zurechtkam.
Für die Auswertung werden die Antworten auf 100 bezogen – das heißt, ein SUS von 100 wäre ein System mit optimaler Usability. Erreicht es 68, gilt es als „gut“.

So kann eine Umsetzung des Fragebogens für den SUS aussehen (hier mit Typeform).
SUPR-Q – Standardized User Experience Percentile Rank Questionnaire
Dem SUS sehr ähnlich ist der Standardized User Experience Percentile Rank Questionnaire (SUPR-Q). Hier sind es nur 8 Fragen, die du den Probanden nach Abschluss aller Aufgaben mit einer Website stellst. Das Prinzip ist jedoch das Gleiche und auch die Ergebnisse sind ähnlich.
Allerdings musst du 3.000 bis 5.000 Dollar pro Jahr auf den Tisch blättern, wenn du den SUPR-Q einsetzen willst. Warum solltest du das machen? Weil du dafür Benchmarks bekommst, also Vergleichswerte von anderen Websites. Das heißt, du kannst sehen, wo deine Website – verglichen mit anderen Sites aus deiner Branche – hinsichtlich der Usability steht.
Diese Werte zu sammeln und zu aktualisieren ist natürlich Arbeit – und die lassen sich die Kollegen um Jeff Sauro bezahlen, die den SUPR-Q entwickelt haben. Hast du ein großes Budget, kann das für dich interessant sein – Mehr Details dazu findest du hier: SUPR-Q Product Description. Ansonsten bleib einfach beim SUS, den du kostenlos nutzen kannst.
NASA-TXL – Task Load Index
Der nächste Vorschlag ist kein Witz. Du kannst wirklich mit einer Metrik arbeiten, die von der NASA entwickelt wurde. Wie du dir vorstellen kannst, hängt bei den Kollegen dort etwas mehr an der Usability als bei uns Normalsterblichen. Da geht es nicht darum, ob vielleicht eine Bestellung nicht durchgeht, sondern darum, ob eine Milliarden Dollar teure Rakete vom Kurs abkommt und in der Atmosphäre verglüht. Oder sogar darum, ob Menschen aufgrund eines Bedienungsfehlers sterben könnten.

Für die Kontrolle der International Space Station sind jede Menge Schnittstellen nötig – bei deren Entwicklung kommt bei der NASA der TLX zum Einsatz. Quelle: https://www.nasa.gov/mission_pages/station/research/experiments/2138.html
Auch UXler im Gesundheitsbereich, bei der Steuerung von Industrieanlagen und im Verkehrsbereich messen seit den 1980er-Jahren die Komplexität einzelner Aufgaben mit dem TLX. Für Websites oder Consumer-Apps ist diese Metrik eher ungeeignet. Vor allem deshalb, weil die Beantwortung der Fragen ziemlich anspruchsvoll ist. Der Fragebogen des NASA-TLX besteht aus 6 Fragen, die der Nutzer auf einer nicht nummerierten Skala von „sehr niedrig“ bis „sehr hoch“ ankreuzen muss.
Die Fragen sind:
- Wie anspruchsvoll war die Aufgabe geistig?
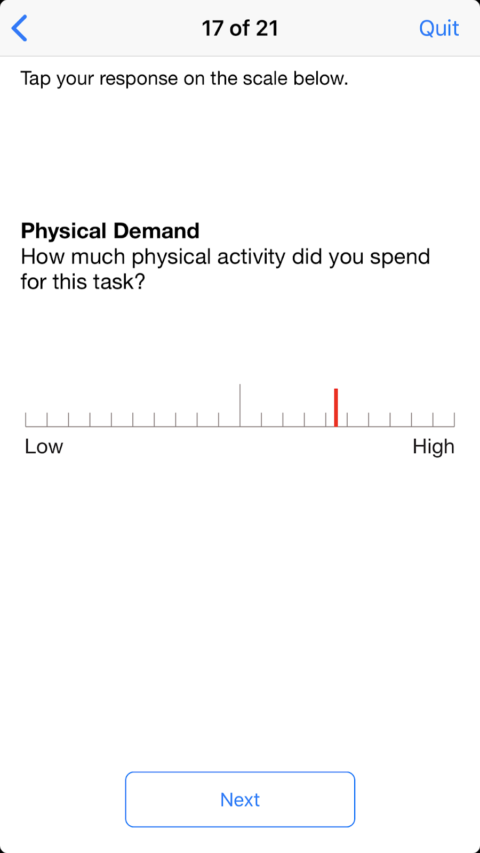
- Wie anspruchsvoll war die Aufgabe körperlich?
