Inahltsverzeichnis
1. WordPress in 2023
2. Warum ist die Barrierefreiheit einer Website wichtig?
3. Tipps zum Thema Barrierefreiheit für UX-Profis
4. Nicht barrierefreie Websites können Klagen nach sich ziehen
5. Wird bei WordPress die Barrierefreiheit besonders berücksichtigt?
6. Wie man ein barrierefreies WordPress-Theme auswählt
7. Fazit
1. WordPress in 2023
Im Jahr 2023 gibt es sagenhafte 810 Millionen Websites, die mit WordPress realisiert und betrieben werden. Wenn du eine dieser Websites betreibst, ist es vielleicht an der Zeit, deine eigenen Accessibility-Features einmal zu überprüfen. WordPress bietet eine Reihe von integrierten Vorlagen (Templates), die User mit den verschiedensten Behinderungsarten berücksichtigen, daher ist es wichtig, dass du diese zu deinem Vorteil nutzt.
Lass uns also in die Welt des barrierefreien UX-Designs eintauchen und erfahren, wie du es in deiner eigenen Site-Building-Strategie nutzen kannst.

(Image Source: Hubspot)
2. Warum ist die Barrierefreiheit einer Website wichtig?
Es gibt Hunderte von Faktoren, an die du als UX-Profi denken solltest, bevor du deine Website gestaltest. Vom Farbbranding bis zu eingebetteten, interaktiven Medienelementen – die Liste ist schier endlos.
Eines der wichtigsten Merkmale einer gut funktionierenden Website ist jedoch ein barrierefreies UX-Design. Bei einem so grossen Pool an potenzieller Kundschaft muss deine Website für alle zugänglich sein. Von der vereinfachten Navigation bis zur individualisierbaren Lese-Darstellung – die Liste ist sehr umfangreich.
„Accessibility, also Barrierefreiheit, bedeutet, dass eine Website von so vielen Menschen wie möglich genutzt werden kann. Wir denken traditionell, dass es dabei um Menschen mit Behinderungen geht, aber die Praxis, Websites barrierefrei zu machen, kommt auch anderen Gruppen zugute – z. B. jenen, die mobile Geräte benutzen, oder solchen mit langsamen Internetzugängen.” sagen die Fachleute von Developer Media.
3. Tipps zum Thema Barrierefreiheit für UX-Profis
Schauen wir uns die Vorteile der Barrierefreiheit einmal genauer an und untersuchen, wie inklusives Design das Interesse verstärken und die UX-Erfahrung verbessern kann.
3.1 Allen gerecht werden
Nach Angaben von Experten der WHO gibt es weltweit über eine Milliarde Menschen, die mit einer Behinderung leben. Ganze 81 % von ihnen nutzen inzwischen täglich das Internet, so dass die Barrierefreiheit für eine Reihe führender Websites in aller Welt mittlerweile eine wichtige Rolle spielt.
„Die Barrierefreiheit von Websites sollte für Unternehmen ein wesentlicher Aspekt sein, da sie dazu beitragen kann, ein breiteres Publikum zu erreichen”, kommentiert Lesa Seibert, CEO und Mitgründerin von Mightily. „Sie kann dir dabei helfen, auf diesem grossen und oft unbeachteten Markt Fuss zu fassen, was zu höherem Umsatz und Wachstum führen kann, indem das Interesse, der Umsatz und die Kundenzufriedenheit gesteigert wird, wenn die Website für alle einfacher zu navigieren ist.”
Wusstet du, dass E-Commerce-Händler im Jahr 2021 satte 828 Millionen Dollar allein durch schlechtes Accessibility-Design verloren haben?
Wenn du dich nicht bemühst, deine Website so zu gestalten, dass sie für alle Nutzenden mit unterschiedlichen Fähigkeiten geeignet ist, wirst du schnell feststellen, dass deine Einnahmen sinken und eine Reihe von Konversionsgelegenheiten verpasst werden, weil du dich damit nur auf eine bestimmte Zielgruppe beschränkst.
