Table of content
1. WordPress in 2023
2. Why does site accessibility matter?
3. Accessibility tips for UX professionals
4. Inaccessible sites risk lawsuits
5. Does WordPress prioritise accessibility?
6. How to choose an accessible WordPress theme
7. Wrapping up
1. WordPress in 2023
A whopping 810 million websites will be powered by WordPress in 2023. If you’re the owner of one of those sites, it could be time to review your own accessibility features. WordPress offers a range of inclusive templates that prioritise users of all abilities, so it’s important that you use them to your advantage.
With that in mind, let’s dive into the world of accessible UX design and learn how you can leverage it in your own site-building strategy.

(Image Source: Hubspot)
2. Why does site accessibility matter?
As a UX professional, there are hundreds of factors you should think about before designing your website. From colour branding to interactive media, the list is endless.
However, one of the most important features of a well-performing website is accessible UX design. With such a large pool of potential leads, your website must be accessible to all users. From simplified navigation to customisable readability, the list goes on.
“Accessibility is the practice of making your websites usable by as many people as possible. We traditionally think of this as being about people with disabilities, but the practice of making sites accessible also benefits other groups such as those using mobile devices or those with slow network connections,” says experts at Developer Media.
3. Accessibility tips for UX professionals
Let’s dive deep into the advantages of accessibility, exploring how inclusive design can amplify user engagement and enhance the UX journey.
3.1 Cater for all users
According to experts at WHO, there are over 1 billion people living with a disability across the globe. With a whopping 81% of them now using the internet on a daily basis, accessibility has become a priority for a number of leading websites across the globe.
“Website accessibility should also be a key consideration for businesses because it can help you reach a broader audience,” comments Lesa Seibert, CEO & co-founder of Mightily. “It can help you tap into this large and often overlooked market, which could lead to increased revenue and growth by increasing engagement, sales and customer satisfaction due to the site being easier to navigate for all users.”
Did you know that e-commerce retailers lost a whopping $828 million in 2021 down to poor accessibility design alone?
If you refuse to design your site for all users of all abilities, you’ll quickly see your revenue drop and a number of conversion opportunities missed simply because you’re only focusing on one type of audience.
3.2 Focus on your Google ranking
Did you know that Google’s newest Core Web Vitals update now prioritises accessibility as one of the four most influential ranking factors when indexing a website?
Not only will improving your site accessibility benefit users of all abilities, but it could also help your site find its way to the top of a Google search results page.
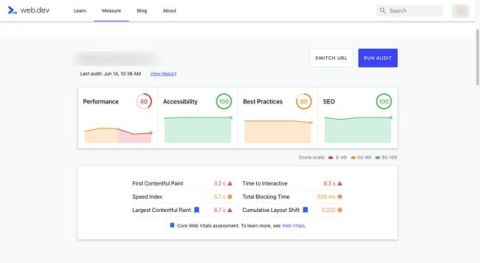
As you can see below, when using the new Core Web Vitals tool, Google gives your site a score based on your accessibility alone, alongside your SEO marker, performance metrics, and best practices result.