- Wie groß war der Zeitdruck während der Aufgabe?
- Wie erfolgreich haben Sie die Aufgabe abgeschlossen?
- Wie sehr mussten Sie sich anstrengen, dieses Niveau zu erreichen?
- Wie unsicher, entmutigt, irritiert, gestresst und ärgerlich waren Sie?
Und dann muss der Proband die einzelnen Bereiche auch noch gewichten. Falls du mit dieser Methode arbeiten willst: Untenstehend findest du einige Links zu weiteren Informationen und vor allem auch den Link zur kostenlosen iOS-App der NASA, mit der du die Datenerfassung machen kannst und die Auswertung auch gleich mit dazubekommst. Sehr praktisch und keine Raketenwissenschaft.

Beispiel einer Frage aus der NASA-TLX-App.
NPS – Net Promoter Score
Die nächste Metrik ist etwas umstritten. Es gibt einige Kollegen, die den Net Promoter Score (NPS) komplett ablehnen. Und dafür haben sie gute Gründe. Dazu gleich mehr. Jetzt erkläre ich dir erst einmal, wie den NPS überhaupt ermittelst.
Den NPS messen
Du stellst den Nutzern nach dem Test wieder nur eine einzige Frage:
- „Wie wahrscheinlich ist es, dass Sie dieses System/diese Anwendung/Website Freunden oder Bekannten weiterempfehlen?“
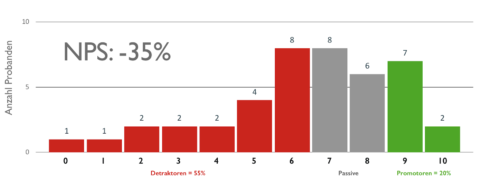
Als Antwortmöglichkeiten sehen die Probanden eine Skala von 0 – überhaupt nicht wahrscheinlich – bis 10 – sehr wahrscheinlich. Wer 9 oder 10 angibt, gilt als Promoter (Förderer). Bei 7 oder 8 ist man Passive (Passiver) und bei 6 und schlechter ein Detractor (Kritiker).
Für die Berechnung des NPS ziehst du vom Prozentanteil der Promoters den der Detractors ab. Hast du also z. B. 40 % Promoters und 10 % Detractors, ist der NPS 30.
Der NPS ist im schlechtesten Fall -100 – alle Befragten sind Kritiker. Und im besten Fall ist er 100 – alle sind Förderer.
Der NPS wurde ursprünglich entwickelt, um die Kundenzufriedenheit beziehungsweise Loyalität mit Marken oder Produkten zu messen, er ist aber auch für Websites oder Apps gebräuchlich.
NPS – Pro und Contra
Der NPS hat vor allem drei große Vorteile:
- Er ist sehr einfach zu ermitteln.
- Viele Chefs kennen ihn, vor allem, wenn sie aus dem Business/Marketing kommen.
- Es gibt viele Vergleichsdaten von Unternehmen verschiedenster Branchen.
Jetzt aber zur Kritik, den vor allem Kollegen aus dem UX-Bereich am NPS äußern: Beim NPS machen wir etwas, was wir eigentlich als gute UX-Researcher nie machen: Wir fragen die Probanden nach etwas, was sie in Zukunft tun wollen. Das Problem dabei ist: Solche Fragen sind sehr schwer zu beantworten. Wenn man uns fragt, ob wir uns nächsten Monat gesund ernähren und regelmäßig Sport machen wollen, sagen viele von uns ja. Deutlich weniger machen das dann aber auch tatsächlich. Und so ist es mit vielen Fragen nach dem zukünftigen Verhalten. Daher fragen wir als UX-Researcher viel lieber nach Dingen, die in der Vergangenheit liegen. Da können die Befragten zwar immer noch schwindeln oder sich falsch erinnern, die Fehlerquote ist dabei aber viel geringer.