3.2 Fokus auf das Google-Ranking
Wusstest du, dass Google in seinem neuesten Core Web Vitals-Update die Barrierefreiheit als einen der vier einflussreichsten Ranking-Faktoren bei der Indizierung einer Website einstuft?
Eine bessere Barrierefreiheit deiner Website kommt also nicht nur Menschen mit unterschiedlichen Einschränkungen zugute, sondern kann auch dazu beitragen, dass deine Website auf der Google-Suchergebnisseite ganz oben erscheint.
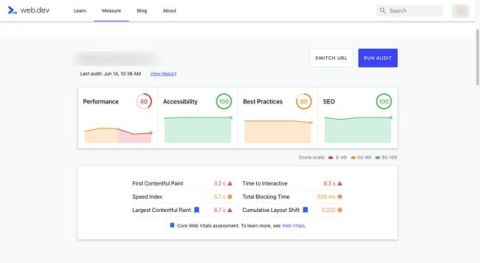
Wie du nachfolgend siehst, vergibt Google bei der Verwendung des neuen Core Web Vitals-Tools eine Punktzahl für deine Website, die allein auf deiner Barrierefreiheit basiert – zusammen mit anderen Merkmalen, wie deinem SEO-Marker, Leistungsmetriken und Best Practices.

(Image Source: Google Core Web Vitals)
Noch besser: Wenn du mit Accessibility-Problemen der UX kämpfst, zeigt dieses clevere Tool potenzielle UX-Schwachstellen auf und macht Vorschläge, wie sie so optimiert werden können, dass eine bessere Position im Google-Suchranking erreicht wird!
3.3 Sprich mit betroffenen Personen
Talking to affected users when it comes to web accessibility is not only advisable but can also be considered essential.
Aus folgenden Gründen:
- Kein noch so grosses theoretisches Wissen kann die aus direktem Feedback gewonnenen Erkenntnisse ersetzen. Betroffene können Details zu Schwierigkeiten liefern, die für Entwickler oder Designer nicht sofort ersichtlich sind.
- Einschränkungen sind vielfältig. So können beispielsweise zwei Menschen mit Sehbehinderung unterschiedliche Hilfsmittel oder -methoden einsetzen. Das Verständnis der unterschiedlichen Art und Weise, wie Menschen mit dem Web interagieren, hilft bei der Gestaltung einer integrativeren Plattform.
- Bei der Entwicklung von Massnahmen zur Verbesserung der Barrierefreiheit kann man diese am besten auf Funktionsfähigkeit prüfen, indem man sie mit den betroffenen Nutzer:innen testet. Ein solches „iteratives Feedback” ist entscheidend für eine effektive Lösungsentwicklung.
- Die Barrierefreiheit im Web ist nicht nur eine ethische, sondern vielerorts auch eine gesetzliche Notwendigkeit. Durch Einbeziehung der betroffenen Personen kannst du diesen Verpflichtungen besser nachkommen.
- Ohne direktes Feedback besteht die Gefahr, dass man die Bedürfnisse und Vorlieben von Menschen mit Behinderungen nur auf Basis von Vermutungen beurteilt. Diese Annahmen können zu einer ineffektiven oder sogar kontraproduktiven Umsetzung der Barrierefreiheit führen.
- Der Austausch mit den betroffenen Nutzer:innen ist ein deutliches Zeichen dafür, dass man sich für Inklusion einsetzt und aktiv bemüht ist, Barrieren abzubauen.
In diesem Artikel führt ein UX-Team vor, dass es sich zu 100 % lohnt, mit echten Personen zu sprechen – selbst wenn das Profil so schwierig zu rekrutieren ist, dass man sich mit weniger Testpersonen zufrieden geben muss, als man gerne hätte.
💡Profi-Tipp: Stelle dir deinen eigenen Testpersonenpool zusammen, wenn du regelmässig mit deinen Testpersonen sprechen möchtest, die schwierig sind zu rekrutieren.
4. Nicht barrierefreie Websites können Klagen nach sich ziehen
Wenn deine Website für Personen mit verschiedenen „Handicaps“ unzugänglich ist, wirst du nicht nur die negativen Folgen einer schwachen Besucherzahl zu spüren bekommen.