(Image Source: Google Core Web Vitals)
Better still, if you’re struggling to combat UX accessibility flaws, this clever tool points out potential UX weak points and suggests how they can be improved for a better position in Google’s search ranking!
3.3 Talk to affected test users
Talking to affected users when it comes to web accessibility is not only advisable but can also be considered essential.
Here’s why:
- No amount of theoretical knowledge can replace the insights gained from direct feedback. Affected users can provide specifics about challenges they face that might not be immediately obvious to developers or designers.
- Disabilities are diverse. For instance, two people with visual impairments might use different assistive technologies or techniques. Understanding the variety of ways people interact with the web helps in designing a more inclusive platform.
- When developing accessibility fixes, the best way to determine if they work is to test them with the affected users. This iterative feedback is crucial for effective solution design.
- Making the web accessible is both an ethical responsibility and, in many places, a legal one. Engaging with affected users helps businesses and developers meet these obligations more effectively.
- Without direct user feedback, there’s a risk of making assumptions about the needs and preferences of people with disabilities. These assumptions can lead to ineffective or even counterproductive accessibility implementations.
- Engaging with affected users sends a strong message that you value inclusivity and are actively seeking to break down barriers.
In this article, a UX team demonstrates that talking to real users is 100% worth it – even if the profile is so difficult to recruit that you have to settle for fewer people than you’d like.
💡Pro tip: Build your own participants pool, if you want to want to regularly talk to your users.
4. Inaccessible sites risk lawsuits
If your website is inaccessible to users of all abilities, you may not only feel the wrath of poor engagement.
In fact, you could even encounter a lawsuit if you fail to provide access to your site for disabled people. With a spending power of over $200 billion, disabled online users are now utilising the Disabilities Act (ADA) to enforce popular e-commerce sites to accommodate their needs.
All EU Member States must have by now transposed the European Accessibility Act (EAA) into national law, and as of 28 June 2025, companies must ensure that the newly mentioned products and services, including e-commerce websites, covered by the EAA are accessible.
Dealing with an inaccessibility-based lawsuit won’t only cost your company but could cost your connections too. As social media dominates the online landscape, it is becoming easier for disabled users to speak out against poor site UX. If your site is negatively reviewed on a popular platform such as TikTok or Instagram, it could negatively affect your reputation and rankings.
5. Does WordPress prioritise accessibility?
If you’re wondering whether WordPress prioritises accessibility within its template and site set-up, the answer would be yes.
However, the level of accessibility your site provides is up to you and the templates you choose. Depending on the navigation design, plug-ins and WordPress host you decide on, your website could range from medium levels of accessibility to streamlined UX for users of all abilities.
“The front-end of WordPress is pretty much in the same place it’s been for years: perfectly capable of being accessible, but it entirely depends on the developer building the site. A poor theme or inaccessible plug-ins make all the difference,” Says web design expert Joe Dolson. “The admin has continued to improve—it’s been a hard road to move the Gutenberg editor along towards better accessibility, but progress is being made. That said, it’s a constant battle to avoid accessibility regressions with any new interface component.”
WordPress also continues to update its Accessibility Coding Standards in line with online user trends. Therefore, the expectation moving forward is that all web designers using a WordPress interface must comply with WCAG 2.2 in order to send their site live.

(Image Source: WordPress)
These codes of conduct can be found within their very own Accessibility Handbook, which teaches users what to do when constructing disability-friendly content.
6. How to choose an accessible WordPress theme
With accessibility in mind, how do you choose the best inclusive WordPress template for you?
Firstly, you must choose a WordPress host. This is the server that will send your website live at optimal speed for easy access from any device. Not only does a reliable hosting provider make it easier for your consumers to browse your website, but many targeted hosting packages come equipped with the latest WordPress themes, updates and plugins for premium accessibility.
WordPress offers users a number of themes to choose from, making the choice impossible for many as they scroll through a long list of options. With many templates now pre-packaged with font families and collective colour schemes, it’s important to keep accessibility in mind when you’re choosing the perfect style for your brand.
While many WordPress themes are deemed ‘accessible’ by the platform itself, make sure you’re looking out for colour schemes that would struggle to create contrast for vision sufferers and fonts that are easy to read at all levels.
The BBC website is fully responsive, easy to navigate with a keyboard and offers plenty of accessibility enhancements. There’s even hidden text to give screen reader users extra context.
6.1 Good website design
Here are a few things to look out for when picking a WordPress template for your online store:
- Preset colour contrasts
- Active ARIA roles/HTML5 landmarks that prioritise easy screen reading
- The ability to navigate a theme using a keyboard
- User control features, such as customisable automation
- Top-end HTML semantic markups
6.2 Bad website design to avoid
Here are some bad website design practices to avoid:
- Using Flash animations
- Using images as links
- Using underlined text
- Using too many colours or not using any colour contrast
- Not using captions
- Not using alt text
- Using a font that is not easy to read or a text size that is too small to read
- Using only visual design elements without providing any text
- Not providing any accessible content at all
If you’re familiar with the WCAG requirements, choosing an accessible WordPress theme is easier than it looks. Finding the perfect balance between enticing branding and a streamlined UX is essential for any online business that wants to perform well.
7. Wrapping up
With so many of the online world’s top sites struggling to enhance their accessible UX, it could be time to jump ahead of the curve with your own accessible site design. While choosing an inclusive WordPress theme can take time, the end result will see your UX strategy shining. The key to increasing engagement is opening up your website to as many users as possible.
Are you interested in learning more about accessibility? Here are some resources you may find useful:
- Article: Web accessibility explained
- Case study: “Companies need to hear what real wheelchair users appreciate in a product or service”
- Our accessibility library: In this library, you will find our articles, interviews, case studies and other materials on accessibility in one place!