Ein weiterer großer Kritikpunkt am NPS ist, dass er auf einem seltsamen Berechnungsverfahren aufbaut. Die Berechnung ist zwar einfach, aus statistischer Sicht aber ungünstig. Denn es geht viel Information verloren, die eigentlich in der Befragung vorhanden ist.
Am deutlichsten wird das an einem Beispiel:
- Nehmen wir an, du hast bei einer Untersuchung 0 Detraktoren, 75 Passive und 25 Promotoren. Das ergibt einen NPS von 25. Nicht schlecht. Dein Kollege hat dagegen 40 Detraktoren, 0 Passive und 65 Promotoren. Ist der Kollege nun besser oder schlechter? Laut NPS ist er genauso gut, nämlich 25. Das zeigt: Wenn du den Wert des NPS ausrechnest, geht dir einiges an Information verloren, denn es macht durchaus einen Unterschied, ob 65 Probanden dein Produkt super finden oder nur 25.
NPS funktioniert – wenn du ihn richtig einsetzt
Heißt das, du solltest am besten die Finger vom NPS lassen? Aus meiner Sicht nicht unbedingt. Denn viele unserer 2. Die richtigen Metriken auswählen 19 / 34 Nicht-UX-Kollegen finden den NPS super. Und bei denen kannst du punkten, wenn du den NPS für deine Untersuchungen vorweisen kannst. Daher mein Tipp: Wenn das auf deinen Fall zutrifft, dann miss den NPS, arbeite aber nicht nur mit dem NPSWert, sondern auch mit den Rohdaten.

Die Abstimmungswerte aller Probanden beim NPS als Histogramm (Balkendiagramm).
Die Rohdaten stellst du am besten in Form eines Histogramms (Balkendiagramms) immer mit dar. So sieht man auf einen Blick, wie sich die Werte des NPS errechnen und ob das untersuchte Produkt polarisiert oder die Bewertungen eher näher beieinander liegen. Findest du allerdings bei deiner Analyse der benötigten Metriken heraus, dass bei euch im Unternehmen kein gesteigertes Interesse am NPS besteht, dann würde ich diesen persönlich auch nicht einführen. Der SUS ist in der Regel die bessere Wahl.
CES – Customer Effort Score
Der Customer Effort Score (CES) ist dem NPS sehr ähnlich. Er misst die Anstrengung, die der Kunde beim Lösen seiner Aufgabe empfunden hat – also etwa bei der Durchführung einer Bestellung oder beim Stellen einer Supportanfrage. Der CES funktioniert nach dem gleichen Prinzip wie der NPS: Der Nutzer soll nach der Interaktion mit dem Unternehmen beziehungsweise Produkt eine einzige Frage beantworten.
Beim CES lautet diese:
- „Das Unternehmen hat es mir leicht gemacht, mein Anliegen zu lösen.“ Als Antwort-Skala stehen sieben Begriffe zur Verfügung, von „ich stimme vollständig zu“ bis zu „ich stimme überhaupt nicht zu“.

Beispiel für die Ermittlung des CES mit Typeform.
Für die Auswertung ermittle ich den Durchschnitt der Antworten (1 steht für sehr einfach, 7 für sehr schwer), sozusagen die Durchschnittsnote.
Warum sollte man den CES anstelle des NPS einsetzen? Grund ist vor allem der andere Schwerpunkt der Frageformulierung: Ich erkundige mich beim CES nicht nach einem möglichen Verhalten in der Zukunft, sondern nach der konkreten Erfahrung, die der Nutzer jetzt gerade mit mir gemacht hat. Das ist methodisch sauberer. Und die Erfinder des CES sagen: Der wichtigste Indikator, ob ein Kunde nochmal zu mir kommt, ist sein gefühlter Aufwand.