Es könnte sogar zu einer Klage kommen, wenn du es versäumst, behinderten Menschen den Zugang zu deiner Website zu ermöglichen. Mit einer Kaufkraft von über 200 Milliarden Dollar können sich behinderte Online-Nutzer:innen jetzt auf das US-amerikanische Behindertengesetz (ADA) berufen, um beliebte E-Commerce-Websites dazu zu bewegen, ihren Bedürfnissen Rechnung zu tragen.
In der EU müssen alle Mitgliedstaaten inzwischen den European Accessibility Act (EAA) in ihrer innerstaatlichen Gesetzgebung berücksichtigt haben und ab dem 28. Juni 2025 müssen Unternehmen sicherstellen, dass neu hinzugekommene Produkte und Dienstleistungen, einschliesslich der Websites für den elektronischen Handel, die unter den EAA fallen, barrierefrei sind.
Eine Klage wegen fehlender Barrierefreiheit wird nicht nur teuer für dein Unternehmen, sondern könnte dich auch Kundschaft kosten. Da die sozialen Medien die Online-Landschaft dominieren, wird es für behinderte Nutzer:innen immer einfacher, Mängel in der Benutzerfreundlichkeit von Websites zu beanstanden. Wenn deine Website auf einer beliebten Plattform wie TikTok oder Instagram negativ bewertet wird, kann sich das negativ auf deinen Ruf und dein Ranking auswirken.
5. Wird bei WordPress die Barrierefreiheit besonders berücksichtigt?
Wenn du dich fragst, ob WordPress der Barrierefreiheit in seinen Templates und bei der Einrichtung der Website besondere Priorität einräumt, lautet die Antwort: Ja.
Der Grad der Barrierefreiheit, den deine Website bietet, hängt jedoch von den gewählten Vorlagen (Templates) ab. Je nach Navigationsdesign, Plug-ins und WordPress-Host für den du dich entscheidest, kann deine Website die Bedürfnisse von Nutzer:innen von mittlerer Barrierefreiheit bis hin zu einer optimierten UX erfüllen.
„Das Front-End von WordPress ist seit Jahren weitgehend unverändert geblieben: Es ist durchaus in der Lage, Barrierefreiheit zu schaffen, aber es kommt ganz auf die/den Entwickler:in an, die/der die Website erstellt. Ein schlechtes Theme oder nicht barrierefreie Plug-ins können den entscheidenden Unterschied machen”, sagt der Webdesign-Experte Joe Dolson. „Auch wenn sich die Admin-Schnittstelle kontinuierlich verbessert hat, war es ein mühsamer Weg, den Gutenberg-Editor in Richtung Barrierefreiheit weiterzuentwickeln – es gibt aber Fortschritte zu verzeichnen. Dennoch ist es ein ständiger Kampf, bei jeder neuen Schnittstellenkomponente Rückschritte bei der Barrierefreiheit zu vermeiden.”
Auch weiterhin aktualisiert WordPress seine Standards für barrierefreies Coding im Einklang mit den Online-Nutzungstrends. Es wird daher erwartet, dass alle Webdesigner:innen, die eine WordPress-Schnittstelle verwenden, zukünftig die Anforderungen der WCAG 2.1 erfüllen müssen, um ihre Website aktiv schalten zu können.

(Quelle: WordPress)
Diese Leitlinien finden sich im WordPress-Accessibility Handbook, das den Nutzenden erläutert, was sie bei der Erstellung behindertengerechter Inhalte tun müssen.
6. Wie man ein barrierefreies WordPress-Theme auswählt
Wie kann ich unter Berücksichtigung der Barrierefreiheit die beste WordPress-Vorlage für mich auswählen?
Zunächst musst du einen WordPress-Host auswählen. Dies ist der Server, der deine Website mit einer optimalen Übertragungsgeschwindigkeit für den einfachen Zugriff von jedem Gerät aus live schaltet. Ein zuverlässiger Hosting-Provider vereinfacht deinen Kund:innen nicht nur das Surfen auf deiner Website, sondern bietet in vielen zielgruppenspezifischen Hosting-Paketen auch die neuesten WordPress-Themes, -Updates und -Plugins für eine optimale Benutzerfreundlichkeit.