Nicht vergessen: Die Anschlussfrage
Ganz wichtig bei all der Konzentration auf das Thema Metriken: Verliere nie die qualitativen Aspekte aus den Augen. Wenn du Metriken wie den NPS oder den CES zum Beispiel auf der Website oder in einer Umfrage unabhängig von einem Usability-Test erhebst, dann solltest du immer eine Anschlussfrage stellen:
- Könnten Sie ganz kurz erklären, warum Sie so geurteilt haben?
Nur mit Hilfe der Frage bekommst du ein Gefühl dafür, was gut funktioniert und was nicht. Andernfalls weißt du zum Beispiel. nur, dass etwas nicht stimmt, hast aber gar keine Ahnung, welches Problem eure Nutzer haben.
Alternative Metriken
Neben den Metriken, die ich eben vorgestellt habe, gibt es noch einige weitere, die häufiger Anwendung finden. Sie können deinen Methodenbaukasten ergänzen, vor allem dann, wenn Kollegen diese Metriken sowieso schon erheben, dann bekommst du ohne viel Aufwand weitere Möglichkeiten hinzu.
Aus UX-Sicht bringen sie nicht ganz so viel, da sie recht stark ins Detail gehen und ohne den Kontext wenig aussagen. Ist die durchschnittliche Bearbeitungszeit für eine Aufgabe (TCT) zum Beispiel 39 Sekunden, ist das keine Aussage, mit der allein man etwas anfangen kann. Für den Einkauf in einem Shop kann das eine Spitzenzeit sein – Zahlungsdaten eingeben etc. dauert meist deutlich länger. Für das Entsperren eines Mietfahrrads sind 39 Sekunden allerdings ziemlich lang – das geht bei vielen Apps in der Hälfte der Zeit.
TCR – Task Completion Rate
Die Task Completion Rate (TCR) gibt an, wie hoch der Anteil der Probanden in Prozent ist, welche die Aufgabe erfolgreich abschließen konnte. Das heißt, du teilst die Anzahl der erfolgreichen Probanden durch die Gesamtzahl der Probanden.
Diesen Wert kannst du auch bei ganz kleinen UX-Studien ermitteln. Er ist vor allem sinnvoll, um auf einen Blick die Aufgaben zu identifizieren, bei denen es am meisten Probleme gab.
TCT – Task Completion Time
Die Task Completion Time (TCT) ist die durchschnittliche Zeit in Minuten oder Sekunden, welche die Probanden gebraucht haben, um die Aufgabe abzuschließen. Die Zahl musst du vorsichtig interpretieren – es ist klar, dass manche Aufgaben länger dauern als andere. Sich für einen Newsletter anzumelden, schaffen die meisten Nutzer in nur wenigen Sekunden, eine Bestellung mit Eingabe von Adresse und Zahlungsdaten dauert dagegen mehrere Minuten.
CR – Conversion Rate
Die Konversionsrate (CR – Conversion Rate) gibt an, wie viel Prozent der Besucher das gemacht haben, was du dir wünschst. Also zum Beispiel, wie viele Besucher deiner Website den Newsletter abonniert haben. Oder wie viele Besucher der Landing Page letztlich zu Käufern wurden.
AOV – Average Order Value
Der durchschnittliche Bestellwert (AOV – Average Order Value, angegeben in Euro, Franken etc.) besagt, wie viel die Kunden im Schnitt bei einer Bestellung gekauft haben. Auch dieser Wert ist mit Vorsicht zu interpretieren, denn er hängt von vielen Faktoren ab, die du zum Teil nicht beeinflussen kannst (so ist es beispielsweise meist so, dass in einem Shop vor Weihnachten immer mehr bestellt wird).
Klassische Web-Analytics (Absprungrate, Seiten/Besuch…)
Schließlich gibt es noch die klassischen Werte, die Google Analytics und andere Tracking-Systeme zur Verfügung stellen. Diese eignen sich alleine nicht, um die UX zu messen, da sie von zu vielen Parametern abhängen, die wir nicht kontrollieren können. Solche Werte können allerdings als Hinweis für uns dienen, wo wir etwas genauer hinsehen sollten – vor allem dann, wenn sie sich plötzlich ändern.
Ein Beispiel: Auf deiner Website steigt plötzlich die Absprungrate stark an. Das heißt, deine Website verlassen sehr viele Besucher, ohne irgendeine zweite Seite zu besuchen. Sie kommen also zum Beispiel von Google, sehen sich deine Seite an und verschwinden wieder.
Das kann ein schlechtes Zeichen sein: Die Besucher finden deine Site so wenig vertrauenswürdig, dass sie diese gleich wieder verlassen.
Genauso gut kann dies aber auch ein sehr gutes Zeichen sein und bedeuten, dass die Besucher auf der ersten Seite genau das finden, was sie gesucht haben. Das kann zum Beispiel auf einer Seite mit deiner Telefonnummer so sein. Die Nutzer wollen anrufen, finden gleich als erstes deine Nummer und sind fertig mit ihrem Besuch.
Technische Metriken (Ladezeit, Google Lighthouse, WCAG-Score…)
Zu guter Letzt gibt es noch eine weitere Art von Metrik, die ich dir nicht vorenthalten möchte: Dabei handelt es sich um Werte, die eher technischer Natur sind, aber auch eine Relevanz für die UX haben. Dazu gehört beispielsweise die Ladezeit – denn die musst du auch im Blick haben, wenn du eine nutzerfreundliche Website/Anwendung möchtest. Braucht deine Site zu lange, um geladen zu werden, dann wird das die Nutzer verärgern. Vielleicht brechen Sie das Laden sogar gleich ganz ab und gehen weiter zur Konkurrenz.
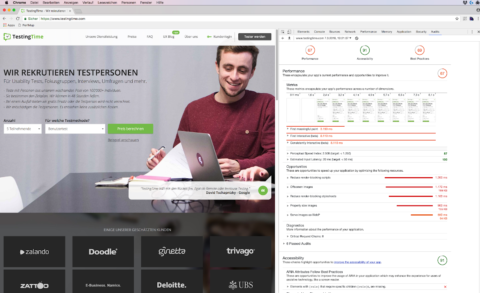
Die Ladezeit und einige weitere Faktoren werden zum Beispiel beim Score berücksichtigt, den Google Lighthouse ausgibt. Das sind alles technische Faktoren, die jedoch eine Rolle für die UX spielen. Die kannst du zum Beispiel mit den eingebauten Tools von Google Chrome ermitteln.

In Chrome integriert ist Google Lighthouse, das ein umfassendes Audit technischer Parameter jeder Webseite durchführt.
Und ebenso gibt es Scores für die Barrierefreiheit, die angeben, wie gut deine Site die Kriterien der Web Content Accessibility Guidelines (WCAG) einhält.
Nur der Vergleich zählt
Jetzt kommen wir noch zu einem Punkt, der für alle Metriken extrem wichtig ist: Eine einzelne Messung sagt so gut wie gar nichts aus, ganz gleich, für welche Metrik du dich entscheidest.
Sinnvolle Ergebnisse bekommst du nur dann, wenn du Vergleiche anstellst. Deshalb ist der NPS bei allen Problemen auch im UX-Umfeld sinnvoll: Es gibt eine Vielzahl von Vergleichswerten für verschiedene Branchen. Genau deshalb bezahlen Leute auch Tausende von Euro an Lizenzen für den SUPR-Q – die Benchmarks, die sie dafür bekommen, helfen wirklich, die eigene Position einschätzen zu können.
Für die meisten Teams ist es aber viel einfacher und vor allem kostengünstiger, selbst eigene Benchmarks zu sammeln. Die haben auch den enormen Vorteil, dass sie wirklich zuverlässig sind. Denn ihr wisst genau, wie eure eigenen Werte zustande kommen. Und ihr könnt dafür sorgen, dass das auch bei jeder einzelnen Messung immer gleich ist.
Generell kannst du zwei Arten von Vergleichen anstellen:
- Vergleich zwischen verschiedenen Aufgaben / Funktionen / Produkten / Unternehmen
- Vergleich derselben Metrik zu verschiedenen Zeitpunkten
Und du solltest beide dieser Vergleiche anstellen.