WordPress bietet den Anwender:innen eine Vielzahl von Themes zur Auswahl, so dass viele die Qual der Wahl haben, wenn sie durch eine lange Liste von Optionen scrollen. Da viele Templates bereits mit Fontfamilien und einheitlichen Farbschemata vordefiniert sind, ist es wichtig, bei der Auswahl des perfekten Designs für deine Marke die Barrierefreiheit im Blick zu behalten.
Auch wenn viele WordPress-Themes von der Plattform selbst als „barrierefrei” eingestuft werden, solltest du auf Farbschemata achten, die für Sehbehinderte nur schwer einen Kontrast erzeugen können, sowie auf Schriftarten, die auf allen Ebenen leicht zu lesen sind.
So ist beispielsweise die BBC-Website vollständig responsiv, lässt sich leicht mit der Tastatur navigieren und bietet zahlreiche barrierefreie Funktionalitäten. Es gibt sogar versteckten Text, um Personen von Bildschirmlesegeräten zusätzlichen Kontext zu bieten.
6.1 Worauf du bei WordPress-Vorlagen achten solltest
Hier sind ein paar Dinge, auf die du achten solltest, wenn du eine WordPress-Vorlage für deinen Online-Shop auswählst:
- Voreingestellte Farbkontraste
- Aktive ARIA-Rollen/HTML5-Marken, die das Lesen am Bildschirm erleichtern
- Navigation in einem Theme per Tastatur
- Benutzerdefinierte Steuerungsfunktionen, wie z. B. anpassbare Automatisierung
- Erstklassige semantische HTML-Markups
6.2 Fehler, die du vermeiden solltest
Hier sind einige Beispiele für schlechte Website-Gestaltungselemente, auf die man verzichten sollte:
- Verwendung von Flash-Animationen
- Verwendung von Bildern als Links
- Verwendung von unterstrichenem Text
- Verwendung zu vieler Farben oder fehlender Farbkontrast
- Keine Verwendung von Beschriftungen (Captions)
- Keine Verwendung von Alternativtext
- Verwendung einer schlecht lesbaren Schriftart oder einer Textgrösse, die zu klein zum Lesen ist
- Verwendung ausschliesslich visueller Designelemente ohne Text
- Völliger Verzicht auf barrierefreie Inhalte
Wenn du ein Wenig mit den WCAG-Anforderungen vertraut bist, ist die Wahl eines barrierefreien WordPress-Themes einfacher, als du denkst. Die optimale Balance zwischen einem attraktiven Branding und einer übersichtlichen Benutzeroberfläche zu finden, ist für jedes Online-Unternehmen, das erfolgreich sein will, unerlässlich.
7. Fazit
Angesichts der Tatsache, dass so viele der Top-Websites in der Online-Welt damit zu kämpfen haben, ihre barrierefreie UX zu verbessern, ist jetzt vielleicht der optimale Zeitpunkt, mit dem Design deiner eigenen barrierefreien Website der Konkurrenz einen Schritt voraus zu sein. Die Wahl eines inklusiven WordPress-Themes kann etwas Zeit in Anspruch nehmen, aber das Ergebnis wird deine UX-Strategie glänzend aussehen lassen. Der Schlüssel zur Steigerung des Interesses liegt darin, deine Website für so viele Personen wie möglich zugänglich zu machen.
Möchtest du mehr über Barrierefreiheit erfahren? Hier sind einige Informationsquellen, die für dich nützlich sein könnten:
- Artikel (englisch): Web accessibility explained
- Fallstudie: „Unternehmen müssen verstehen, was Rollstuhlfahrer:innen an einem Produkt oder einer Dienstleistung schätzen”.
- Unsere Sammlung zum Thema Barrierefreiheit/Accessibility : In dieser Sammlung findest du alle unsere Artikel, Interviews, Fallstudien und andere Materialien zum Thema Barrierefreiheit an einem Ort!