Du kannst also zum Beispiel sehen, wie schwer oder leicht sich die Teilnehmer deines Usability-Tests beim Abarbeiten der jeweiligen Aufgaben getan haben. Du vergleichst also die Werte, die bei der SEQ herausgekommen sind bei den einzelnen Aufgaben des Tests. Oder du vergleichst die TCR, also den Anteil der Nutzer, welche die jeweilige Aufgabe erfolgreich abschließen konnten.
Sehr lohnend ist es auch, wenn du dir nicht nur eine Anwendung ansiehst, sondern die gleichen Metriken auch bei einem Test einer Konkurrenzanwendung erhebst. So siehst du ganz deutlich, wie ihr im Vergleich abschneidet.
Genauso interessant ist es, die Metriken zu vergleichen, die du zu bestimmten Zeiten bekommen hast. So siehst du etwa ganz deutlich, ob eine Überarbeitung oder eine neue Funktion die Anwendung insgesamt eher verbessert oder verschlechtert.
Tipps zur Einführung von Metriken im Team
Jetzt habe ich dir eine ganze Reihe von Metriken vorgestellt, die du einsetzen kannst. Wenn du noch nicht sicher bist, welche sich für deinen speziellen Fall am besten eignen, hier noch ein paar Tipps:
Beschränke dich auf wenige Metriken
Es mag verlockend sein, so viel zu messen wie möglich. Dann musst du dich schon nicht entscheiden. Das ist aber aus mehreren Gründen nicht sinnvoll. Denn erstens ist es schwierig, mehrere Dinge gleichzeitig ordentlich zu machen. Und zweitens sind wir Menschen nicht dafür gemacht, besonders viele Dinge gleichzeitig im Blick zu behalten. Das gilt insbesondere für Zahlen. Je mehr Metriken du erhebst, desto schwerer machst du es dir selbst, deren Entwicklung im Auge zu behalten und sinnvolle Vergleiche anzustellen. Und das gilt umso mehr für alle deine Kollegen oder Chefs, die nicht so tief in der Materie stecken. Denen musst du dann immer wieder viel erklären.
Und noch ein ganz wichtiger Aspekt: Je mehr Fragen du Nutzern stellst, desto weniger gute Antworten bekommst du. Ist die Beantwortung der Fragen freiwillig (etwa bei einer Online-Umfrage), dann nimmt die Anzahl der Teilnehmer immer mehr ab, je mehr Fragen du stellst. Und selbst wenn alle Fragen beantwortet werden – die Befragten ermüden und geben immer mehr falsche oder unvollständige Antworten, je länger die Fragebögen werden.
Und wenn du Nutzertests mit Probanden im Uselab machst: Die Zeit mit den Nutzern ist viel zu wertvoll, um sie mit Fragen zu verschwenden, deren Antworten du nicht wirklich dringend brauchst.
Plane die Präsentation der Metriken
Wenn du vorgegangen bist, wie ich es oben empfohlen habe, dann hast du eine Zielgruppenanalyse für diejenigen gemacht, die später mit deinen Metriken umgehen sollen. Du weißt also, wie viel statistisches Grundwissen du bei den Stakeholdern voraussetzen kannst.
Entsprechend solltest du dann auch die Präsentation mehr oder weniger einfach halten. Generell gilt: Mit nackten Zahlen können nur sehr wenige Menschen etwas anfangen. Die meisten tun sich leichter, wenn du ihnen die Ergebnisse als Diagramm lieferst. Dazu kann man ganze Bücher schreiben, aber als Faustregel gilt: Das Balkendiagramm ist im Bereich der UX fast immer die beste Darstellungsform. Damit kannst du am wenigsten falsch machen.
Tortendiagramme sind schwer zu interpretieren, wenn sie mehr als vier oder fünf Tortenstücke haben. Und Tortendiagramme zu vergleichen, ist noch schwerer.
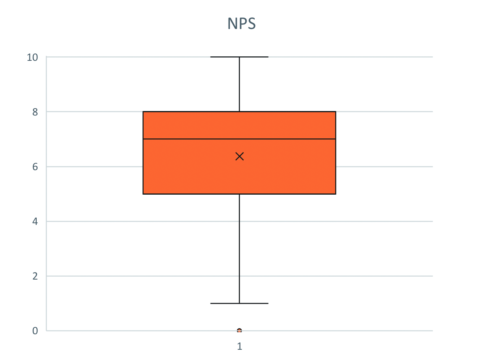
Wissenschaftler mögen Boxplots (Kastengrafiken). Das sind sozusagen fortgeschrittene Balkendiagramme mit „Antennen“.

Ein Boxplot, zu Deutsch Kastengrafik. Die Antennen geben hier den Minimal- und Maximalwert an, der Kasten 50 Prozent der Werte.
Diese Darstellung ermöglicht es, auf einen Blick einen guten Eindruck von der Verteilung der Messwerte zu bekommen. Da das Lesen dieser Diagramme etwas Übung erfordert, rate ich davon ab, Boxplots in Präsentationen zu verwenden, die für breite Zielgruppen gedacht sind.
Lesehilfe geben & Erwartungen managen
Gerade wenn du beginnst, mit Metriken zu arbeiten, ist es wichtig, dass du im Blick behältst, ob auch alle richtig verstehen, was du misst. Daher ist es keine gute Idee, die ersten Ergebnisse einfach in Form eines Berichts zu verteilen, sondern viel besser, hierfür einen kurzen Workshop vorzusehen. In dem kannst du dann erklären, warum ihr was messt und was ihr damit erreichen wollt.
Außerdem könnt ihr Feedback dazu sammeln, wie die Stakeholder mit den Metriken und deren Darstellung klarkommen. Und auch dazu, welche weiteren Fragen sie haben, die ihr vielleicht mit den gleichen Metriken beantworten könnt.
Ein weiterer wichtiger Punkt ist der, die Erwartungen ein Stück weit zu steuern. Denn mit den Metriken entsteht oft die Erwartung, dass sich die Metriken verbessern. Hier hast du einen großen Hebel: Mit den Metriken kannst du zum Beispiel belegen, welchen Wert die Arbeit des UX-Teams hat. Auf der anderen Seite musst du dich aber auch auf kritische Fragen gefasst machen, wenn einzelne Metriken sich nicht wie gewünscht entwickeln.
Und nun zum letzten Punkt: Du solltest auch aufpassen, dass du mit den Metriken keine übermäßige Konzentration auf Zahlen förderst. All die schönen Zahlen sind nur sinnvoll zu interpretieren, wenn ihr auch die qualitativen Aspekte weiterhin berücksichtigt – die Grundlage für jede UX-Optimierung.
Fazit
Metriken bieten dir die Möglichkeit, professioneller zu werden: Du kannst damit die eigene Arbeit auf empirische Grundlagen stellen. Das heißt, du bist nicht auf dein Gefühl angewiesen, um zum Beispiel die Schwere eines Problems zu beurteilen oder um abzuschätzen, wie groß die Verbesserung der Anwendung durch eine Maßnahme ist.
Außerdem können dir Metriken dabei helfen, die Bedeutung der UX intern zu kommunizieren. Das steigert eure Bedeutung als UX-Team und kann mittelfristig dafür sorgen, dass ihr immer ernster genommen werdet, früher in Projekte eingebunden werdet und letztlich mehr Budget bekommt.
Daher ist meine Empfehlung an dich, ab sofort bei jedem Usability-Test die SEQ zu erheben (also nach jeder Aufgabe die Frage zu stellen: „Wie leicht war das?“). Außerdem kannst du Task Completion Rate und Task Completion Time mit aufzeichnen – das ist nur ganz wenig Aufwand, damit hast du aber schnell ein paar Metriken beisammen, mit denen du in kurzer Zeit Benchmark-Gegenüberstellungen machen kannst.
Mittelfristig würde ich zusätzlich noch eine übergeordnete Metrik einführen, also eine, mit der du eine Gesamtbeurteilung erhebst. Mein Favorit ist hier der SUS, wenn in deinem Unternehmen aber der NPS üblich ist, nimm einfach den.
Worauf wartest du noch? Leg einfach los!

